多设备自适应能力
介绍
此Demo展示在JS中的多设备自适应能力,包括资源限定词、原子布局和响应式布局。
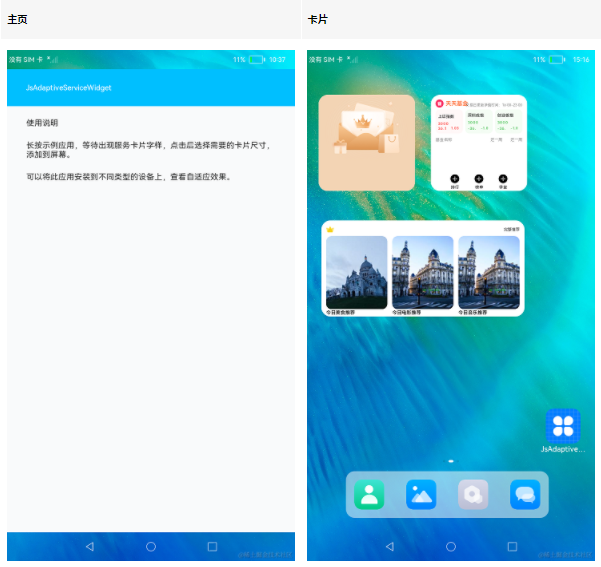
效果预览

使用说明
1.本示例中的资源限定词和响应式布局针对常见设备类型做了适配,可以在预览器中开启"Multi-profile preview"进行多设备预览。
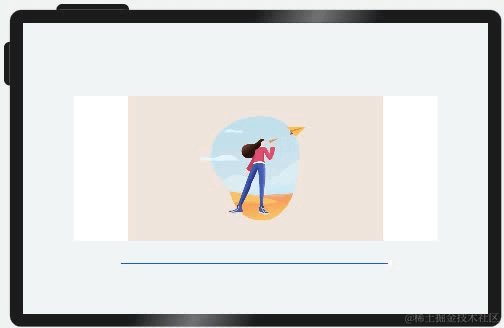
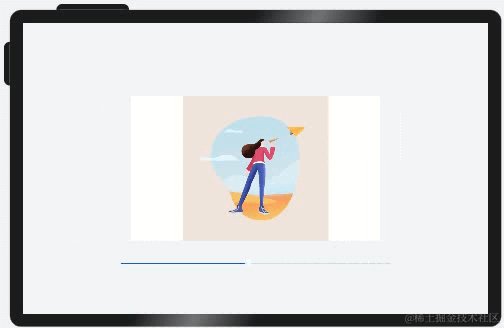
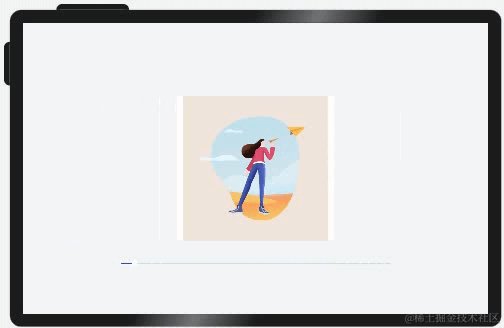
2.本示例中的原子布局提供了滑动条(slider),通过拖动滑动条更改父容器尺寸可以更直观的查看原子布局的效果。为了突出重点以及易于理解,此部分的代码做了一定精简,建议通过IDE预置的MatePadPro预览器查看此部分效果。
3.启动应用,首页展示了 资源限定词 、原子布局和响应式布局三个按钮。
4.点击资源限定词进入新界面,展示字符串和图片资源的使用。
5.点击原子布局进入新界面,分别展示原子布局的拉伸能力、缩放能力、隐藏能力、折行能力、均分能力、占比能力、延伸能力。
6.点击响应式布局进入新界面,展示媒体查询、栅格布局、典型场景三类响应式布局能力。
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
相关概念
资源限定与访问:资源限定词可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括屏幕密度等维度,限定词之间通过中划线(-)连接,开发者在resources目录下创建限定词文件。
原子布局:在屏幕形态和规格不同等情况下,布局效果需要实现自适应,因此系统提供了面向不同屏幕尺寸界面自适应适配的布局能力,称为原子布局。
响应式布局:通过使用响应式布局能力开发新应用或者改造已有应用,可以使应用在手机、平板、智慧屏等各种尺寸的设备都有良好的展示效果。
工程目录
code/SuperFeature/MultiDeviceAppDev/JsAdaptiveCapabilities
└─src
└─main
├─js
│ └─MainAbility
│ ├─common //公共资源包
│ ├─i18n //国际化语言包
│ ├─pages
│ │ ├─atomicLayoutCapability //原子布局
│ │ │ ├─equipartitionCapability //均分能力
│ │ │ ├─extensionCapability
│ │ │ │ ├─extensionCapability1 //延伸能力1
│ │ │ │ └─extensionCapability2 //延伸能力2
│ │ │ ├─flexibleCapability
│ │ │ │ ├─flexibleCapability1 //拉伸能力1
│ │ │ │ └─flexibleCapability2 //拉伸能力2
│ │ │ ├─hiddenCapability //隐藏能力
│ │ │ ├─index //原子布局首页
│ │ │ ├─proportionCapability //均分能力
│ │ │ ├─scaleCapability //均分能力
│ │ │ └─wrapCapability //折行能力
│ │ ├─index //主页
│ │ └─resourceQualifier //资源限定注入
│ │ └─responsiveLayout //响应式布局
│ │ ├─gridContainer //网格容器
│ │ ├─index //响应布局首页
│ │ ├─mediaQuery //媒体查询
│ │ └─typicalScene //典型布局
│ └─resources //限定词资源
└─resources //公共资源
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

