介绍
本篇Codelab主要基于dialog和button组件,实现弹窗的几种自定义效果,具体效果有:
- 警告弹窗,点击确认按钮弹窗关闭。
- 确认弹窗,点击取消按钮或确认按钮,触发对应操作。
- 加载弹窗,展示加载中效果。
- 提示弹窗,支持用户输入内容,点击取消和确认按钮,触发对应操作。
- 进度条弹窗,展示进度条以及百分比。

相关概念
- [dialog组件]:自定义弹窗容器组件。
- [button组件]:按钮组件。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release及以上版本。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images // 图片资源
│ ├──i18n // 国际化中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ ├──pages
│ │ └──index
│ │ ├──index.css // 页面整体布局以及弹窗样式
│ │ ├──index.hml // 自定义弹窗展示页面
│ │ └──index.js // 弹窗显示关闭逻辑以及动画逻辑
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

构建界面
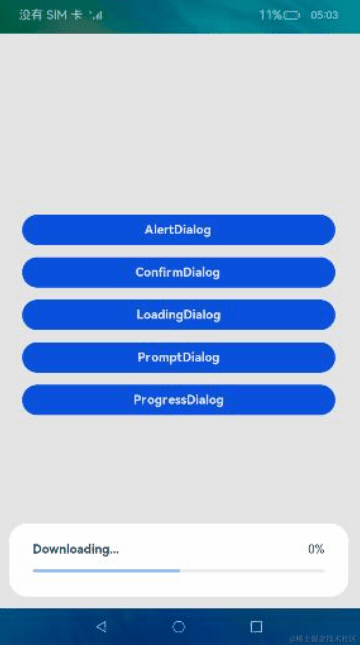
界面主要包括按钮列表页和自定义弹窗两部分,我们可以通过在dialog标签中添加自定义组件设置弹窗,具体效果如图所示:

首先搭建index.hml中的按钮页,主要包括5种常见的弹窗,分别为AlertDialog、ConfirmDialog、LoadingDialog、PromptDialog以及ProgressDialog。
< !--index.hml-- >
< div class="btn-div" >
< button type="capsule" value="AlertDialog" class="btn" onclick="showAlert" >< /button >
< button type="capsule" value="ConfirmDialog" class="btn" onclick="showConfirm" >< /button >
< button type="capsule" value="LoadingDialog" class="btn" onclick="showLoading" >< /button >
< button type="capsule" value="PromptDialog" class="btn" onclick="showPrompt" >< /button >
< button type="capsule" value="ProgressDialog" class="btn" onclick="showProgress" >< /button >
< /div >
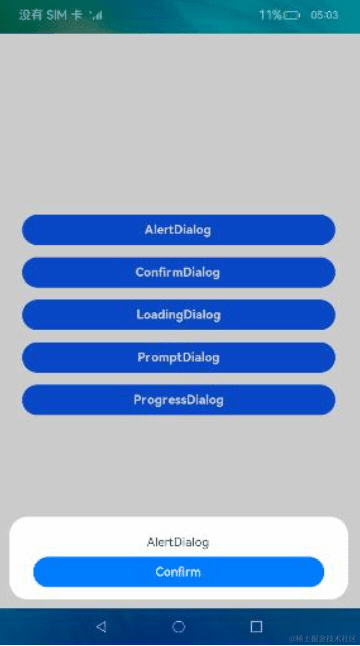
警告弹窗(AlertDialog)
然后在index.hml中创建AlertDialog自定义弹窗,效果如图所示:

< !-- index.hml -- >
< !-- AlertDialog自定义弹窗 -- >
< dialog id="alertDialog" class="alert-dialog" >
< div class="dialog-div" >
< div class="alert-inner-txt" >
< text class="txt" >AlertDialog< /text >
< /div >
< div class="alert-inner-btn" >
< button class="btn-single" type="capsule" value="Confirm" onclick="confirmClick('alertDialog')" >
< /button >
< /div >
< /div >
< /dialog >
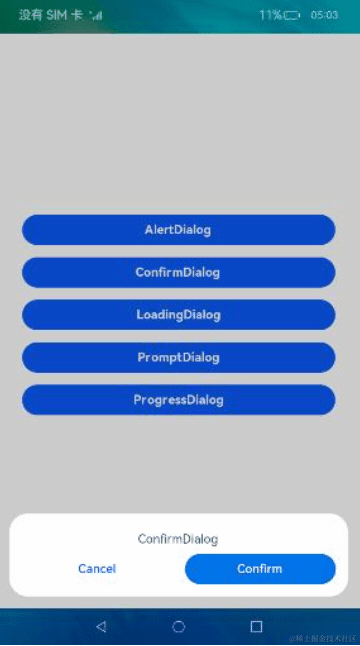
确认弹窗(ConfirmDialog)
创建ConfirmDialog自定义弹窗,效果如图所示:

