介绍
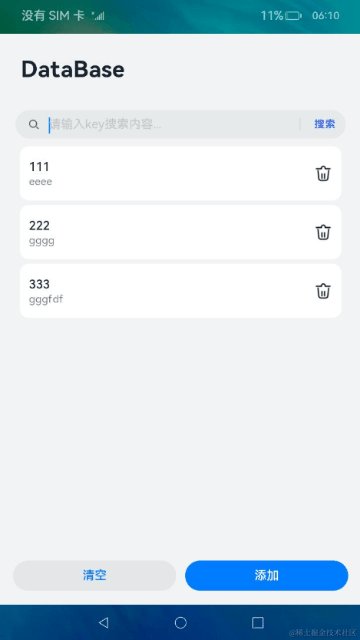
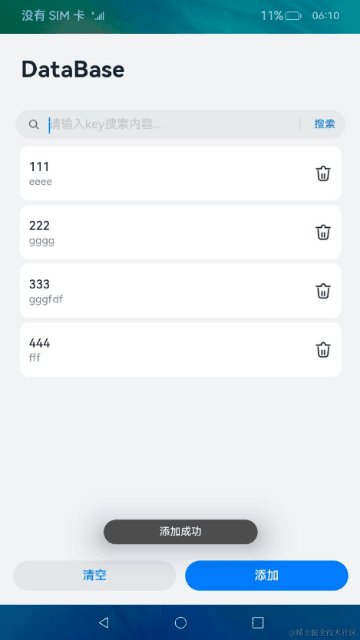
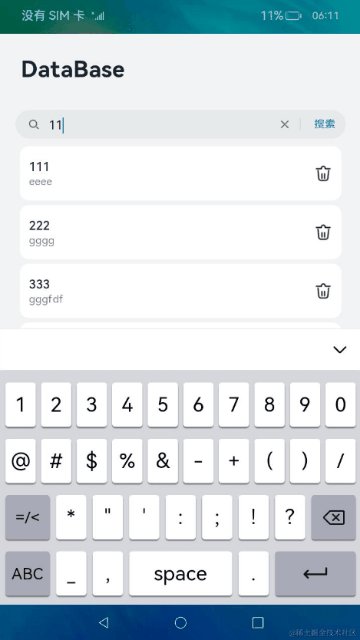
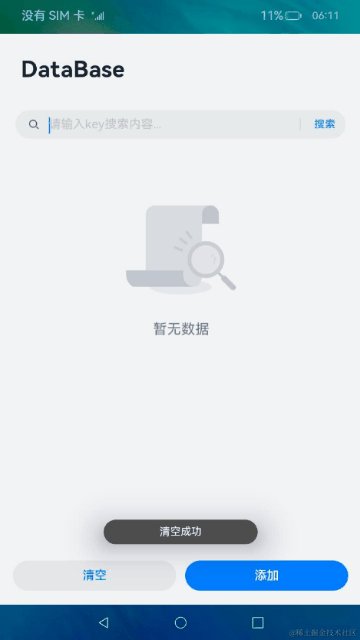
用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,常用于保存应用配置信息、用户偏好设置等。本篇Codelab将基于用户首选项实现一个简单的数据管理应用,包含新增、查询和删除的功能。效果如图所示:

相关概念
- [dialog]:自定义弹窗容器。
- [用户首选项]:用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
- 鸿蒙开发文档参考:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release及以上版本。

环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ ├──constants
│ │ │ └──commonConstants.js // 公共常量
│ │ ├──database
│ │ │ └──preference.js // 首选项数据处理
│ │ ├──images // 图片图标
│ │ │ ├──ic_delete.png
│ │ │ └──ic_no_data.png
│ │ └──utils
│ │ └──logger.js // 日志工具
│ ├──i18n // 国际化
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ └──pages
│ └──index
│ ├──index.css // 首页样式文件
│ ├──index.hml // 首页布局文件
│ └──index.js // 首页脚本文件
└──entry/src/main/resources // 应用资源目录
构建界面
应用主界面由上至下分为四部分:顶部标题栏、搜索栏、数据展示区域、底部按钮区域。

每个区域都位于div容器组件中,通过对容器位置的控制,做好页面整体布局。
- 标题栏区域内仅包含text组件,用于设置标题显示内容。
- 搜索栏区域内仅包含search组件,用于设置搜索框的显示。
- 数据展示区域会根据不同场景呈现不同内容:无数据时,使用image组件展示“暂无数据”图片;存在数据时,则会使用list组件展示数据列表。
- 按钮区域使用button组件,设置“清空”和“添加”按钮。
< !-- index.hml -- >
< div class="container" >
< !-- 标题栏 -- >
< div class="title-container" >
< text class="title" >DataBase< /text >
< /div >
< !-- 搜索栏 -- >
< div class="search-container" >
< search class="search-bar" hint="{{ $t('strings.search_key') }}" searchbutton="{{ $t('strings.search') }}"
@submit="searchByKey" >< /search >
< /div >
< !-- 数据区域(无数据) -- >
< div class="no-data-container" if="{{ isNoData }}" >
< image src='/common/images/ic_no_data.png' >< /image >
< /div >
< !-- 数据区域(有数据) -- >
< list class="data-container" if="{{ ! isNoData }}" scrollbar="auto" >
< list-item for="{{ allDataArray }}" class="list-item" >
< div class="card-container" >
< div class="text-container" >
< text class="key-text" >{{ $item.key }}< /text >
< text class="value-text" >{{ $item.value }}< /text >
< /div >
< image class="delete-img" src="/common/images/ic_delete.png" @click="deleteData({{ $item.key }})" >
< /image >
< /div >
< /list-item >
< /list >
< !-- 按钮区域 -- >
< div class="button-container" >
< button class="remove" type="capsule" value="{{ $t('strings.delete_all') }}" @click="removeAll" >< /button >
< button class="add" type="capsule" value="{{ $t('strings.add') }}" @click="addData" >< /button >
< /div >
< /div >
当进行添加、删除、清空等操作,会弹出对应的对话框。对话框使用dialog自定义弹框容器组件,根据对话框需要展示的内容选择不同的元素。