具体实现
1、index下定义三个box,分别资源限定词resourceQualifier、原子布局atomicLayoutCapability、响应式布局responsiveLayout,并通过onclick路由到各自的组件。
2、资源限定词组件: 在MainAbility.resource下定义需要访问的资源,在资源限定词resourceQualifier组件中,使用$r('')即可实现不同形态和规格访问到不同的资源。
3、原子布局atomicLayoutCapability组件:该布局下,通过slide滑动控制样式的展示比率rate,例如下面这个样例,[源码参考]。
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="https://www.elecfans.com/images/chaijie_default.png" >< /element >
< div class="container" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< div class="box" style="width : {{ rate }};" >
< div class="box-mid" style="width : {{ rate }};" >
< div for="list" class="box-small" >
< image src="https://www.elecfans.com/images/chaijie_default.png" >< /image >
< text >App name< /text >
< /div >
< /div >
< /div >
< slider class="slider" min="40" max="75" value="{{ value }}" onchange="setValue" >< /slider >
< /div >
4、响应式布局responsiveLayout :该布局下需要相对应的媒体资源,比如sm、md、lg,然后监听媒体的变化,从而对资源进行响应式的调整。 例如栅格布局,[源码参考]
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="https://www.elecfans.com/images/chaijie_default.png" >< /element >
< div class="container" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< grid-container style="background-color : #F1F3F5; margin-top : 10vp;" >
< grid-row style="height : 200px; justify-content : space-around; width : 100%;" >
< grid-col xs="1" sm="1" md="1" lg="2" style="background-color : #66BBB2CB;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.left") }}< /text >
< /div >
< /grid-col >
< grid-col xs="1" sm="2" md="5" lg="7" style="background-color : #66B6C5D1;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.center") }}< /text >
< /div >
< /grid-col >
< grid-col xs="1" sm="1" md="2" lg="3" style="background-color : #66BBB2CB;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.right") }}< /text >
< /div >
< /grid-col >
< /grid-row >
< /grid-container >
< /div >
本案例定义了xs、sm、md、lg下的栅格宽度,根据系统的规格自动选择相应的属性。
5、使用mediaQuery对规格进行监听,判断当前系统的横竖屏,从而加载相应的资源,[源码参考]。
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="https://www.elecfans.com/images/chaijie_default.png" >< /element >
< div class="container-big" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< div class="container1" >
< image if="{{ isLandscape }}" style="height : 100vp; width : 100vp" src="common/image/tablet.png" >< /image >
< image else style="height : 100vp; width : 100vp" src="common/image/phone.png" >< /image >
< text class="text" style="font-size : 24vp;" >{{ text }}< /text >
< /div >
< /div >
审核编辑 黄宇
-
鸿蒙
+关注
关注
57文章
2334浏览量
42794 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4382
发布评论请先 登录
相关推荐




 鸿蒙OS开发:【一次开发,多端部署】(多设备自适应能力)实例
鸿蒙OS开发:【一次开发,多端部署】(多设备自适应能力)实例



















评论