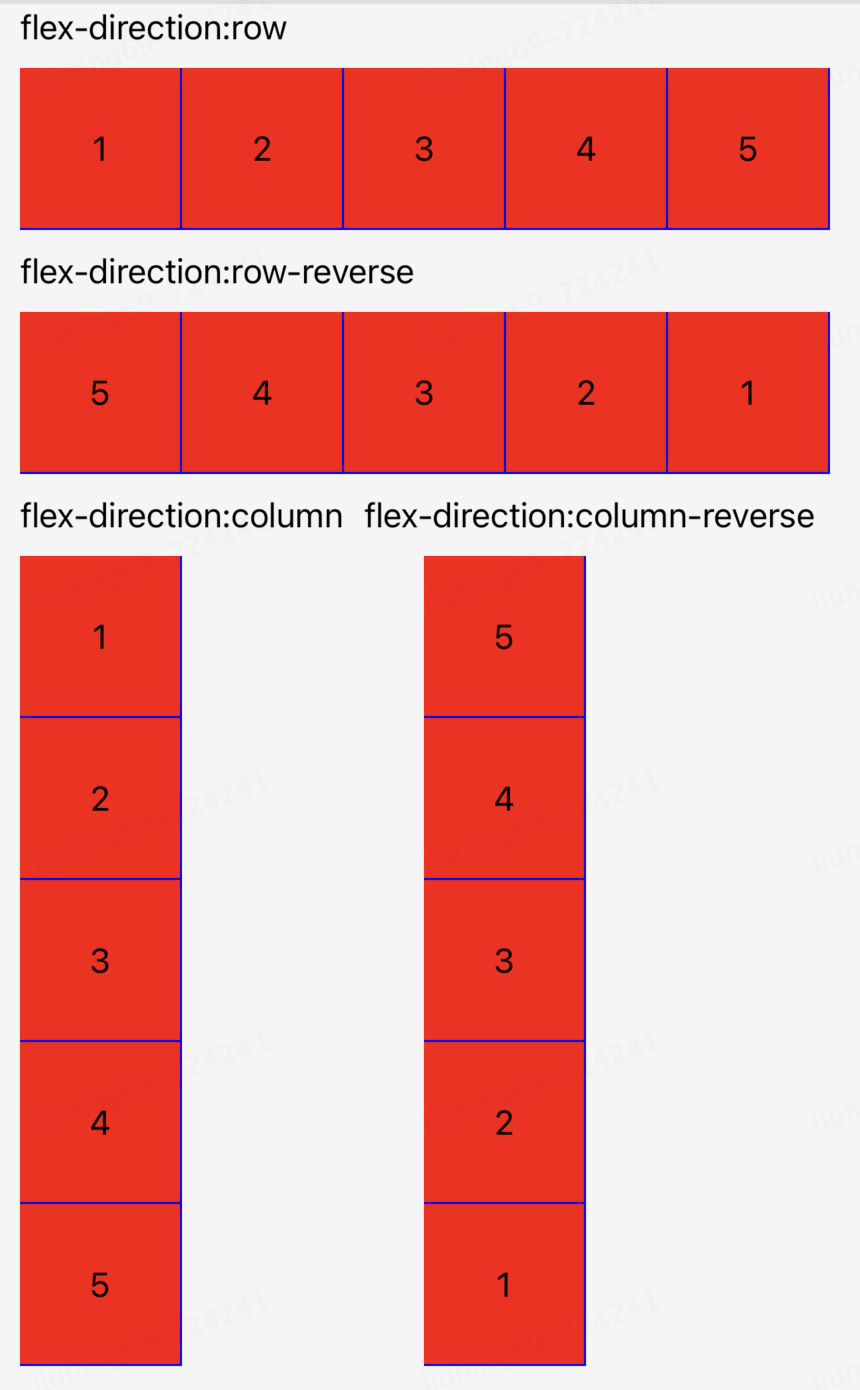
弹性布局方向图
Flex({ direction: FlexDirection.Row })

- FlexDirection.Row(默认值):主轴为水平方向,子组件从起始端沿着水平方向开始排布
- FlexDirection.RowReverse:主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布
- FlexDirection.Column:主轴为垂直方向,子组件从起始端沿着垂直方向开始排布
- FlexDirection.ColumnReverse:主轴为垂直方向,子组件从终点端沿着FlexDirection. Column相反的方向开始排布
- 开发前请熟悉鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
主轴为水平方向的Flex容器示意图

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2342浏览量
42821
发布评论请先 登录
相关推荐
鸿蒙跨端实践-布局方案介绍
作者:京东科技 刘宁 一、前言 动态化使用 jue 语言(开发风格与 Vue 一致)开发,对于视图的布局采用了标准的Flex 布局方式。对于列表类视图,动态化提供了、、、等标签,将子视

HarmonyOS实战开发-Flex布局性能提升使用指导
长度分配设置为最常用场景的布局结果,使子组件主轴长度总和等于Flex容器主轴长度。
最后
如果大家觉得这篇内容对学习鸿蒙开发有帮助,我想邀请大家帮我三个小忙:
点赞,转发,有你们的 『
发表于 05-10 14:26
鸿蒙开发-ArkUI框架实战【日历应用 】
对于刚刚接触OpenHarmony应用开发的开发者,最快的入门方式就是开发一个简单的应用,下面记录了一个日历应用的开发过程,通过日历应用的开发
发表于 01-17 21:37




 鸿蒙ArkUI开发:常用布局【弹性布局方向图】
鸿蒙ArkUI开发:常用布局【弹性布局方向图】






















评论