语言基础类库
介绍
本示例集合语言基础类库的各个子模块,展示了各个模块的基础功能,包含:
- [@ohos.buffer (Buffer)]
- [@ohos.convertxml (xml转换JavaScript)]
- [@ohos.process (获取进程相关的信息)]
- [@ohos.taskpool (启动任务池)]
- [@ohos.uri (URI字符串解析)]
- [@ohos.url (URL字符串解析)]
- [@ohos.util (util工具函数)]
- [@ohos.util.ArrayList (线性容器ArrayList)]
- [@ohos.util.Deque (线性容器Deque)]
- [@ohos.util.HashMap (非线性容器HashMap)]
- [@ohos.util.HashSet (非线性容器HashSet)]
- [@ohos.util.LightWeightMap (非线性容器LightWeightMap)]
- [@ohos.util.LightWeightSet (非线性容器LightWeightSet)]
- [@ohos.util.LinkedList (线性容器LinkedList)]
- [@ohos.util.List (线性容器List)]
- [@ohos.util.PlainArray (非线性容器PlainArray)]
- [@ohos.util.Queue (线性容器Queue)]
- [@ohos.util.Stack (线性容器Stack)]
- [@ohos.util.TreeMap (非线性容器TreeMap)]
- [@ohos.util.TreeSet (非线性容器TreeSet)]
- [@ohos.util.Vector (线性容器Vector)]
- [@ohos.xml (xml解析与生成)]
效果预览

