窗口
窗口提供管理窗口的一些基础能力,包括对当前窗口的创建、销毁、各属性设置,以及对各窗口间的管理调度。
该模块提供以下窗口相关的常用功能:
- [Window]:当前窗口实例,窗口管理器管理的基本单元。
- [WindowStage]:窗口管理器。管理各个基本窗口单元。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import window from '@ohos.window';
WindowType7+
窗口类型枚举。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 值 | 说明 |
|---|---|---|
| TYPE_APP | 0 | 表示应用子窗口。此接口仅可在FA模型下使用。 |
| TYPE_SYSTEM_ALERT | 1 | 表示系统告警窗口。此接口仅可在Stage模型下使用。 |
AvoidAreaType7+
窗口内容需要规避区域的类型枚举。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 值 | 说明 |
|---|---|---|
| TYPE_SYSTEM | 0 | 表示系统默认区域。 |
| TYPE_CUTOUT | 1 | 表示刘海屏区域。 |
WindowMode7+
窗口模式枚举。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 值 | 说明 |
|---|---|---|
| UNDEFINED | 1 | 表示APP未定义窗口模式。 |
| FULLSCREEN | 2 | 表示APP全屏模式。 |
| PRIMARY | 3 | 表示APP分屏多窗口主要模式。 |
| SECONDARY | 4 | 表示APP分屏多窗口次要模式。 |
| FLOATING | 5 | 表示APP自由悬浮形式窗口模式。 |
WindowLayoutMode9+
窗口布局模式枚举。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 值 | 说明 |
|---|---|---|
| WINDOW_LAYOUT_MODE_CASCADE | 0 | 表示使用层叠布局模式。 |
| WINDOW_LAYOUT_MODE_TILE | 1 | 表示使用平铺布局模式。 |
SystemBarProperties
状态栏、导航栏的属性。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| statusBarColor | string | 是 | 是 | 状态栏背景颜色,为十六进制RGB或ARGB颜色,不区分大小写,例如#00FF00或#FF00FF00。 |
| isStatusBarLightIcon7+ | boolean | 否 | 是 | 状态栏图标是否为高亮状态。 |
| statusBarContentColor8+ | string | 否 | 是 | 状态栏文字颜色。 |
| navigationBarColor | string | 是 | 是 | 导航栏背景颜色,为十六进制RGB或ARGB颜色,不区分大小写,例如#00FF00或#FF00FF00。 |
| isNavigationBarLightIcon7+ | boolean | 否 | 否 | 导航栏图标是否为高亮状态。 |
| navigationBarContentColor8+ | string | 否 | 是 | 导航栏文字颜色。 |
SystemBarRegionTint8+
单个导航栏或状态栏回调信息。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| type | [WindowType] | 是 | 是 | 当前属性改变的系统栏类型,仅支持类型为导航栏、状态栏的系统栏。 |
| isEnable | boolean | 是 | 是 | 当前系统栏是否显示。 |
| region | [Rect] | 是 | 是 | 当前系统栏的位置及大小。 |
| backgroundColor | string | 是 | 是 | 系统栏背景颜色,为十六进制RGB或ARGB颜色,不区分大小写,例如#00FF00或#FF00FF00。 |
| contentColor | string | 是 | 是 | 系统栏文字颜色。 |
SystemBarTintState8+
当前系统栏回调信息集合。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| displayId | number | 是 | 否 | 当前物理屏幕id。 |
| regionTint | Array<[SystemBarRegionTint]> | 是 | 是 | 当前已改变的所有系统栏信息。 |
Rect7+
窗口矩形区域。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| left | number | 是 | 是 | 矩形区域的左边界。 |
| top | number | 是 | 是 | 矩形区域的上边界。 |
| width | number | 是 | 是 | 矩形区域的宽度。 |
| height | number | 是 | 是 | 矩形区域的高度。 |
AvoidArea7+
窗口内容规避区域。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| leftRect | [Rect] | 是 | 是 | 屏幕左侧的矩形区。 |
| topRect | [Rect] | 是 | 是 | 屏幕顶部的矩形区。 |
| rightRect | [Rect] | 是 | 是 | 屏幕右侧的矩形区。 |
| bottomRect | [Rect] | 是 | 是 | 屏幕底部的矩形区。 |
Size7+
窗口大小。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| width | number | 是 | 是 | 窗口宽度。 |
| height | number | 是 | 是 | 窗口高度。 |
WindowProperties
窗口属性。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| windowRect7+ | [Rect] | 是 | 是 | 窗口尺寸。 |
| type7+ | [WindowType] | 是 | 是 | 窗口类型。 |
| isFullScreen | boolean | 是 | 是 | 是否全屏,默认为false。 |
| isLayoutFullScreen7+ | boolean | 是 | 是 | 窗口是否为沉浸式,默认为false。 |
| focusable7+ | boolean | 是 | 否 | 窗口是否可聚焦,默认为true。 |
| touchable7+ | boolean | 是 | 否 | 窗口是否可触摸,默认为true。 |
| ightness | number | 是 | 是 | 屏幕亮度, 取值范围为0~1,1表示最大亮度值。 |
| dimBehindValue(deprecated) | number | 是 | 是 | 靠后窗口的暗度值,取值范围为0~1,1表示最暗。 -**说明:**从API version 9开始废弃。 - 从 API version 7开始支持 |
| isKeepScreenOn | boolean | 是 | 是 | 屏幕是否常亮,默认为false。 |
| isPrivacyMode7+ | boolean | 是 | 是 | 隐私模式,默认为false。 |
| isRoundCorner7+ | boolean | 是 | 是 | 窗口是否为圆角。默认为false。 |
| isTransparent7+ | boolean | 是 | 是 | 窗口是否透明。默认为false。 |
ColorSpace8+
色域模式。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 默认值 | 说明 |
|---|---|---|
| DEFAULT | 0 | 默认色域模式。 |
| WIDE_GAMUT | 1 | 广色域模式。 |
window.create7+
create(id: string, type: WindowType, callback: AsyncCallback): void
创建子窗口,使用callback异步回调。
此接口仅可在FA模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | string | 是 | 窗口id。 |
| type | [WindowType] | 是 | 窗口类型。 |
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前创建的子窗口对象。 |
示例:
var windowClass = null;
let promise = window.create("first", window.WindowType.TYPE_APP);
promise.then((data)= > {
windowClass = data;
console.info('SubWindow created. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to create the subWindow. Cause: ' + JSON.stringify(err));
});
window.create7+
create(id: string, type: WindowType): Promise
创建子窗口,使用Promise异步回调。
此接口仅可在FA模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | string | 是 | 窗口id。 |
| type | [WindowType] | 是 | 窗口类型。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前创建的子窗口对象。 |
示例:
var windowClass = null;
let promise = window.create("first", window.WindowType.TYPE_APP);
promise.then((data)= > {
windowClass = data;
console.info('SubWindow created. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to create the subWindow. Cause: ' + JSON.stringify(err));
});
window.create8+
create(ctx: Context, id: string, type: WindowType, callback: AsyncCallback): void
创建子窗口,使用callback异步回调,其中Context详见[Context]。
从API version 9开始,当Context为[ServiceExtensionContext]时,创建系统窗口,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ctx | Context | 是 | 当前应用上下文信息。 API version 8的Context定义见[Context]。 API version 9的Context定义见[Context]。 |
| id | string | 是 | 窗口id。 |
| type | [WindowType] | 是 | 窗口类型。 |
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前创建的子窗口对象。 |
示例:
var windowClass = null;
window.create(this.context, "alertWindow", window.WindowType.TYPE_SYSTEM_ALERT, (err, data) = > {
if (err.code) {
console.error('Failed to create the Window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Window created. Data: ' + JSON.stringify(data));
windowClass.resetSize(500, 1000);
});
window.create8+
create(ctx: Context, id: string, type: WindowType): Promise
创建子窗口,使用Promise异步回调,其中Context详见[Context]
从API version 9开始,当Context为[ServiceExtensionContext]时,创建系统窗口,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ctx | Context | 是 | 当前应用上下文信息。 API version 8的Context定义见[Context] API version 9的Context定义见[Context]。 |
