AWTK是基于C语言开发的跨平台GUI框架。《AWTK使用经验》系列文章将介绍开发AWTK过程中一些常见问题与解决方案,例如:如何加载外部资源?如何设计自定义进度条?这些都会在系列文章进行解答。
假设需要在 ZTP800示教器 实现一个用于日期选择的下拉框,并且还要求对下拉框做一些美化,此时就需要用户自定义下拉框样式。下面将结合该需求介绍两种修改combo_box下拉框样式的方法。
利用theme_of_popup属性修改样式
第一种方式是通过combo_box的theme_of_popup属性修改下拉框样式,该属性需要指定一个样式文件名称,combo_box控件会应用该文件内的下拉框样式。

图2使用theme_of_popup属性修改下拉框样式在项目的design/default/styles目录下创建一个xml文件作为下拉框的样式文件,并配置以下两个样式:1. 弹出窗口本身的样式,style名称为“combobox_popup”。
"combobox_popup" bg_color="#071F4B" border_color="#00000000">
2. 列表项的样式,style名称为“default”。
"default" bg_color="#071F4B" font_size="24" icon_at="left" text_color="#FFFFFF">
最后可以在AWTK Designer中设置combo_box控件的theme_of_popup属性并打包资源文件,另外也可以使用C代码方式动态设置样式:
combo_box_set_theme_of_popup(combo_box, "my_combo_box");
利用open_window属性修改样式
第二种方式是通过修改combo_box控件的open_window属性修改下拉框样式,该属性接收一个popup窗体的名称,用户在popup实现自定义下拉框。若同时设置了options属性与open_window属性,会优先打开open_window属性的popup窗体。

图3使用open_window属性修改下拉框样式
1. combo_box控件open_window属性用法
在AWTK Designer创建一个popup类型窗体并进行布局,使用combo_box_item控件作为下拉框选项。
完成popup窗体布局后,可以在AWTK Designer中设置combo_box控件的open_window属性,也可以使用C代码方式动态设置样式:
combo_box_set_open_window(combo_box, "combo_box_menu");
2. 获取与设置combo_box当前选择项索引值
默认的combo_box控件可以通过控件对象的selected_index属性直接读取当前选择项的索引值,也可通过控件函数combo_box_set_selected_index设置当前选择项索引值。
需要注意的是设置open_window属性后还要设置相同的options属性才可以正常获取与设置当前选项索引值。例如在open_window打开的popup三个选项分别为“星期一”、“星期二”和“星期三”,则需要设置combo_box控件options属性为“0:星期一;1:星期二;2:星期三”,这样才能通过控件对象属性和控件函数获取与设置当前选项的索引值。
-
C语言
+关注
关注
180文章
7604浏览量
136680 -
示教器
+关注
关注
2文章
29浏览量
3751 -
awtk
+关注
关注
0文章
44浏览量
226
发布评论请先 登录
相关推荐
鸿蒙系统如何设置自定义下拉刷新控件
自定义下拉刷新控件
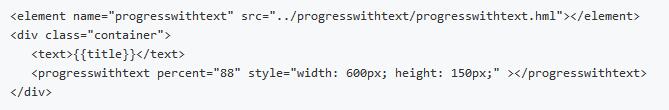
OpenHarmony自定义组件ProgressWithText

自定义视图组件教程案例
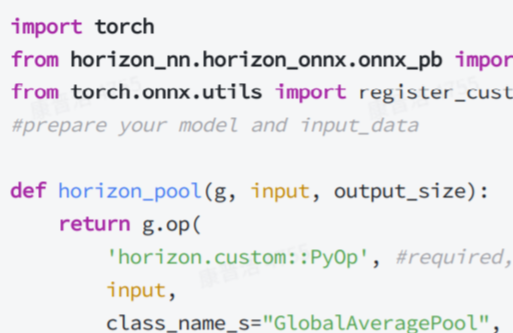
自定义算子开发

AWTK 开源串口屏开发(18) - 用 C 语言自定义命令





 【AWTK使用经验】如何自定义combo_box下拉框样式
【AWTK使用经验】如何自定义combo_box下拉框样式










评论