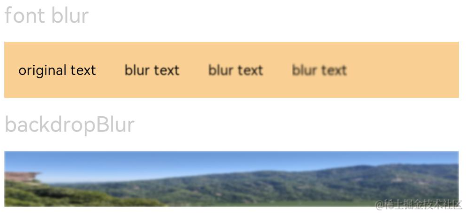
组件内容模糊
为当前组件添加内容模糊效果。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| foregroundBlurStyle | value:[BlurStyle], options?:[ForegroundBlurStyleOptions] | 为当前组件提供内容模糊能力。 value: 内容模糊样式。模糊样式由模糊半径、蒙版颜色、蒙版透明度、饱和度、亮度五个参数组成。 options: 可选参数,内容模糊选项。 |
ForegroundBlurStyleOptions对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| colorMode | [ThemeColorMode] | 否 | 内容模糊效果使用的深浅色模式。 默认值:ThemeColorMode.System |
| adaptiveColor | [AdaptiveColor] | 否 | 内容模糊效果使用的取色模式。 默认值:AdaptiveColor.Default |
| scale | number | 否 | 内容模糊效果程度。此参数为系统接口。 默认值:1.0 取值范围:[0.0, 1.0]HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |
 |
示例
示例1
// xxx.ets
@Entry
@Component
struct ForegroundBlurStyleDemo {
build() {
Column() {
Text('Thin Material').fontSize(30).fontColor(0xCCCCCC)
Image($r('app.media.bg'))
.width(300)
.height(350)
.foregroundBlurStyle(BlurStyle.Thin, { colorMode: ThemeColorMode.LIGHT, adaptiveColor: AdaptiveColor.DEFAULT, scale: 1.0 })
}
.height('100%')
.width('100%')
}
}

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
组件
+关注
关注
1文章
520浏览量
17964 -
鸿蒙
+关注
关注
57文章
2398浏览量
43133
发布评论请先 登录
相关推荐
鸿蒙ArkTS声明式开发:跨平台支持列表【按键事件】
按键事件指组件与键盘、遥控器等按键设备交互时触发的事件,适用于所有可获焦组件,例如Button。对于Text,Image等默认不可获焦的组件,可以设置focusable属性为true后

鸿蒙ArkTS声明式开发:跨平台支持列表【Flex布局】 通用属性
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
> - 仅当父组件是 Flex、Column、Row 、GridRow时生效。

鸿蒙ArkTS声明式开发:跨平台支持列表【显隐控制】 通用属性
控制当前组件显示或隐藏。注意,即使组件处于隐藏状态,在页面刷新时仍存在重新创建过程,因此当对性能有严格要求时建议使用[条件渲染]代替。 默认值:Visibility.Visible 从API version 9开始,该接口支持在

鸿蒙ArkTS声明式开发:跨平台支持列表【形状裁剪】 通用属性
参数为相应类型的组件,按指定的形状对当前组件进行裁剪;参数为boolean类型时,设置是否按照父容器边缘轮廓进行裁剪。 默认值:false 从API version 9开始,该接口支持在Ark

鸿蒙ArkTS声明式开发:跨平台支持列表【分布式迁移标识】 通用属性
组件的分布式迁移标识,指明了该组件在分布式迁移场景下可以将特定状态恢复到对端设备。




 鸿蒙ArkTS声明式开发:跨平台支持列表【组件内容模糊】 通用属性
鸿蒙ArkTS声明式开发:跨平台支持列表【组件内容模糊】 通用属性


















评论