交叉轴
- 垂直于主轴方向的轴线。Row容器交叉轴为纵向,Column容器交叉轴为横向。
- 通过alignItems属性设置子元素在交叉轴(排列方向的垂直方向)上的对齐方式
- alignSelf属性用于控制单个子元素在容器交叉轴上的对齐方式,其优先级高于alignItems属性,如果设置了alignSelf属性,则在单个子元素上会覆盖alignItems属性
- 开发前请熟悉鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Column容器内子元素在水平方向上的排列
typescript
复制代码
Column() {
...
}.alignItems(HorizontalAlign.Start)

- HorizontalAlign.Start:子元素在水平方向左对齐
- HorizontalAlign.Center:子元素在水平方向居中对齐
- HorizontalAlign.End:子元素在水平方向右对齐。
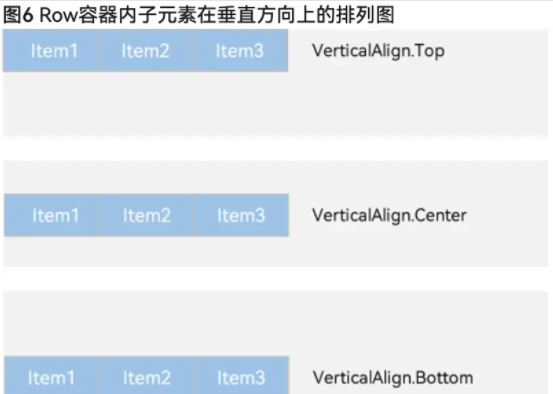
Row容器内子元素在垂直方向上的排列
typescript
复制代码
Row() {
...
}.alignItems(VerticalAlign.Top)

- VerticalAlign.Top:子元素在垂直方向顶部对齐
- VerticalAlign.Center:子元素在垂直方向居中对齐
- VerticalAlign.Bottom:子元素在垂直方向底部对齐
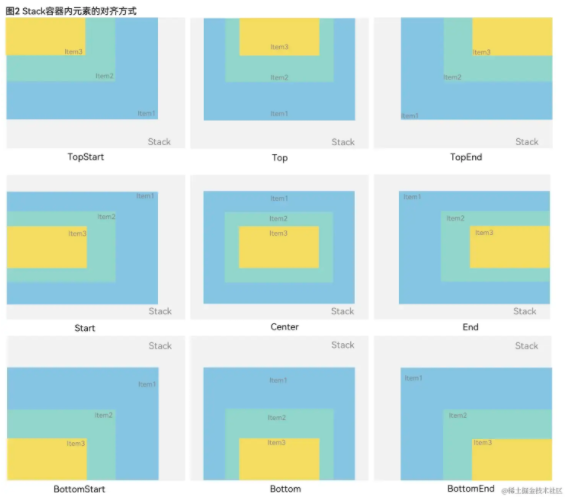
层叠布局(Stack)
- 层叠布局主要用于实现基于Z轴的布局,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以通过zIndex设置位置
- 可以通过[alignContent参数]实现位置的相对移动
typescript
复制代码
Stack({ alignContent: Alignment.BottomStart })
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`


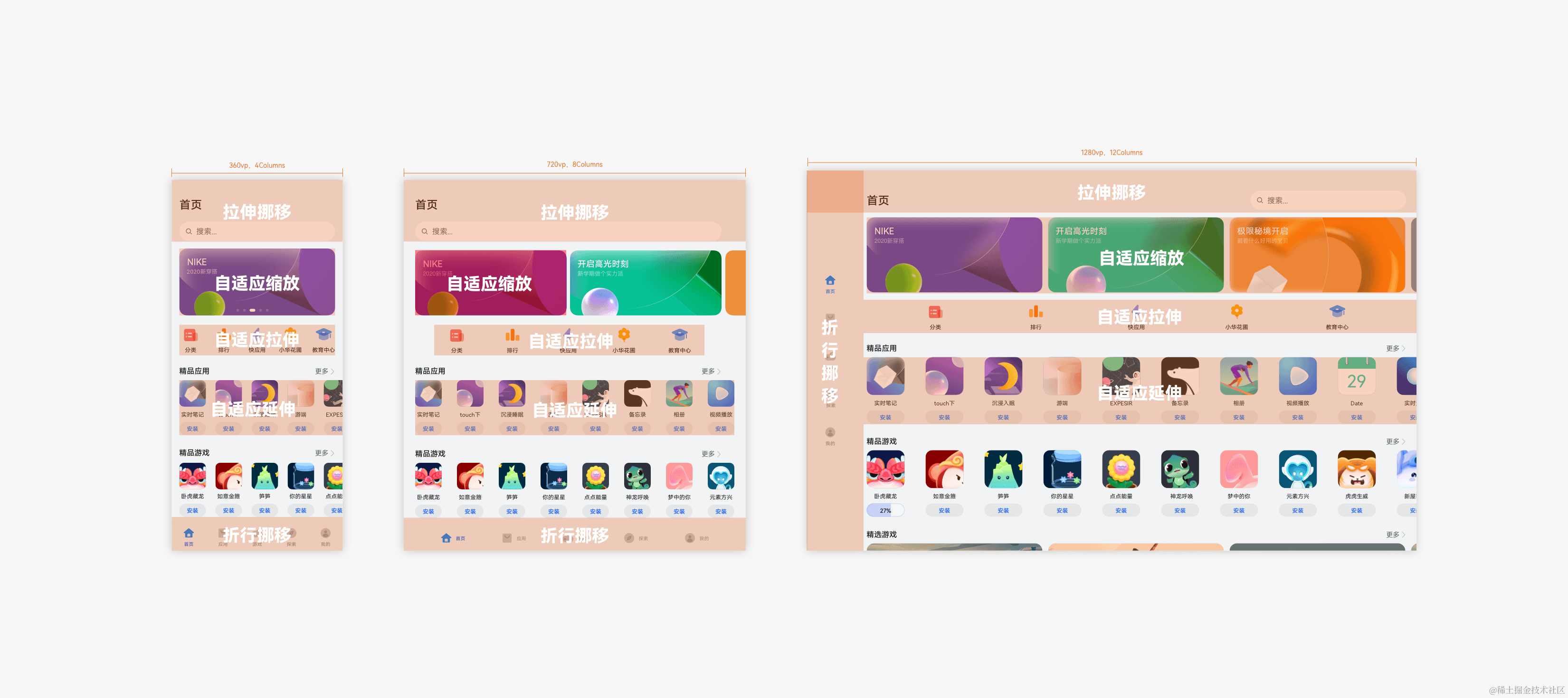
弹性布局(Flex)
- Row和Column容器只支持单方向的布局。你可以把Flex理解为它俩的升级版,能更灵活的控制布局方向和子元素布局。
- 可以设置布局方向,是否自动换行等
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2411浏览量
43302
发布评论请先 登录
相关推荐
OpenHarmony使用ArkUI Inspector分析布局
本文转载自《#2023 盲盒+码 # OpenHarmony使用ArkUI Inspector分析布局》,作者:zhushangyuan_
● 摘要:视图的嵌套层次会影响应用的性能,开发者应该移除
发表于 09-04 15:27




 鸿蒙ArkUI开发:常用布局【交叉轴】
鸿蒙ArkUI开发:常用布局【交叉轴】























评论