由于鸿蒙的爆火,为了赶上时代先锋。到目前为止也研究过很长一段时间。作为一名Android的研发人员,免不了对其评头论足,指导文档如何写才算专业?页面如何绘制?页面如何跳转?有没有四大组件等等。
而HarmonyOS我们只要去熟悉它的所有API特性,然后再去适配我们的业务。 但最近在HarmonyOS社区发现,对于学习这个NEXT新版本,好多初学者都很难快速进入沉浸式学习当中, 特此在这里分享一些自己的学习经验 。
入手学习ArkTS
在使用ArkTS写完Hello World之后,如果发现它难以让你接受,可以通过TypeScript教程快速学习一点这门语言的基础语法。而Flutter 或者 React Native开发者对页面布局很容易上手。

练手感-页面布局
根据指导文档,尝试写一个简单布局,命题你自己可以定义,比如:几行文字,几个按钮,计算器页面。
个人总结;第一:注意尺寸单位; 第二:px与vp有相互转换的API; 第三: 如何实现Android标注稿。
 增加乐趣 - 交互事件
增加乐趣 - 交互事件
MMI:当有了页面布局的能力后,我最先想到的是文字是否支持点击,页面是否支持滑动。
页面切换
在屏幕中绘制自己的布局,使其中的元素响应触摸事件,无非就是想进一步引导用户来到我们的目标页,这时我们练习页面创建及打开场景。
进阶实践-启动页和首页
掌握了基本的布局,点击事件,页面切换,大脑一闪而过,貌似HarmonyOS还是很简单的,迫不及待的去实现一个Demo应用。这时会有“会当凌绝顶”的感觉。这些就是我对鸿蒙开发的一些学习步骤以及经验。
以上学习参考了“鸿蒙官方指南”和“API参考”文档。

看到这里相信你已经对鸿蒙的开发流程有一定的了解;如果说还要进一步提高自己能力,并且投入到工作当中,参考官方文档显然是不够的 。
为了 避免大家在学习过程中浪费过多时间, 根据鸿蒙官方发布文档结合华为内部人员的分享,经过反复修改整理得出一套鸿蒙(HarmonyOS NEXT)学习手册(共计1236页)与鸿蒙 (HarmonyOS NEXT ) 开发入门教学视频(200集)推荐给大家 。熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
内容包含了:( ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、鸿蒙南向开发、鸿蒙项目实战 )等技术知识点。帮助大家在学习鸿蒙路上少走弯路!
废话就不多说了,接下来好好看下这份资料。
《鸿蒙 (HarmonyOS NEXT)开发基础到实战手册》
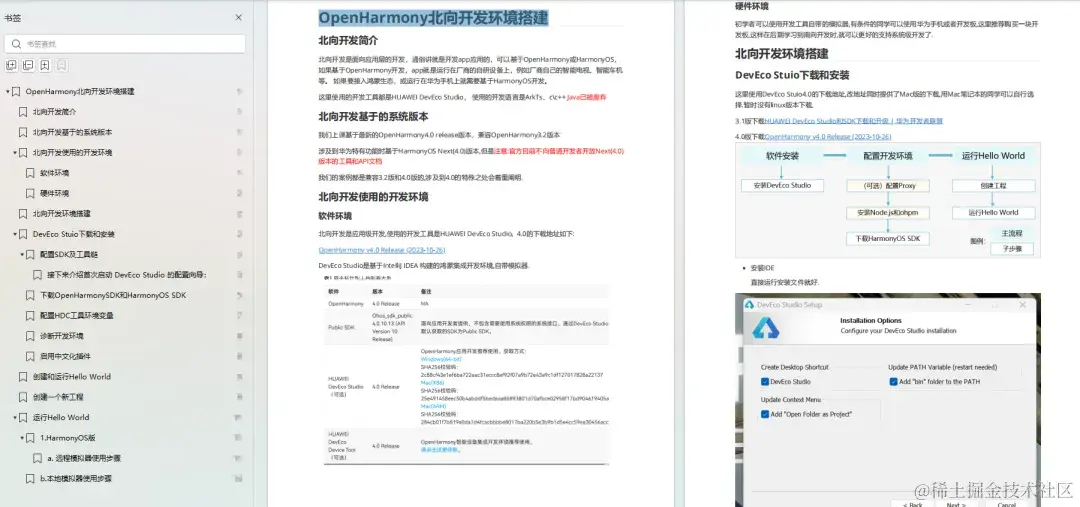
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》

《鸿蒙开发实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

《鸿蒙 (HarmonyOS NEXT)开发入门教学视频》

审核编辑 黄宇
-
AI
+关注
关注
87文章
29914浏览量
268196 -
鸿蒙
+关注
关注
57文章
2305浏览量
42699 -
HarmonyOS
+关注
关注
79文章
1966浏览量
29972 -
OpenHarmony
+关注
关注
25文章
3649浏览量
16084
发布评论请先 登录
相关推荐
一次电源与二次电源有什么不同
一次电池分类以及应用场景详解

ODU MEDI-SNAP一次性医用插拔自锁插头产品介绍
无线时钟一秒转一次思路怎么设置
labview如何做到一次触发采集一次
一次消谐器的构造
什么是一次配电系统和二次配电系统?有何区别?
通过CAN控制电机启动,第一次发送start motor后,电机没有起来的原因?
基波是一次谐波么 基波与一次谐波的区别
电力系统一次设备和二次设备区别,二次回路的分类





 无意的一次学习,竟让我摆脱了Android控制?
无意的一次学习,竟让我摆脱了Android控制?











评论