1 卡片介绍
基于像素单位,展示了像素单位的基本知识与像素转换API的使用。
2 标题
像素转换(ArkTS)
3 介绍
本篇Codelab介绍像素单位的基本知识与像素单位转换API的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设置组件的尺寸、字体的大小以及不同像素单位之间的转换方法。主要功能包括:
- 展示了不同像素单位的使用。
- 展示了像素单位转换相关API的使用。

相关概念
- [像素单位]:为开发者提供4种像素单位,框架采用vp为基准数据单位。
- [List]:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
- [Column]:沿垂直方向布局的容器。
- [Text]:显示一段文本的组件。
4 环境搭建
鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
5 代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──constants
│ │ │ └──Constants.ets // 常量类
│ │ └──utils
│ │ └──Logger.ets // 日志打印工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──ConversionPage.ets // 像素转换页面
│ │ ├──IndexPage.ets // 应用主页面
│ │ └──IntroductionPage.ets // 像素介绍页面
│ ├──view
│ │ ├──ConversionItemComponment.ets // 像素转换Item
│ │ └──IntroductionItemComponment.ets // 像素介绍Item
│ └──viewmodel
│ ├──ConversionItem.ets // 像素转换信息类
│ ├──ConversionViewModel.ets // 像素转换ViewModel
│ ├──IntroductionItem.ets // 像素介绍信息类
│ └──IntroductionViewModel.ets // 像素介绍ViewModel
└──entry/src/main/resources // 资源文件
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

6 像素单位介绍页面
在像素单位介绍页面,介绍了系统像素单位的概念,并在页面中为Text组件的宽度属性设置不同的像素单位,fp像素单位则设置为Text组件的字体大小。

// IntroductionPage.ets
// 设置Text组件的宽度为200px
Text('200px')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200px')
...
// 设置Text组件的宽度为200vp
Text('200vp')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200vp')
...
// 设置Text组件的宽度为200lpx
Text('200lpx')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200lpx')
...
// 分别设置Text的字体大小为14fp, 24fp
Column() {
Text('这是一段为14fp的文字')
.fontSize('14fp')
...
Text('这是一段为24fp的文字')
.fontSize('24fp')
...
}
// ...
说明:
- 为组件设置具体的宽高时,可以不加“vp”(系统默认单位为vp)。
- 为文字设置字体大小时可以不加“fp”(系统默认为fp)。
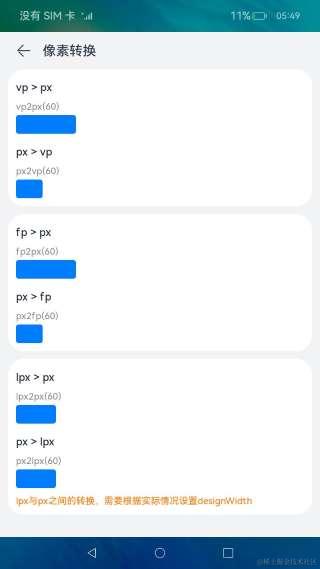
7 像素转换页面
在像素转换页面,通过使用像素转换API,实现不同像素单位之间的相互转换功能。

// ConversionPage.ets
// vp转换为px
Row()
.blueStyle()
.width(vp2px(60))
// px转换为vp
Row()
.blueStyle()
.width(px2vp(60))
// fp转换为px
Row()
.blueStyle()
.width(fp2px(60))
// px转换为fp
Row()
.blueStyle()
.width(px2fp(60))
// lpx转换为px
Row()
.blueStyle()
.width(lpx2px(60))
// px转换为lpx
Row()
.blueStyle()
.width(px2lpx(60))
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2371浏览量
42911 -
HarmonyOS
+关注
关注
79文章
1980浏览量
30290
发布评论请先 登录
相关推荐
绝对干货!HarmonyOS开发者日资料全公开,鸿蒙开发者都在看
、HarmonyOS Codelabs 开发样例概览:该主题讲解HarmonyOS核心技术能力,围绕智慧生活的7大场景,介绍Codelabs开发案例。8、
发表于 08-04 14:36
HarmonyOS服务卡片开发-API接口简析
HarmonyOS中的服务卡片为卡片提供方开发者提供以下接口能力。 类名接口名描述AbilityProviderFormInfo onCreateForm(Intent intent)
发表于 10-12 10:42
HarmonyOS服务卡片开发-文件组织与配置学习
1. 文件组织目录结构JS服务卡片(entry/src/main/js/Component)的典型开发目录结构如下:目录结构中文件分类如下:.hml结尾的HML模板文件,这个文件用来描述卡片页面
发表于 10-14 10:19
HarmonyOS/OpenHarmony应用开发-FA卡片开发体验
:HarmonyOSOpenHarmony应用开发-FA卡片开发体验.docx示例代码:https://gitee.com/jltfcloudcn/jump_to/tree/maste
发表于 12-06 14:48
HarmonyOS服务卡片如何换肤
关注HarmonyOS的小伙伴肯定对服务卡片已经很熟悉了。服务卡片(也简称为“卡片”)是FA(FeatureAbility,元服务)的一种界面展示形式,将FA的重要信息或操作前置到

用Java开发HarmonyOS服务卡片
卡片服务:由卡片提供方开发者实现,开发者实现 onCreateForm、onUpdateForm 和 onDeleteForm 处理创建卡片




 HarmonyOS开发案例:【卡片像素转换】
HarmonyOS开发案例:【卡片像素转换】


 说明:
说明:















评论