主轴对齐方式
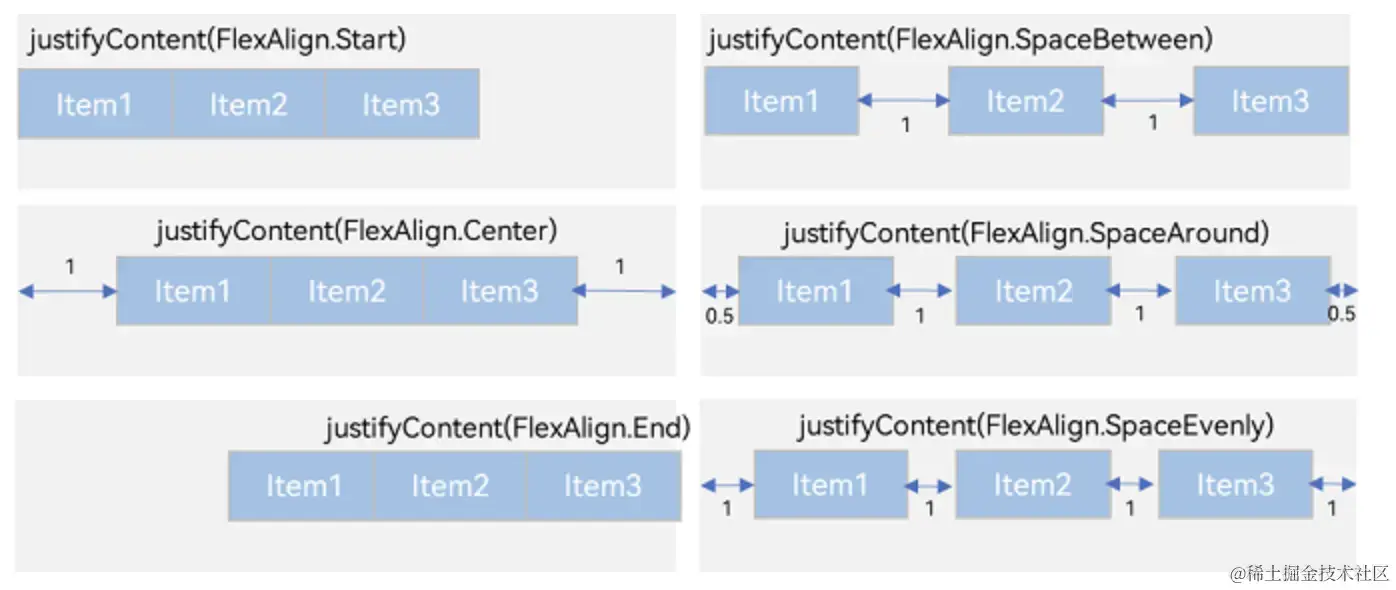
通过justifyContent参数设置在主轴方向的对齐方式,和Row、Column的主轴对齐方式行为一样 
开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
交叉轴对齐方式
可以通过Flex组件的alignItems参数设置子组件在交叉轴的对齐方式,子组件默认使用Flex组件的对齐方式。但也可以通过alignSelf单独设置对齐方式
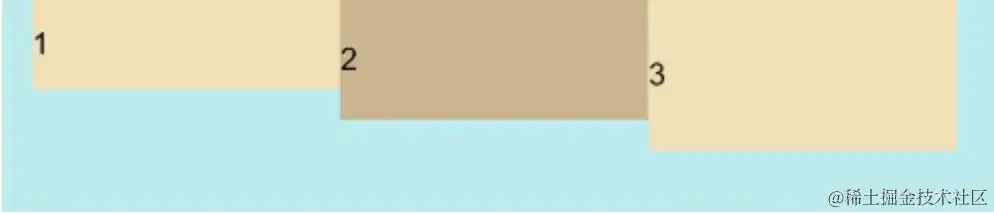
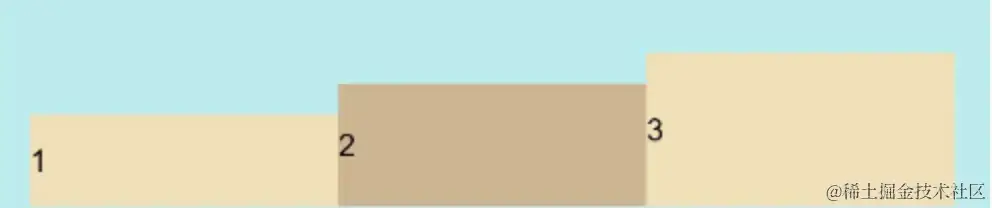
Flex({ alignItems: ItemAlign.Start })
ItemAlign.Auto:使用Flex容器中默认配置。  ItemAlign.Start:交叉轴方向首部对齐
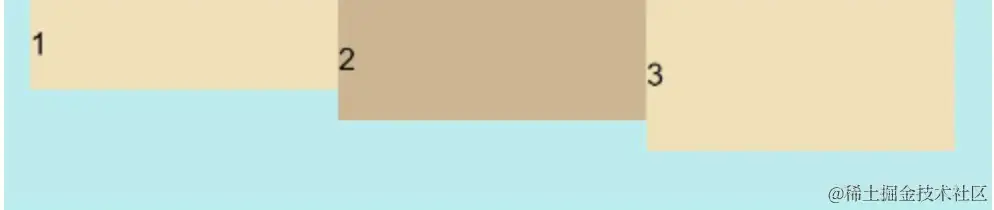
ItemAlign.Start:交叉轴方向首部对齐  ItemAlign.Center:交叉轴方向居中对齐
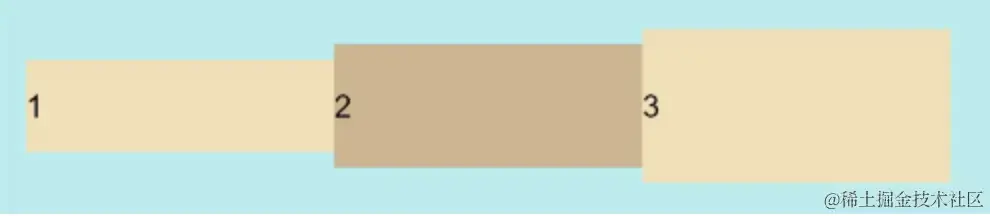
ItemAlign.Center:交叉轴方向居中对齐  ItemAlign.End:交叉轴方向底部对齐
ItemAlign.End:交叉轴方向底部对齐  子组件通过[alignSelf]设置在父容器交叉轴的对齐格式,覆盖Flex布局容器中alignItems配置
子组件通过[alignSelf]设置在父容器交叉轴的对齐格式,覆盖Flex布局容器中alignItems配置

