AlphabetIndexer
可以与容器组件联动用于按逻辑结构快速定位容器显示区域的组件。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
AlphabetIndexer(value: {arrayValue: Array, selected: number})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| arrayValue | Array | 是 | 字母索引字符串数组,不可设置为空。 |
| selected | number | 是 | 初始选中项索引值,若超出索引值范围,则取默认值0。 从API version 10开始,该参数支持[$$]双向绑定变量。 |
属性
除支持[通用属性]外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | [ResourceColor] | 设置文字颜色。 默认值:0x99000000。 |
| selectedColor | [ResourceColor] | 设置选中项文字颜色。 默认值:0xFF254FF7。 |
| popupColor | [ResourceColor] | 设置提示弹窗文字颜色。 默认值:0xFF254FF7。 |
| selectedBackgroundColor | [ResourceColor] | 设置选中项背景颜色。 默认值:0x1F0A59F7。 |
| popupBackground | [ResourceColor] | 设置提示弹窗背景色。 默认值:0xFFFFFFFF。 |
| usingPopup | boolean | 设置是否使用提示弹窗。 默认值:false。 |
| selectedFont | [Font] | 设置选中项文字样式。 默认值: { size:'12.0fp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
| popupFont | [Font] | 设置提示弹窗字体样式。 默认值: { size:'24.0vp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
| font | [Font] | 设置字母索引条默认字体样式。 默认值: { size:'12.0fp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
| itemSize | string | number |
| alignStyle | value: [IndexerAlign], offset10+?: [Length] | value:设置字母索引条弹框的对齐样式,支持弹窗显示在索引条右侧和左侧。 默认值: IndexerAlign.Right。 offset:设置提示弹窗与索引条之间间距,大于等于0为有效值,在不设置或设置为小于0的情况下间距与popupPosition.x相同。与popupPosition同时设置时,水平方向上offset生效,竖直方向上popupPosition.y生效。 |
| selected | number | 设置选中项索引值。 默认值:0。 从API version 10开始,该参数支持[$$]双向绑定变量。 |
| popupPosition | [Position] | 设置弹出窗口相对于索引器条上边框中点的位置。 默认值:{x:60.0, y:48.0}。 |
| popupSelectedColor10+ | [ResourceColor] | 设置提示弹窗非字母部分选中文字色。 默认值:#FF182431 |
| popupUnselectedColor10+ | [ResourceColor] | 设置提示弹窗非字母部分未选中文字色。 默认值:#FF182431 |
| popupItemFont10+ | [Font] | 设置提示弹窗非字母部分字体样式。 默认值: { size:24, style:FontStyle.Medium } |
| popupItemBackgroundColor10+ | [ResourceColor] | 设置提示弹窗非字母部分背景色。 默认值:#FFFFFF |
IndexerAlign枚举说明
| 名称 | 描述 |
|---|---|
| Left | 弹框显示在索引条右侧。 |
| Right | 弹框显示在索引条左侧。 |
事件
除支持[通用事件]外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onSelect(callback: (index: number) => void)8+ | 索引条选中回调,返回值为当前选中索引。 |
| onRequestPopupData(callback: (index: number) => Array)8+ | 选中字母索引后,请求索引提示弹窗显示内容回调。 返回值:索引对应的字符串数组,此字符串数组在弹窗中竖排显示,字符串列表最多显示5个,超出部分可以滑动显示。 |
| onPopupSelect(callback: (index: number) => void)8+ | 字母索引提示弹窗字符串列表选中回调。HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |

