信息应用
简介
内容介绍
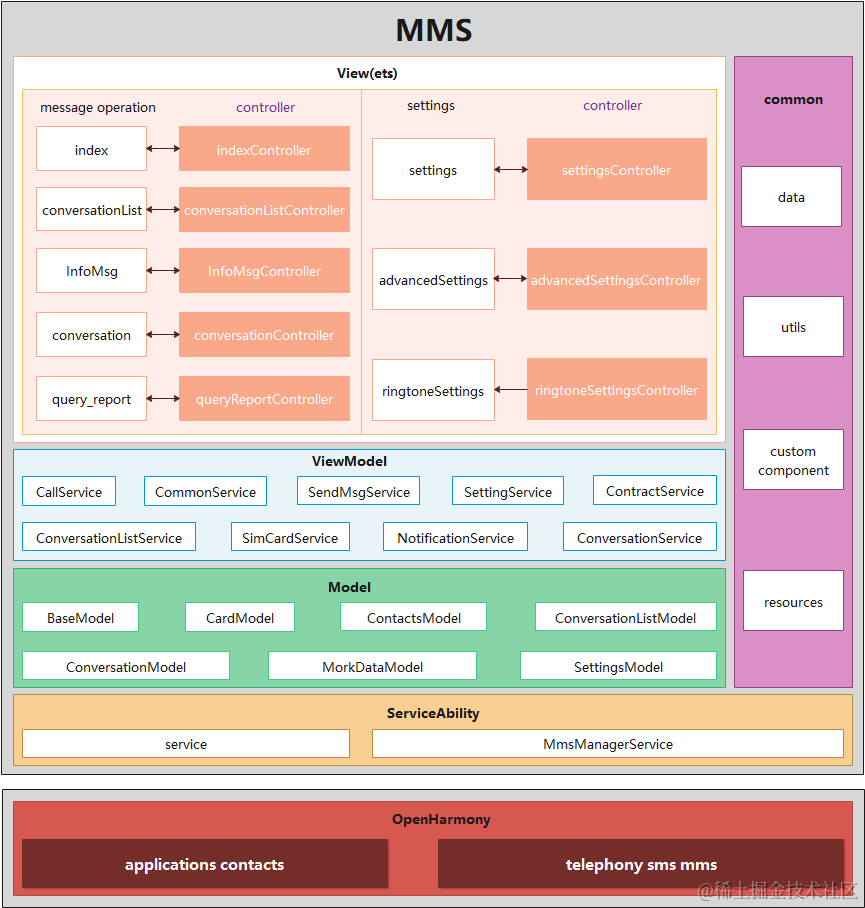
Mms应用是OpenHarmony中预置的系统应用,主要的功能包含信息查看、发送短信、接收短信、短信送达报告、删除短信等功能。
架构图

目录
/Mms/
├── doc # 资料
├── entry
│ └── src
│ └── main
│ └── ets # ets代码目录
│ └── default # 业务代码目录
│ ├── data # 自定义数据类型
│ ├── model # 对接数据库
│ ├── pages # 所有页面
│ ├── conversation # 会话详情页面
│ ├── conversationlist # 信息列表页面
│ ├── index # 初始页面
│ ├── infomsg # 通知信息列表页面
│ ├── queryreport # 报告详情页面
│ └── settings # 设置页面
│ ├── service # 业务逻辑
│ ├── utils # 工具类
│ ├── views # 自定义组件
│ └── app.ets # 应用生命周期
│ └── StaticSubscriber # 静态事件监听
│ ├── resources # 资源配置文件存放目录
│ └── config.json # 全局配置文件
├── signs # 签名
└── LICENSE
相关仓
applications_contacts
联系人应用
简介
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
内容介绍
Contacts应用是OpenHarmony中预置的系统应用,主要的功能包含拨号盘、通话记录查看、通话记录批量删除、联系人列表、详情查看和联系人的新建等功能。
架构图

