火语言集成了丰富的UI控件库,提供了图形化设计界面,您可以通过功能各异的控件快速组合成个性化的界面,提高应用的交互性,开发出属于您的独一无二的可执行程序。下面将详细介绍下界面应用的构建方法。
应用构建流程
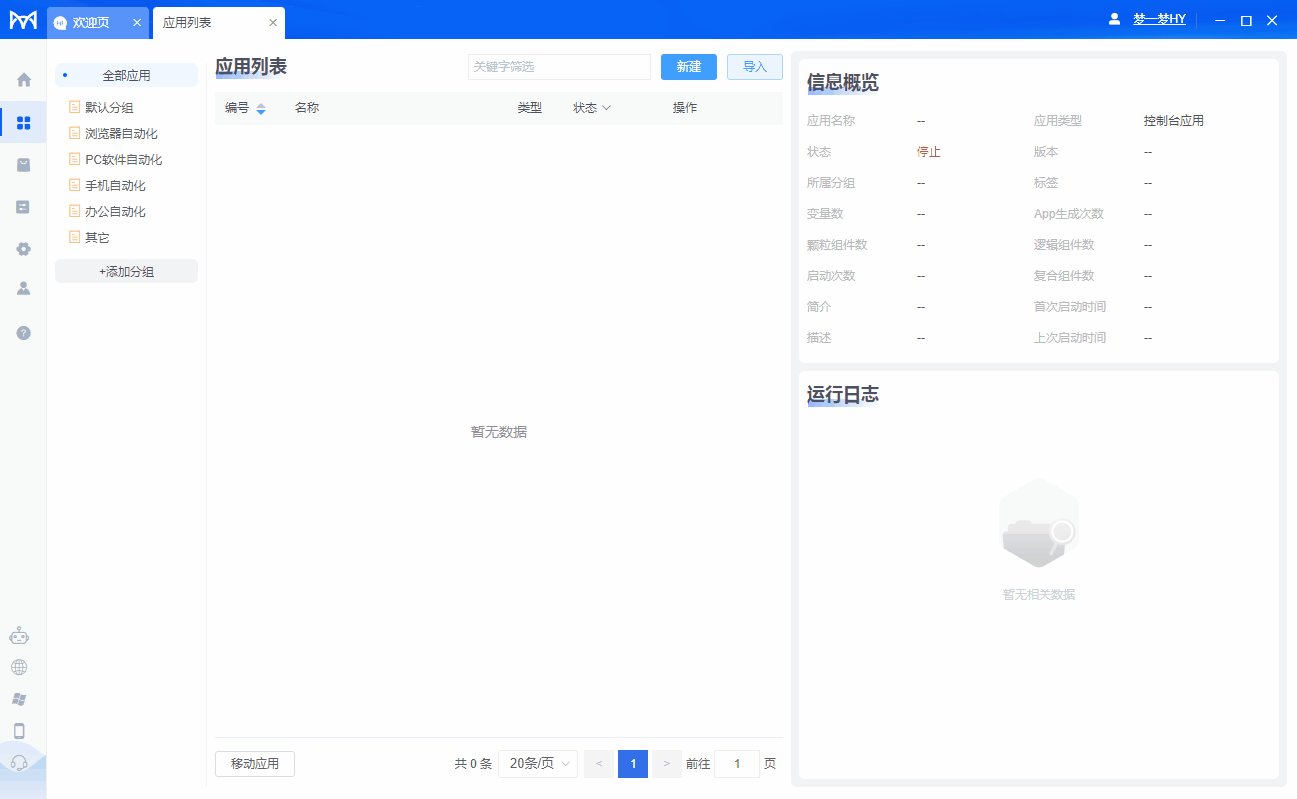
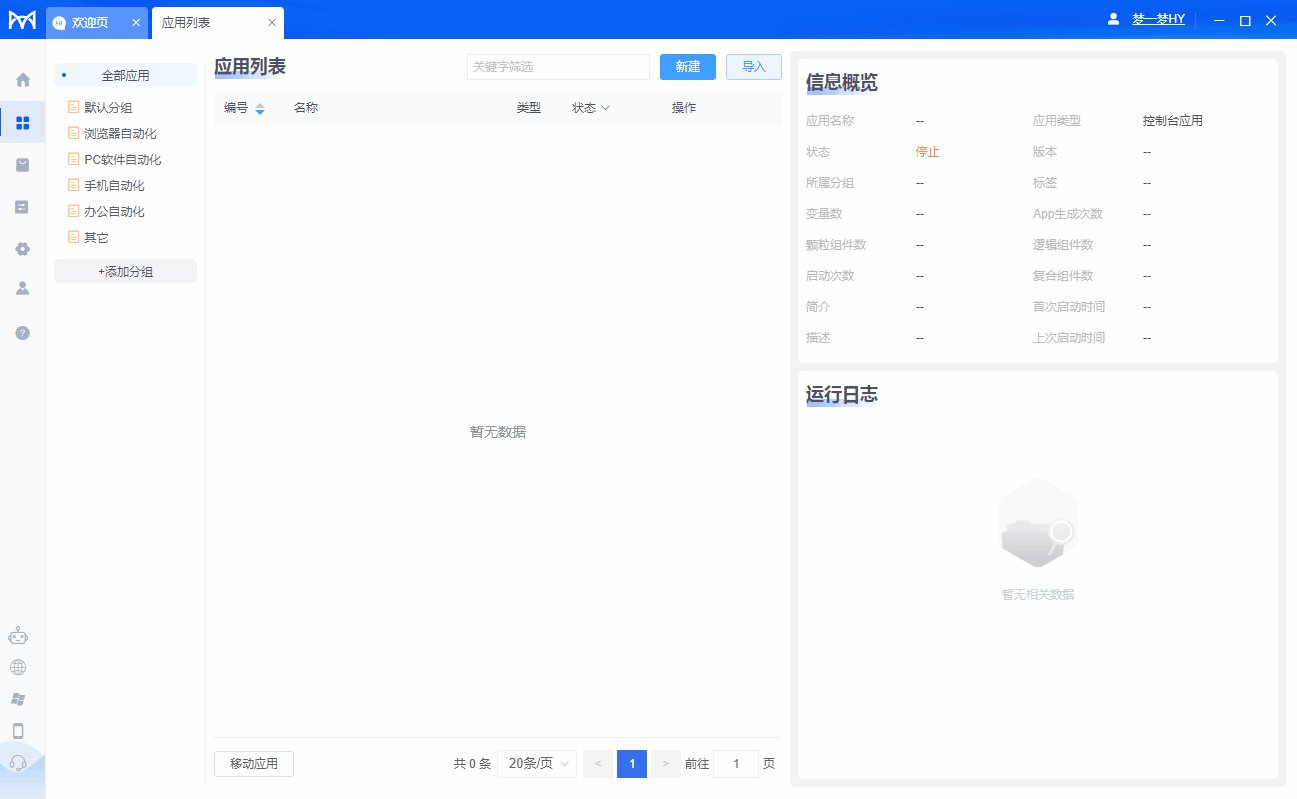
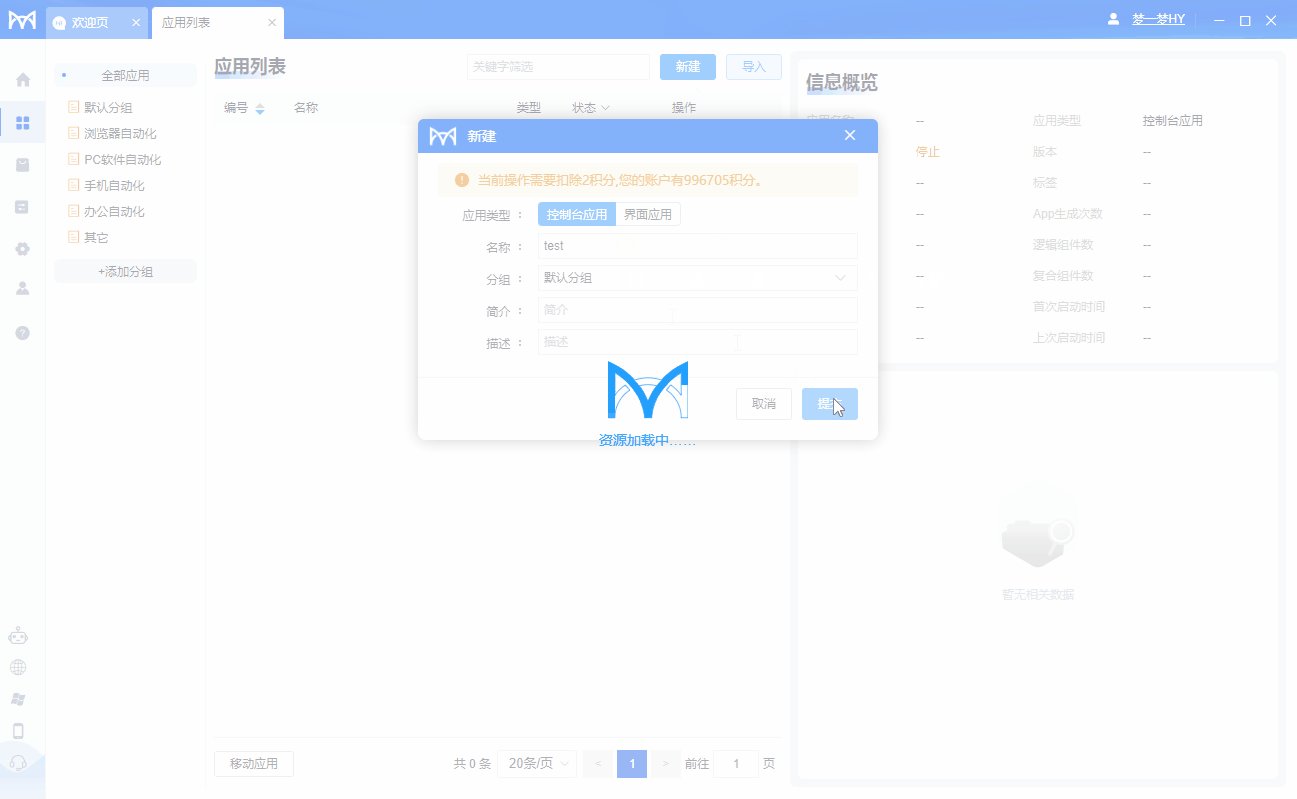
打开软件登录账号后,点击应用列表,即可选择新建应用,配置应用信息 应用信息配置后点击提交,将自动新建应用程序。