示例
// xxx.ets
@Entry
@Component
struct AlphabetIndexerSample {
private arrayA: string[] = ['安']
private arrayB: string[] = ['卜', '白', '包', '毕', '丙']
private arrayC: string[] = ['曹', '成', '陈', '催']
private arrayL: string[] = ['刘', '李', '楼', '梁', '雷', '吕', '柳', '卢']
private value: string[] = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N',
'O', 'P', 'Q', 'R', 'S', 'T', 'U',
'V', 'W', 'X', 'Y', 'Z']
build() {
Stack({ alignContent: Alignment.Start }) {
Row() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arrayA, (item: string) = > {
ListItem() {
Text(item)
.width('80%')
.height('5%')
.fontSize(30)
.textAlign(TextAlign.Center)
}.editable(true)
}, (item: string) = > item)
ForEach(this.arrayB, (item: string) = > {
ListItem() {
Text(item)
.width('80%')
.height('5%')
.fontSize(30)
.textAlign(TextAlign.Center)
}.editable(true)
}, (item: string) = > item)
ForEach(this.arrayC, (item: string) = > {
ListItem() {
Text(item)
.width('80%')
.height('5%')
.fontSize(30)
.textAlign(TextAlign.Center)
}.editable(true)
}, (item: string) = > item)
ForEach(this.arrayL, (item: string) = > {
ListItem() {
Text(item)
.width('80%')
.height('5%')
.fontSize(30)
.textAlign(TextAlign.Center)
}.editable(true)
}, (item: string) = > item)
}
.width('50%')
.height('100%')
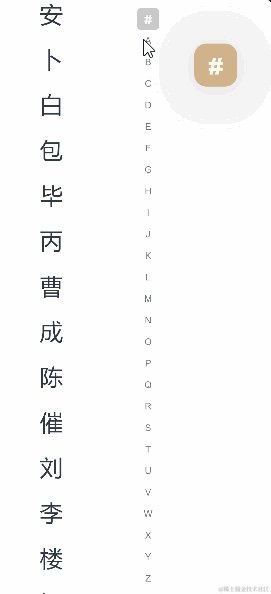
AlphabetIndexer({ arrayValue: this.value, selected: 0 })
.selectedColor(0xFFFFFF) // 选中项文本颜色
.popupColor(0xFFFAF0) // 弹出框文本颜色
.selectedBackgroundColor(0xCCCCCC) // 选中项背景颜色
.popupBackground(0xD2B48C) // 弹出框背景颜色
.usingPopup(true) // 是否显示弹出框
.selectedFont({ size: 16, weight: FontWeight.Bolder }) // 选中项字体样式
.popupFont({ size: 30, weight: FontWeight.Bolder }) // 弹出框内容的字体样式
.itemSize(28) // 每一项的尺寸大小
.alignStyle(IndexerAlign.Left) // 弹出框在索引条右侧弹出
.popupSelectedColor(0x00FF00)
.popupUnselectedColor(0x0000FF)
.popupItemFont({ size: 30, style: FontStyle.Normal })
.popupItemBackgroundColor(0xCCCCCC)
.onSelect((index: number) = > {
console.info(this.value[index] + ' Selected!')
})
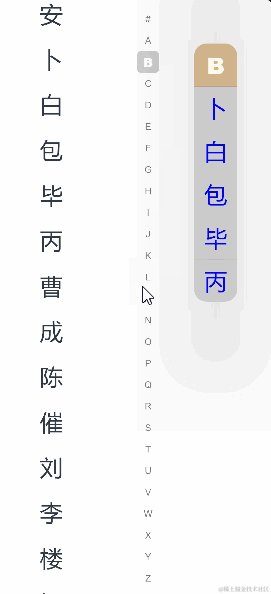
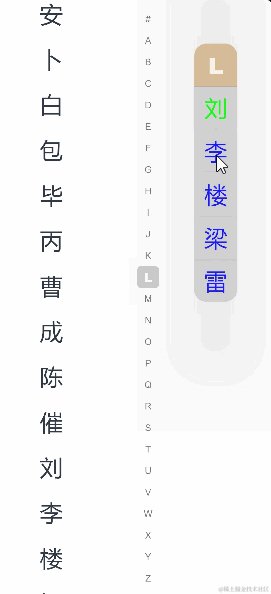
.onRequestPopupData((index: number) = > {
if (this.value[index] == 'A') {
return this.arrayA // 当选中A时,弹出框里面的提示文本列表显示A对应的列表arrayA,选中B、C、L时也同样
} else if (this.value[index] == 'B') {
return this.arrayB
} else if (this.value[index] == 'C') {
return this.arrayC
} else if (this.value[index] == 'L') {
return this.arrayL
} else {
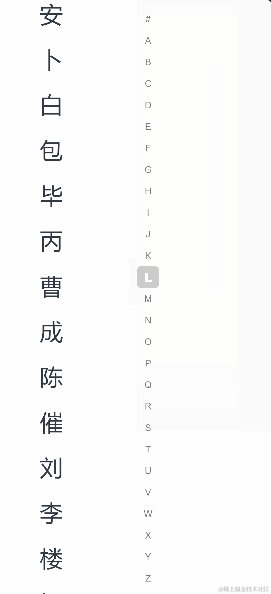
return [] // 选中其余子母项时,提示文本列表为空
}
})
.onPopupSelect((index: number) = > {
console.info('onPopupSelected:' + index)
})
}
.width('100%')
.height('100%')
}
}
}

