其他常用布局容器和组件
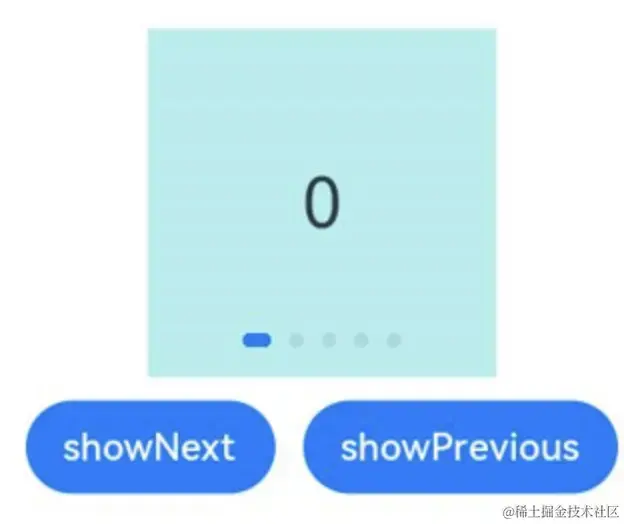
- 创建轮播(Swiper)实现轮播图功能
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

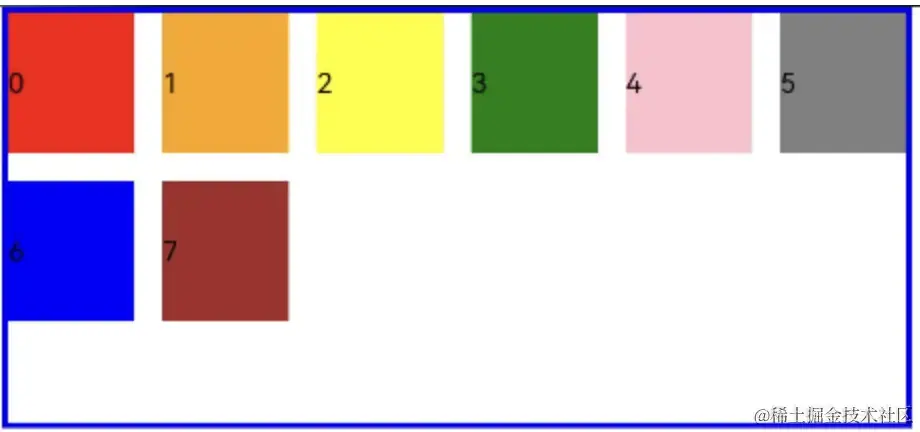
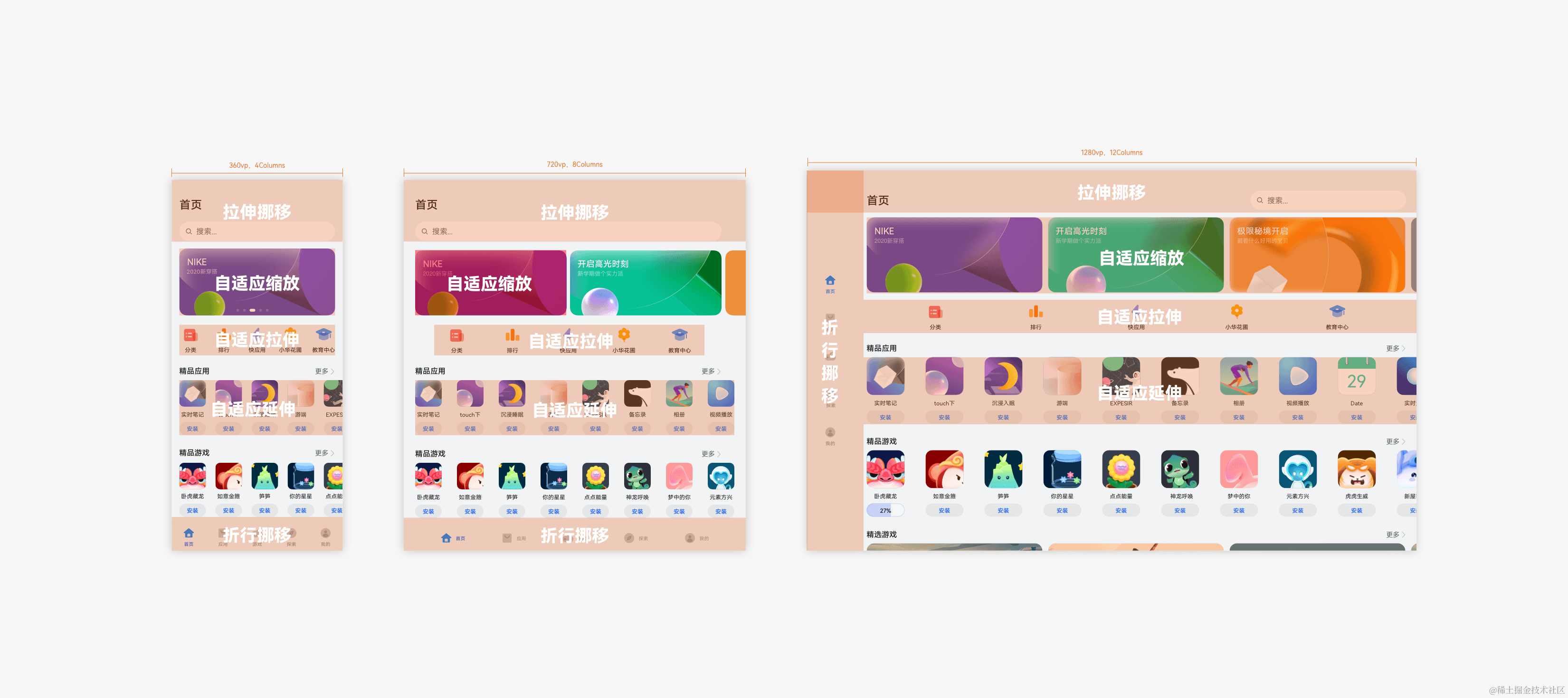
- 栅格布局(GridRow/GridCol)和Grid布局类似,但是可以根据设置的分割点动态显示列数。特别适合做多设备适配布局