| id | string | 是 | 窗口id。 |
| type | [WindowType] | 是 | 窗口类型。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前创建的子窗口对象。 |
示例:
var windowClass = null;
let promise = window.create(this.context, "alertWindow", window.WindowType.TYPE_SYSTEM_ALERT);
promise.then((data)= > {
windowClass = data;
console.info('Window created. Data:' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to create the Window. Cause:' + JSON.stringify(err));
});
window.find7+
find(id: string, callback: AsyncCallback): void
查找id所对应的窗口,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | string | 是 | 窗口id。 |
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前查找到的窗口对象。 |
示例:
var windowClass = null;
window.find("alertWindow", (err, data) = > {
if (err.code) {
console.error('Failed to find the Window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('window found. Data: ' + JSON.stringify(data));
});
window.find7+
find(id: string): Promise
查找id所对应的窗口,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | string | 是 | 窗口id。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前查找的窗口对象。 |
示例:
var windowClass = null;
let promise = window.find("alertWindow");
promise.then((data)= > {
windowClass = data;
console.info('window found. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to find the Window. Cause: ' + JSON.stringify(err));
});
window.getTopWindow
getTopWindow(callback: AsyncCallback): void
获取当前应用内最后显示的窗口,使用callback异步回调。
此接口仅可在FA模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前应用内最后显示的窗口对象。 |
示例:
var windowClass = null;
window.getTopWindow((err, data) = > {
if (err.code) {
console.error('Failed to obtain the top window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the top window. Data: ' + JSON.stringify(data));
});
window.getTopWindow
getTopWindow(): Promise
获取当前应用内最后显示的窗口,使用Promise异步回调。
此接口仅可在FA模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前应用内最后显示的窗口对象。 |
示例:
var windowClass = null;
let promise = window.getTopWindow();
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in obtaining the top window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to obtain the top window. Cause: ' + JSON.stringify(err));
})
window.getTopWindow8+
getTopWindow(ctx: Context, callback: AsyncCallback): void
获取当前应用内最后显示的窗口,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ctx | Context | 是 | 当前应用上下文信息。 API version 8的Context定义见[Context]。 API version 9的Context定义见[Context]。 |
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前应用内最后显示的窗口对象。 |
示例:
var windowClass = null;
window.getTopWindow(this.context, (err, data) = > {
if (err.code) {
console.error('Failed to obtain the top window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the top window. Data: ' + JSON.stringify(data));
});
window.getTopWindow8+
getTopWindow(ctx: Context): Promise
获取当前应用内最后显示的窗口,使用Promise异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ctx | Context | 是 | 当前应用上下文信息。 API version 8的Context定义见[Context]。 API version 9的Context定义见[Context]。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前应用内最后显示的窗口对象。 |
示例:
var windowClass = null;
let promise = window.getTopWindow(this.context);
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in obtaining the top window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to obtain the top window. Cause: ' + JSON.stringify(err));
})
window.minimizeAll9+
minimizeAll(id: number, callback: AsyncCallback): void
最小化某显示设备下的所有窗口。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | number | 是 | 显示设备[Display]的ID号 |
| callback | AsyncCallback | 是 | 回调信息。 |
示例:
import display from '@ohos.display'
import window from '@ohos.window'
var displayClass = null;
display.getDefaultDisplay((err, data) = > {
if(err.code) {
return;
}
displayClass = data;
window.minimizeAll(displayClass.id, (err, data) = > {
if(err.code) {
console.error('Failed to minimize all window. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in minimizing all window.');
});
});
window.minimizeAll9+
minimizeAll(id: number): Promise
最小化某显示设备下的所有窗口。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | number | 是 | 显示设备[Display]的ID号 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
import display from '@ohos.display'
import window from '@ohos.window'
var displayClass = null;
display.getDefaultDisplay((err, data) = > {
if(err.code) {
return;
}
displayClass = data;
let promise = window.minimizeAll(displayClass.id);
promise.then((data)= > {
console.info('Succeeded in minimizing all window.');
}).catch((err)= >{
console.error('Failed to minimize all window. Cause: ' + JSON.stringify(err));
})
});
window.toggleShownStateForAllAppWindows9+
toggleShownStateForAllAppWindows(callback: AsyncCallback): void
多窗口快速切换时隐藏或者恢复应用窗口。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback | 是 | 回调信息。 |
示例:
window.toggleShownStateForAllAppWindows((err, data) = > {
if (err.code) {
console.error('Failed to toggle shown state for all app windows. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in toggling shown state for all app windows.');
})
window.toggleShownStateForAllAppWindows9+
toggleShownStateForAllAppWindows(): Promise
多窗口快速切换时隐藏或者恢复应用窗口。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = window.toggleShownStateForAllAppWindows();
promise.then((data)= > {
console.info('Succeeded in toggling shown state for all app windows. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to toggle shown state for all app windows. Cause: ' + JSON.stringify(err));
})
window.setWindowLayoutMode9+
setWindowLayoutMode(mode: WindowLayoutMode, callback: AsyncCallback): void
设置窗口布局模式。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| mode | [WindowLayoutMode] | 是 | 设置的窗口布局模式 |
| callback | AsyncCallback | 是 | 回调信息。 |
示例:
window.setWindowLayoutMode(window.WindowLayoutMode.WINDOW_LAYOUT_MODE_CASCADE, (data) = > {
console.info('Succeeded in setting window layout mode. Data: ' + JSON.stringify(data));
