Node-RED不仅是一个强大的编程工具,还能通过其仪表盘(Dashboard)功能为物联网应用创建美观、实用的界面。以下是如何使用Node-RED制作漂亮界面的详细步骤和技巧。很多公司已经将产品与Node-RED深度融合(如成都的纵横智控和苏州稳联科技将Node-RED与物联网网关深度融合,打造可视化、硬件加持的物联网开发平台,使用者无需编码即可快速实现各类应用,开拓物联网无限可能)。未来或许将会有越来越多的企业步入此行业中来。
安装与配置Node-RED Dashboard
1. 安装仪表盘节点
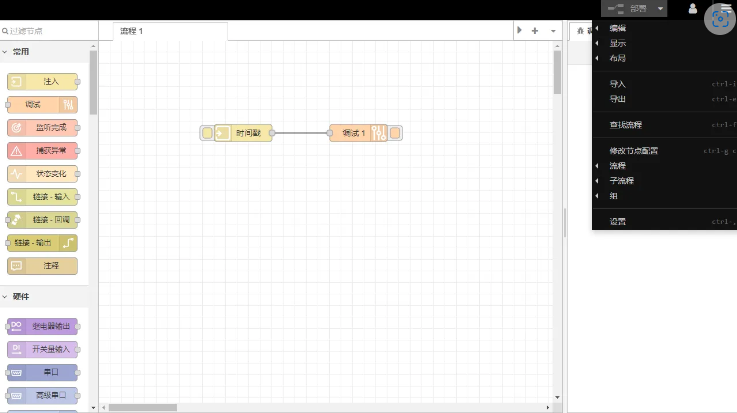
要使用Node-RED的仪表盘功能,首先需要安装node-red-dashboard节点。在Node-RED编辑器的右上角,点击菜单按钮,选择“Manage palette” -> “Install”,然后搜索并安装node-red-dashboard。
npm install node-red-dashboard
2. 配置仪表盘
安装完成后,在左侧的节点面板中会出现一组新的仪表盘节点。你可以通过这些节点设计你的界面,包括图表、按钮、开关、文本显示等。
创建基本界面
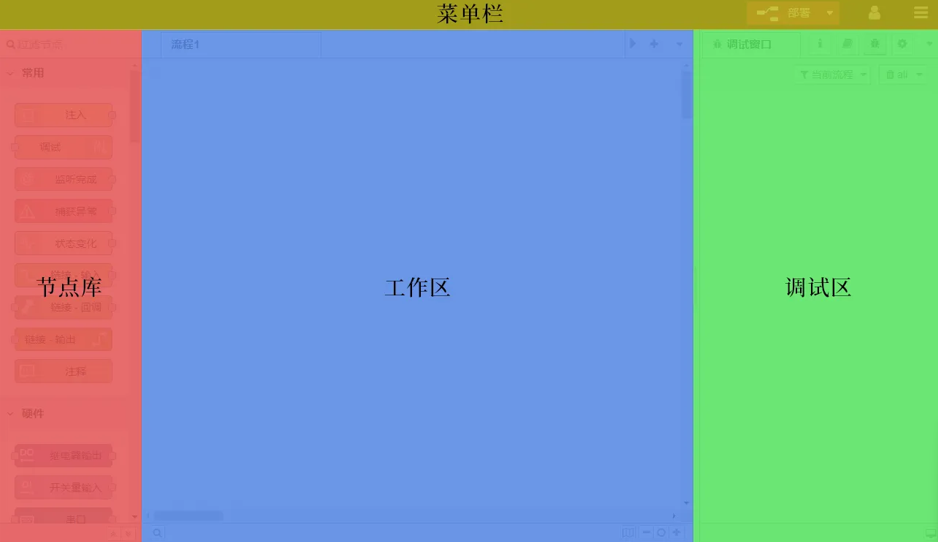
1. 设计布局
布局是创建漂亮界面的基础。在仪表盘节点中,有一个ui_tab节点和一个ui_group节点,用于管理界面的布局。你可以根据需要创建多个标签页和分组,以组织不同的控件和显示元素。