演示构建应用一
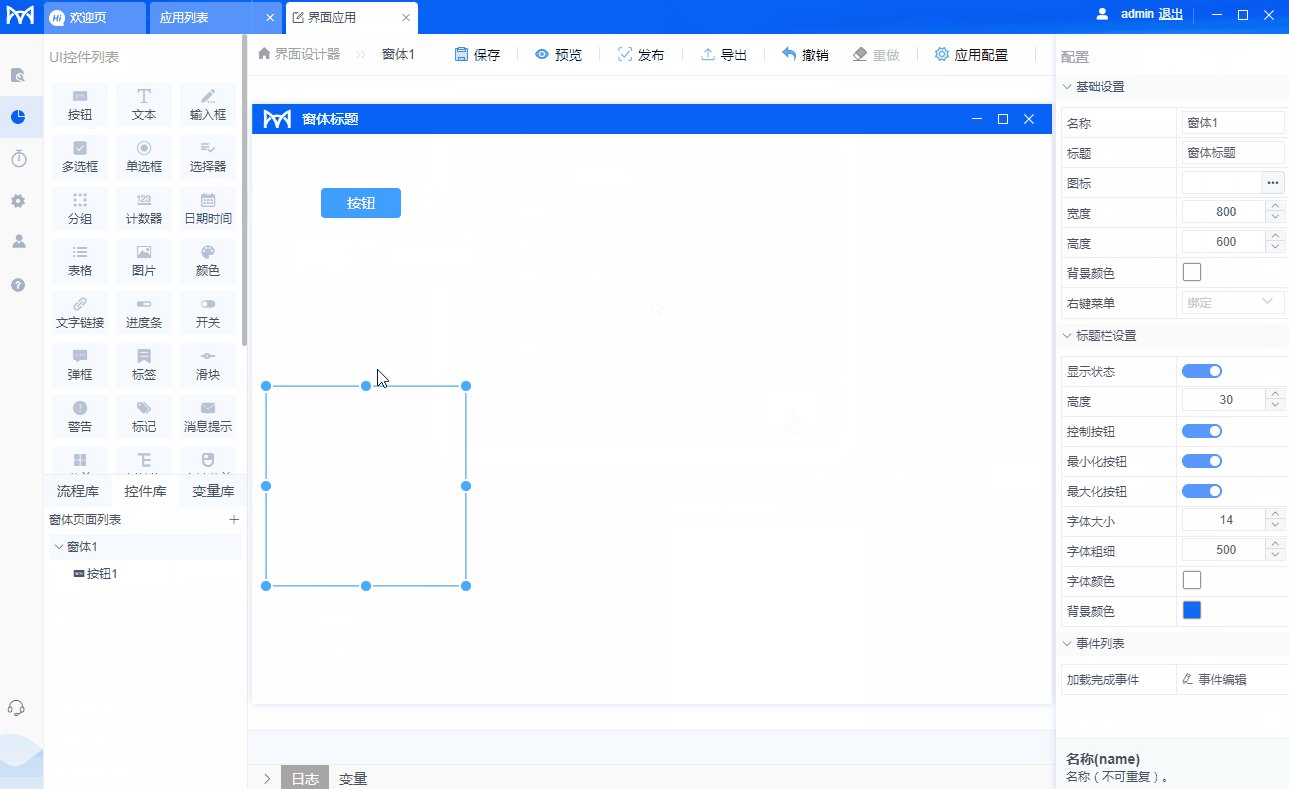
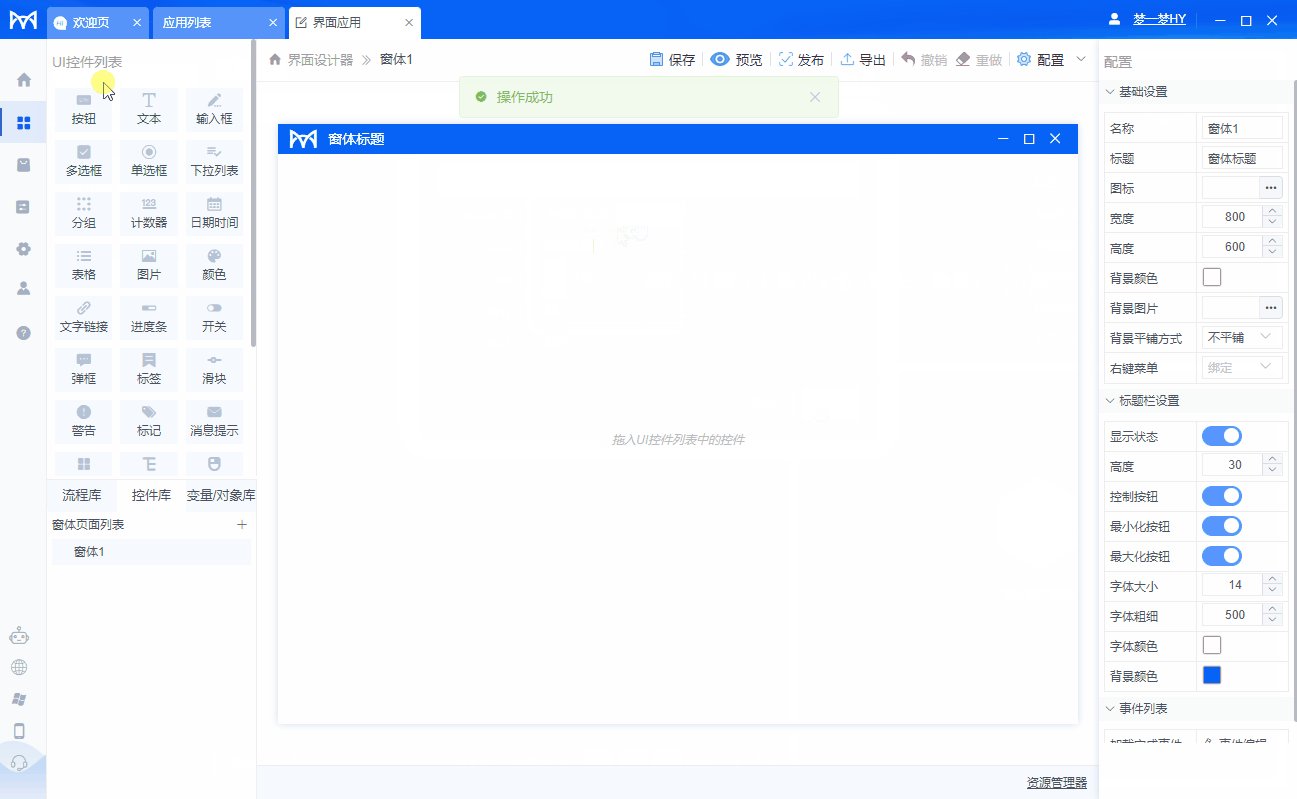
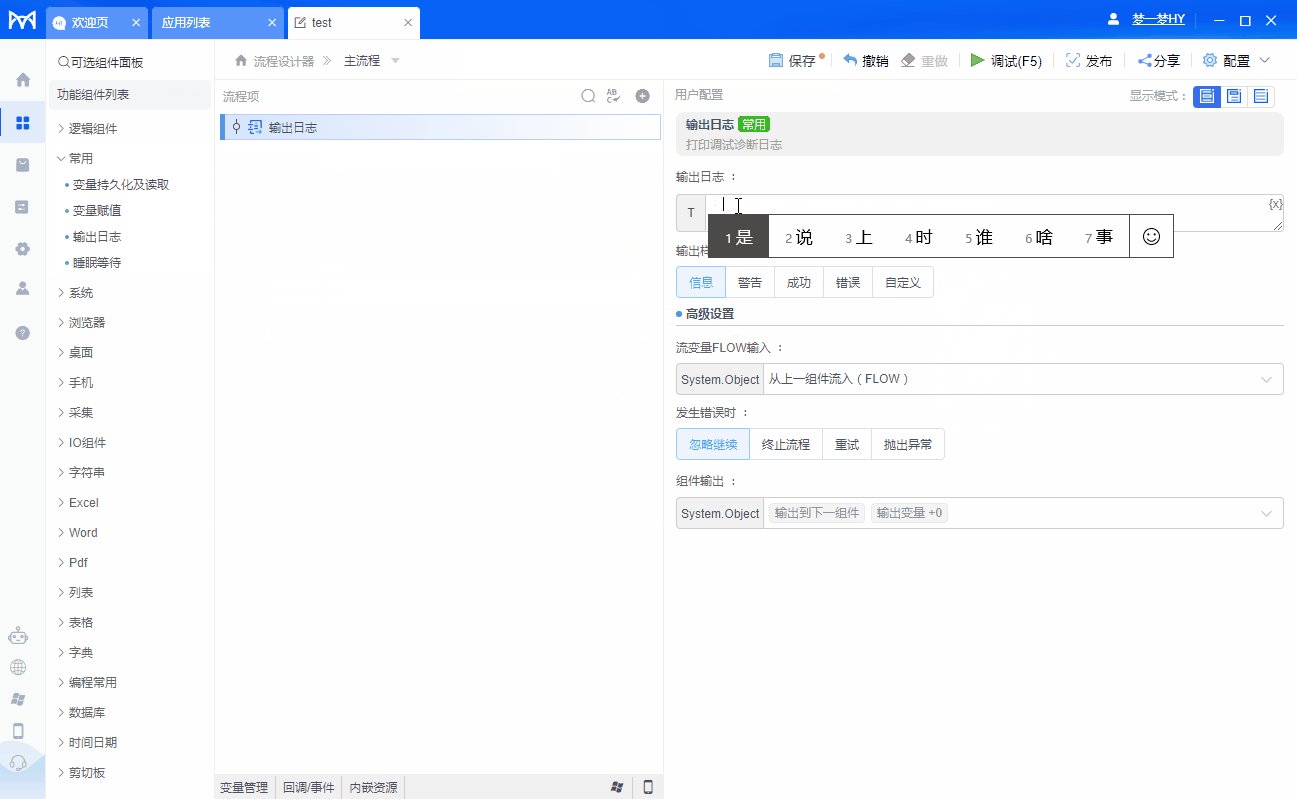
在界面编写窗口中,我们可以通过拖拽UI控件列表中的UI控件组成不同的界面,再将UI控件绑定不同的事件,便能根据您在界面上的操作,比如按钮的点击,输入框的输入等给出不同的事件响应,完成不同的场景交互需求。