});
window.setWindowLayoutMode9+
setWindowLayoutMode(mode: WindowLayoutMode): Promise
设置窗口布局模式。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| mode | [WindowLayoutMode] | 是 | 设置的窗口布局模式 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = window.setWindowLayoutMode(window.WindowLayoutMode.WINDOW_LAYOUT_MODE_CASCADE);
promise.then((data)= > {
console.info('Succeeded in setting window layout mode. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set window layout mode. Cause: ' + JSON.stringify(err));
})
on('systemBarTintChange')8+
on(type: 'systemBarTintChange', callback: Callback): void
开启状态栏、导航栏属性变化的监听。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'systemBarTintChange',即导航栏、状态栏属性变化事件。 |
| callback | Callback<[SystemBarTintState]> | 是 | 回调函数。返回当前的状态栏、导航栏信息集合。 |
示例:
window.on('systemBarTintChange', (data) = > {
console.info('Succeeded in enabling the listener for systemBarTint changes. Data: ' + JSON.stringify(data));
});
off('systemBarTintChange')8+
off(type: 'systemBarTintChange', callback?: Callback): void
关闭状态栏、导航栏属性变化的监听。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'systemBarTintChange',即导航栏、状态栏属性变化事件。 |
| callback | Callback<[SystemBarTintState]> | 否 | 回调函数。返回当前的状态栏、导航栏信息集合。 |
示例:
window.off('systemBarTintChange');
Window
当前窗口实例,窗口管理器管理的基本单元。
下列API示例中都需先使用[getTopWindow()]、[create()]、[find()]中的任一方法获取到Window实例,再通过此实例调用对应方法。
hide7+
hide (callback: AsyncCallback): void
隐藏当前窗口,使用callback异步回调。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.hide((err, data) = > {
if (err.code) {
console.error('Failed to hide the window. Cause: ' + JSON.stringify(err));
return;
}
console.info('window hidden. data: ' + JSON.stringify(data));
})
hide7+
hide(): Promise
隐藏当前窗口,使用Promise异步回调。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.hide();
promise.then((data)= > {
console.info('window hidden. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to hide the window. Cause: ' + JSON.stringify(err));
})
show7+
show(callback: AsyncCallback): void
显示当前窗口,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.show((err, data) = > {
if (err.code) {
console.error('Failed to show the window. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in showing the window. Data: ' + JSON.stringify(data));
})
show7+
show(): Promise
显示当前窗口,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.show();
promise.then((data)= > {
console.info('Succeeded in showing the window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to show the window. Cause: ' + JSON.stringify(err));
})
destroy7+
destroy(callback: AsyncCallback): void
销毁当前窗口,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.destroy((err, data) = > {
if (err.code) {
console.error('Failed to destroy the window. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in destroying the window. Data: ' + JSON.stringify(data));
})
destroy7+
destroy(): Promise
销毁当前窗口,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.destroy();
promise.then((data)= > {
console.info('Succeeded in destroying the window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to destroy the window. Cause: ' + JSON.stringify(err));
})
moveTo7+
moveTo(x: number, y: number, callback: AsyncCallback): void
移动窗口位置,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| x | number | 是 | 窗口在x轴方向移动的值,值为正表示右移,单位为px。 |
| y | number | 是 | 窗口在y轴方向移动的值,值为正表示下移,单位为px。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.moveTo(300, 300, (err, data)= >{
if (err.code) {
console.error('Failed to move the window. Cause:' + JSON.stringify(err));
return;
}
console.info('Window moved. Data: ' + JSON.stringify(data));
});
moveTo7+
moveTo(x: number, y: number): Promise
移动窗口位置,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| x | number | 是 | 窗口在x轴方向移动的值,值为正表示右移,单位为px。 |
| y | number | 是 | 窗口在y轴方向移动的值,值为正表示下移,单位为px。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.moveTo(300, 300);
promise.then((data)= > {
console.info('Window moved. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to move the window. Cause: ' + JSON.stringify(err));
})
resetSize7+
resetSize(width: number, height: number, callback: AsyncCallback): void
改变当前窗口大小,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | number | 是 | 目标窗口的宽度,单位为px。 |
| height | number | 是 | 目标窗口的高度,单位为px。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.resetSize(500, 1000, (err, data) = > {
if (err.code) {
console.error('Failed to change the window size. Cause:' + JSON.stringify(err));
return;
}
console.info('Window size changed. Data: ' + JSON.stringify(data));
});
resetSize7+
resetSize(width: number, height: number): Promise
改变当前窗口大小,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | number | 是 | 目标窗口的宽度,单位为px。 |
| height | number | 是 | 目标窗口的高度,单位为px。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.resetSize(500, 1000);
promise.then((data)= > {
console.info('Window size changed. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to change the window size. Cause: ' + JSON.stringify(err));
});
setWindowType7+
setWindowType(type: WindowType, callback: AsyncCallback): void
设置窗口类型,使用callback异步回调。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | [WindowType] | 是 | 窗口类型。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var type = window.WindowType.TYPE_APP;
windowClass.setWindowType(type, (err, data) = > {
if (err.code) {
console.error('Failed to set the window type. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window type. Data: ' + JSON.stringify(data));
});
setWindowType7+
setWindowType(type: WindowType): Promise
设置窗口类型,使用Promise异步回调。
此接口为系统接口,三方应用不支持调用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | [WindowType] | 是 | 窗口类型。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var type = window.WindowType.TYPE_APP;
let promise = windowClass.setWindowType(type);
promise.then((data)= > {