使用说明
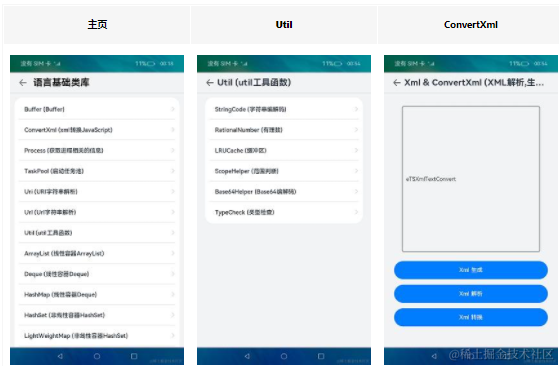
- 首页展示语言基础类库各个子模块菜单,点击进入对应的模块页面。
- 各个子模块界面中点击功能按钮完成各个功能。
- Util中有二级菜单,点击进入对应的二级界面,包含:
- StringCode:字符串编解码,点击功能按钮完成各个功能。
- RationnalNumber:有理数比较,点击功能按钮完成各个功能。
- LRUCache:LRU缓冲区,点击功能按钮完成各个功能。
- ScopeHelper:范围判断,点击功能按钮完成各个功能。
- Base64Helper:Base64编解码,点击功能按钮完成各个功能。
- TypeCheck:类型检查,点击功能按钮完成各个功能。
- Process界面中,先安装[ProcessMessage],点击按钮跳转,点击功能按钮实现获取进程相关信息的功能。
- TaskPool界面中,点击Execute task执行任务,点击Cancel task取消任务。
- ArrayList界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Deque界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- HashMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- HashSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- LightWeightMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- LightWeightSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- LinkedList界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- List界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- PlainArray界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Queue界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Stack界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- TreeMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- TreeSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
- Vector界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
工程目录
LanguageBaseClassLibrary
├── AppScope
│ └── app.json5 //APP信息配置文件
├── entry/src/main //语言基础类库应用首页
│ ├── ets
│ │ ├── entryability
│ │ ├── pages
│ │ │ ├── Index.ets //主页入口
│ │ │ ├── AddInformationView.ets //添加联系人页面
│ │ │ ├── AddKeyValuePairView.ets //添加Key/Value页面
│ │ │ ├── AddStringView.ets //添加String页面
│ │ │ ├── compnents
│ │ │ │ └── Capabilities.ets //根据点击的菜单,展示对应的子界面
│ └── module.json5
│
├── common/src/main //公共组件及工具类
│ ├── ets
│ │ ├── components
│ │ │ └── CustomDataSource.ets //自定义DataSource,LazyForEach时使用
│ │ ├── util
│ │ │ ├── Logger.ets //日志工具类
│ │ │ └── ResourceUtil.ets //资源管理工具类
│ └── module.json5
│
├── menuitems/src/main //菜单
│ ├── ets
│ │ ├── Index.ets //对外提供的接口列表
│ │ ├── menulist //菜单组件
│ │ │ └── MenuList.ets
│ │ ├── components //菜单相关自定义组件
│ └── module.json5
│
├── capabilities/src/main //功能集
│ ├── ets
│ │ ├── capabilities //各个子模块功能组件
│ │ ├── components //子模块相关组件
│ │ │ ├── arraylistcomponents //arraylist相关组件
│ │ │ ├── dequecomponents //deque相关组件
│ │ │ ├── hashmapcomponents //hashmap相关组件
│ │ │ ├── hashsetcomponents //hashset相关组件
│ │ │ ├── lightweightmapcomponents //lightweightmap相关组件
│ │ │ ├── lightweightsetcomponents //lightweightset相关组件
│ │ │ ├── linkedlistcomponents //linkedlist相关组件
│ │ │ ├── listcomponents //list相关组件
│ │ │ ├── plainarraycomponents //plainarray相关组件
│ │ │ ├── queuecomponents //queue相关组件
│ │ │ ├── stackcomponents //stack相关组件
│ │ │ ├── treemapcomponents //treemap相关组件
│ │ │ ├── treesetcomponents //treeset相关组件
│ │ │ ├── utilcomponents //util相关组件
│ │ │ ├── vectorcomponents //vector相关组件
│ │ │ ├── ColumnOperation.ets //展示一列功能按钮的组件
│ │ │ ├── DeleteView.ets //删除按钮的组件
│ │ │ ├── GridOperation.ets //根据窗口大小展示不同列的功能按钮的组件
│ │ │ ├── InformationItemView.ets //联系人Item的组件
│ │ │ ├── KeyValueItemView.ets //Key/Value Item的组件
│ │ │ └── ValueItemView.ets //Value Item的组件
│ │ ├── model //相关数据模型
│ │ ├── utils //相关工具类
│ │ └── Constant.ts //EmitterId