一.应用实现目标介绍
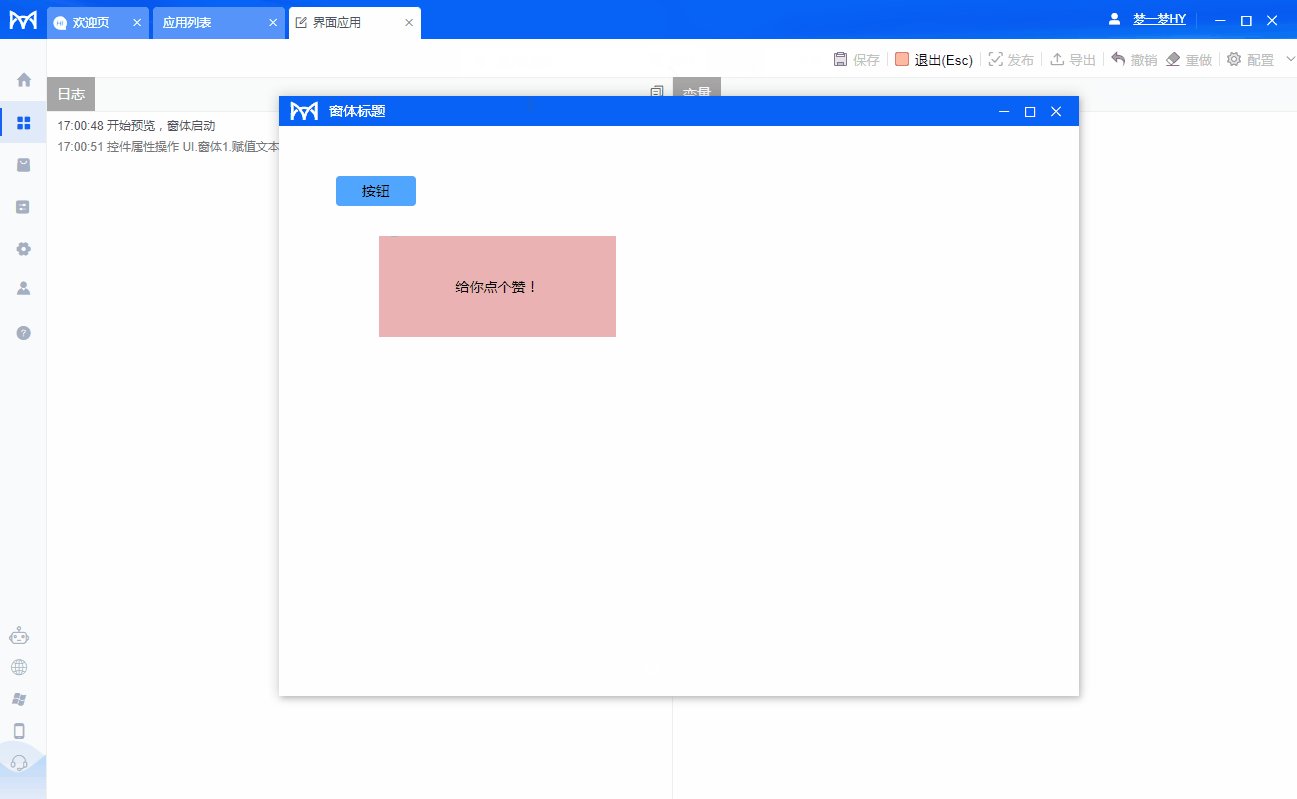
点击按钮后,界面显示指定文字
二 .编写流程
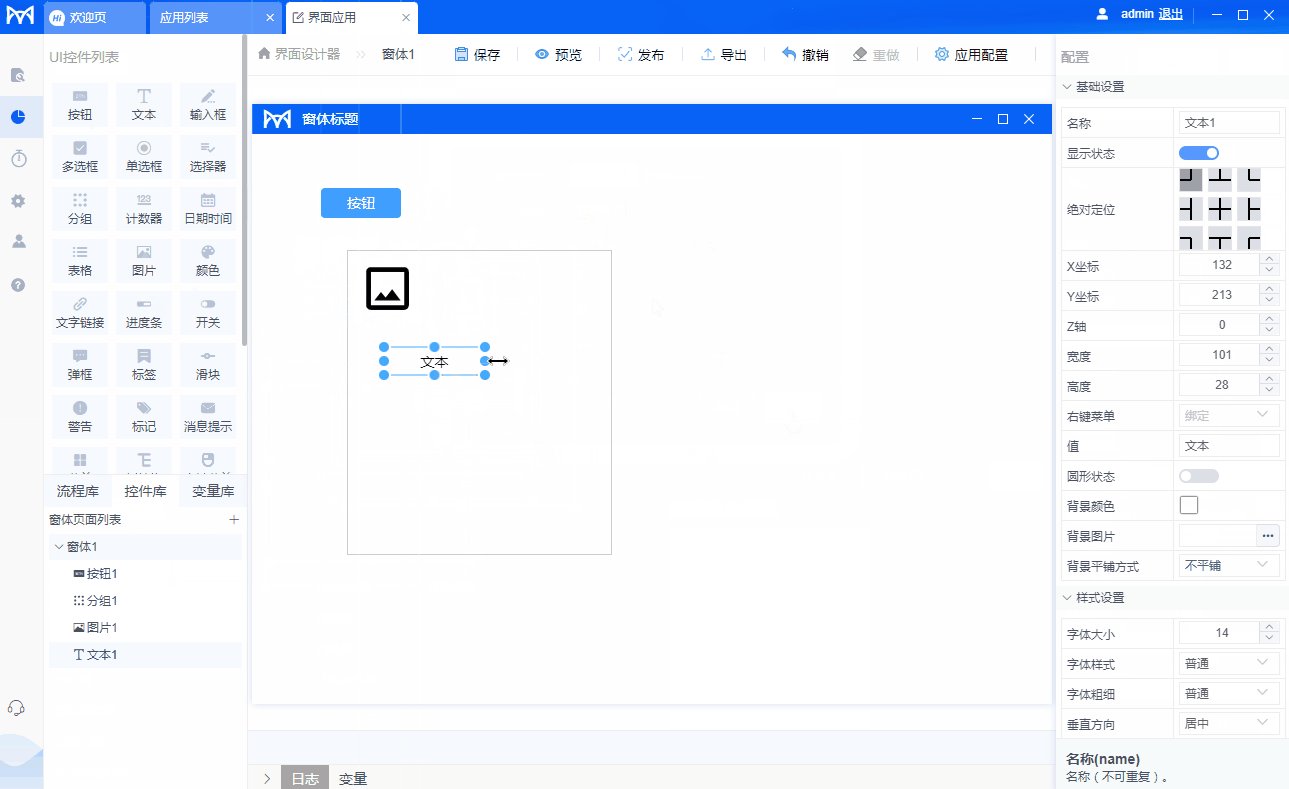
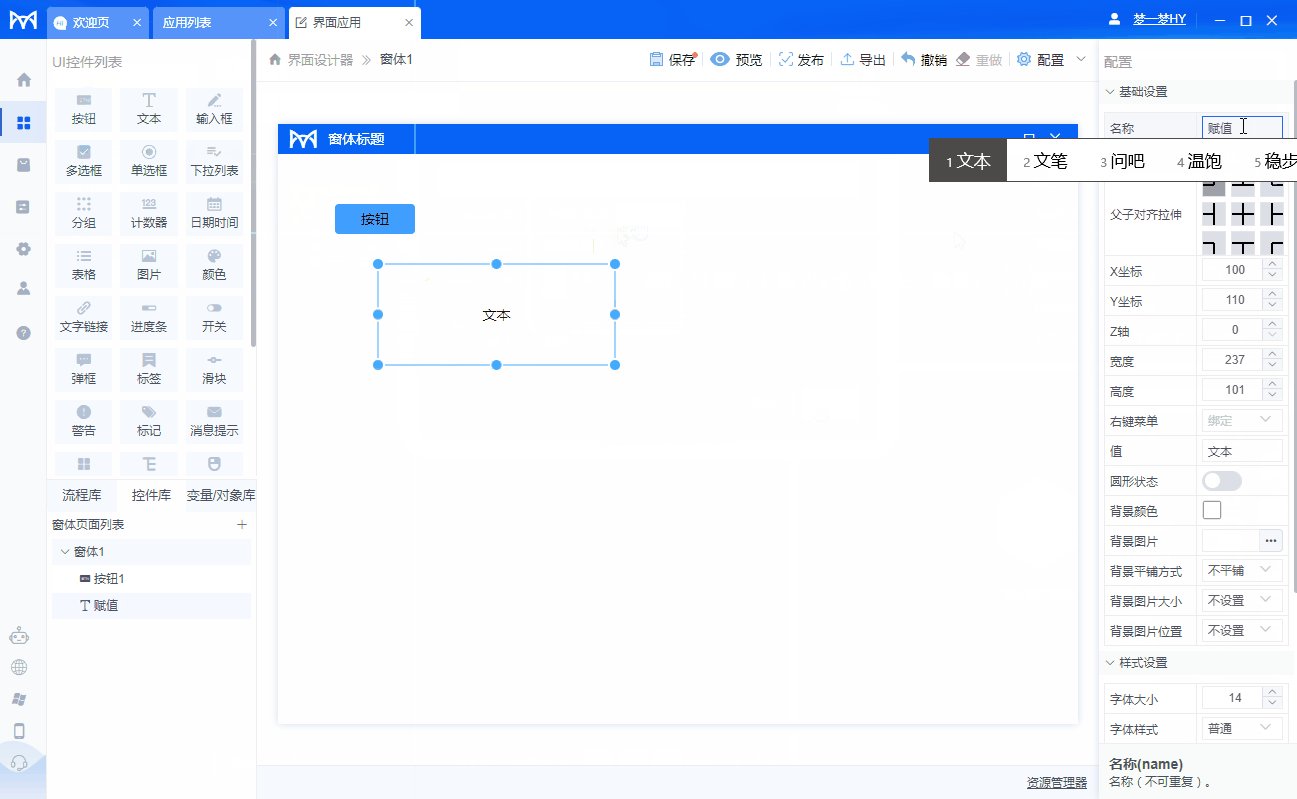
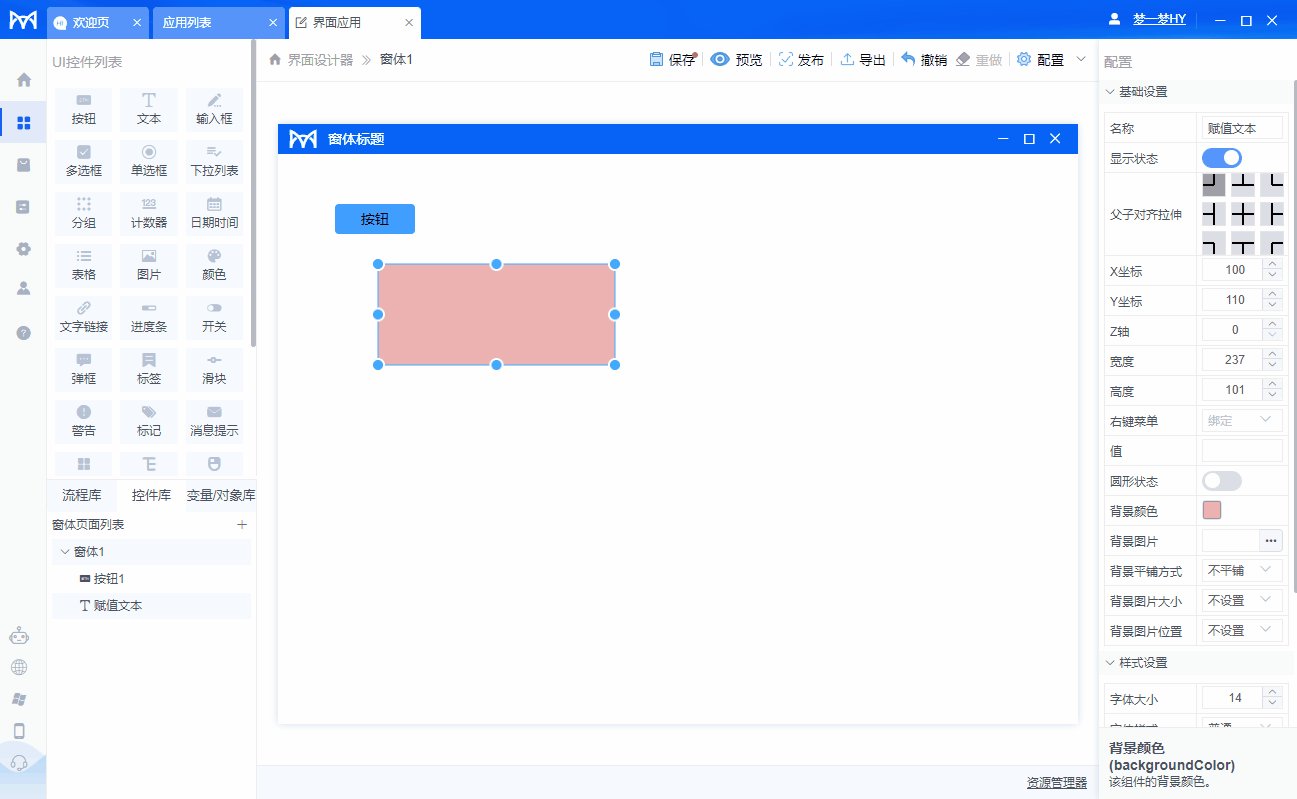
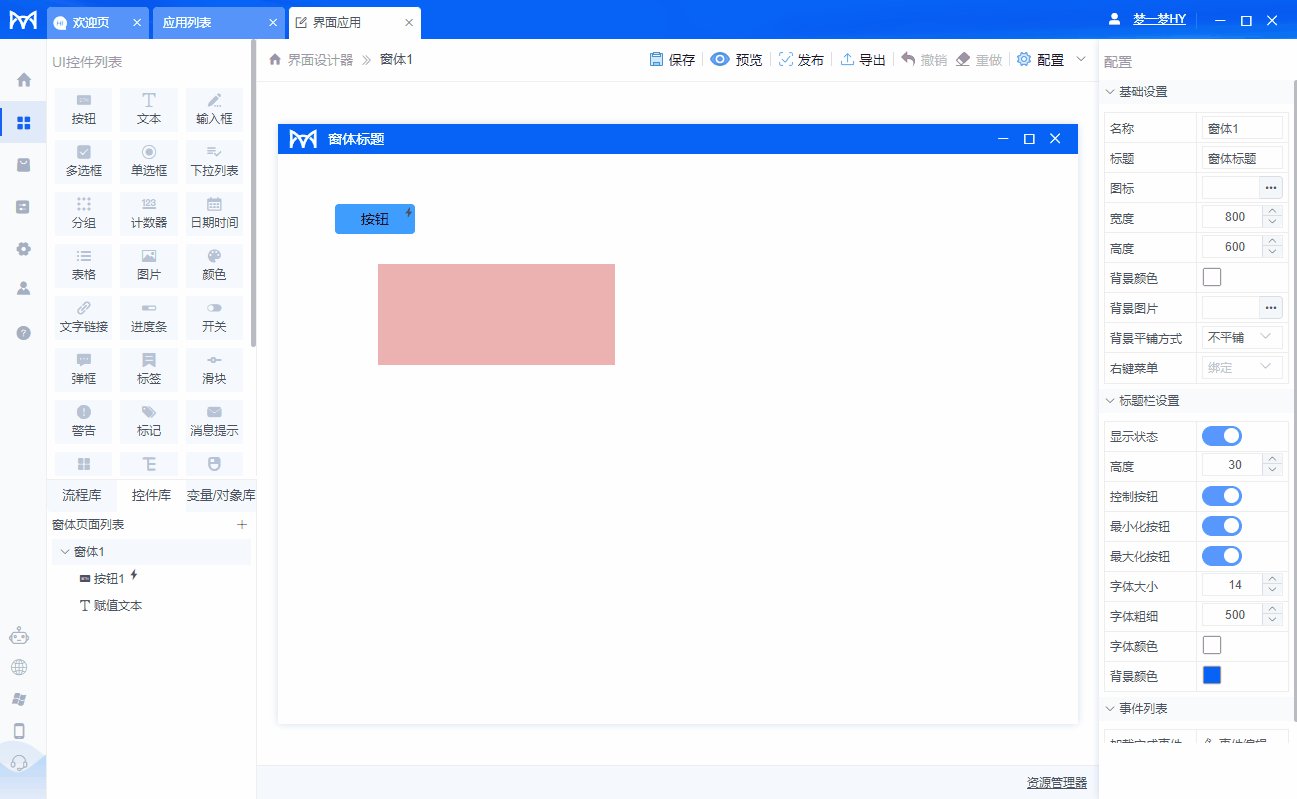
