介绍

相关概念
- [rating组件]:评分条,可根据用户判断进行打分。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release及以上版本。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。

代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images
│ │ ├──star_focus_yellow.svg // 前景图片
│ │ ├──star_half_yellow.svg // 次级背景图片
│ │ └──star_nor.svg // 背景图片
│ ├──i18n
│ │ ├──en-US.json // 英文国际化
│ │ └──zh-CN.json // 中文国际化
│ ├──pages
│ │ └──index
│ │ ├──index.css // 星级打分页面样式
│ │ ├──index.hml // 星级打分页面
│ │ └──index.js // 星级打分页面逻辑
│ └──app.js // 程序入口
└──entry/src/main/resource // 应用静态资源目录
页面布局
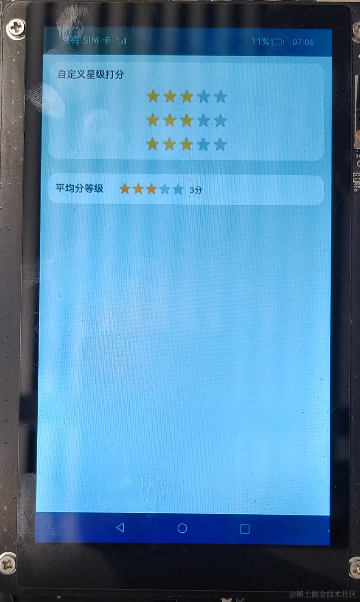
界面主要由自定义星级打分和平均分等级两个部分组成。

本应用使用div组件用作外层容器,并将自定义星级组件和平均分等级分别放在两个div组件中。除此之外,自定义星级打分还使用了列表渲染,使用for循环一次渲染多个组件,onchange参数可以设置组件使用的事件响应方法,参数中的$idx则代表数组中的元素的索引值。
< !-- index.hml -- >
< div class="container" >
< !-- 自定义打分组件-- >
< div class="sub-container" >
...
< rating for="{{ ratings }}" onchange="rateChange({{ $idx }})" class="rate" rating="3" >< /rating >
< /div >
< !-- 平均分等级展示-- >
< div class="sub-container-average" >
...
< rating class="rate-avg" indicator="true" stepsize="0.1" rating="{{ avg }}" >< /rating >
...
< /div >
< /div >
为组件设计样式
自定义星级打分的rating组件还可以设置星星样式,需要设置以下三个参数:
- star-background:背景图片,没被选中时使用的图片。
- star-foreground:前景图片,完全被选中时使用的图片,或未被完全选中时左侧使用的图片。
- star-secondary:次级背景图片,未被完全选中时右侧使用的图片。
/* index.css */
/* 自定义星级打分样式 */
.rate {
star-background: url("/common/images/ic_star_nor.svg");
star-foreground: url("/common/images/ic_star_focus_yellow.svg");
star-secondary: url("/common/images/ic_star_half_yellow.svg");
width: 140vp;
height: 30vp;
margin-bottom: 10vp;
}
数据处理
数据初始化,使用数组记录rating组件的分值,使用avg变量记录平均值。
// index.js
export default {
data: {
ratings: new Array(3, 3, 3),
avg: 3
},
...
}
当rating发生变化时,根据索引值更改对应元素的数据,并重新计算平均值。
// index.js
rateChange(idx, event) {
this.ratings.splice(idx, 1, event.rating);
this.getAvg();
},
getSum(total, num) {
return total + num;
},
getAvg() {
const value = this.ratings.reduce(this.getSum) / this.ratings.length;
this.avg = value.toFixed(1);
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2370浏览量
42904 -
HarmonyOS
+关注
关注
79文章
1980浏览量
30284 -
OpenHarmony
+关注
关注
25文章
3728浏览量
16399
发布评论请先 登录
相关推荐
HarmonyOS开发案例:【image、image-animator组件】
OpenHarmony提供了常用的图片、图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果、点击切换状态、点击动画效果、点击切换动效。

HarmonyOS开发案例:【基础组件Slider的使用】
学习如何使用声明式UI编程框架的基础组件。本篇Codelab将会使用Image组件、Slider组件、Text组件共同实现一个可调节的风车动画

HarmonyOS IoT 硬件开发案例分享
``许思维老师HiSpark Wi-Fi IoT 开发案例分享:案例一:AHT20温湿度传感器开发、调试;案例二:oled屏驱动库移植,调试;案例三:用OLED屏播放视频,Wi-Fi 和 TCP/IP 综合应用。 ``
发表于 10-27 17:30
【基于HarmonyOS开发购物应用】AnBetter Codelab第二期记录帖
(marquee),菜单组件(menu),滑动选择器组件(picker),进度条组件(progress),评分条组件(rating),搜索框
发表于 04-17 00:55
HarmonyOS应用开发资料(Svg组件)
1、HarmonyOS应用开发-Svg组件circle 该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。2、
发表于 03-17 14:49
【组件资料】HarmonyOS三方件开发指南
1、HarmonyOS三方件开发指南——LoadingView组件1.LoadingView组件功能介绍1.1.功能介绍:LoadingView组件
发表于 03-21 11:18
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总
组件是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。声明式开发范式目前可供选择的
发表于 01-19 11:14
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Rating
提供在给定范围内选择评分的组件。该组件从API Version 7开始支持。无子组件。
一、接口
Rating(options?: { rating
发表于 10-17 15:09
HarmonyOS鸿蒙原生应用开发设计- 服务组件库
HarmonyOS设计文档中,为大家提供了一些已经设计好的原生服务组件库,开发者可以根据需要直接引用。
开发者直接使用官方提供的服务组件库样
发表于 10-24 16:12




 HarmonyOS开发案例:【rating组件】
HarmonyOS开发案例:【rating组件】

















评论