│ └── module.json5
具体实现
- 首页菜单展示:使用一个module,menuitems完成菜单组件的实现,传入要展示的菜单的strarray类型的资源和菜单点击对应的组件即可。使用Navigation和NavRouter组件实现菜单点击进入功能界面,使用LocalStorage实现应用内Ability内数据共享,点击菜单时标记selectedLabel,在entry中的Capabilities组件中,通过selectedLabel显示对应的功能组件。
- Xml & ConvertXml:使用[xml]和[convertxml]实现xml的解析和生成以及xml转换为js对象,点击按钮实现对应的功能。
- Process:使用[process]实现获取进程相关信息的功能,点击按钮实现对应的功能。
- TaskPool:使用[taskpool]实现创建后台任务(Task),并对所创建的任务进行如任务执行、任务取消的操作。
- Url:使用[URL]对URL字符串的查找参数进行了增删改查的一系列操作,使得读者对URL的结构用途更加明了,点击按钮实现对应的功能。
- Util,使用util中不同的功能函数实现以下功能:
- StringCode:字符串编解码。
- RationnalNumber:有理数比较。
- LRUCache:LRU缓冲区。
- ScopeHelper:范围判断。
- Base64Helper:Base64编解码。
- TypeCheck:类型检查。
- ArrayList:展示线性容器ArrayList的数据类型的使用,包括添加、删除。
- Deque:展示线性容器Deque的数据类型的使用,包括头部插入、头部删除、尾部删除。
- HashMap:展示非线性容器HashMap的数据类型的使用,包括添加键值对、删除键值对。
- HashSet:展示非线性容器HashSet的数据类型的使用,包括添加、删除。
- LightWeightMap:展示非线性容器LightWeightMap的数据类型的使用,包括添加键值对、删除键值对。
- LightWeightSet:展示非线性容器LightWeightSet的数据类型的使用,包括添加、删除。
- LinkedList:展示线性容器LinkedList的数据类型的使用,包括尾部添加、头部删除、尾部删除。
- List:展示线性容器List的数据类型的使用,包括添加、删除。
- PlainArray:展示非线性容器PlainArray的数据类型的使用,包括添加、删除。
- Queue:展示线性容器Queue的数据类型的使用,包括尾部添加、头部删除。
- Stack:展示线性容器Stack的数据类型的使用,包括尾部添加、尾部删除。
- TreeMap:展示非线性容器TreeMap的数据类型的使用,包括添加键值对、删除键值对。
- TreeSet:展示非线性容器TreeSet的数据类型的使用,包括添加、删除。
- Vector:展示线性容器Vector的数据类型的使用,包括添加、删除。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2339浏览量
42805 -
OpenHarmony
+关注
关注
25文章
3713浏览量
16254
发布评论请先 登录
相关推荐
鸿蒙原生应用开发-ArkTS语言基础类库概述
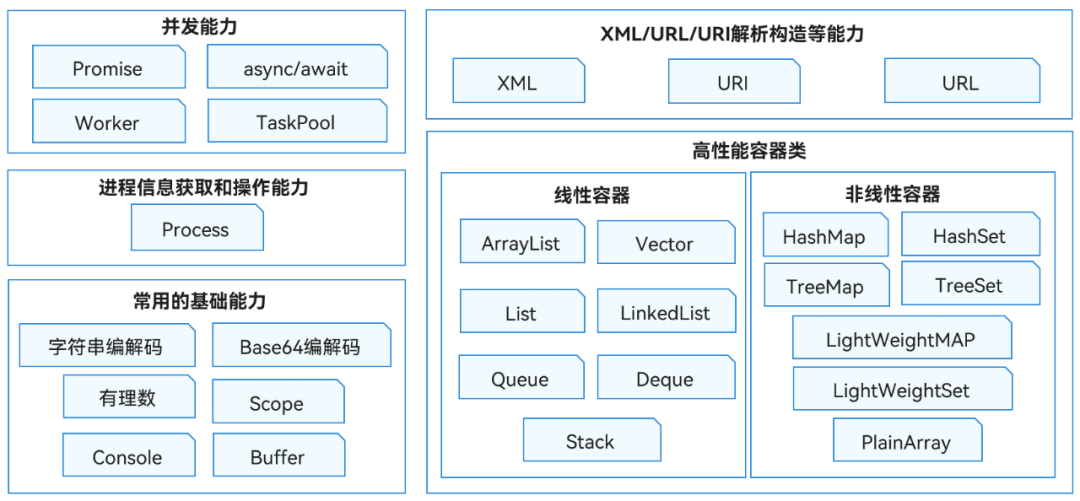
ArkTS语言基础类库是HarmonyOS系统上为应用开发者提供的常用基础能力,主要包含能力如下图所示。
1.提供异步并发和多线程并发的能力。
支持Promise和async/await等标准
发表于 03-05 15:42
【PIMF】OpenHarmony啃论文俱乐部—盘点开源鸿蒙三方库【2】
third_party+第三方开源软件名称,即开源鸿蒙使用的三方库。OpenHarmony子系统会依赖一些三方库,例如:1.复用开源跨平台UI框架flutter引擎提供基础的图形渲染能
发表于 06-29 16:44
OpenHarmony 应用开发SDK、API 与基础工具
。C API 也包含在鸿蒙SDK 中,方便开发者使用 C 或者 C++语言实现应用相应功能。
C API 只覆盖了部分鸿蒙基础底层能力,如 libc,图形库,窗口系统,多媒体,压缩
发表于 09-19 15:45
openharmony和鸿蒙区别
OpenHarmony是HarmonyOS的开源版。 华为的鸿蒙操作系统是纯自己研发的,但是openharmony却不是华为的,openharmony是由开放原子开源基金会(OpenA
openharmony和鸿蒙有什么关系
平板、手机、智能家居都可以通过建房子搭积木的方式来使用鸿蒙系统。 openharmony和鸿蒙之间属于相辅相成的,可以说openharmony就是建设
openharmony 鸿蒙
openharmony 鸿蒙 openharmony 鸿蒙,HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备
openharmony官网和鸿蒙
openharmony官网和鸿蒙 OpenHarmony(开源鸿蒙系统)是HarmonyOS的开源版,由华为捐赠给开放原子开源基金会(OpenAtom Foundation)开源,第一
华为openharmony鸿蒙 2.0
华为openharmony鸿蒙 2.0 IT之家 5 月 17 日消息 微博博主 @钊哥科普 此前爆料,华为鸿蒙 OpenHarmony 2.0 从 5 月 16 日开始开源,关键代码
openharmony和鸿蒙的区别是什么
我们都知道,华为鸿蒙系统华为是开源了的,开源项目叫做OpenHarmony 2.0,那么这个开源的OpenHarmony 2.0与华为自家使用的鸿蒙HarmonyOS 2,又有什么区别
OpenHarmony C++公共基础类库应用案例:Thread
1、程序简介该程序是基于OpenHarmony的C++公共基础类库的线程处理:Thread。该应用案例已在OpenHarmony凌蒙派-RK3568开发板(即

OpenHarmony C++公共基础类库应用案例:HelloWorld
1、程序简介该程序是基于OpenHarmony的C++公共基础类库的简单案例:HelloWorld。该应用案例已在OpenHarmony凌蒙派-RK3568开发板(即

基于OpenHarmony标准系统的C++公共基础类库案例:SafeBlockQueue
1、程序简介该程序是基于OpenHarmony的C++公共基础类库的读写锁:SafeBlockQueue。线程安全阻塞队列SafeBlockQueue类,提供阻塞和非阻塞版的入队入队和

基于OpenHarmony标准系统的C++公共基础类库案例:SafeQueue
1、程序简介该程序是基于OpenHarmony的C++公共基础类库的线程安全队列:SafeQueue。线程安全队列,是在dequeue的基础上封装std::lock_guard,以此实现线程的相关

鸿蒙原生开源库ViewPool在OpenHarmony社区正式上线
近日,由伙伴参与共建的鸿蒙原生开源库“ViewPool”在OpenHarmony社区正式上线。这个开发库是基于OpenHarmony技术孵化




 鸿蒙OpenHarmony大合集:【语言基础类库】
鸿蒙OpenHarmony大合集:【语言基础类库】











评论