1.项目描述
领航者卡片样式较多,有些卡片比较近似;可以用嵌套方案,实现一个卡片,多个子单元 可拔插组件式卡片。
2.逻辑设计
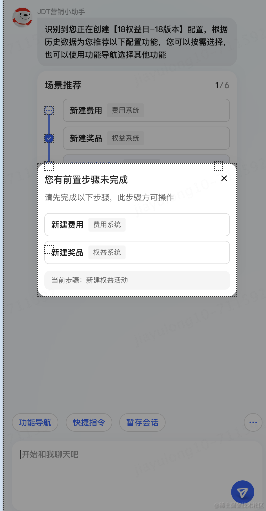
2.1卡片示例-聊天框提示


3 通用提示卡片 设计
通用卡片中加载
// 卡片组件unit加载
...
if(!options?.dataType){
if(options?.contentTop){
formatMessage = "< p class=content-top >" + options.contentTop + "< /p >";
}
if(options?.content){
// formatMessage+=''
let this_formatMessage = options.content.replace(linkReg, function(match) {
return `< a href='${match}' target='_blank' style='color:#2c68ff; display: inline;' >${match}< /a >`
});
this_formatMessage = this_formatMessage.replace(/n/g, "< /p >< p >").replace(/< p >< /p >/g, "");
formatMessage += "< p >" + this_formatMessage + "< /p >";
// formatMessage+=''
}
}else if(options.dataType == 'operator'){
let operatorHtml = await require(`./operator_unit.js`).default(options)
formatMessage += operatorHtml;
}else if(options.dataType == 'step'){
let html = await require(`./step_dependence_unit.js`).default(options, $card, config)
formatMessage += html;
}
...
通用卡片数据结构
{
"title": '您有前置步骤未完成',
"describe": "",
"subType": "popup_platform_card",
"data": {
contentTop:"开通权限请联系管理员",
dataType:''#无值时,默认为通用
content:"当前步骤可操作人:mashuai57,mashuai57,mashuai57", # 支持HTML渲染
tips:'当前步骤:新建权益活动'
}
}
3.1 流程小组件设计

3.1.1 流程小组件主逻辑
import './step_dependence_unit.scss';
/**
* @param {data} data 数据
*/
export default async function(data, $card, config){
/**
* 返回文件
* @param {*} data
*/
let contHtml = '';
contHtml += "< p class=content-top >" + data.contentTop + "< /p >"
data.options.forEach((element,i) = > {
contHtml += '';
contHtml += `< div class="rmc-btn-container rmc-fill-btn"
data-content="${element.content}" >
< div >
class="rmc-btn-name" >${element.value}
class="rmc-btn-tips" style="display: inline-block" >${element.subValue}
< /div >
class="rmc-btn-text" >${element.buttonName}
< /div >`;
contHtml += "";
});
...
最终展示

3.1.2 流程小组件数据结构
{
"title": "'您有前置步骤未完成'",
"describe": "",
"subType": "popup_platform_card",
"data": {
"contentTop":"请先完成以下步骤,方可操作此步骤",
"dataType":"step",
"options": [{
"type": "scenRecom",
"status": "已完成", //未配置 中断中 进行中 已完成
"buttonName":"配置",
"content":"跳转申请费用",
"img":"https://kjimg10.360buyimg.com/jr_image/jfs/t1/181764/14/41810/4864/65605d79F70741596/2530d078f6f85127.png",
"value":"申请费用",
"subValue":"费用系统",
"operator":["dazhige","leizong","dashuaige"]
},{
"type": "scenRecom",
"status": "已完成", //未配置 中断中 进行中 已完成
"buttonName":"配置",
"content":"跳转申请费用",
"img":"https://kjimg10.360buyimg.com/jr_image/jfs/t1/181764/14/41810/4864/65605d79F70741596/2530d078f6f85127.png",
"value":"申请费用",
"subValue":"费用系统",
"operator":["dazhige","leizong","dashuaige"]
}
],
"tips":"'当前步骤:新建权益活动'"
}
}
3.2 操作人小组件设计

3.2.1 操作人小组件逻辑
import './operator_unit.scss';
/**
* @param {data} data 数据
*/
export default async function(data){
/**
* 返回文件
* @param {*} data
*/
let adminsHtml = '',operatorHtml = '',contHtml = '';
data.admins.forEach(element = > {
adminsHtml += element.userName;
});
contHtml += "< p class=content-top >" + data.contentTop + adminsHtml + "< /p >"
contHtml += '';
contHtml += "< p >" + data.contentCon + "< /p >";
data.options.forEach((element,i) = > {
// console.log(i,element)
if(i==0){
operatorHtml += element.userName;
}else{
operatorHtml += '、' + element.userName;
}
});
...
3.2.2 操作人小组件数据结构
{
"title": "温馨提示",
"describe": "",
"subType": "popup_platform_card",
"data":
{
"contentTop": "开通权限请联系管理员:",
"admins":
[
{
"headImg": "",
"userName": "mashuai57",
"realName": "马帅",
"userCode": ""
}
],
"dataType": "operator",
"contentCon": "当前步骤可操作人如下:",
"options":
[
{
"headImg": "",
"userName": "mashuai57",
"realName": "马帅",
"userCode": ""
},
{
"headImg": "",
"userName": "mashuai5",
"realName": "马帅",
"userCode": ""
},
{
"headImg": "",
"userName": "mashuai7",
"realName": "马帅",
"userCode": ""
}
],
"tips": "当前步骤:新建权益活动"
}
}
4 最终展示

