一多分栏控件
介绍
本示例分别展示了多场景下,一多分栏控件的响应式变化效果。
本示例分别用到了[SideBarContainer]组件与[Navigation]组件,对应使用场景如下:
- A+B+C:即SideBarContainer组件组合Navigation组件
- A+C:SideBarContainer组件
- B+C:Navigation组件
效果预览
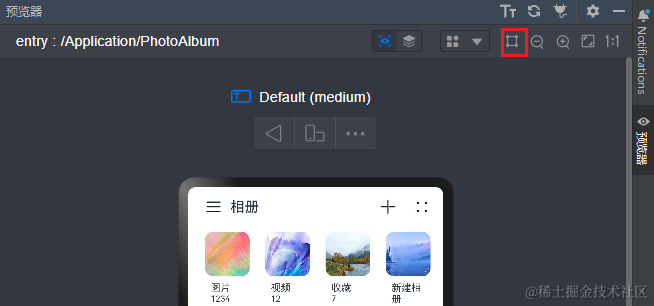
本示例在预览器中的效果:
A+B+C :

A+C :

B+C :

使用说明:
1.在预览器中查看页面效果
2.在预览器中开启窗口拖拽模式,拖动窗口变化,可以查看组件的响应式变化,如下图所示: 
工程目录

`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`
MultiNavBar/entry/src/main/ets/
|---model
| |---dataType.ets // 侧边栏菜单数据类型
|---Application
| |---MailBox.ets // 邮箱
| |---PhotoAlbum.ets // 图库
| |---Settings.ets // 设置
|---pages
| |---Index.ets // 首页
|---common
| |---BreakpointSystem.ets // 媒体查询
| |---MailContent.ets // 邮箱详情
| |---MailNavigation.ets // 邮箱导航
| |---MailSideBar.ets // 邮箱侧边栏
| |---PhotoContent.ets // 图库详情
| |---PhotoSideBar.ets // 图库侧边栏
| |---SettingItem.ets // setting设置项
| |---WlanItem.ets // Wlan详情页
具体实现
- [SideBarContainer]组件,自动隐藏侧边栏的功能是由minContentWidth与minSideBarWidth属性实现的。当设置[SideBarContainer]组件组件的显示类型为SideBarContainerType.Embed,并且窗口宽度达到minContentWidth + minSideBarWidth的边界值时,侧边栏自动隐藏。
- [Navigation]组件,自动隐藏侧边栏的功能是由minContentWidth属性实现的。当[Navigation]的内容区域达到minContentWidth设置的值时,navBar自动隐藏。
- 开发前请熟悉鸿蒙开发指导文档 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
响应式规则
场景一:A+B+C
- 预览器窗口宽度>840vp时,显示A、B、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=840vp并且>600vp时,显示B、C两列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600vp并且>360vp时,仅显示C列
场景二:A+C
- 预览器窗口宽度>600vp时,显示A、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600vp并且>360vp时,仅显示C三列
场景三:B+C
- 预览器窗口宽度>600vp时,显示B、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600并且>360vp时,仅显示C三列
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2457浏览量
43441 -
鸿蒙OS
+关注
关注
0文章
190浏览量
4723
发布评论请先 登录
相关推荐
鸿蒙OS开发:典型页面场景【一次开发,多端部署】实战(音乐专辑页2)
本示例使用[一次开发多端部署]中介绍的自适应布局能力和响应式布局能力进行多设备(或多窗口尺寸)适配,保证应用在不同设备或不同窗口尺寸下可以正常显示。

HarmonyOS\"一次开发,多端部署\"优秀实践——玩机技巧,码上起航
的潜在用户群体。一个应用要在多类设备上提供统一的内容,需要适配不同的屏幕尺寸和硬件,开发成本较高。\"一次开发,
发表于 08-30 18:14





 鸿蒙OS开发:【一次开发,多端部署】(分栏控件)
鸿蒙OS开发:【一次开发,多端部署】(分栏控件)



















评论