2. 添加控件
选择适当的控件节点,根据需要将其拖放到流中。例如:
图表节点(ui_chart):用于显示折线图、柱状图等。
按钮节点(ui_button):用于触发特定操作。
将这些节点与相应的数据流连接起来,配置好数据源和显示参数。
高级技巧与美化
1. 自定义主题
Node-RED Dashboard提供了主题选项,可以自定义界面的配色方案。在仪表盘设置中,选择“Site”选项卡,你可以选择预设主题或自定义颜色、字体等。
2. 动态数据更新
为了让界面更加动态和互动,可以使用inject节点和function节点实时更新数据。例如,你可以定期从传感器读取数据,并通过ui_chart节点实时显示在图表上。
3. 使用模板节点
如果你需要更加复杂的布局和样式,可以使用ui_template节点。这个节点允许你使用HTML、CSS和JavaScript来自定义控件。例如,可以通过HTML代码创建一个定制的仪表盘或状态显示面板。
4. 响应式设计
确保你的界面在不同设备上都能良好显示是非常重要的。Node-RED Dashboard默认支持响应式设计,你可以通过调整布局和控件大小,确保界面在桌面和移动设备上都能适应。
实例:创建一个实时监控界面
1. 数据采集
假设我们要创建一个环境监控界面,显示温度和湿度数据。首先,使用inject节点模拟传感器数据,然后通过function节点处理数据,最后连接到ui_chart节点。
2. 图表显示
在ui_chart节点中,选择图表类型(例如折线图),配置数据源和显示参数。可以设置不同的数据系列来分别显示温度和湿度。
3. 状态显示
使用ui_text节点显示当前温度和湿度值。你可以配置节点的显示格式和样式,使其与整体界面风格一致。
示例流: [{"id":"inject","type":"inject","payload":"","topic":"","repeat":"10","payloadType":"random","x":150,"y":80,"wires":[["function"]]}, {"id":"function","type":"function","func":"msg.payload = { temp: Math.random()*30, hum: Math.random()*100 }; return msg;","x":300,"y":80,"wires":[["ui_chart","ui_text"]]}, {"id":"ui_chart","type":"ui_chart","group":"group","x":450,"y":80,"wires":[]}, {"id":"ui_text","type":"ui_text","group":"group","x":450,"y":140,"wires":[]}]
结语
Node-RED Dashboard 提供了丰富的控件和灵活的布局选项,使你能够快速创建美观实用的物联网界面。通过学习和使用以上技巧,你可以设计出功能强大且视觉效果出色的应用界面,无论是在桌面端还是移动端,都能为用户带来良好的使用体验。继续探索和实践,你会发现更多的可能性和创意,让你的物联网项目更加出色。
审核编辑 黄宇
-
物联网网关
+关注
关注
2文章
171浏览量
13988 -
node
+关注
关注
0文章
23浏览量
5934
发布评论请先 登录
相关推荐
Node-RED赋能ARMxy嵌入式计算机:开发者的首选

Node-RED + 钡铼技术ARMxy工控机实现Modbus转IEC-61850

教程:ARMxy工业计算机上Node-RED连接本地MySQL的方法

ARM控制器与Node-Red:获取气象网站数据

Node-Red可视化编程:简化开发的创新之选

ARMxy ARM 物联网边缘计算网关支持 Node-RED 用于工业控制

ARMxy ARM物联网边缘计算网关支持Node-RED用于云边端一体化

ARMxy ARM嵌入式计算机支持Node-Red应用于Ubuntu系统订阅消息

利用ARMxy边缘计算机BL340与Node-Red实现LED设备的开闭控制

使用Node-RED实现ModBus TCP到RTU的转换

你知道Node-RED中用OPC UA如何读取数据KepServerEX嘛?

在Node-RED中如何用ModbusTCP采集存储Influxdb

Node-RED初学者教程-三分钟学习

Node-RED安装本地教程

Node-RED实现电表数据采集并上云





 Node-RED如何制作漂亮的界面
Node-RED如何制作漂亮的界面










评论