本文导读
在UI开发过程中,序列帧基本是绕不开的,AWTK支持多种方法实现序列帧显示,本文介绍图片动画控件和Video image控件的使用方法。
ZDP1440是一款基于开源GUI引擎AWTK的图像显示专用驱动芯片,在其上面显示序列帧有多种方法,下面列出几种方法的优缺点:
| 优点 | 缺点 | |
| 图片动画控件 | 简单易用 |
图片解码影响效率 播放顺序固定 |
| GIF图片控件 | 直接播放gif图片,不需要其他处理 |
解码时间长 占用大量RAM,不适用嵌入式端 |
| video_image自定义控件 | 带压缩算法,效率较高 |
播放顺序固定 压缩后文件过大会占用大量RAM |
| 图片控件 +定时器 | 播放顺序十分自由 |
图片解码影响效率 需要增填代码实现 |
| zdp_video自定义控件 |
直接播放视频,简单易用 效率较高 |
ZDP14x0系列仅支持ZDP1460 |
本文将介绍图片动画控件及video_image自定义控件。
图片动画控件
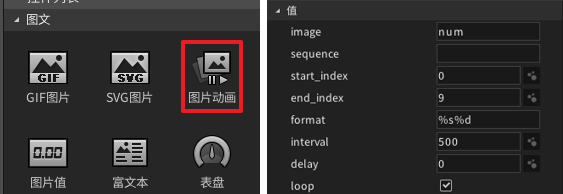
图片动画控件非常简单,仅需要把序列帧图片加入图片资源中,然后设置控件中的图片前缀和图片名称格式,再调整起始编号和结束编号即可。例如:num0.png、num1.png、······、num9.png,这些图片的命名格式为:“%s%d”,其中%s为num;每张图片播放的时间可调,且可设置是否启用循环播放,有单次播放完成(启用循环播放)和播放完成(禁用循环播放)事件,可注册对应事件的回调函数。

图1
勾选该控件杂项中的“auto_play”选项,在打开页面时就会自动开始播放,或在程序中调用开始播放接口:image_animation_play。
运行效果(黑框为控件边框,图片默认显示在控件中央):

video_image自定义控件
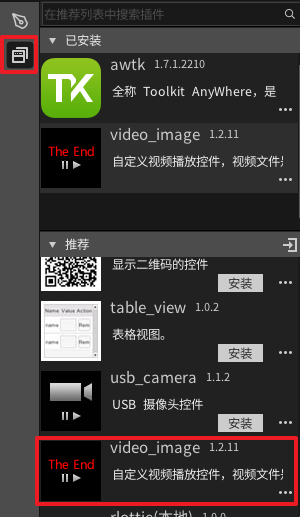
首先在插件管理界面找到video_image控件并安装,等待安装结束后根据右下角提示,点击刷新按钮刷新界面。

图2
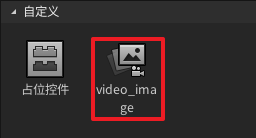
此时在控件列表的自定义栏中将会多出video_image控件。

图3
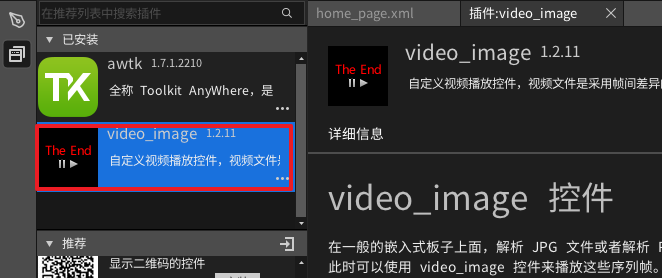
在已安装栏选中video_image,右侧会打开该控件的使用说明。

图4
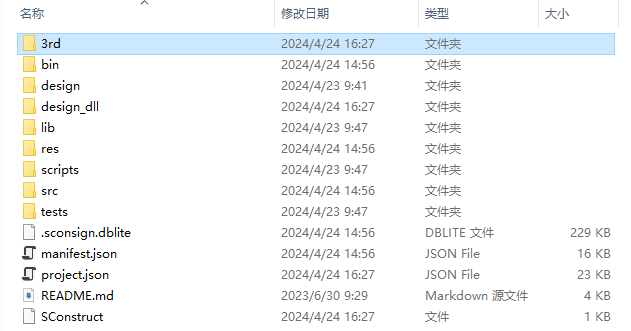
此时,在UI工程路径下,会出现一个“3rd”文件夹:

图5
进入“UI工程路径\3rd\awtk-widget-video-image\bin”,如若该路径下没有diff_image_to_video_gen.exe和gif_to_ frame_gen.exe两个可执行文件,在“UI工程路径\3rd\awtk-widget-video-image”下按住shift键点击鼠标右键,选择在此处打开Powershell窗口,在窗口中敲入“scons”重新编译该自定义控件。
参照该控件的使用说明,使用gif_to_frame_gen.exe拆分gif图片,再使用diff_image_to_video_gen.exe将图片压缩成一个video_image控件可用的文件。
生成的文件需要拷贝至“UI工程路径\design\default\data”。
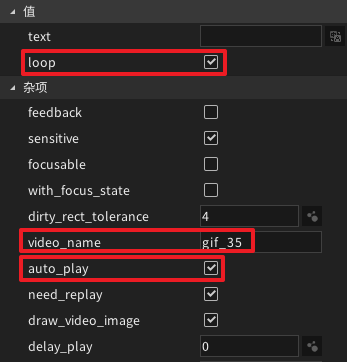
回到AWTK Designer,拖拽一个video_image控件至页面上,填好对应参数,这里使用示例中提供的”gif_35”演示,和图片动画控件一样,此控件也可设置单次播放完成(启用循环播放)和播放完成(禁用循环播放)事件对应的回调函数。

图6
-
Video
+关注
关注
0文章
196浏览量
45523 -
控件
+关注
关注
0文章
156浏览量
17126 -
驱动芯片
+关注
关注
13文章
1336浏览量
55512 -
awtk
+关注
关注
0文章
47浏览量
310
原文标题:ZDP1440系列小技巧 | 如何显示序列帧
文章出处:【微信号:立功科技,微信公众号:立功科技】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
怎么去解决QLabel控件无法播放GIF动画的问题
可解析图片颜色及设置多彩阴影控件PaletteImageView
一个高仿新版的加载动画控件






 图片动画控件和Video image控件的使用方法
图片动画控件和Video image控件的使用方法











评论