console.info('Succeeded in setting the window type. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the window type. Cause: ' + JSON.stringify(err));
});
getProperties
getProperties(callback: AsyncCallback): void
获取当前窗口的属性,使用callback异步回调,返回WindowProperties。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback<[WindowProperties]> | 是 | 回调函数。返回当前窗口属性。 |
示例:
windowClass.getProperties((err, data) = > {
if (err.code) {
console.error('Failed to obtain the window properties. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in obtaining the window properties. Data: ' + JSON.stringify(data));
});
getProperties
getProperties(): Promise
获取当前窗口的属性,使用Promise异步回调,返回WindowProperties。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[WindowProperties]> | Promise对象。返回当前窗口属性。 |
示例:
let promise = windowClass.getProperties();
promise.then((data)= > {
console.info('Succeeded in obtaining the window properties. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to obtain the window properties. Cause: ' + JSON.stringify(err));
});
getAvoidArea7+
getAvoidArea(type: AvoidAreaType, callback: AsyncCallback): void
获取窗口内容规避的区域,如系统的系统栏区域、凹凸区域。使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | [AvoidAreaType] | 是 | 表示规避区类型。type为TYPE_SYSTEM,表示系统默认区域。type为TYPE_CUTOUT,表示刘海屏区域。 |
| callback | AsyncCallback<[AvoidArea]> | 是 | 回调函数。返回窗口内容规避区域。 |
示例:
var type = window.AvoidAreaType.TYPE_SYSTEM;
windowClass.getAvoidArea(type, (err, data) = > {
if (err.code) {
console.error('Failed to obtain the area. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in obtaining the area. Data:' + JSON.stringify(data));
});
getAvoidArea7+
getAvoidArea(type: AvoidAreaType): Promise
获取窗口内容规避的区域,如系统的系统栏区域、凹凸区域。使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | [AvoidAreaType] | 是 | 表示规避区类型。type为TYPE_SYSTEM,表示系统默认区域。type为TYPE_CUTOUT,表示刘海屏区域。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[AvoidArea]> | Promise对象。返回窗口内容规避区域。 |
示例:
let promise = windowClass.getAvoidArea();
promise.then((data)= > {
console.info('Succeeded in obtaining the area. Data:' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to obtain the area. Cause:' + JSON.stringify(err));
});
setFullScreen
setFullScreen(isFullScreen: boolean, callback: AsyncCallback): void
设置是否为全屏状态,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isFullScreen | boolean | 是 | 是否设为全屏状态,且全屏状态隐藏状态栏导航栏。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var isFullScreen = true;
windowClass.setFullScreen(isFullScreen, (err, data) = > {
if (err.code) {
console.error('Failed to enable the full-screen mode. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in enabling the full-screen mode. Data: ' + JSON.stringify(data));
});
setFullScreen
setFullScreen(isFullScreen: boolean): Promise
设置是否为全屏状态,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isFullScreen | boolean | 是 | 是否设为全屏状态,且全屏状态隐藏状态栏导航栏。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var isFullScreen = true;
let promise = windowClass.setFullScreen(isFullScreen);
promise.then((data)= > {
console.info('Succeeded in enabling the full-screen mode. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to enable the full-screen mode. Cause: ' + JSON.stringify(err));
});
setLayoutFullScreen7+
setLayoutFullScreen(isLayoutFullScreen: boolean, callback: AsyncCallback): void
设置窗口的布局是否为全屏显示状态,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isLayoutFullScreen | boolean | 是 | 窗口的布局是否为全屏显示状态,且全屏状态下状态栏、导航栏仍然显示。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var isLayoutFullScreen= true;
windowClass.setLayoutFullScreen(isLayoutFullScreen, (err, data) = > {
if (err.code) {
console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window layout to full-screen mode. Data: ' + JSON.stringify(data));
});
setLayoutFullScreen7+
setLayoutFullScreen(isLayoutFullScreen: boolean): Promise
设置窗口的布局是否为全屏显示状态,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isLayoutFullScreen | boolean | 是 | 窗口的布局是否为全屏显示状态,且全屏状态下状态栏、导航栏仍然显示。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var isLayoutFullScreen = true;
let promise = windowClass.setLayoutFullScreen(isLayoutFullScreen);
promise.then((data)= > {
console.info('Succeeded in setting the window layout to full-screen mode. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));
});
setSystemBarEnable7+
setSystemBarEnable(names: Array<'status' | 'navigation'>, callback: AsyncCallback): void
设置导航栏、状态栏的可见模式,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| names | Array | 是 | 设置状态栏和导航栏是否显示。 例如,需全部显示,该参数设置为["status", "navigation"];不设置,则默认不显示。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var names = ["status", "navigation"];
windowClass.setSystemBarEnable(names, (err, data) = > {
if (err.code) {
console.error('Failed to set the system bar to be visible. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the system bar to be visible. Data: ' + JSON.stringify(data));
});
setSystemBarEnable7+
setSystemBarEnable(names: Array<'status' | 'navigation'>): Promise
设置导航栏、状态栏的可见模式,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| names | Array | 是 | 设置状态栏和导航栏是否显示。 例如,需全部显示,该参数设置为["status", "navigation"];不设置,则默认不显示。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var names = ["status", "navigation"];
let promise = windowClass.setSystemBarEnable(names);
promise.then((data)= > {
console.info('Succeeded in setting the system bar to be visible. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the system bar to be visible. Cause:' + JSON.stringify(err));
});
setSystemBarProperties
setSystemBarProperties(systemBarProperties: SystemBarProperties, callback: AsyncCallback): void
设置窗口内导航栏、状态栏的属性,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| SystemBarProperties | [SystemBarProperties] | 是 | 导航栏、状态栏的属性。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var SystemBarProperties={
statusBarColor: '#ff00ff',
navigationBarColor: '#00ff00',
//以下两个属性从API Version7开始支持
isStatusBarLightIcon: true,
isNavigationBarLightIcon:false,
//以下两个属性从API Version8开始支持
