布局简介
布局可以分为自适应布局和响应式布局,二者的介绍如下表所示。
| 名称 | 简介 开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]点击或者复制转到。 |
|---|---|
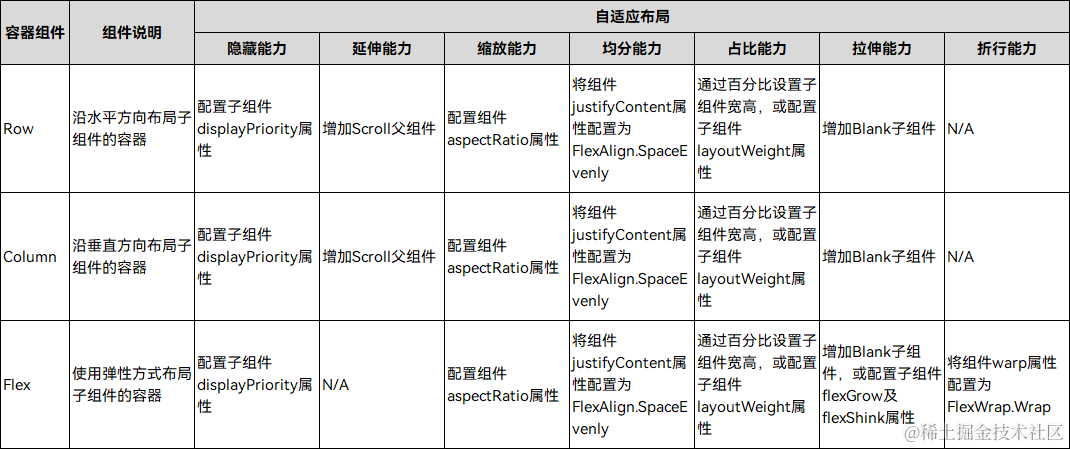
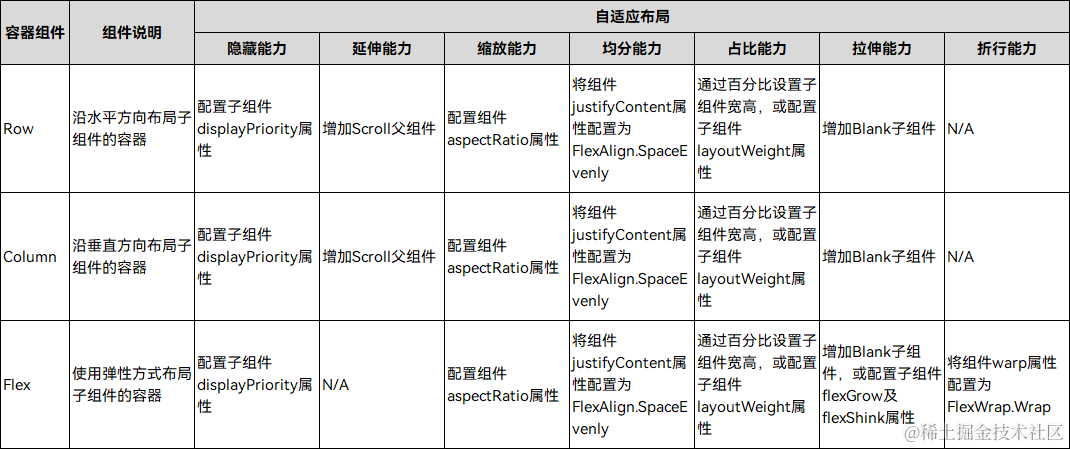
| 自适应布局 | 当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局能力有7种:[拉伸能力]、[均分能力]、[占比能力]、[缩放能力]、[延伸能力]、[隐藏能力]、[折行能力]。自适应布局能力可以实现界面显示随外部容器大小连续变化。 |
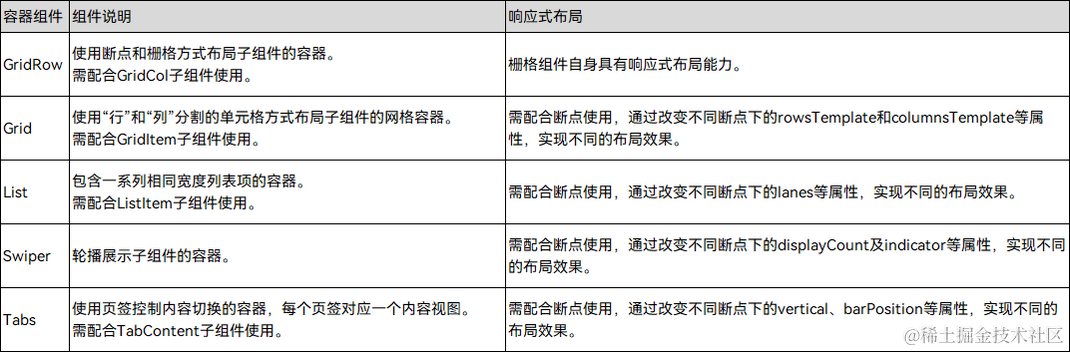
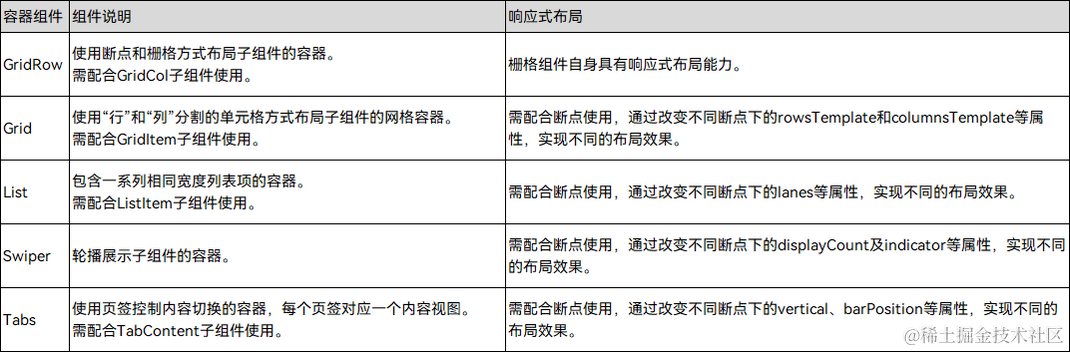
| 响应式布局 | 当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有3种:[断点]、[媒体查询]、[栅格布局]。响应式布局可以实现界面随外部容器大小有级不连续变化,通常不同特征下的界面显示会有较大的差异。 |
说明: 自适应布局多用于解决页面各区域内的布局差异,响应式布局多用于解决页面各区域间的布局差异。
HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿

