组件区域变化事件
组件区域变化事件指组件显示的尺寸、位置等发生变化时触发的事件。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
事件
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onAreaChange(event: (oldValue: [Area], newValue: [Area]) => void) | 否 | 组件区域变化时触发该回调。仅会响应由布局变化所导致的组件大小、位置发生变化时的回调。由绘制变化所导致的渲染属性变化不会响应回调,如translate、offset。 - [Area]:返回目标元素的宽高以及目标元素相对父元素和页面左上角的坐标位置。 |
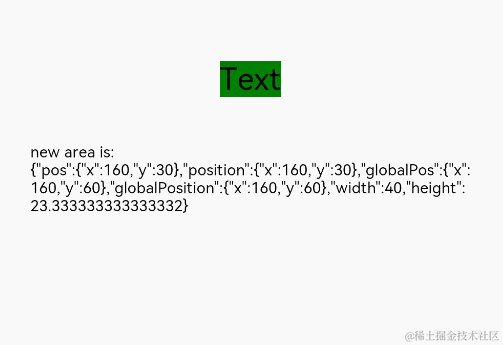
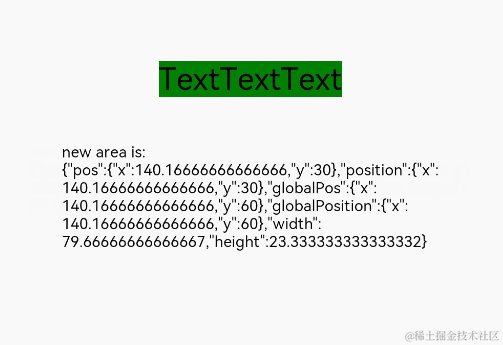
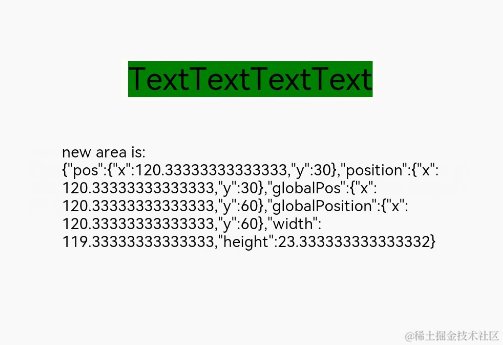
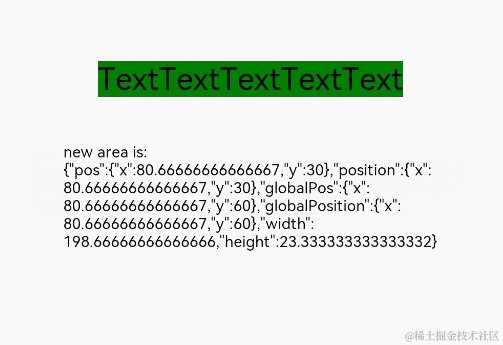
示例

`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`
// xxx.ets
@Entry
@Component
struct AreaExample {
@State value: string = 'Text'
@State sizeValue: string = ''
build() {
Column() {
Text(this.value)
.backgroundColor(Color.Green).margin(30).fontSize(20)
.onClick(() = > {
this.value = this.value + 'Text'
})
.onAreaChange((oldValue: Area, newValue: Area) = > {
console.info(`Ace: on area change, oldValue is ${JSON.stringify(oldValue)} value is ${JSON.stringify(newValue)}`)
this.sizeValue = JSON.stringify(newValue)
})
Text('new area is: n' + this.sizeValue).margin({ right: 30, left: 30 })
}
.width('100%').height('100%').margin({ top: 30 })
}
}

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
组件
+关注
关注
1文章
521浏览量
17980 -
鸿蒙
+关注
关注
57文章
2400浏览量
43171
发布评论请先 登录
相关推荐
鸿蒙ArkTS声明式开发:跨平台支持列表【按键事件】
按键事件指组件与键盘、遥控器等按键设备交互时触发的事件,适用于所有可获焦组件,例如Button。对于Text,Image等默认不可获焦的组件,可以设置focusable属性为true后使用按键事件。

鸿蒙ArkTS声明式开发:跨平台支持列表【组件快捷键事件】
开发者可以设置组件的自定义组合键,组合键的行为与click行为一致,组件在未获得焦点状态下也可以响应自定义组合键,每个组件可以设置多个组合键。

鸿蒙ArkTS声明式开发:跨平台支持列表【显隐控制】 通用属性
控制当前组件显示或隐藏。注意,即使组件处于隐藏状态,在页面刷新时仍存在重新创建过程,因此当对性能有严格要求时建议使用[条件渲染]代替。 默认值:Visibility.Visible 从API version 9开始,该接口支持在

鸿蒙ArkTS声明式开发:跨平台支持列表【形状裁剪】 通用属性
参数为相应类型的组件,按指定的形状对当前组件进行裁剪;参数为boolean类型时,设置是否按照父容器边缘轮廓进行裁剪。 默认值:false 从API version 9开始,该接口支持在Ark

鸿蒙ArkTS声明式开发:跨平台支持列表【触摸测试控制】触摸交互控制
设置组件的触摸测试类型。ArkUI开发框架在处理触屏事件时,会在触屏事件触发前,进行按压点和组件区域的触摸测试来收集需要响应触屏事件的组件,




 鸿蒙ArkTS声明式开发:跨平台支持列表【组件区域变化事件】
鸿蒙ArkTS声明式开发:跨平台支持列表【组件区域变化事件】

















评论