statusBarContentColor:'#ffffff',
navigationBarContentColor:'#00ffff'
};
windowClass.setSystemBarProperties(SystemBarProperties, (err, data) = > {
if (err.code) {
console.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the system bar properties. Data: ' + JSON.stringify(data));
});
setSystemBarProperties
setSystemBarProperties(systemBarProperties: SystemBarProperties): Promise
设置窗口内导航栏、状态栏的属性,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| SystemBarProperties | [SystemBarProperties] | 是 | 导航栏、状态栏的属性。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var SystemBarProperties={
statusBarColor: '#ff00ff',
navigationBarColor: '#00ff00',
//以下两个属性从API Version7开始支持
isStatusBarLightIcon: true,
isNavigationBarLightIcon:false,
//以下两个属性从API Version8开始支持
statusBarContentColor:'#ffffff',
navigationBarContentColor:'#00ffff'
};
let promise = windowClass.setSystemBarProperties(SystemBarProperties);
promise.then((data)= > {
console.info('Succeeded in setting the system bar properties. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err));
});
loadContent7+
loadContent(path: string, callback: AsyncCallback): void
为当前窗口加载具体页面内容,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.loadContent("pages/page2/page2", (err, data) = > {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
});
loadContent7+
loadContent(path: string): Promise
为当前窗口加载具体页面内容,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.loadContent("pages/page2/page2");
promise.then((data)= > {
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to load the content. Cause: ' + JSON.stringify(err));
});
loadContent9+
loadContent(path: string, storage: LocalStorage, callback: AsyncCallback): void
为当前窗口加载与LocalStorage相关联的具体页面内容,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
| storage | [LocalStorage] | 是 | 存储单元,为应用程序范围内的可变状态属性和非可变状态属性提供存储。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
class myAbility extends Ability {
storage : LocalStorage
onWindowStageCreate(windowStage) {
this.storage = new LocalStorage();
this.storage.setOrCreate("storageSimpleProp",121);
console.log('onWindowStageCreate');
windowStage.loadContent("pages/page2",this.storage,(err, data) = > {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
});
}
}
loadContent9+
loadContent(path: string, storage: LocalStorage): Promise
为当前窗口加载与LocalStorage相关联的具体页面内容,使用Promise异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
| storage | [LocalStorage] | 是 | 存储单元,为应用程序范围内的可变状态属性和非可变状态属性提供存储。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
class myAbility extends Ability {
storage : LocalStorage
onWindowStageCreate(windowStage) {
this.storage = new LocalStorage();
this.storage.setOrCreate("storageSimpleProp",121);
console.log('onWindowStageCreate');
var windowClass = null;
let promise = windowStage.loadContent("pages/page2",this.storage);
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
})
}
}
isShowing7+
isShowing(callback: AsyncCallback): void
判断当前窗口是否已显示,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback | 是 | 回调函数。返回true表示当前窗口已显示,返回false则表示当前窗口未显示。 |
示例:
windowClass.isShowing((err, data) = > {
if (err.code) {
console.error('Failed to check whether the window is showing. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in checking whether the window is showing. Data: ' + JSON.stringify(data));
});
isShowing7+
isShowing(): Promise
判断当前窗口是否已显示,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise | Promise对象。返回true表示当前窗口已显示,返回false则表示当前窗口未显示。 |
示例:
let promise = windowClass.isShowing();
promise.then((data)= > {
console.info('Succeeded in checking whether the window is showing. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to check whether the window is showing. Cause: ' + JSON.stringify(err));
});
on('windowSizeChange')7+
on(type: 'windowSizeChange', callback: Callback): void
开启窗口尺寸变化的监听。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'windowSizeChange',即窗口尺寸变化事件。 |
| callback | Callback<[Size]> | 是 | 回调函数。返回当前的窗口尺寸。 |
示例:
windowClass.on('windowSizeChange', (data) = > {
console.info('Succeeded in enabling the listener for window size changes. Data: ' + JSON.stringify(data));
});
off('windowSizeChange')7+
off(type: 'windowSizeChange', callback?: Callback): void
关闭窗口尺寸变化的监听。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'windowSizeChange',即窗口尺寸变化事件。 |
| callback | Callback<[Size]> | 否 | 回调函数。返回当前的窗口尺寸。 |
示例:
windowClass.off('windowSizeChange');
on('systemAvoidAreaChange')7+
on(type: 'systemAvoidAreaChange', callback: Callback): void
开启系统窗口规避区变化的监听。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'systemAvoidAreaChange',即系统窗口规避区变化事件。 |
| callback | Callback<[AvoidArea]> | 是 | 回调函数。返回当前的窗口规避区。 |
示例:
windowClass.on('systemAvoidAreaChange', (data) = > {
console.info('Succeeded in enabling the listener for system avoid area changes. Data: ' + JSON.stringify(data));
});
off('systemAvoidAreaChange')7+
off(type: 'systemAvoidAreaChange', callback?: Callback): void
关闭系统窗口规避区变化的监听。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'systemAvoidAreaChange',即系统窗口规避区变化事件。 |
| callback | Callback<[AvoidArea]> | 否 | 回调函数。返回当前的窗口规避区。 |
示例:
windowClass.off('systemAvoidAreaChange');
on('keyboardHeightChange')7+
on(type: 'keyboardHeightChange', callback: Callback): void
开启键盘高度变化的监听。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'keyboardHeightChange',即键盘高度变化事件。 |
| callback | Callback | 是 | 回调函数。返回当前的键盘高度。 |
示例:
windowClass.on('keyboardHeightChange', (data) = > {
console.info('Succeeded in enabling the listener for keyboard height changes. Data: ' + JSON.stringify(data));
});
off('keyboardHeightChange')7+
off(type: 'keyboardHeightChange', callback?: Callback): void
关闭键盘高度变化的监听。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'keyboardHeightChange',即键盘高度变化事件。 |
| callback | Callback | 否 | 回调函数。返回当前的键盘高度。 |
示例:
windowClass.off('keyboardHeightChange');
isSupportWideGamut8+
isSupportWideGamut(callback: AsyncCallback): void