1.拖拽UI控件按钮文本,控件名称可以修改,可以自定义符合您操作习惯的名称。

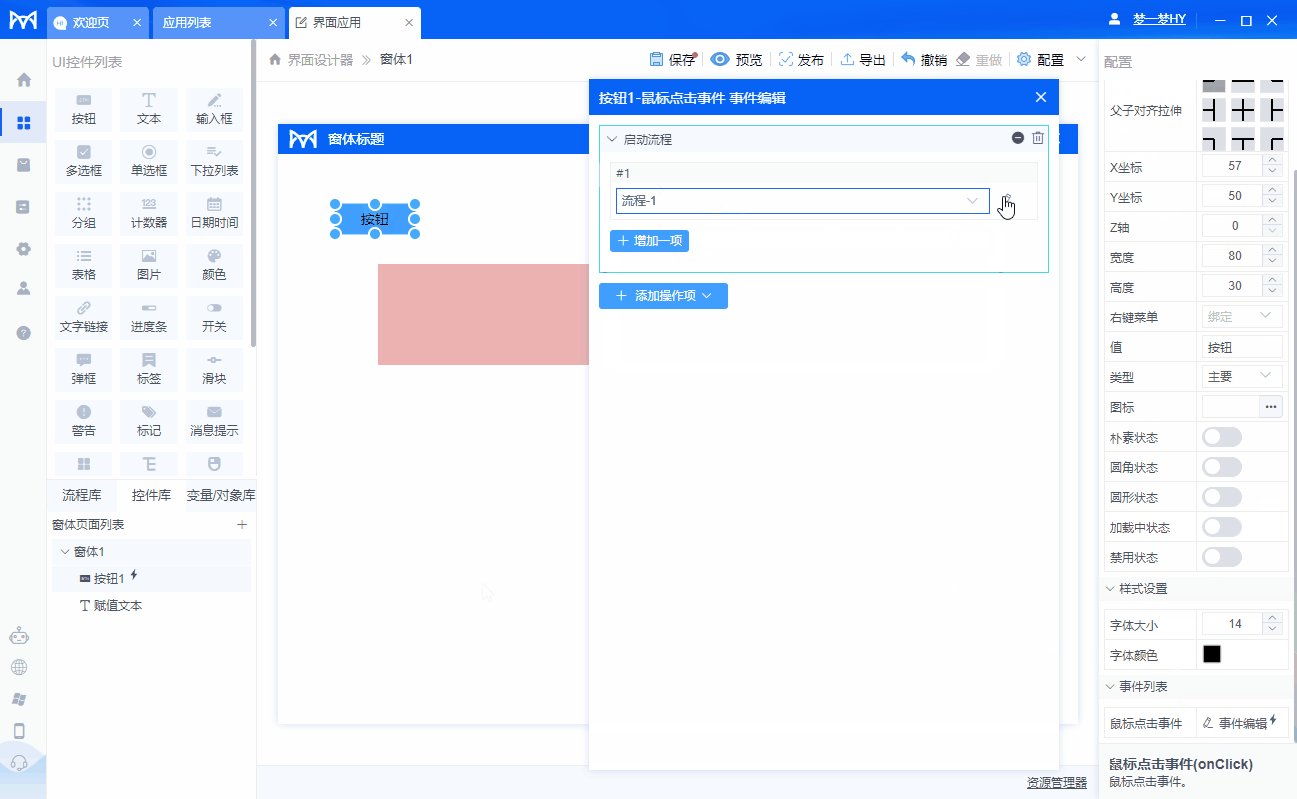
2.要实现点击按钮实现指定的效果,需要给按钮的点击事件绑定流程,下面介绍下绑定方式:
选中控件,在右下角的事件列表中选定事件编辑新建流程。
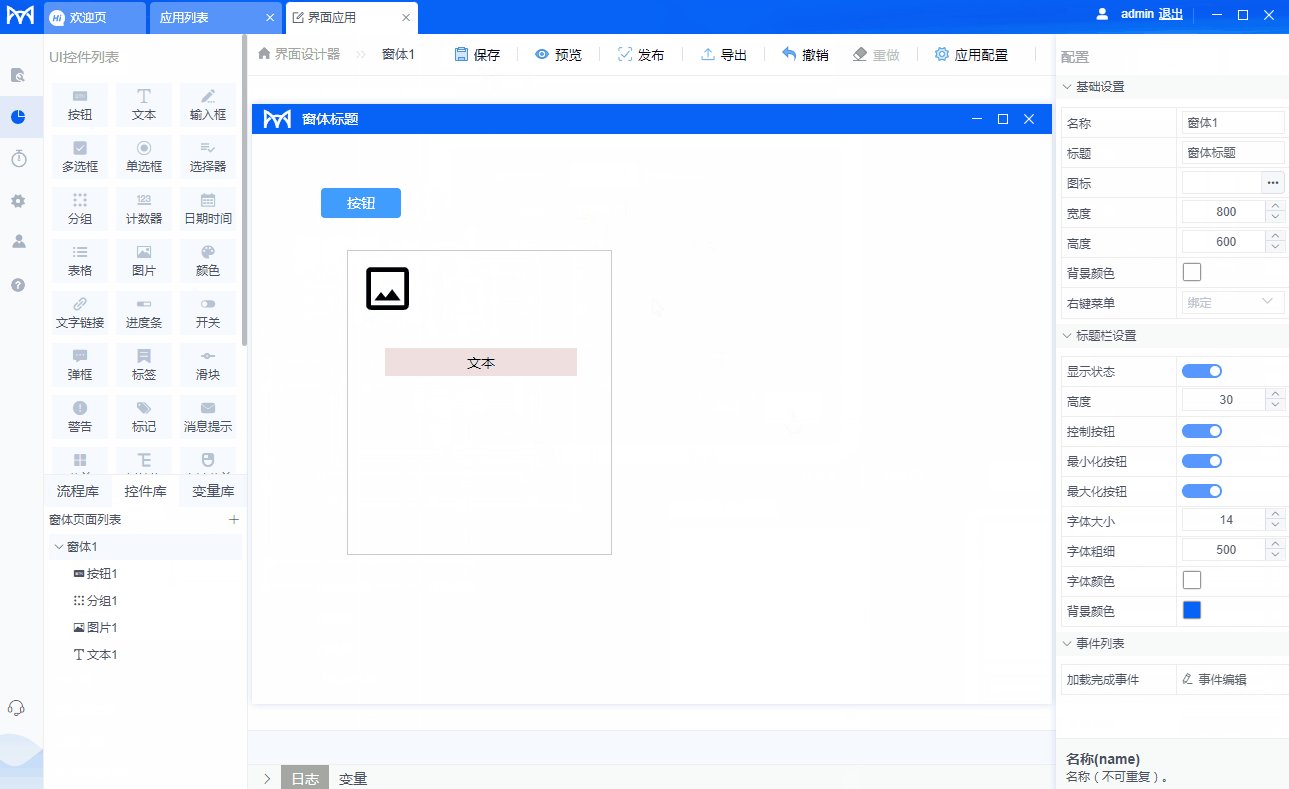
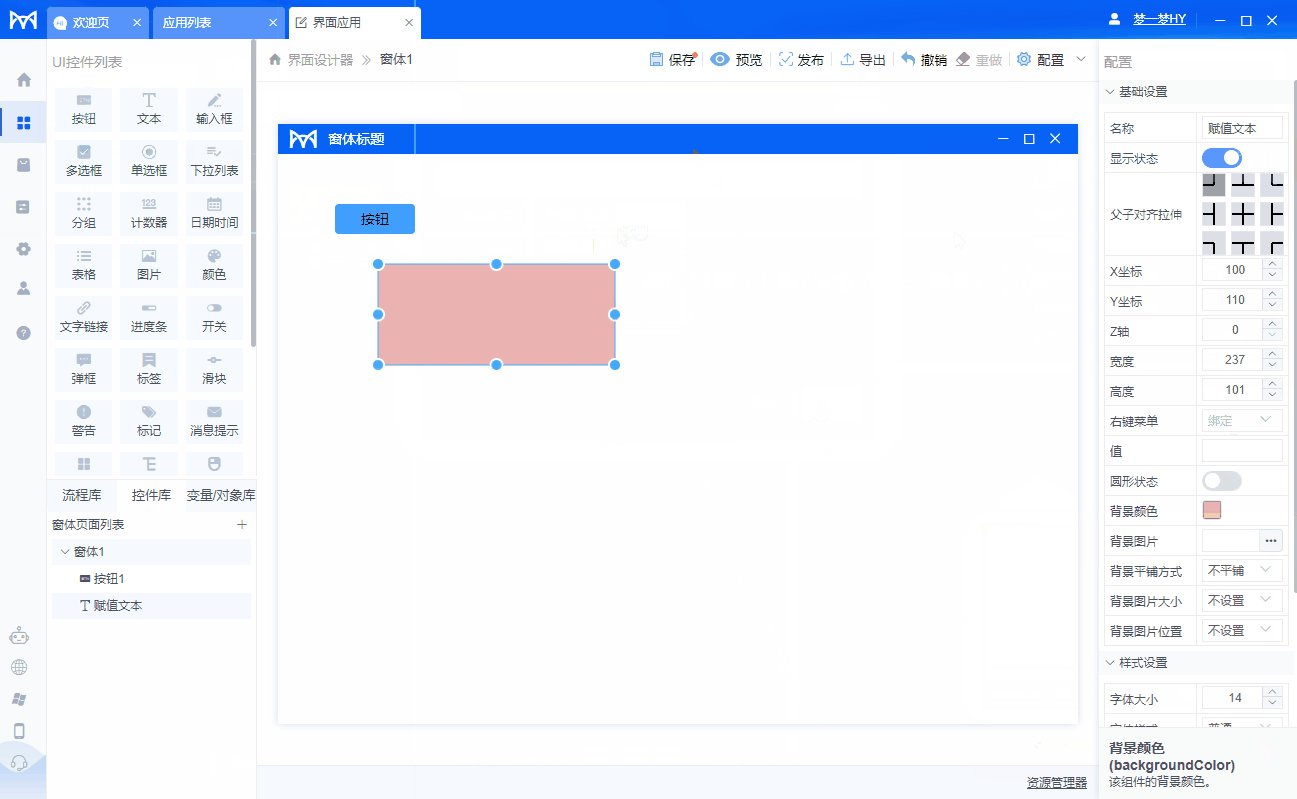
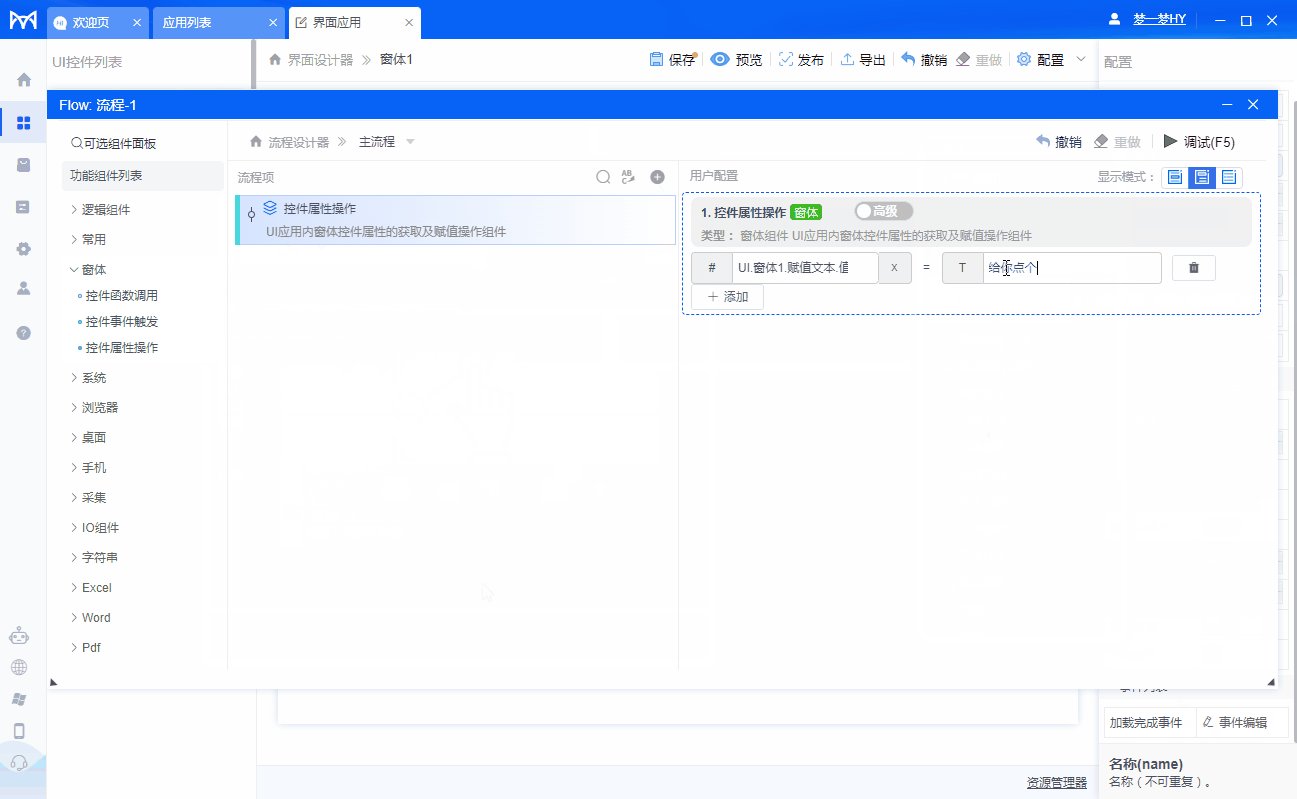