该应用架构主要结合MVP+领域驱动设计思路。
目录
/Contacts/
├── doc # 资料
├── common # 通用工具
├── feature # 业务模块
│ └── src
│ └── main
│ └── ets
| ├── account # 联系人账号
│ ├── call # 通话记录
│ ├── contact # 联系人
│ ├── contact # 存储契约
│ ├── entity # 实体
│ └── repo # 仓库
│ ├── dialpad # 拨号盘
│ ├── phonenumber # 手机号码
│ └── simcard # SIM卡
├── entry
│ └── src
│ └── main
│ └── ets # js代码目录
│ └── MainAbility # 公共页面样式
│ ├── component # 组件封装
│ ├── feature # 特性集合
│ |── model # 模型
│ |── pages # TS声明式页面/组件
│ |── presenter # 页面展示逻辑
│ |── util # 工具类
│ └── workers # JS多线程服务
│ └── app.ets # 应用生命周期/公共方法存放
│ ├── resources # 资源配置文件存放目录
│ └── config.json # 全局配置文件
├── infra # 构建脚本
├── signs # 签名
└── LICENSE
联系人数据库子系统
applications_contactsdata
简介
联系人数据库应用是每一个用户管理联系人数据库的不可缺少的一个信息管理应用, 它的内容对于用户管理者来说是至关重要的,所以联系人数据库应该能够为每一个 用户的管理提供充足的信息和快捷查询手段,大大方便用户合理的管理联系人数据库信息。
架构图