判断当前窗口是否支持广色域模式,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback | 是 | 回调函数。返回true表示当前窗口支持广色域模式,返回false则表示当前窗口不支持广色域模式。 |
示例:
windowClass.isSupportWideGamut((err, data) = > {
if (err.code) {
console.error('Failed to check whether the window support WideGamut. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in checking whether the window support WideGamut Data: ' + JSON.stringify(data));
})
isSupportWideGamut8+
isSupportWideGamut(): Promise
判断当前窗口是否支持广色域模式,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise | Promise对象。返回true表示当前窗口支持广色域模式,返回false则表示当前窗口不支持广色域模式。 |
示例:
let promise = windowClass.isSupportWideGamut();
promise.then((data)= > {
console.info('Succeeded in checking whether the window support WideGamut. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to check whether the window support WideGamut. Cause: ' + JSON.stringify(err));
});
setColorSpace8+
setColorSpace(colorSpace:ColorSpace, callback: AsyncCallback): void
设置当前窗口为广色域模式或默认色域模式,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| colorSpace | [ColorSpace] | 是 | 设置色域模式 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.setColorSpace(window.ColorSpace.WIDE_GAMUT, (err, data) = > {
if (err.code) {
console.error('Failed to set window colorspace. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting window colorspace. Data: ' + JSON.stringify(data));
})
setColorSpace8+
setColorSpace(colorSpace:ColorSpace): Promise
设置当前窗口为广色域模式或默认色域模式,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| colorSpace | [ColorSpace] | 是 | 设置色域模式。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.setColorSpace(window.ColorSpace.WIDE_GAMUT);
promise.then((data)= > {
console.info('Succeeded in setting window colorspace. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set window colorspace. Cause: ' + JSON.stringify(err));
});
getColorSpace8+
getColorSpace(callback: AsyncCallback): void
获取当前窗口色域模式,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback<[ColorSpace]> | 是 | 回调函数。当获取成功,err为undefined,data为当前色域模式。 |
示例:
windowClass.getColorSpace((err, data) = > {
if (err.code) {
console.error('Failed to get window colorspace. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in getting window colorspace. Cause:' + JSON.stringify(data));
})
getColorSpace8+
getColorSpace(): Promise
获取当前窗口色域模式,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[ColorSpace]> | Promise对象。返回当前色域模式。 |
示例:
let promise = windowClass.getColorSpace();
promise.then((data)= > {
console.info('Succeeded in getting window color space. Cause:' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to get window colorspace. Cause: ' + JSON.stringify(err));
});
setBackgroundColor
setBackgroundColor(color: string, callback: AsyncCallback): void
设置窗口的背景色,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| color | string | 是 | 需要设置的背景色,为十六进制颜色,不区分大小写,例如#00FF00或#FF00FF00。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var color = '#00ff33';
windowClass.setBackgroundColor(color, (err, data) = > {
if (err.code) {
console.error('Failed to set the background color. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the background color. Data: ' + JSON.stringify(data));
});
setBackgroundColor
setBackgroundColor(color: string): Promise
设置窗口的背景色,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| color | string | 是 | 需要设置的背景色,为十六进制颜色,不区分大小写,例如"#00FF00"或"#FF00FF00"。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var color = '#00ff33';
let promise = windowClass.setBackgroundColor(color);
promise.then((data)= > {
console.info('Succeeded in setting the background color. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the background color. Cause: ' + JSON.stringify(err));
});
setBrightness
setBrightness(brightness: number, callback: AsyncCallback): void
设置屏幕亮度值,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ightness | number | 是 | 屏幕亮度值,值为0-1之间。1表示最亮。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var brightness = 1;
windowClass.setBrightness(brightness, (err, data) = > {
if (err.code) {
console.error('Failed to set the brightness. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the brightness. Data: ' + JSON.stringify(data));
});
setBrightness
setBrightness(brightness: number): Promise
设置屏幕亮度值,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ightness | number | 是 | 屏幕亮度值,值为0-1之间。1表示最亮。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var brightness = 1;
let promise = windowClass.setBrightness(brightness);
promise.then((data)= > {
console.info('Succeeded in setting the brightness. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the brightness. Cause: ' + JSON.stringify(err));
});
setDimBehind(deprecated)
setDimBehind(dimBehindValue: number, callback: AsyncCallback): void
窗口叠加时,设备有子窗口的情况下设置靠后的窗口的暗度值,使用callback异步回调。
说明: 从API version 9开始废弃。
从 API version 7开始支持。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| dimBehindValue | number | 是 | 表示靠后的窗口的暗度值,取值范围为0-1,1表示最暗。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.setDimBehind(0.5, (err, data) = > {
if (err.code) {
console.error('Failed to set the dimness. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the dimness. Data:' + JSON.stringify(data));
});
setDimBehind(deprecated)
setDimBehind(dimBehindValue: number): Promise
窗口叠加时,设备有子窗口的情况下设置靠后的窗口的暗度值,使用Promise异步回调。
说明: 从API version 9开始废弃。
从 API version 7开始支持。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| dimBehindValue | number | 是 | 表示靠后的窗口的暗度值,取值范围为0-1,1表示最暗。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.setDimBehind(0.5);
promise.then((data)= > {
console.info('Succeeded in setting the dimness. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the dimness. Cause: ' + JSON.stringify(err));
});
setFocusable7+
setFocusable(isFocusable: boolean, callback: AsyncCallback): void
设置点击时是否支持切换焦点窗口,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isFocusable | boolean | 是 | 点击时是否支持切换焦点窗口。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var isFocusable= true;
