介绍
基于ArkTS的声明式开发范式实现了三种不同的弹窗,第一种直接使用公共组件,后两种使用CustomDialogController实现自定义弹窗,效果如图所示:

相关概念
- [AlertDialog]:警告弹窗,可设置文本内容和响应回调。
- [CustomDialogController]:通过CustomDialogController类显示自定义弹窗。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──StyleConstants.ets // 抽离样式
│ │ └──utils
│ │ └──Logger.ets // 日志工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ └──DialogPage.ets // 主界面
│ └──view
│ ├──CustomAlertDialog.ets // 自定义弹窗组件
│ └──ConfirmDialog.ets // 自定义弹窗组件
└──entry/src/main/resources // 资源文件目录
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

构建页面
界面主要包括自定义弹窗以及公共组件警告弹窗两部分,效果如图所示:

公共弹窗组件
首先创建DialogPage.ets作为主界面,公共弹窗组件直接使用AlertDialog的show方法拉起,效果如图所示:

// DialogPage.ets
@Entry
@Component
struct DialogPage {
...
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button($r('app.string.one_button_dialog'))
.onClick(() = > {
AlertDialog.show(
{
message: $r('app.string.dialog_message'),
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') },
alignment: DialogAlignment.Bottom,
confirm: {
value: $r('app.string.confirm_txt'),
action: () = > {
Logger.info('Button clicking callback');
}
},
cancel: () = > {
Logger.info('Closed callbacks');
}
}
);
})
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
...
}
}
自定义弹窗
通过CustomDialogController的builder属性设置自定义弹窗组件,调用open方法拉起弹窗,效果如图所示:

// DialogPage.ets
@Entry
@Component
struct DialogPage {
dialogControllerExample: CustomDialogController = new CustomDialogController({
builder: ConfirmDialog({ cancel: this.onCancel, confirm: this.onAccept }),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }
});
dialogControllerAlert: CustomDialogController = new CustomDialogController({
builder: CustomAlertDialog({ cancel: this.onCancel, confirm: this.onAccept }),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }
});
...
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
...
Button($r('app.string.two_button_dialog'))
.onClick(() = > {
this.dialogControllerAlert.open();
})
.margin({ top: $r('app.float.button_margin_top') })
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
Button($r('app.string.customization_dialog'))
.onClick(() = > {
this.dialogControllerExample.open();
})
.margin({ top: $r('app.float.button_margin_top') })
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
}
.width(StyleConstants.FULL_PERCENT)
.height(StyleConstants.FULL_PERCENT)
}
}```**
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2392浏览量
43000 -
HarmonyOS
+关注
关注
79文章
1982浏览量
30486 -
OpenHarmony
+关注
关注
25文章
3744浏览量
16513
发布评论请先 登录
相关推荐
讲解一下HarmonyOS中的几个自定义组件用到的知识
HarmonyOS 的 Component 组件对外提供了一个 DrawTask 接口,通过 addDrawTask 方法为组件添加一个 DrawTask,让开发者可以进行自定义绘制逻辑。首先我们
发表于 03-16 16:05
OpenHarmony应用开发之自定义弹窗
API参考-HarmonyOS应用开发
CustomDialogController是自定义弹窗对应的接口,详细介绍如下:
CustomDialogController(valu
发表于 09-06 14:40
HarmonyOS Codelab 样例 一弹窗基本使用
dialog组件:自定义弹窗容器组件。
button组件:按钮组件。
完整示例
gitee源码地址
源码下载
弹窗基本使用(JS).zip
二、环境搭建
我们首先需要完成HarmonyOS
发表于 09-19 18:40
HarmonyOS 中的几个自定义控件介绍
HarmonyOS 开发自定义组件目前还不是很丰富,在开发过程中常常会有一些特殊效果的组件,这就需要我们额外花一些时间实现。
自定义视图组件教程案例
自定义组件 1.自定义组件-particles(粒子效果) 2.自定义组件- pulse(脉冲button效果) 3.自定义组件-progress(progress效果) 4.
发表于 04-08 10:48
•14次下载
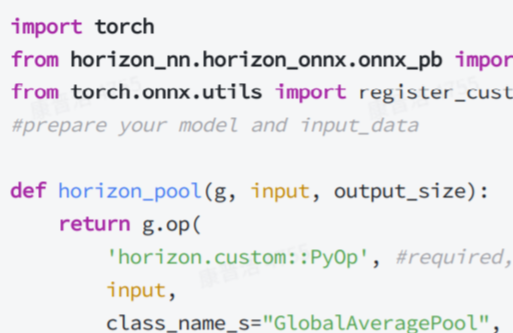
自定义算子开发
一个完整的自定义算子应用过程包括注册算子、算子实现、含自定义算子模型转换和运行含自定义op模型四个阶段。在大多数情况下,您的模型应该可以通过使用hb_mapper工具完成转换并顺利部署到地平线芯片上……

HarmonyOS开发案例:【UIAbility和自定义组件生命周期】
本文档主要描述了应用运行过程中UIAbility和自定义组件的生命周期。对于UIAbility,描述了Create、Foreground、Background、Destroy四种生命周期。对于页面





 HarmonyOS开发案例:【 自定义弹窗】
HarmonyOS开发案例:【 自定义弹窗】















评论