对文本框进行赋值使用的是控件赋值操作,如下图操作过程:

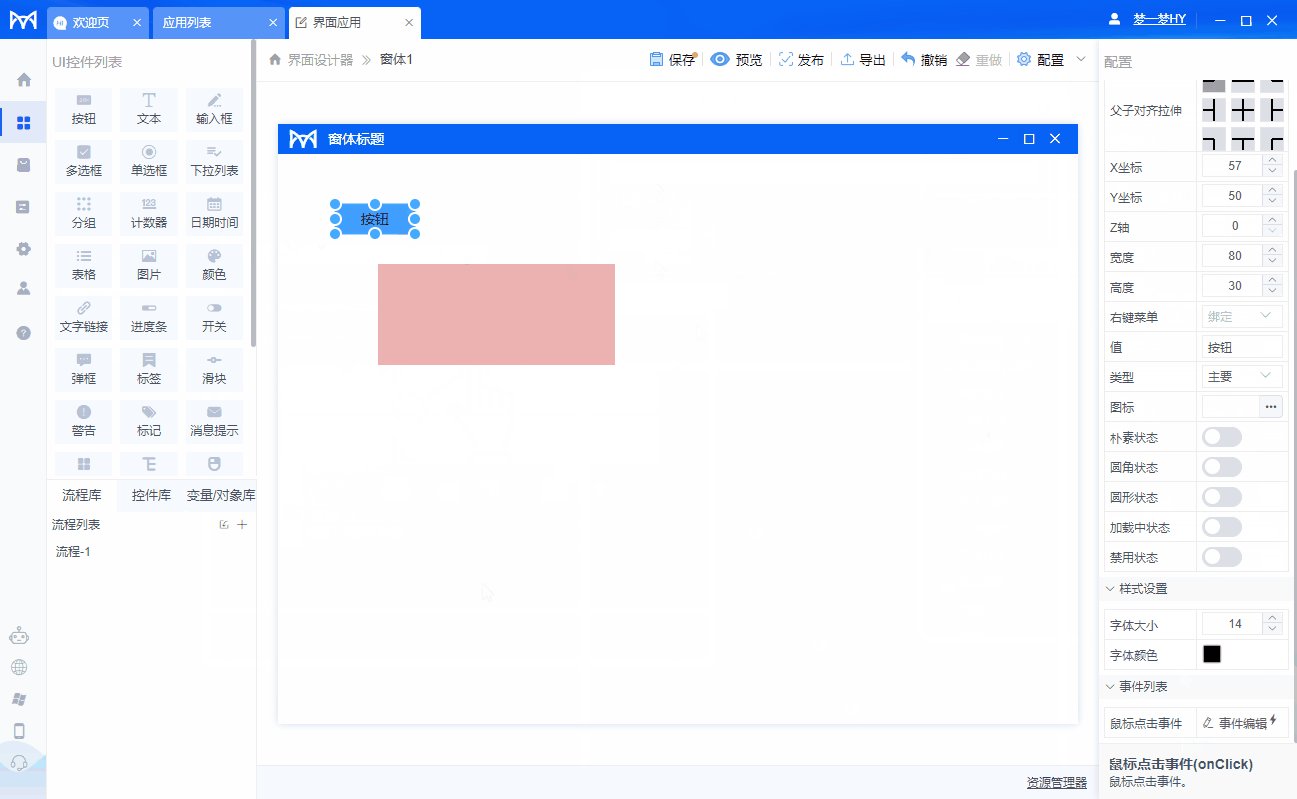
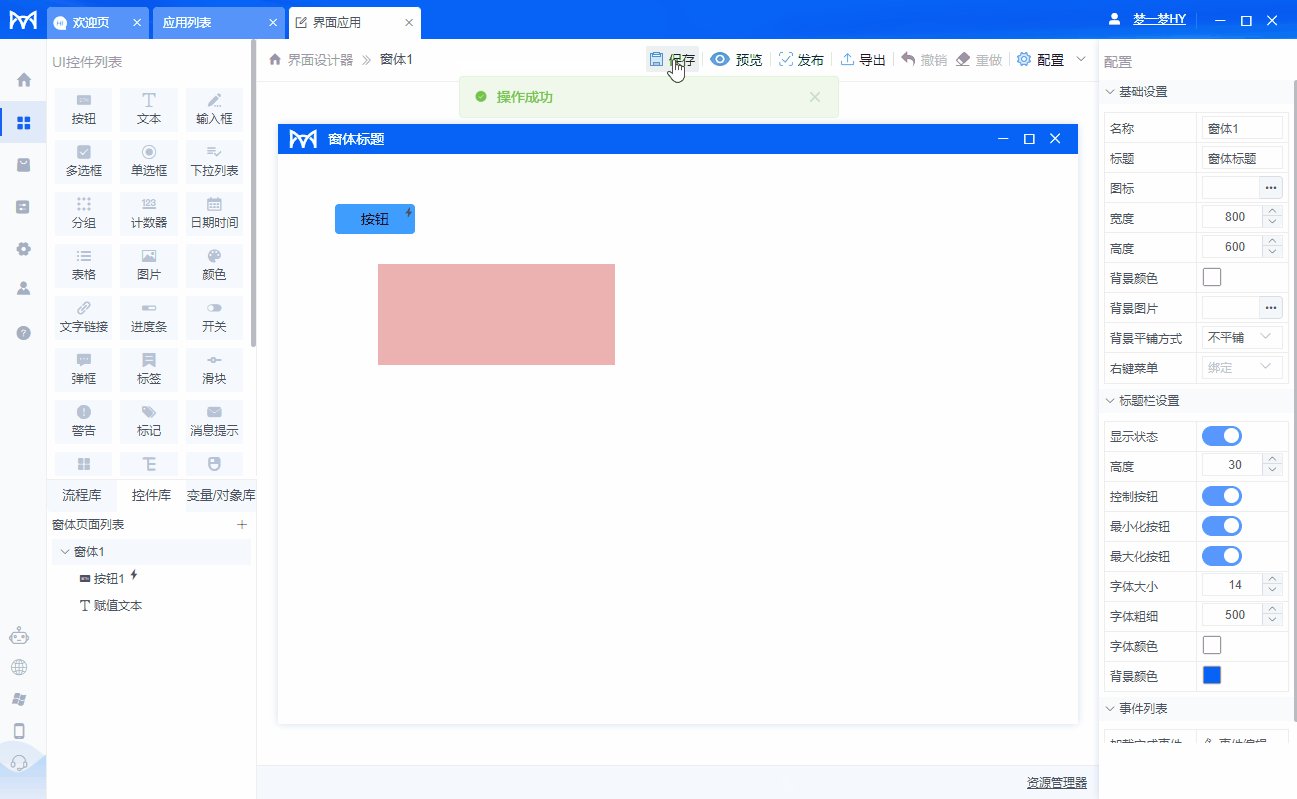
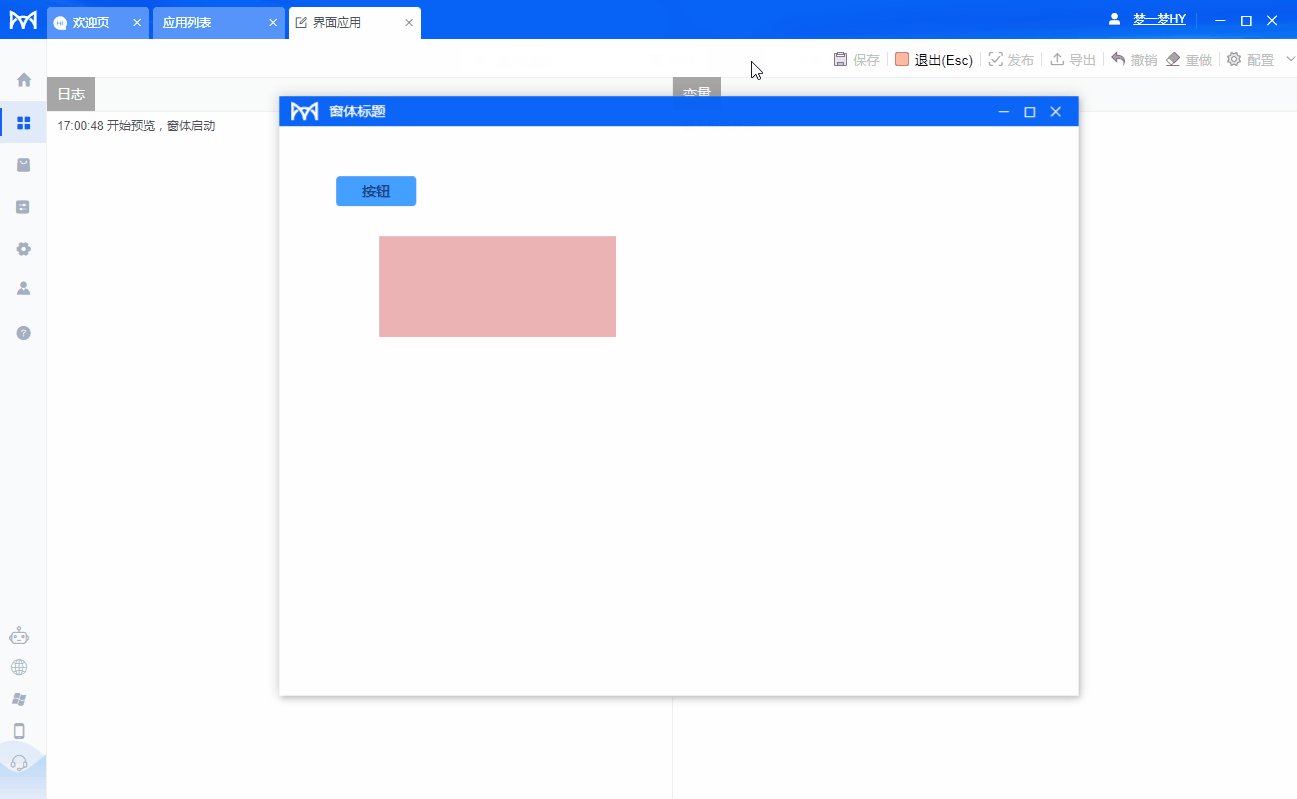
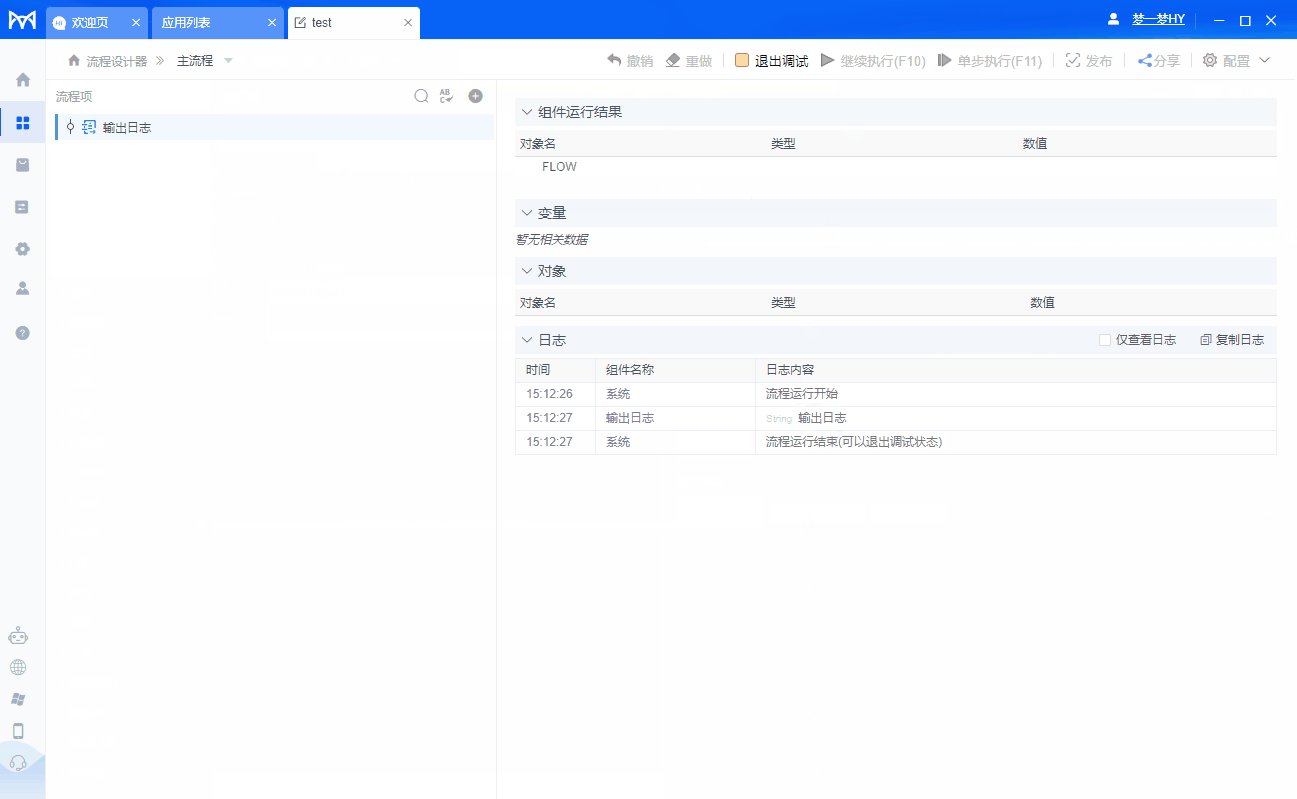
3.关闭流程设计窗口,接着点击预览,即可看到自己设计的成果啦~~。
保存任务后,一个非常简单的界面应用就设计完成了~