windowClass.setFocusable(isFocusable, (err, data) = > {
if (err.code) {
console.error('Failed to set the window to be focusable. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window to be focusable. Data: ' + JSON.stringify(data));
});
setFocusable7+
setFocusable(isFocusable: boolean): Promise
设置点击时是否支持切换焦点窗口,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isFocusable | boolean | 是 | 点击时是否支持切换焦点窗口。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var isFocusable= true;
let promise = windowClass.setFocusable(isFocusable);
promise.then((data)= > {
console.info('Succeeded in setting the window to be focusable. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the window to be focusable. Cause: ' + JSON.stringify(err));
});
setKeepScreenOn
setKeepScreenOn(isKeepScreenOn: boolean, callback: AsyncCallback): void
设置屏幕是否为常亮状态,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isKeepScreenOn | boolean | 是 | 设置屏幕是否为常亮状态。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var isKeepScreenOn = true;
windowClass.setKeepScreenOn(isKeepScreenOn, (err, data) = > {
if (err.code) {
console.error('Failed to set the screen to be always on. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the screen to be always on. Data: ' + JSON.stringify(data));
});
setKeepScreenOn
setKeepScreenOn(isKeepScreenOn: boolean): Promise
设置屏幕是否为常亮状态,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isKeepScreenOn | boolean | 是 | 设置屏幕是否为常亮状态。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var isKeepScreenOn = true;
let promise = windowClass.setKeepScreenOn(isKeepScreenOn);
promise.then((data) = > {
console.info('Succeeded in setting the screen to be always on. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.info('Failed to set the screen to be always on. Cause: ' + JSON.stringify(err));
});
setOutsideTouchable(deprecated)
setOutsideTouchable(touchable: boolean, callback: AsyncCallback): void
设置是否允许可点击子窗口之外的区域,使用callback异步回调。
说明: 从API version 9开始废弃。
从 API version 7开始支持。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| touchable | boolean | 是 | 设置是否可点击。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
windowClass.setOutsideTouchable(true, (err, data) = > {
if (err.code) {
console.error('Failed to set the area to be touchable. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the area to be touchable. Data: ' + JSON.stringify(data));
})
setOutsideTouchable(deprecated)
setOutsideTouchable(touchable: boolean): Promise
设置是否允许可点击子窗口之外的区域,使用Promise异步回调。。
说明: 从API version 9开始废弃。
从 API version 7开始支持。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| touchable | boolean | 是 | 设置是否可点击。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
let promise = windowClass.setOutsideTouchable(true);
promise.then((data)= > {
console.info('Succeeded in setting the area to be touchable. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the area to be touchable. Cause: ' + JSON.stringify(err));
});
setPrivacyMode7+
setPrivacyMode(isPrivacyMode: boolean, callback: AsyncCallback): void
设置窗口是否为隐私模式,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isPrivacyMode | boolean | 是 | 窗口是否为隐私模式。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var isPrivacyMode = true;
windowClass.setPrivacyMode(isPrivacyMode, (err, data) = > {
if (err.code) {
console.error('Failed to set the window to privacy mode. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window to privacy mode. Data:' + JSON.stringify(data));
});
setPrivacyMode7+
setPrivacyMode(isPrivacyMode: boolean): Promise
设置窗口是否为隐私模式,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isPrivacyMode | boolean | 是 | 窗口是否为隐私模式。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var isPrivacyMode = true;
let promise = windowClass.setPrivacyMode(isPrivacyMode);
promise.then((data)= > {
console.info('Succeeded in setting the window to privacy mode. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the window to privacy mode. Cause: ' + JSON.stringify(err));
});
setTouchable7+
setTouchable(isTouchable: boolean, callback: AsyncCallback): void
设置窗口是否为可触状态,使用callback异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isTouchable | boolean | 是 | 窗口是否为可触状态。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
var isTouchable = true;
windowClass.setTouchable(isTouchable, (err, data) = > {
if (err.code) {
console.error('Failed to set the window to be touchable. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the window to be touchable. Data:' + JSON.stringify(data));
});
setTouchable7+
setTouchable(isTouchable: boolean): Promise
设置窗口是否为可触状态,使用Promise异步回调。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isTouchable | boolean | 是 | 窗口是否为可触状态。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
var isTouchable = true;
let promise = windowClass.setTouchable(isTouchable);
promise.then((data)= > {
console.info('Succeeded in setting the window to be touchable. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to set the window to be touchable. Cause: ' + JSON.stringify(err));
});
WindowStageEventType9+
WindowStage生命周期。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
| 名称 | 默认值 | 说明 |
|---|---|---|
| FOREGROUND | 1 | 切到前台。 |
| ACTIVE | 2 | 获焦状态。 |
| INACTIVE | 3 | 失焦状态。 |
| BACKGROUND | 4 | 切到后台。 |
WindowStage9+
窗口管理器。管理各个基本窗口单元,即[Window]实例。
下列API示例中都需在[onWindowStageCreate()]函数中使用WindowStage的实例调用对应方法。
getMainWindow9+
getMainWindow(callback: AsyncCallback): void
获取该WindowStage实例下的主窗口,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前WindowStage下的主窗口对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
var windowClass = null;
windowStage.getMainWindow((err, data) = > {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
});
}
}
getMainWindow9+
getMainWindow(): Promise
获取该WindowStage实例下的主窗口,使用Promise异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前WindowStage下的主窗口对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