< !-- index.hml -- >
< div class="container" >
< !-- 添加对话框 -- >
< dialog id="addDialog" class="add-dialog" >
< div class="add-dialog-container" >
< div class="add-input-container" >
< text class="add-dialog-title" >{{ $t('strings.add') }}< /text >
< input id="dataKey" class="add-dialog-input" placeholder="{{ $t('strings.key_input') }}"
@change="keyChange" >< /input >
< input id="dataValue" class="add-dialog-input" placeholder="{{ $t('strings.value_input') }}"
@change="dataChange" >< /input >
< /div >
< div class="add-button-container" >
< button type="capsule" value="{{ $t('strings.cancel') }}" onclick="addCancel" class="normal-button" >
< /button >
< button type="capsule" value="{{ $t('strings.confirm') }}" onclick="addConfirm" class="normal-button" >
< /button >
< /div >
< /div >
< /dialog >
< !-- 删除对话框 -- >
< dialog id="deleteDialog" class="delete-dialog" >
< div class="delete-dialog-container" >
< text >{{ $t('strings.delete_hint') }}< /text >
< div class="delete-button-container" >
< button type="capsule" value="{{ $t('strings.cancel') }}" onclick="deleteCancel" class="normal-button" >
< /button >
< button type="capsule" value="{{ $t('strings.delete') }}" onclick="deleteConfirm" class="delete-button" >
< /button >
< /div >
< /div >
< /dialog >
< !-- 清空对话框 -- >
< dialog id="clearDialog" class="delete-dialog" >
< div class="delete-dialog-container" >
< text >{{ $t('strings.delete_all_hint') }}< /text >
< div class="delete-button-container" >
< button type="capsule" value="{{ $t('strings.cancel') }}" onclick="clearCancel" class="normal-button" >
< /button >
< button type="capsule" value="{{ $t('strings.delete_all') }}" onclick="clearConfirm"
class="delete-button" >< /button >
< /div >
< /div >
< /dialog >
< /div >
使用用户首选项
使用用户首选项,需要先导入对应模块,并获取Preferences实例。
// preference.js
import dataPreferences from '@ohos.data.preferences';
let preference = null;
class Preference {
...
async initPreferences() {
try {
let context = featureAbility.getContext();
preference = await dataPreferences.getPreferences(context, CommonConstants.PREFERENCES_NAME);
} catch (err) {
logger.error(`Failed to get preferences. code: ${err.code},message: ${err.message}`);
}
}
...
}
使用put()方法写入需要添加的数据。使用flush()方法,将用户首选项实例缓存数据持久化到对应文件中。
// preference.js
import dataPreferences from '@ohos.data.preferences';
let preference = null;
class Preference {
...
async addData(key, value) {
...
try {
await preference.put(key, value);
await preference.flush();
} catch (err) {
logger.error(`Fail to add data. code: ${err.code},message: ${err.message}`);
}
}
...
}
使用getAll()方法查询所有key值,再根据所有key值查询对应value值。
// preference.js
import dataPreferences from '@ohos.data.preferences';
let preference = null;
class Preference {
...
async getAllData() {
let allData = [];
...
try {
let value = await preference.getAll();
let allKeys = Object.keys(value);
let keyNum = allKeys.length;
for (let i = 0; i < keyNum; i++) {
let dataObj = await this.getDataByKey(allKeys[i]);
allData.push(dataObj);
}
} catch (err) {
logger.error(`Failed to query all data. code: ${err.code},message: ${err.message}`)
}
return allData;
}
...
}
使用delete()方法删除指定键值对,使用clear()方法清除此Preferences实例中的所有数据。
// preference.js
import dataPreferences from '@ohos.data.preferences';
let preference = null;
class Preference {
...
async deleteData(key) {
...
try {
await preference.delete(key);
await preference.flush();
} catch (err) {
logger.error(`Failed to delete. code: ${err.code},message: ${err.message}`);
}
}
async clearData() {
...
try {
await preference.clear();
await preference.flush();
} catch (err) {
logger.error(`Failed to clear. code: ${err.code},message: ${err.message}`);
}
}
...
}
审核编辑 黄宇
-
鸿蒙
+关注
关注
57文章
2306浏览量
42735 -
HarmonyOS
+关注
关注
79文章
1967浏览量
30005 -
OpenHarmony
+关注
关注
25文章
3658浏览量
16132
发布评论请先 登录
相关推荐
鸿蒙OS开发实例:【工具类封装-首选项本地存储】

如何设置Xilinx ISE首选项11.x 12.x的默认值
查看首选项未保存, 如何保存设置?
HarmonyOS IoT 硬件开发案例分享
【润和直播课预告@华为开发者学院】HarmonyOS设备开发基础课程|HiSpark WiFi-IoT 智能小车套件开发案例
ESP8266/ARDUINO构建H找不到首选项怎么解决?
HarmonyOS数据管理与应用数据持久化(一)
许思维老师HarmonyOS IoT硬件开发案例分享





 HarmonyOS开发案例:【用户首选项】
HarmonyOS开发案例:【用户首选项】

















评论