目录
/foundation/contactsdataability/
├── ability
│ ├── account #账户管理
│ ├── common #公共方法:log,utils等
│ ├── datadisasterrecovery #数据损坏恢复
│ ├── merge #联系人合并
│ └── sinicization #汉字转拼音相关
├── contacts #NAPI
├── dataBusiness
│ ├── calllog #通话记录
│ ├── contacts #联系人
│ ├── quicksearch #快速检索
│ └── voicemail #语音信箱
├── test #测试目录
├── BUILD.gn
└── ohos.build
使用说明
概述
提供联系人数据和通话记录以及语音信箱增、删、改、查、等接口。 接口参数主要有string类型的uri和对象类型的value、DataSharePredicates
使用功能接口前,需要导入相关模块。
import dataShare from '@ohos.data.dataShare';
通话记录
dataShareHelper.insert(uri: string, value: ValuesBucket)
- 接口说明
通话记录插入 - insert参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri value 只读 ValuesBucket 是 数据库字段key-value对象
返回值为 通话记录id
更新示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 调用insert方法
dataShareHelper.insert(calllogUri, value).then((data) = > {
console.info("calllogId = " + data);
});
dataShareHelper.update(uri: string, condition: DataSharePredicates, value: ValuesBucket)
- 接口说明
通话记录修改 - update参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 更新条件 value 只读 ValuesBucket 是 数据库字段key-value对象
返回值为 成功为0否则为-1
修改示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 调用update方法
dataShareHelper.update(calllogUri, value, condition).then((data) = > {
console.info("resultCode = " + data);
});
dataShareHelper.delete(uri: string, condition: DataSharePredicates)
- 接口说明
通话记录删除 - delete参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 删除条件
返回值为 成功为0否则为-1
删除示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 调用delete方法
dataShareHelper.delete(calllogUri, condition).then((data) = > {
console.info("deleteCode = " + data);
});
dataShareHelper.query(uri: string, condition: DataSharePredicates, resultColumns: array)
- 接口说明
通话记录查询 - 查询参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 查询条件 resultColumns 只读 array 是 需要查询的列字段名称
返回值为 ResultSet 查询结果集
查询示例
import dataShare from '@ohos.data.dataShare';
var calllogData = "datashare:///com.ohos.calllogability";
var calllogUri = "datashare:///com.ohos.calllogability/calls/calllog";
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(calllogData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
var resultColumns = [ "id", "display_name", "phone_number"];
// 调用query方法
dataShareHelper.query(calllogUri, resultColumns, condition).then((resultSet) = > {
if (resultSet.goToFirstRow()) {
do {
var displayName = resultSet.getString(resultSet.getColumnIndex("display_name"));
var id = resultSet.getLong(resultSet.getColumnIndex("id"));
var phoneNumber = resultSet.getString(resultSet.getColumnIndex("phone_number"));
} while (resultSet.goToNextRow());
}
resultSet.close();
});
返回值为 ResultSet 查询结果集
语音信箱
dataShareHelper.insert(uri: string, value: ValuesBucket)
- 接口说明
语音信箱插入 - insert参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri value 只读 ValuesBucket 是 数据库字段key-value对象
返回值为 语音信箱表id
更新示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 调用insert方法
dataShareHelper.insert(voicemailUri, value).then((data) = > {
console.info("calllogId = " + data);
});
dataShareHelper.update(uri: string, condition:DataSharePredicates, value: ValuesBucket)
- 接口说明
语音信箱修改 - update参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 更新条件 value 只读 ValuesBucket 是 数据库字段key-value对象
返回值为 成功为0否则为-1
修改示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
var value = {"phone_number" : "xxxxx","display_name" : "xxx"};
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 调用update方法
dataShareHelper.update(voicemailUri, value, condition).then((data) = > {
console.info("resultCode = " + data);
});
dataShareHelper.delete(uri: string, condition: DataSharePredicates)
- 接口说明
语音信箱删除 - delete参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 删除条件
返回值为 成功为0否则为-1
删除示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 调用delete方法
dataShareHelper.delete(voicemailUri, condition).then((data) = > {
console.info("deleteCode = " + data);
});
dataShareHelper.query(uri: string, condition: DataSharePredicates, resultColumns:array)
- 接口说明
语音信箱查询 - 查询参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 查询条件 resultColumns 只读 array 是 需要查询的列字段名称
返回值为 ResultSet 查询结果集
查询示例
import dataShare from '@ohos.data.dataShare';
var voicemailData = "datashare:///com.ohos.voicemailability";
var voicemailUri = "datashare:///com.ohos.voicemailability/calls/voicemail";
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(voicemailData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
var resultColumns = [ "id", "display_name", "phone_number"];
// 调用query方法
dataShareHelper.query(voicemailUri, resultColumns, condition).then((resultSet) = > {
if (resultSet.goToFirstRow()) {
do {
var displayName = resultSet.getString(resultSet.getColumnIndex("display_name"));
var id = resultSet.getLong(resultSet.getColumnIndex("id"));
var phoneNumber = resultSet.getString(resultSet.getColumnIndex("phone_number"));
} while (resultSet.goToNextRow());
}
resultSet.close();
});
联系人
dataShareHelper.insert(uri: string, value: ValuesBucket)
- 接口说明
联系人插入 - insert参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri value 只读 ValuesBucket 是 数据库字段key-value对象
返回值为 联系人数据表id
更新示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
var contactDataUri = "datashare:///com.ohos.contactsdataability/contacts/contact_data";
var value = {"display_name" : "xxx"};
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 调用insert方法
dataShareHelper.insert(rawContactUri, value).then((rawContactId) = > {
console.info("rawContactId = " + rawContactId);
// 联系人详细信息插入
var contactDataValues = {
"raw_contact_id" : rawContactId,
"content_type" : "name",
"detail_info" : "xxxxxxx"
};
dataShareHelper.insert(contactDataUri, contactDataValues).then((contactDataId) = > {
console.info("rawContactId = " + contactDataId);
};
});
dataShareHelper.update(uri: string, condition: DataSharePredicates, value: ValuesBucket)
- 接口说明
联系人修改 - update参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 更新条件 value 只读 ValuesBucket 是 数据库字段key-value对象
返回值为 成功为0否则为-1
修改示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
var contactDataUri = "datashare:///com.ohos.contactsdataability/contacts/contact_data";
var value = {"display_name" : "xxx"};
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 调用update方法
dataShareHelper.update(rawContactUri, value, condition).then((data) = > {
console.info("resultCode = " + data);
});
dataShareHelper.delete(uri: string, condition: DataSharePredicates)
- 接口说明
联系人删除 - delete参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 删除条件
返回值为 成功为0否则为-1
删除示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
var contactDataUri = "datashare:///com.ohos.contactsdataability/contacts/contact_data";
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
// 调用delete方法
dataShareHelper.delete(contactDataUri, condition).then((data) = > {
console.info("deleteCode = " + data);
});
dataShareHelper.query(uri: string, condition: DataSharePredicates, resultColumns: array)
- 接口说明
联系人查询 - 查询参数描述
名称 读写属性 类型 必填 描述 uri 只读 string 是 具体操作的uri condition 只读 DataSharePredicates 是 查询条件 resultColumns 只读 array 是 需要查询的列字段名称
返回值为 ResultSet 查询结果集
查询示例
import dataShare from '@ohos.data.dataShare';
var contactsData = "datashare:///com.ohos.contactsdataability";
var rawContactUri = "datashare:///com.ohos.contactsdataability/contacts/raw_contact";
// 获取dataShareHelper
let dataShareHelper = dataShare.createDataShareHelper(contactsData);
// 条件参数
let condition = new dataShare.DataSharePredicates();
condition.equalTo("id", "xxx");
var resultColumns = [ "id", "display_name"];
// 调用query方法
dataShareHelper.query(rawContactUri, resultColumns, condition).then((resultSet) = > {
if (resultSet.goToFirstRow()) {
do {
var displayName = resultSet.getString(resultSet.getColumnIndex("display_name"));
} while (resultSet.goToNextRow());
}
resultSet.close();
});
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