var windowClass = null;
let promise = windowStage.getMainWindow();
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
});
}
}
createSubWindow9+
createSubWindow(name: string, callback: AsyncCallback): void
创建该WindowStage实例下的子窗口,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 子窗口的名字。 |
| callback | AsyncCallback<[Window]> | 是 | 回调函数。返回当前WindowStage下的子窗口对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
var windowClass = null;
windowStage.createSubWindow("mySubWindow", (err, data) = > {
if (err.code) {
console.error('Failed to create sub window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in create sub window. Data: ' + JSON.stringify(data));
windowClass.resetSize(500, 1000);
});
}
}
createSubWindow9+
createSubWindow(name: string): Promise
创建该WindowStage实例下的子窗口,使用Promise异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 子窗口的名字。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<[Window]> | Promise对象。返回当前WindowStage下的子窗口对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
var windowClass = null;
let promise = windowStage.createSubWindow("mySubWindow");
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in create sub window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to create sub window. Cause: ' + JSON.stringify(err));
})
}
}
getSubWindow9+
getSubWindow(callback: AsyncCallback>): void
获取该WindowStage实例下的所有子窗口,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | AsyncCallback> | 是 | 回调函数。返回当前WindowStage下的所有子窗口对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
var windowClass = null;
windowStage.getSubWindow((err, data) = > {
if (err.code) {
console.error('Failed to obtain the sub window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the sub window. Data: ' + JSON.stringify(data));
});
}
}
getSubWindow9+
getSubWindow(): Promise>
获取该WindowStage实例下的所有子窗口,使用Promise异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
返回值:
| 类型 | 说明 |
|---|---|
| Promise> | Promise对象。返回当前WindowStage下的所有子窗口对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
var windowClass = null;
let promise = windowStage.getSubWindow();
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in obtaining the sub window. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to obtain the sub window. Cause: ' + JSON.stringify(err));
})
}
}
loadContent9+
loadContent(path: string, storage: LocalStorage, callback: AsyncCallback): void
为当前WindowStage的主窗口加载与LocalStorage相关联的具体页面内容,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
| storage | [LocalStorage] | 是 | 存储单元,为应用程序范围内的可变状态属性和非可变状态属性提供存储。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
storage : LocalStorage
onWindowStageCreate(windowStage) {
this.storage = new LocalStorage();
this.storage.setOrCreate("storageSimpleProp",121);
console.log('onWindowStageCreate');
windowStage.loadContent("pages/page2",this.storage,(err, data) = > {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
});
}
}
loadContent9+
loadContent(path: string, storage?: LocalStorage): Promise
为当前WindowStage的主窗口加载与LocalStorage相关联的具体页面内容,使用Promise异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
| storage | [LocalStorage] | 否 | 存储单元,为应用程序范围内的可变状态属性和非可变状态属性提供存储。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise | 无返回结果的Promise对象。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
storage : LocalStorage
onWindowStageCreate(windowStage) {
this.storage = new LocalStorage();
this.storage.setOrCreate("storageSimpleProp",121);
console.log('onWindowStageCreate');
var windowClass = null;
let promise = windowStage.loadContent("pages/page2",this.storage);
promise.then((data)= > {
windowClass = data;
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
}).catch((err)= >{
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
})
}
}
loadContent9+
loadContent(path: string, callback: AsyncCallback): void
为当前WindowStage的主窗口加载具体页面内容,使用callback异步回调。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| path | string | 是 | 设置加载页面的路径。 |
| callback | AsyncCallback | 是 | 回调函数。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
windowStage.loadContent("pages/page2", (err, data) = > {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content. Data: ' + JSON.stringify(data));
});
}
}
on('windowStageEvent')9+
on(eventType: 'windowStageEvent', callback: Callback): void
开启WindowStage生命周期变化的监听。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'windowStageEvent',即WindowStage生命周期变化事件。 |
| callback | Callback<[WindowStageEventType]> | 是 | 回调函数。返回当前的WindowStage生命周期状态。 |
示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
windowStage.on('windowStageEvent', (data) = > {
console.info('Succeeded in enabling the listener for window stage event changes. Data: ' + JSON.stringify(data));
});
}
}
off('windowStageEvent')9+
off(eventType: 'windowStageEvent', callback?: Callback): void
关闭WindowStage生命周期变化的监听。
此接口仅可在Stage模型下使用。
系统能力: SystemCapability.WindowManager.WindowManager.Core
参数:
| 参数名 | 类型 | 必填 | 说明HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |
|---|---|---|---|
| type | string | 是 | 监听事件,固定为'windowStageEvent',即WindowStage生命周期变化事件。 |
| callback | Callback<[WindowStageEventType]> | 否 | 回调函数。返回当前的WindowStage生命周期状态。 |

示例:
import Ability from '@ohos.application.Ability';
class myAbility extends Ability {
onWindowStageCreate(windowStage) {
console.log('onWindowStageCreate');
windowStage.off('windowStageEvent');
}
}
审核编辑 黄宇
-
接口
+关注
关注
33文章
8691浏览量
151861 -
图形图像
+关注
关注
0文章
6浏览量
997 -
鸿蒙
+关注
关注
57文章
2392浏览量
43034
发布评论请先 登录
相关推荐
鸿蒙应用/元服务开发-窗口(Stage模型)设置悬浮窗
鸿蒙应用/元服务开发-窗口(Stage模型)设置应用主窗口
鸿蒙原生应用元服务开发-WebGL网页图形库开发接口说明
基于ArkTS语言的OpenHarmony APP应用开发:窗口管理
北京将召开图形图像技术应用交流大会 2013年11月将在北京...
北京将召开图形图像技术应用交流大会 2013年11月将在北京...
计算机图形图像处理最新应用分析
鸿蒙开发图形图像——@ohos.effectKit (图像效果)

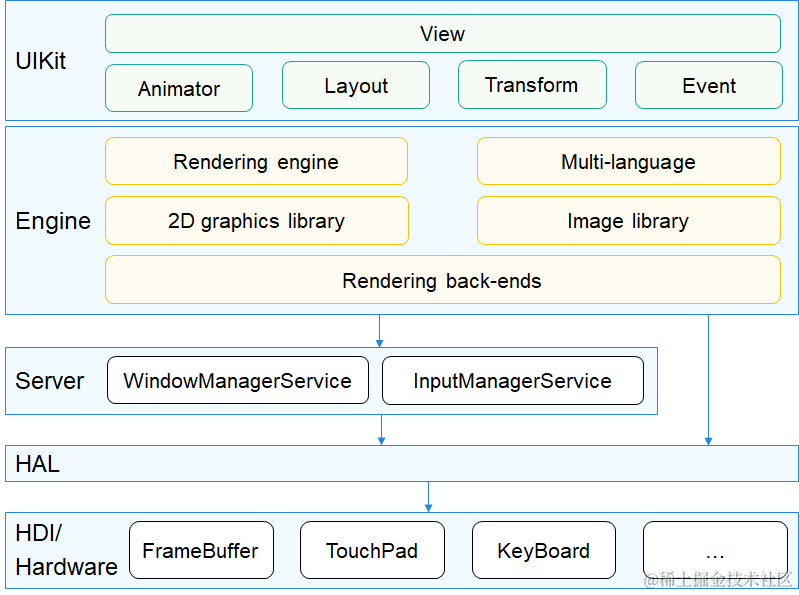
鸿蒙开发图形图像:【图形子系统】





 鸿蒙开发接口图形图像:【@ohos.window (窗口)】
鸿蒙开发接口图形图像:【@ohos.window (窗口)】














评论