创建网格(Grid/GridItem)
- 网格布局主要用于处理固定行列的UI,也支持动态调整。很类似iOS中的UICollectionView。
- [Grid]容器的子组件一定是[GridItem]
- 开发前请熟悉鸿蒙开发指导文档:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Grid,GridItem关系
容器内每一个条目对应一个GridItem组件
行列数量可配
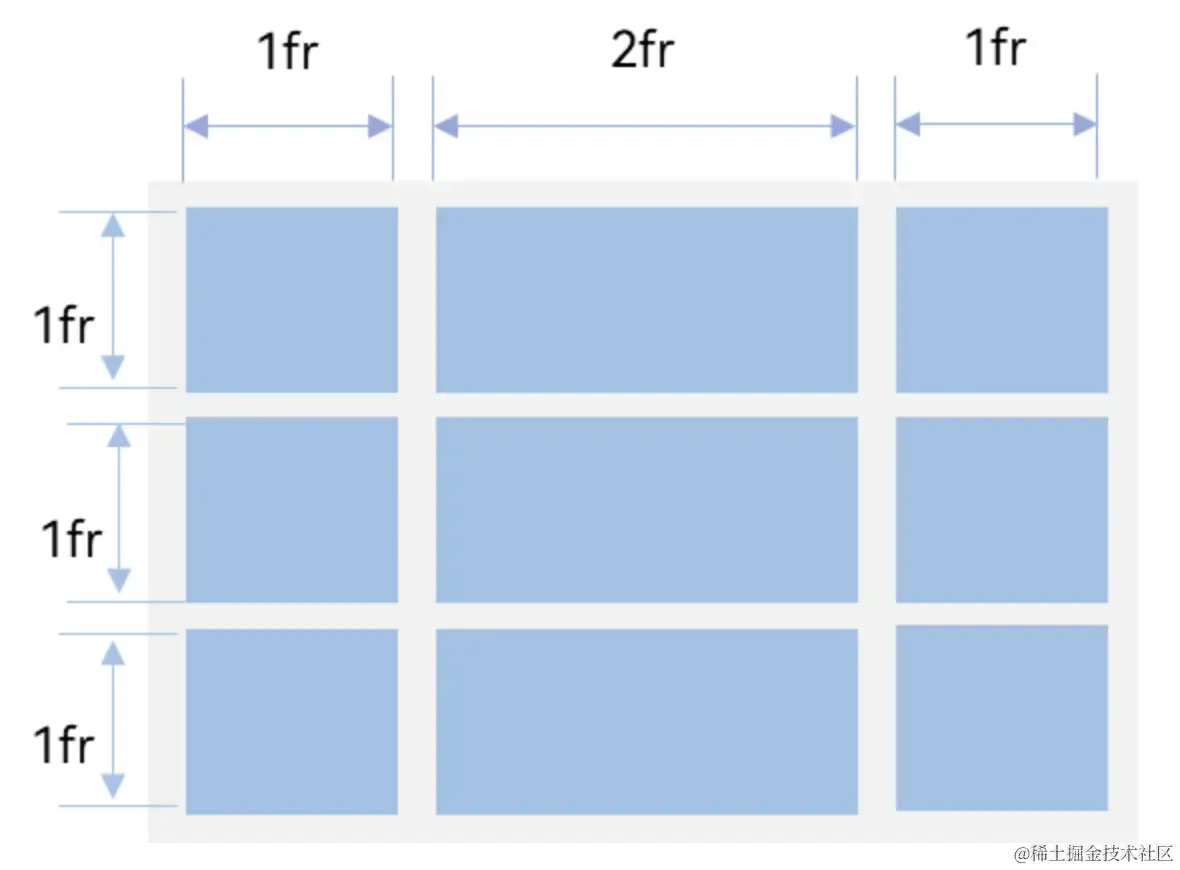
- Grid组件提供了rowsTemplate和columnsTemplate属性用于设置网格布局行列数量与尺寸占比。
- rowsTemplate和columnsTemplate属性值是一个由多个空格和'数字+fr'间隔拼接的字符串,fr的个数即网格布局的行或列数,fr前面的数值大小,用于计算该行或列在网格布局宽度上的占比,最终决定该行或列的宽度
typescript
复制代码
Grid() {
...
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 2fr 1fr')

单个网格可以横跨多行或多列
通过设置GridItem的rowStart、rowEnd、columnStart和columnEnd可以实现单个网格横跨多行或多列的场景
typescript
复制代码
Grid() {
GridItem() {}
GridItem() {}
GridItem() {}
.columnStart(1)
.columnEnd(2)
GridItem() {}
.rowStart(1)
.rowEnd(2)
GridItem() {}
GridItem() {}
GridItem() {}
GridItem() {}
.columnStart(1)
.columnEnd(3)
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`


审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
网格
+关注
关注
0文章
139浏览量
16060 -
鸿蒙
+关注
关注
57文章
2392浏览量
43028
发布评论请先 登录
相关推荐
鸿蒙开发-ArkUI框架实战【日历应用 】
,可以包含多个子组件
Grid:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局,只能包含GridItem子组件
绘制组件
Circle:圆
发表于 01-17 21:37
鸿蒙开发实战-(ArkUI)List组件和Grid组件的使用
一系列相同宽度的列表项,连续、多行呈现同类数据,例如图片和文本。常见的列表有线性列表(List列表)和网格布局(Grid列表):
为了帮助开发者构建包含列表的应用,ArkUI提供了L
发表于 01-18 20:18
基于线性网格创建高阶网格
在 CFD 模拟使用的多种网格生成方法中,高阶网格是一种能够实现精度、分辨率和计算成本平衡的有效方法。高阶网格划分的目标是利用高阶多项式曲线的优势为 CFD 计算创建网格,从而实现在复




 鸿蒙ArkUI开发:常用布局【创建网格(Grid/GridItem)】
鸿蒙ArkUI开发:常用布局【创建网格(Grid/GridItem)】


















评论