演示构建应用二
一. 应用实现目标介绍
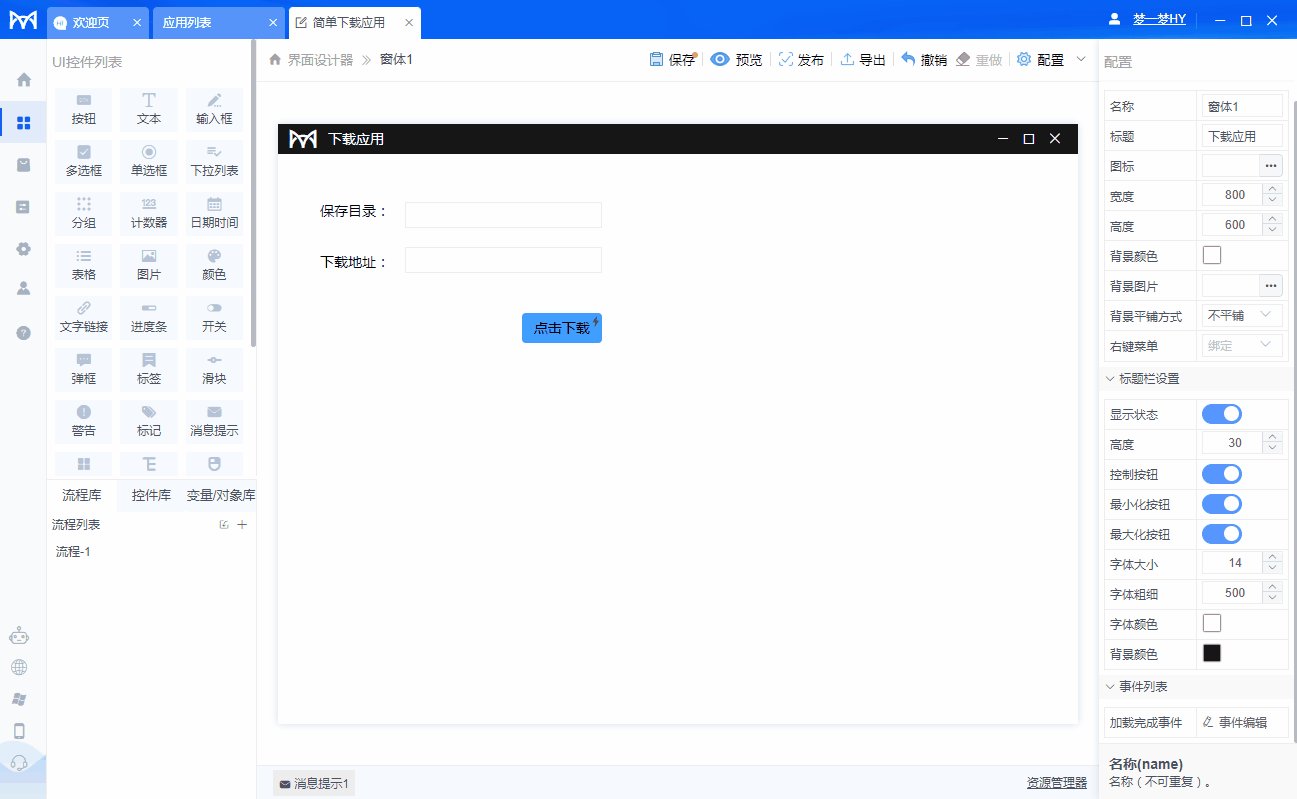
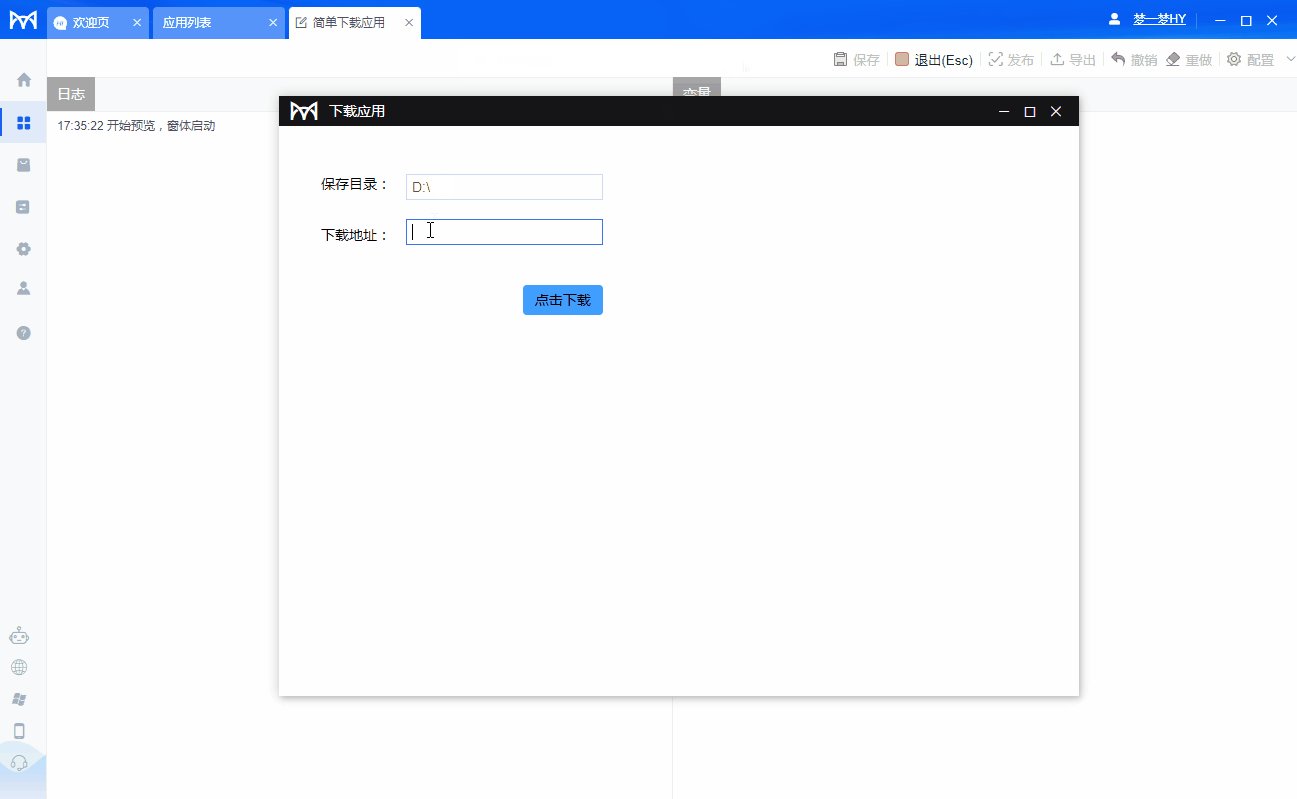
界面中输入下载地址,定义好下载目录之后,点击按钮即可完成文件指定目录下载功能。
二.编写流程
1.新建一个界面应用,拖拽所需UI控件至界面设计框 此次应用所需控件有:按钮文本输入框消息提示
设计流程如下:

2.按钮绑定事件,编写调用的流程:
① 首先建立需要用的变量,变量在编辑过程中随时可以添加、修改、删除等。