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
组件
+关注
关注
1文章
512浏览量
17821 -
鸿蒙
+关注
关注
57文章
2348浏览量
42837
发布评论请先 登录
相关推荐
鸿蒙开发基础-Web组件之cookie操作
})
...
}
...
本文章主要是对鸿蒙开发当中ArkTS语言的基础应用实战,Web组件里的cookie操作。更多的鸿蒙应用开发技术,可以前往我的主页学习更多,下面是一张鸿蒙
发表于 01-14 21:31
鸿蒙开发OpenHarmony组件复用案例
)
}
}, item => item)
}
}
}
本文主要是对鸿蒙开发基础当中的OpenHarmony技术组件复用示例, 更多鸿蒙开发OpenHarmony技术可以在主页阅读更多
发表于 01-15 17:37
鸿蒙实战:HarmonyOS NEXT【城市选择】
相近的城市,例如输入\"a\",会出现\"阿尔山\"、“阿勒泰地区”、“安庆”、“安阳”。
下方城市列表通过AlphabetIndexer组件实现拼音索引条
发表于 02-29 15:50

鸿蒙开源第三方组件资料合集
1、鸿蒙开源第三方组件——日志工具组件Timber_ohosTimber_ohos是一个带有小型可扩展API的日志工具组件,它可以给开发者提供统一的API接口,来记录不同类型的日志,帮
发表于 03-23 09:53
如何在鸿蒙的webview上面放其它组件?
需求:需要在鸿蒙的webview上显示一个网页,在webview上面再添加一个文本,但是无论怎么webview都会覆盖掉其它组件,这个是鸿蒙把webview的优先级设置 最高了吗?无论是什么布局都无法 在webview上面放 其
发表于 03-28 10:00
请问鸿蒙的JS UI如何获得当前组件的Value的值?
鸿蒙的JS UI如何获得当前组件的Value的值和,自定义一个属性customeVal的值{{title}}此处不一定是Button,有可能是Text,Image,也有可能是list的for循环
发表于 04-07 11:52
HarmonyOS AlphabetIndexer组件bug的解决思路分享
AlphabetIndexer组件可以使用,然后运行官方demo,各种编译和运行报错,然后先解决然后编译报错,运行报错,最后结果运行无效果。最后解决就是放弃该组件,想着自定义的一个组件
发表于 04-26 10:44
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总
、Web、XComponent容器组件AlphabetIndexer、Badge、Column、ColumnSplit、Counter、Flex、GridContainer、Grid、GridItem
发表于 01-19 11:14
鸿蒙系统的手势操控组件代码现已开源
基于安卓平台的手势操控组件 PinchImageView-ohos,实现鸿蒙的功能化迁移和重构。代码已经开源,欢迎各位开发者提出宝贵意见。 开源地址: https://gitee.com
基于AndroidCrop进行鸿蒙化的开源图片裁剪组件
原安卓项目版本。 项目介绍 项目名称:开源图片裁剪组件 所属系列:鸿蒙的第三方组件适配移植 功能:将裁剪框在所选图片上移动或缩放,裁剪图片选定区域 项目移植状态:支持组件核心功能 调用
发表于 03-23 09:53
•2次下载




 鸿蒙基础组件:AlphabetIndexer
鸿蒙基础组件:AlphabetIndexer











评论