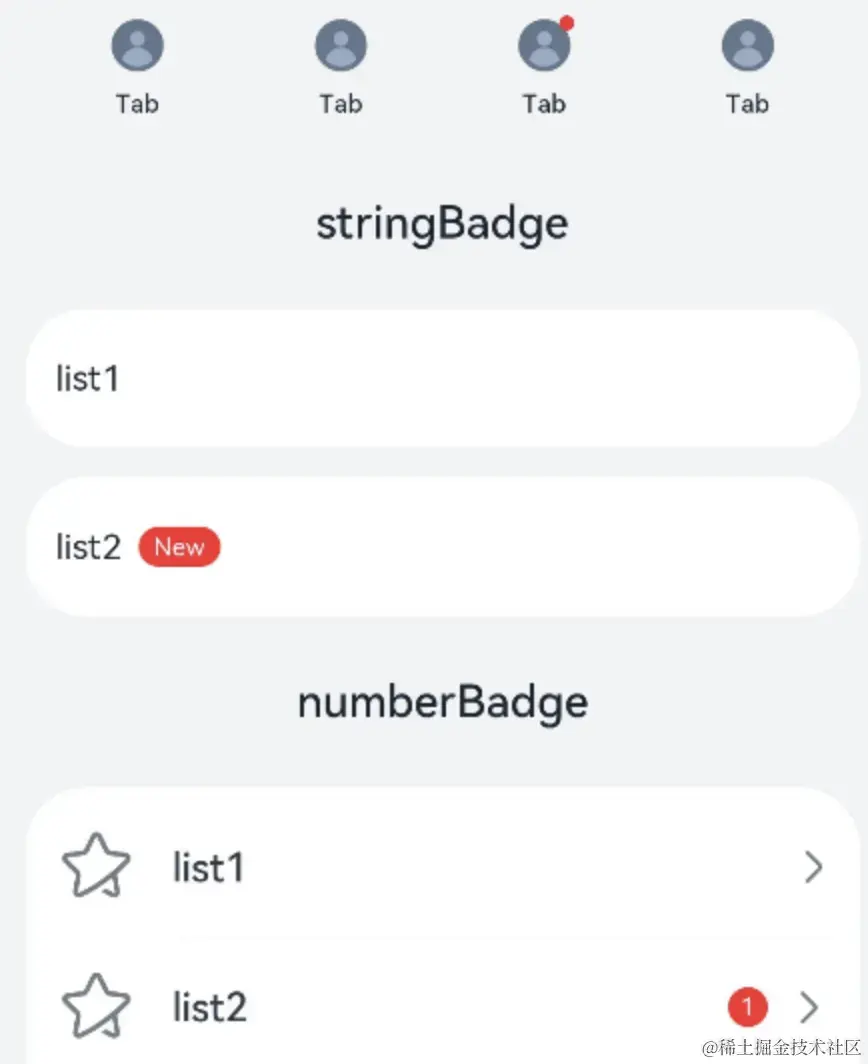
- Badge实现消息小红点和消息数功能

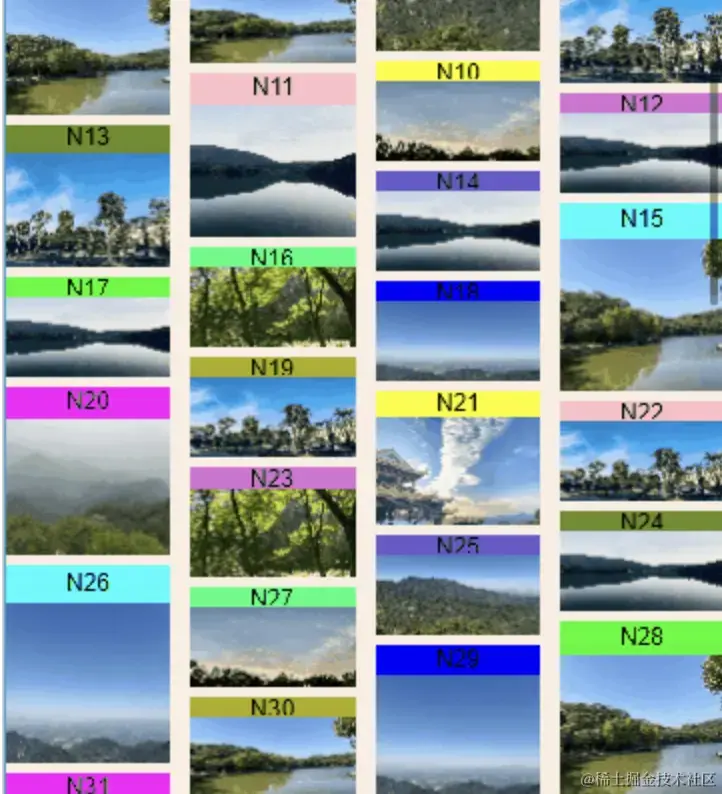
- WaterFlow实现瀑布流功能

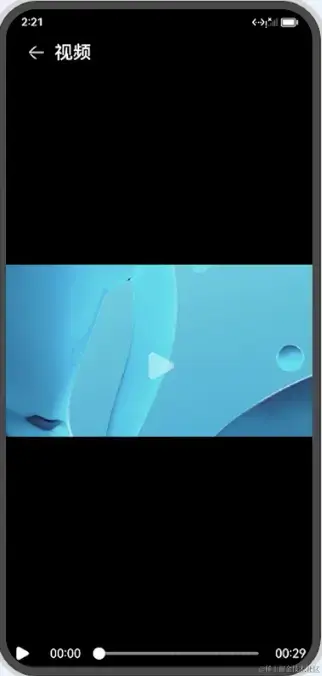
- Video实现视频播放功能

- Web实现加载本地、远程网页功能
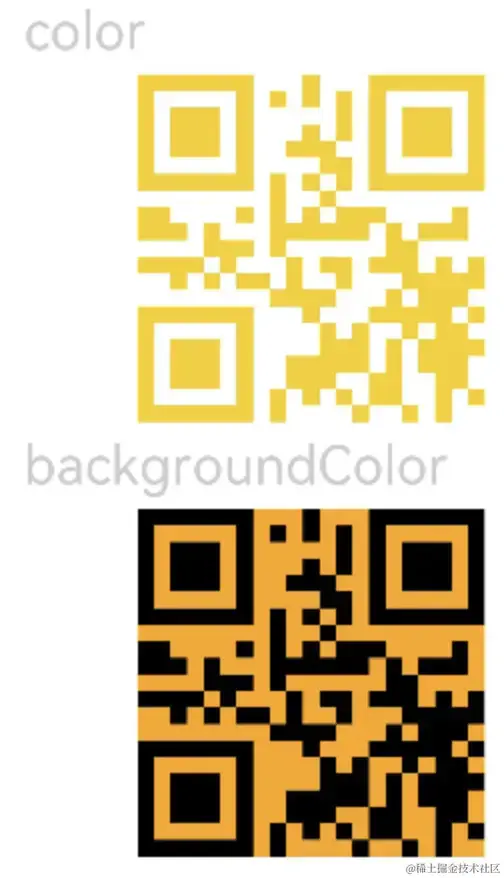
- QRCode实现二维码功能

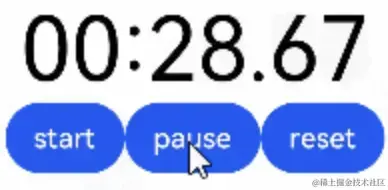
- TextTimer实现倒计时显示功能

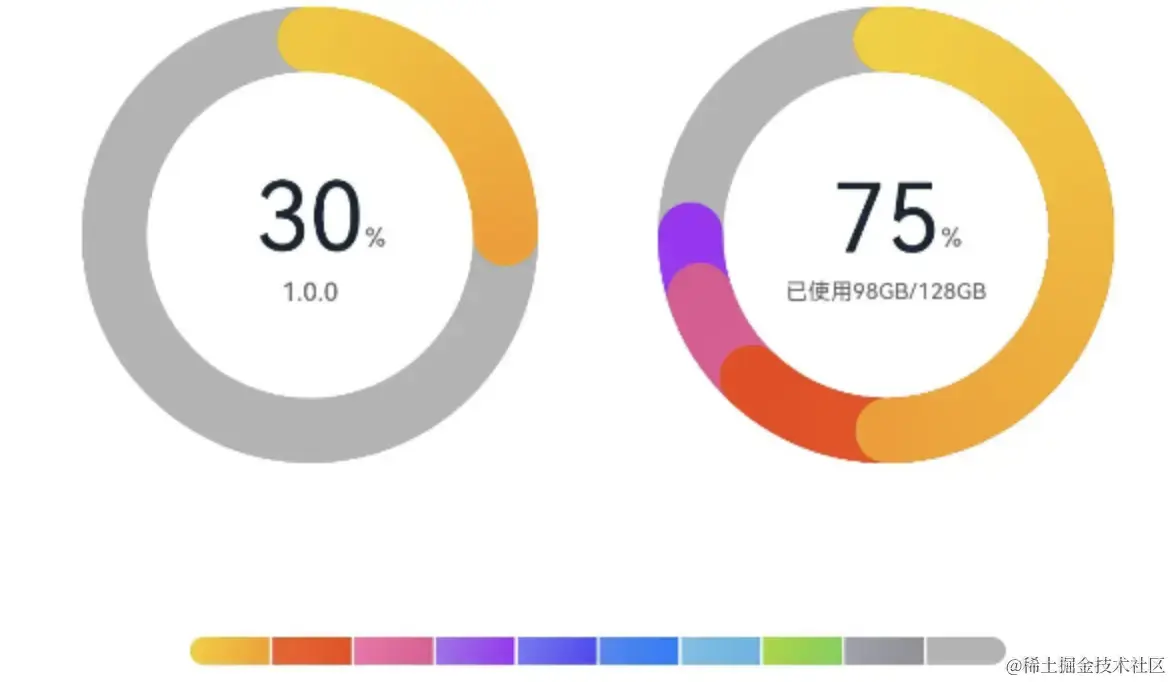
- DataPanel数据面板组件,使用占比图展示多个数据的占比情况

