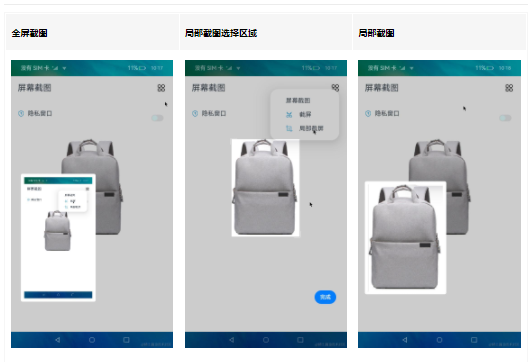
屏幕截图
本模块提供屏幕截图的能力,截取屏幕时支持设置截取的区域、大小等图像信息。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
本模块首批接口从API version 7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。该模块接口为系统接口。
导入模块
import screenshot from '@ohos.screenshot';
ScreenshotOptions
设置截取图像的信息。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| screenRect | [Rect] | 否 | 表示截取图像的区域,不传值默认为全屏。 |
| imageSize | [Size] | 否 | 表示截取图像的大小,不传值默认为全屏。 |
| rotation | number | 否 | 表示截取图像的旋转角度,当前仅支持输入值为0,默认值为0。 |
| displayId8+ | number | 否 | 表示截取图像的显示设备[Display]的ID号。 |
Rect
表示截取图像的区域。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| left | number | 是 | 表示截取图像区域的左边界。 |
| top | number | 是 | 表示截取图像区域的上边界。 |
| width | number | 是 | 表示截取图像区域的宽度。 |
| height | number | 是 | 表示截取图像区域的高度。 |
Size
表示截取图像的大小。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | number | 是 | 表示截取图像的宽度。 |
| height | number | 是 | 表示截取图像的高度。 |
screenshot.save
save(options?: ScreenshotOptions, callback: AsyncCallback): void
获取屏幕截图。
系统能力: SystemCapability.WindowManager.WindowManager.Core
需要权限 :ohos.permission.CAPTURE_SCREEN,仅系统应用可用。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | [ScreenshotOptions] | 否 | 该类型的参数包含screenRect,imageSize,rotation, displayId四个参数,可以分别设置这四个参数。 |
| callback | AsyncCallback | 是 | 回调函数。返回一个PixelMap对象。 |
示例:
var ScreenshotOptions = {
"screenRect": {
"left": 200,
"top": 100,
"width": 200,
"height": 200},
"imageSize": {
"width": 300,
"height": 300},
"rotation": 0,
"displayId": 0
};
screenshot.save(ScreenshotOptions, (err, data) = > {
if (err) {
console.error('Failed to save the screenshot. Error: ' + JSON.stringify(err));
return;
}
console.info('Screenshot saved. Data: ' + JSON.stringify(data));
});
screenshot.save
save(options?: ScreenshotOptions): Promise
获取屏幕截图。
系统能力: SystemCapability.WindowManager.WindowManager.Core
需要权限 :ohos.permission.CAPTURE_SCREEN,仅系统应用可用。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | [ScreenshotOptions] | 否 | 该类型的参数包含screenRect、imageSize、rotation、displayId四个参数,可以分别设置这四个参数。 |
返回值:
| 类型 | 说明HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |
|---|---|
| Promise | Promise对象。返回一个PixelMap对象。 |

示例:
var ScreenshotOptions = {
"screenRect": {
"left": 200,
"top": 100,
"width": 200,
"height": 200},
"imageSize": {
"width": 300,
"height": 300},
"rotation": 0,
"displayId": 0
};
let promise = screenshot.save(ScreenshotOptions);
promise.then(() = > {
console.log('screenshot save success');
}).catch((err) = > {
console.log('screenshot save fail: ' + JSON.stringify(err));
});
审核编辑 黄宇
-
接口
+关注
关注
33文章
8575浏览量
151014 -
图形图像
+关注
关注
0文章
6浏览量
977 -
鸿蒙
+关注
关注
57文章
2339浏览量
42804
发布评论请先 登录
相关推荐
鸿蒙原生应用元服务开发-WebGL网页图形库开发接口说明
北京将召开图形图像技术应用交流大会 2013年11月将在北京...
北京将召开图形图像技术应用交流大会 2013年11月将在北京...
计算机图形图像处理最新应用分析
主要做图形图像处理,求助板子选择!
OpenHarmony应用示例:如何在eTS项目中使用screenshot接口获取屏幕截图
鸿蒙开发图形图像——@ohos.effectKit (图像效果)





 鸿蒙开发接口图形图像:【@ohos.screenshot (屏幕截图)】
鸿蒙开发接口图形图像:【@ohos.screenshot (屏幕截图)】

















评论