自适应布局和响应式布局常常需要借助容器类组件实现,或与容器类组件搭配使用。
- 自适应布局常常需要借助[Row组件]、[Column组件]或[Flex组件]实现。

- 响应式布局常常与[GridRow组件]、[List组件]、[Swiper组件]或[Tabs组件]搭配使用。

接下来将依次介绍自适应布局和响应式布局,同时结合实际,通过典型布局场景以及典型页面场景详细介绍两种布局能力的用法。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
移动开发
+关注
关注
0文章
52浏览量
9951 -
鸿蒙系统
+关注
关注
183文章
2638浏览量
67074 -
HarmonyOS
+关注
关注
79文章
1987浏览量
31119 -
OpenHarmony
+关注
关注
25文章
3771浏览量
17061 -
鸿蒙OS
+关注
关注
0文章
190浏览量
4646
发布评论请先 登录
相关推荐
HarmonyOS\"一次开发,多端部署\"优秀实践——玩机技巧,码上起航
工程一次开发上架,即可多端按需部署。公共能力层支持网络框架、工具类、数据管理等能力。特性层抽象出
发表于 08-30 18:14




 鸿蒙OS开发:【一次开发,多端部署】(布局能力简介)
鸿蒙OS开发:【一次开发,多端部署】(布局能力简介)





















评论