① 我们要根据界面中的文本框输入值来确定下载地址以及保存目录,因此使用窗体中的控件属性操作将值赋值给变量
② 使用HTTP请求中的下载文件功能,下载地址以及设置下载文件保存的目录,在火语言中的T模式下,变量调用格式为
{{变量名}}
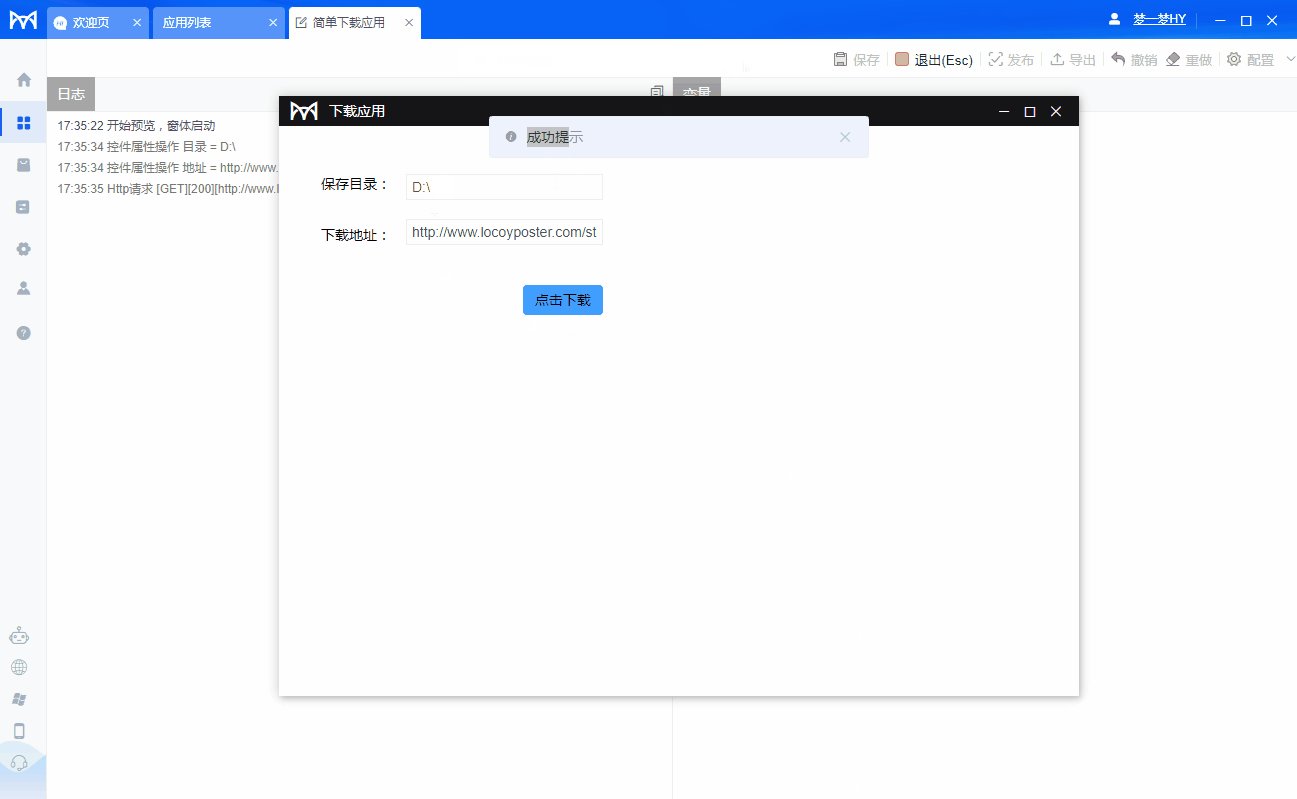
③ 调用控件函数调用组件,激活 信息提示,这样在下载步骤完成后,页面会有相应的提示

④ 设置完成后,点击预览,填写目录以及地址,可以在设置的目录下看到下载的文件

审核编辑 黄宇
发布评论请先 登录
相关推荐
中软国际RPA+AI解决方案助力企业数字化转型

火语言RPA中有哪些优势,可以提高开发效率?
人机界面应具备的特性是什么
人机交互界面是什么_人机交互界面的功能
上位机可视化界面编程软件有哪些
c语言怎么做可视化界面
影刀RPA荣获“中国RPA领域最具商业合作价值企业”称号,持续赋能千行百业

最具优势的散热方式——热界面材料的分类、市场应用及产业现状





 火语言RPA如何建立界面应用
火语言RPA如何建立界面应用















评论