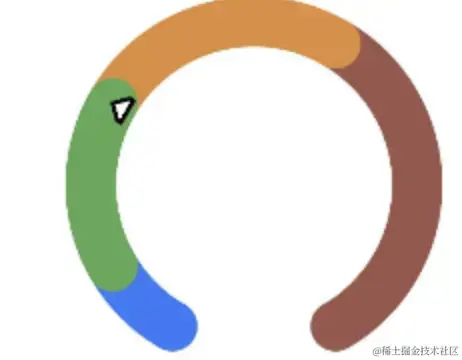
- Gauge以环形图表形式展示数据

- Marquee走马灯效果
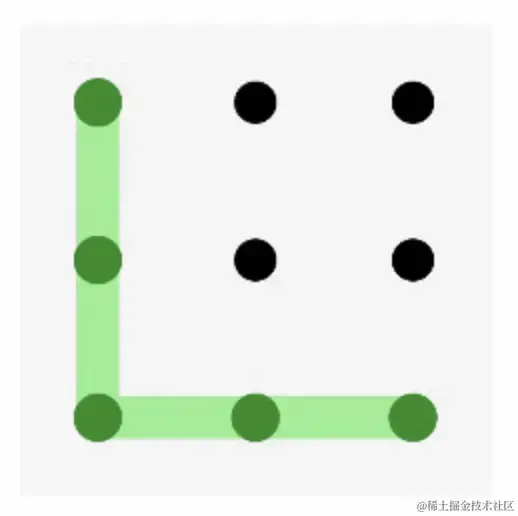
- PatternLock图形密码锁组件

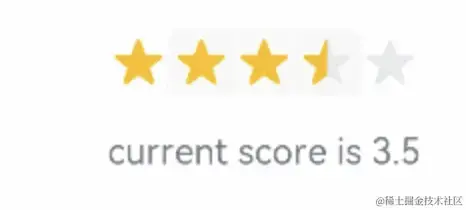
- Rating评分组件

- Stepper步骤导航器组件,主要用于引导介绍功能
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
组件
+关注
关注
1文章
517浏览量
17902 -
鸿蒙
+关注
关注
57文章
2392浏览量
43008
发布评论请先 登录
相关推荐
使用TMUXHS4412多路复用器的PCIe®Gen 4.0应用布局指南
电子发烧友网站提供《使用TMUXHS4412多路复用器的PCIe®Gen 4.0应用布局指南.pdf》资料免费下载
发表于 09-14 10:41
•0次下载

HarmonyOS实战开发-Flex布局性能提升使用指导
长度分配设置为最常用场景的布局结果,使子组件主轴长度总和等于Flex容器主轴长度。
最后
如果大家觉得这篇内容对学习鸿蒙开发有帮助,我想邀请
发表于 05-10 14:26
鸿蒙ArkUI实例:【自定义组件】
组件是 OpenHarmony 页面最小显示单元,一个页面可由多个组件组合而成,也可只由一个组件组合而成,这些组件可以是ArkUI开发框架自




 鸿蒙应用布局ArkUI:【其他常用布局容器和组件】介绍
鸿蒙应用布局ArkUI:【其他常用布局容器和组件】介绍





















评论