5 总结
AIGC系统中的聊天小助手卡片需要支持的方式往往较多,每种类型都开发一种卡片就会造成卡片臃肿;且有些卡片是有挺大的相似性的。小组件嵌套设计的方式就可以把一个卡片拆分成多种小组件的形式。这样不同的组件组合即可生产不同的卡片。在小助手这种交互范围小,种类繁多的交互设计中就比较实用了。
欢迎大家多多留言交流。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
嵌套
+关注
关注
0文章
15浏览量
7931 -
AIGC
+关注
关注
1文章
362浏览量
1545
发布评论请先 登录
相关推荐
HarmonyOS服务卡片跑AIGC
我们认为基于 AIGC 能力类型的 HarmonyOS 元服务万能卡片应该通过 API 方式调用合规训练后的各具特色的模型与角色来服务用户,通过万能卡片、智能语音、手势动作等更加自然友好的方式来和用户交互。

如何设置最小组件?
,但TCXO的规格在1.8伏最大输出.8vp-p,我计划连接到OSC1/CLKIN引脚。显然,我需要一个电压调节器来给TCXO供电,但是,在TCXO输出和PIC输入之间如何设置最小组件呢?关于TCXO
发表于 10-29 13:30
用HarmonyOS元服务万能卡片训练一下文心一言的AIGC能力
一、部分效果图展示1.服务卡片2.AIGC服务二、DEMO说明本Demo案例只是使用了HarmonyOS元服务卡片连接合规外网的能力进行AIGC元服务
发表于 04-18 10:31
HarmonyOS元服务开发实践:桌面卡片字典
本文转载分享自华为开发者论坛《HarmonyOS元服务开发实践:桌面卡片字典》,作者:蛟龙腾飞
一、项目说明
1.DEMO创意为卡片字典。
2.不同卡片显示不同内容:微卡、小卡、
发表于 08-24 16:55
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Badge
可以附加在单个组件上用于信息标记的容器组件。该组件从API Version 7开始支持。
支持单个子组件。子组件类型:
发表于 09-28 11:53
AMAZFIT智能手表2获系统更新 新增可自定义表盘小组件
8月2日消息,AMAZFIT智能手表2迎来系统更新,最新版本:1.0.6.0。新增“经典”表盘小组件定义功能,此外通话中可点击表冠按钮退出通话界面。
发表于 08-03 10:12
•2311次阅读
苹果iOS14正式版更新日志分享 发布全新小组件与App资源库
和其他全新功能。更新日志如下: 全新小组件 重新设计的小组件可直接置于主屏幕上 小、中、大三种尺寸的小组件,可让您挑选要显示的信息量 小组件
ios「时钟」小组件时间显示不对是什么情况?
点击 升级 iOS14 后,比较明显的变化就是小组件了,咱们前两天也介绍过相关的玩法iPhone 魔改桌面主题来了!朋友圈玩疯啦~。 我发现,很多同学已经使用各种有趣的小组件,将自己的 iPhone

谷歌Gmail现已支持苹果iOS14小组件功能
Gmail 应用中搜索、编辑新电子邮件或查看未读电子邮件。小组件仅提供这些任务的快捷方式,并不会列出敏感的电子邮件信息,也无法使用其他功能。 IT之家了解到,QQ 邮箱此前也已支持设置为系统默认邮件应用,并可在手机桌面添加
支付宝已支持苹果 iOS 14 小组件功能
12月16日消息 今年 9 月,苹果发布了 iOS 14 正式版更新,正式上线了桌面小组件功能。目前,不少应用也已逐渐适配了这一功能。 在昨日发布的新版本(10.2.10)中,支付宝已支持苹果
ChatGPT/AIGC研究框架原理和应用实践
随着ChatGPT等语言大模型落地,AIGC技术落地在各行各业中得到发展和推进。根据模型的分类,AIGC的应用可被分为单模态和多模态两类。单模态模型可以助力各个应用,提升原有的能力和生产力。
发表于 03-30 10:35
•684次阅读
AIGC系统中多个模型的切换调用方案探索
。是一个AIGC系统能力不可或缺的环节。 目前现行方案中,一般直接请求不同的会话聊天对应不同的链接地址,又对应不同的算法模型。 1.2 现有技术及缺点 1、需要建立多个不同类型的





 AIGC系统中聊天小助手卡片小组件嵌套设计实践
AIGC系统中聊天小助手卡片小组件嵌套设计实践











评论