对于不同类型的智能设备,用户可能有不同的交互方式,如通过触摸屏、鼠标、触控板等。如果针对不同的交互方式单独做适配,会增加开发工作量同时产生大量重复代码。为解决这一问题,我们统一了各种交互方式的API,即实现了 交互归一 。
基础输入
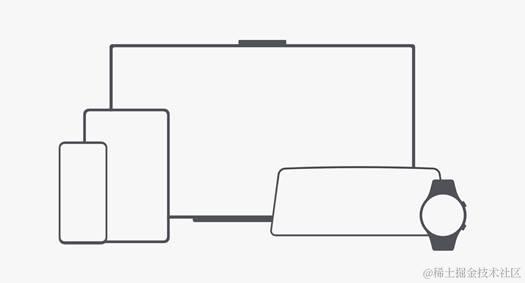
常见的基础输入方式及其在各输入设备上的表现如下图所示。

基础输入对应的开发接口,以及当前支持情况如下表所示。
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
| 输入 | 开发接口 | 触控屏 | 触控板 | 鼠标 |
|---|---|---|---|---|
| 悬浮 | [onHover] | NA | √ | √ |
| 点击 | [onClick] | √ | √ | √ |
| 双击 | [TapGesture] | √ | √ | √ |
| 长按 | [LongPressGesture] | √ | × | √ |
| 上下文菜单 | [ContentMenu] | √ | √ | √ |
| 拖拽 | [Drag] | √ | √ | √ |
| 轻扫 | [SwipeGesture] | √ | √ | √ |
| 滚动及平移 | [PanGesture] | √ | √ | √ |
| 缩放 | [PinchGesture] | √ | √ | √ |
| 旋转 | [RotationGesture] | √ | √ | NA |
说明:
- 点击事件(onClick)其实是点击手势(TapGesture)的一个特殊场景(单指单次点击)。该场景使用的非常广泛,为了方便开发者使用及符合传统开发习惯,所以专门提供了开发接口。
- 触控板支持长按输入的功能正在开发中。
拖拽事件
拖拽是应用开发中经常碰到的场景。拖拽发生在两个组件之间,它不是简单的单次输入,而是一个”过程”,通常包含如下步骤(以将组件A拖拽到组件B中为例)。
- 长按或点击组件A,触发拖拽。
- 保持按压或点击,持续将组件A向组件B拖拽。
- 抵达组件B中,释放按压点击,完成拖拽。
- 也可以在未抵达组件B的中途,释放按压点击,取消拖拽。
一个完整的拖拽事件,包含多个拖拽子事件,如下表所示(请访问拖拽事件了解详细用法)。当前触控屏和鼠标的拖拽事件已经实现”交互归一”,对手写笔的支持正在开发中。

| 名称 | 功能描述HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |
|---|---|
| onDragStart | 绑定A组件,触控屏长按/鼠标左键按下后移动触发 |
| onDragEnter | 绑定B组件,触控屏手指、鼠标移动进入B组件瞬间触发 |
| onDragMove | 绑定B组件,触控屏手指、鼠标在B组件内移动触发 |
| onDragLeave | 绑定B组件,触控屏手指、鼠标移动退出B组件瞬间触发 |
| onDrop | 绑定B组件,在B组件内,触控屏手指抬起、鼠标左键松开时触发 |
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2295浏览量
42641 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4349
发布评论请先 登录
相关推荐
鸿蒙OS开发:典型页面场景【一次开发,多端部署】(功能开发)
应用开发至少包含两部分工作: UI页面开发和底层功能开发(部分需要联网的应用还会涉及服务端开发)。前面章节介绍了如何解决页面适配的问题,本章节主要介绍应用如何解决设备系统能力差异的兼容

鸿蒙OS开发:典型页面场景【一次开发,多端部署】(交互归一)
对于不同类型的智能设备,用户可能有不同的交互方式,如通过触摸屏、鼠标、触控板等。如果针对不同的交互方式单独做适配,会增加开发工作量同时产生大量重复代码。为解决这一问题,我们统

鸿蒙OS开发:典型页面场景【一次开发,多端部署】实战(音乐专辑页2)
本示例使用[一次开发多端部署]中介绍的自适应布局能力和响应式布局能力进行多设备(或多窗口尺寸)适配,保证应用在不同设备或不同窗口尺寸下可以正常显示。

鸿蒙OS开发:【一次开发,多端部署】(简介)
随着终端设备形态日益多样化,分布式技术逐渐打破单一硬件边界,一个应用或服务,可以在不同的硬件设备之间随意调用、互助共享,让用户享受无缝的全场景体验。而作为应用开发者,广泛的设备类型也能为应用带来广大





 鸿蒙OS开发:【一次开发,多端部署】应用(交互归一)
鸿蒙OS开发:【一次开发,多端部署】应用(交互归一)

















评论