< !-- index.hml -- >
< !-- ConfirmDialog自定义弹窗 -- >
< dialog id="confirmDialog" class="dialog-main" >
< div class="dialog-div" >
< div class="inner-txt" >
< text class="txt" >ConfirmDialog< /text >
< /div >
< div class="inner-btn" >
< button type="capsule" value="Cancel" class="btn-txt-left" onclick="cancelClick('confirmDialog')" >
< /button >
< button type="capsule" value="Confirm" class="btn-txt-right" onclick="confirmClick('confirmDialog')" >
< /button >
< /div >
< /div >
< /dialog >
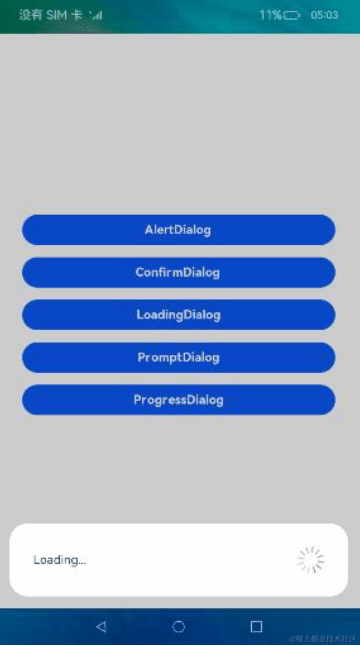
加载弹窗(LoadingDialog)
创建LoadingDialog自定义弹窗,效果如图所示:

< !-- index.hml -- >
< !-- LoadingDialog自定义弹窗 -- >
< dialog id="loadingDialog" class="low-height-dialog" >
< div class="dialog-loading" >
< text >Loading...< /text >
< image class="loading-img img-rotate" id="loading-img" src="/common/images/ic_loading.svg" >< /image >
< /div >
< /dialog >
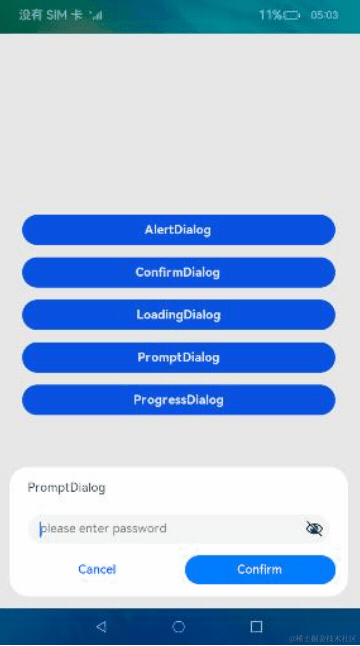
提示弹窗(PromptDialog)
创建PromptDialog自定义弹窗,效果如图所示:

< !-- index.hml -- >
< !-- PromptDialog自定义弹窗 -- >
< dialog id="promptDialog" class="dialog-prompt" >
< div class="dialog-div-prompt" >
< div class="inner-txt-prompt" >
< text class="txt" >PromptDialog< /text >
< /div >
< input class="prompt-input" type="password" placeholder="please enter password" >
< /input >
< div class="inner-btn" >
< button type="capsule" value="Cancel" class="btn-txt-left" onclick="cancelClick('promptDialog')" >
< /button >
< button type="capsule" value="Confirm" class="btn-txt-right" onclick="confirmClick('promptDialog')" >
< /button >
< /div >
< /div >
< /dialog >
进度条弹窗(ProgressDialog)
创建ProgressDialog自定义弹窗,效果如图所示:

< !-- index.hml -- >
< !-- ProgressDialog自定义弹窗 -- >
< dialog id="progressDialog" class="low-height-dialog" oncancel="onCancel" >
< div class="dialog-progress-div" >
< div class="inner-txt-progress" >
< text class="download-txt" >Downloading...< /text >
< text >{{ percent + '%' }}< /text >
< /div >
< div class="progress-div" >
< progress class="min-progress" type="horizontal" percent="{{ percent }}" secondarypercent="50" >
< /progress >
< /div >
< /div >
< /dialog >
然后在index.js中文件实现不同button的点击事件,展示对应弹窗:
// index.js
export default {
data: {...},
// 展示AlertDialog
showAlert() {
this.$element('alertDialog').show();
},
// 展示ConfirmDialog
showConfirm() {
this.$element('confirmDialog').show();
},
// 展示LoadingDialog
showLoading() {
...
this.animation = this.$element('loading-img').animate(frames, options);
this.animation.play();
this.$element('loadingDialog').show();
},
// 展示PromptDialog
showPrompt() {
this.$element('promptDialog').show();
},
// 展示ProgressDialog
showProgress() {
...
}
}
审核编辑 黄宇
-
HarmonyOS
+关注
关注
79文章
1967浏览量
29997 -
OpenHarmony
+关注
关注
25文章
3657浏览量
16128 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4367
发布评论请先 登录
相关推荐
HarmonyOS实战开发-全局弹窗封装案例
HarmonyOS IoT 硬件开发案例分享
【润和直播课预告@华为开发者学院】HarmonyOS设备开发基础课程|HiSpark WiFi-IoT 智能小车套件开发案例
HarmonyOS应用开发-eTS-警告弹窗
HarmonyOS应用开发-XPopup常用的弹窗体验
OpenHarmony应用开发之自定义弹窗
HarmonyOS Codelab 样例 一弹窗基本使用
许思维老师HarmonyOS IoT硬件开发案例分享





 HarmonyOS开发案例:【弹窗使用】
HarmonyOS开发案例:【弹窗使用】


















评论