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
组件
+关注
关注
1文章
505浏览量
17802 -
鸿蒙
+关注
关注
57文章
2310浏览量
42742
发布评论请先 登录
相关推荐
基于ArkTS语言的OpenHarmony APP应用开发:图片显示器
)alignItems:**参数类型为 VerticalAlign ,表示子组件在竖直方向上的布局方。式, VerticalAlign 定义了一下三种对其方式:
Top:设置子组件在竖直方向上居顶部对齐
发表于 09-14 14:22
鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】
ArkUI作为OpenHarmony的默认开发框架,在本项目(ArkUI-X)中需要做到一套代码同时支持多平台构建,所以会采取共仓开发的方式

HarmonyOS实战开发-Flex布局性能提升使用指导
长度分配设置为最常用场景的布局结果,使子组件主轴长度总和等于Flex容器主轴长度。
最后
如果大家觉得这篇内容对学习鸿蒙开发有帮助,我想邀请
发表于 05-10 14:26
鸿蒙ArkUI开发学习:【渲染控制语法】
ArkUI开发框架是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它支持程序使用 `if/else` 条件渲染, `ForEach` 循环渲染以及 `LazyForEach` 懒加载渲染

鸿蒙开发-ArkUI框架实战【日历应用 】
对于刚刚接触OpenHarmony应用开发的开发者,最快的入门方式就是开发一个简单的应用,下面记录了一个日历应用的开发过程,通过日历应用的
发表于 01-17 21:37




 鸿蒙ArkUI开发:【弹性布局(主轴&交叉轴对齐方式)】
鸿蒙ArkUI开发:【弹性布局(主轴&交叉轴对齐方式)】



















评论