系统公共uri
| datashare:///com.ohos.contactsdataability |
| datashare:///com.ohos.contactsdataability/contacts/contact |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact |
| datashare:///com.ohos.contactsdataability/contacts/contact_data |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/query_merge_list |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/split_contact |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/manual_merge |
| datashare:///com.ohos.contactsdataability/contacts/raw_contact/auto_merge |
| datashare:///com.ohos.contactsdataability/contacts/contact_type |
| datashare:///com.ohos.contactsdataability/contacts/groups |
| datashare:///com.ohos.contactsdataability/contacts/photo_files |
| datashare:///com.ohos.contactsdataability/contacts/contact_blocklist |
| datashare:///com.ohos.contactsdataability/contacts/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/contacts/search_contact |
| datashare:///com.ohos.contactsdataability/contacts/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/contacts/deleted_raw_contact_record |
| datashare:///com.ohos.contactsdataability/contacts/backup |
| datashare:///com.ohos.contactsdataability/contacts/recover |
| datashare:///com.ohos.contactsdataability/profile/contact |
| datashare:///com.ohos.contactsdataability/profile/raw_contact |
| datashare:///com.ohos.contactsdataability/profile/contact_data |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/query_merge_list |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/split_contact |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/manual_merge |
| datashare:///com.ohos.contactsdataability/profile/raw_contact/auto_merge |
| datashare:///com.ohos.contactsdataability/profile/contact_type |
| datashare:///com.ohos.contactsdataability/profile/groups |
| datashare:///com.ohos.contactsdataability/profile/photo_files |
| datashare:///com.ohos.contactsdataability/profile/contact_blocklist |
| datashare:///com.ohos.contactsdataability/profile/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/profile/search_contact |
| datashare:///com.ohos.contactsdataability/profile/deleted_raw_contact |
| datashare:///com.ohos.contactsdataability/profile/deleted_raw_contact_record |
| datashare:///com.ohos.contactsdataability/profile/backup |
| datashare:///com.ohos.contactsdataability/profile/recover |
| datashare:///com.ohos.calllogability |
| datashare:///com.ohos.calllogability/calls/calllog |
| datashare:///com.ohos.voicemailability |
| datashare:///com.ohos.voicemailability/calls/voicemail
审核编辑 黄宇
-
鸿蒙
+关注
关注
57文章
2325浏览量
42764 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4373
发布评论请先 登录
相关推荐
鸿蒙OS开发:【一次开发,多端部署】(典型布局场景)

鸿蒙OS开发:典型页面场景【一次开发,多端部署】实战(音乐专辑页2)

鸿蒙OS开发:典型页面场景【一次开发,多端部署】(短信)案例介绍





 鸿蒙OS开发:典型页面场景【一次开发,多端部署】(信息应用)案例
鸿蒙OS开发:典型页面场景【一次开发,多端部署】(信息应用)案例


















评论