Bootstrap和Vue都是目前非常流行的前端开发框架,它们各自具有独特的优势和特点。
- 设计理念
Bootstrap是一个基于HTML、CSS和JavaScript的前端开发框架,主要用于快速构建响应式移动优先的网页。Bootstrap的核心设计理念是“移动优先”,即优先考虑移动设备的显示效果,然后通过媒体查询等技术实现对不同设备的适配。Bootstrap提供了一套丰富的CSS和JavaScript组件,可以快速实现各种常见的网页布局和交互效果。
Vue是一个用于构建用户界面的渐进式框架,它的核心设计理念是“渐进式”,即开发者可以根据自己的需求选择使用Vue的哪些功能。Vue的核心功能是数据绑定和组件化,它提供了一种简单、灵活的方式来构建复杂的用户界面。Vue的目标是成为一个易于学习和使用的工具,同时具有高性能和可扩展性。
- 组件化
Bootstrap和Vue都支持组件化开发,但它们的实现方式有所不同。
Bootstrap的组件化主要是通过预定义的CSS类来实现的。Bootstrap提供了一套丰富的CSS组件,如按钮、导航、表单、表格等,开发者只需要在HTML中使用相应的类就可以快速构建出相应的组件。Bootstrap的组件化主要是静态的,组件之间的交互和状态管理需要通过JavaScript来实现。
Vue的组件化则是通过JavaScript来实现的。Vue允许开发者定义自己的组件,并将HTML、CSS和JavaScript封装在一起。Vue的组件化是动态的,组件之间的交互和状态管理可以通过Vue的数据绑定和事件系统来实现。Vue的组件化更加灵活,可以更好地满足复杂的业务需求。
- 数据绑定
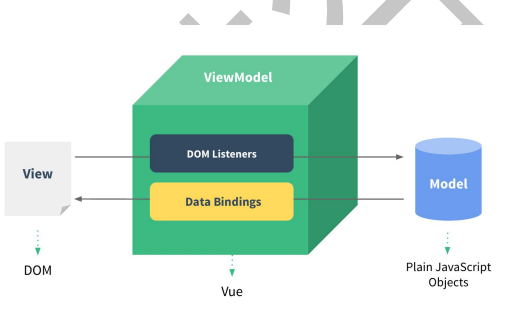
数据绑定是Vue的核心特性之一,它允许开发者将数据和视图进行双向绑定。在Vue中,开发者可以通过简单的语法将数据和视图进行绑定,当数据发生变化时,视图会自动更新。Vue的数据绑定是基于响应式原理实现的,它可以自动追踪数据的变化,并在数据发生变化时更新视图。
Bootstrap并不支持数据绑定,它主要依赖于CSS和JavaScript来实现视图的更新。当数据发生变化时,开发者需要手动更新视图,这可能会导致代码的冗余和难以维护。
- 路由
路由是前端开发中的一个重要概念,它允许开发者根据不同的URL来展示不同的内容。Vue和Bootstrap都支持路由功能,但它们的实现方式有所不同。
Vue提供了官方的路由库Vue Router,它可以与Vue无缝集成,实现单页面应用(SPA)的开发。Vue Router支持嵌套路由、编程式导航、路由守卫等功能,可以满足复杂的路由需求。
Bootstrap本身并不提供路由功能,但可以通过与其他路由库(如React Router)结合使用来实现路由功能。Bootstrap的路由实现相对简单,主要依赖于HTML5的history API来实现。
- 状态管理
状态管理是前端开发中的另一个重要概念,它允许开发者在不同的组件之间共享和管理状态。Vue和Bootstrap都支持状态管理,但它们的实现方式有所不同。
Vue提供了官方的状态管理库Vuex,它可以与Vue无缝集成,实现全局状态的管理。Vuex支持模块化、时间旅行、热重载等功能,可以满足复杂的状态管理需求。
Bootstrap本身并不提供状态管理功能,但可以通过与其他状态管理库(如Redux)结合使用来实现状态管理。Bootstrap的状态管理实现相对简单,主要依赖于全局变量和事件系统来实现。
- 性能
性能是前端开发中的一个重要指标,它直接影响到用户的体验。Vue和Bootstrap在性能方面有一定的差异。
Vue的性能相对较高,因为它采用了虚拟DOM技术来减少DOM操作的次数。Vue的虚拟DOM可以快速地比较新旧虚拟DOM的差异,并只更新需要更新的部分,从而提高性能。
Bootstrap的性能相对较低,因为它主要依赖于CSS和JavaScript来实现视图的更新。当页面的组件和状态较多时,Bootstrap的性能可能会受到影响。
- 生态系统
Vue和Bootstrap都拥有丰富的生态系统,包括各种插件、工具和社区资源。
Vue的生态系统主要包括Vue CLI、Vue Router、Vuex、Vue Server Renderer等官方工具,以及各种第三方插件和库。Vue的社区非常活跃,提供了大量的教程、文章和示例代码。
Bootstrap的生态系统主要包括Bootstrap本身、Bootstrap Vue、React Bootstrap等第三方库。Bootstrap的社区也非常活跃,提供了大量的模板、组件和示例代码。
- 学习曲线
学习曲线是衡量一个框架易用性的重要指标,它反映了开发者学习框架所需的时间和努力。
Vue的学习曲线相对较低,因为它的API设计简洁、易于理解。Vue的官方文档非常详细,提供了大量的示例和教程。此外,Vue的社区也非常活跃,提供了大量的学习资源。
-
框架
+关注
关注
0文章
403浏览量
17471 -
bootstrap
+关注
关注
0文章
36浏览量
3551 -
前端开发
+关注
关注
0文章
24浏览量
4447 -
vue
+关注
关注
0文章
58浏览量
7833
发布评论请先 登录
相关推荐
主流web前端技术框架
学好前端必须要弄懂的框架!
学好前端必须要弄懂的框架!
bootstrap到底是用来做什么的

bootstrap框架的优缺点
bootstrap如何使用_bootstrap基本使用方法
Vue框架的教程资料免费下载

CSS框架:Boostrap的特点和优缺点
Flask + Vue的Web 框架 Flask 开发的词云生成应用

Vue入门之Vue定义

Vue Admin Work 系列框架





 bootstrap框架和vue框架的区别
bootstrap框架和vue框架的区别










评论