这是我参与创作者计划的第1篇文章
开篇
之前写过一篇文章,主要介绍visionPro基本信息、操作和基础适配的文章: http://sd.jd.com/article/30242?shareId=152384&isHideShareButton=1
恰逢2024黑客马拉松举行,我结合本次参赛的一个idea,介绍一下visionOS的开发实践,希望能为大家在进行“空间计算”开发的过程当中提供帮助。
idea内容
这次结合的idea是我参加黑马比赛时想到的,主要内容是:在商品评价时增加商品的3D模型,用户可以在虚拟现实环境中查看商品的3D模型,并对模型的特定位置进行评论。例如,用户可以点击运动鞋鞋底部分,留下关于材质和舒适度的评论。直接在商品3D模型的对应位置添加详细评论具像化评价内容,更为直观。
结合这个idea我实践开发了简单的展示Demo,开发过程和用到的知识点比较适合作为visionOS开发入门的教程,所以在本篇文章里向大家作简单的介绍。
实践开发
场景
结合idea,我们要做的工作,首先是采用mixed的展示形式,这样更符合“商品评价”的应用场景。如果对.mixed, .progressive,.full三种展示形式还不了解的同学,可以看我前一篇文章的介绍。
@main struct MyImmersiveApp: App { @State private var currentStyle: ImmersionStyle = .mixed var body: some Scene { WindowGroup() { ContentView() } // Display a fully immersive space. ImmersiveSpace(id: "USDZ Test") { }.immersionStyle(selection: $currentStyle) } }
后续的开发主要集中在ContentView中。
添加3D模型
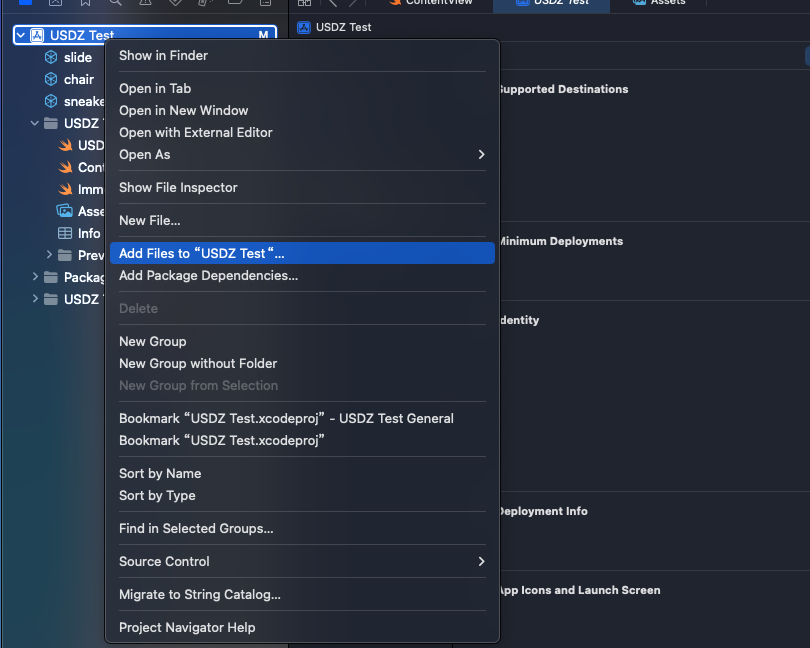
Xcode原生支持的3D模型文件类型是.usdz,支持编程的模型文件类型是.reality,右键点击工程,可以直接向工程里添加模型文件。

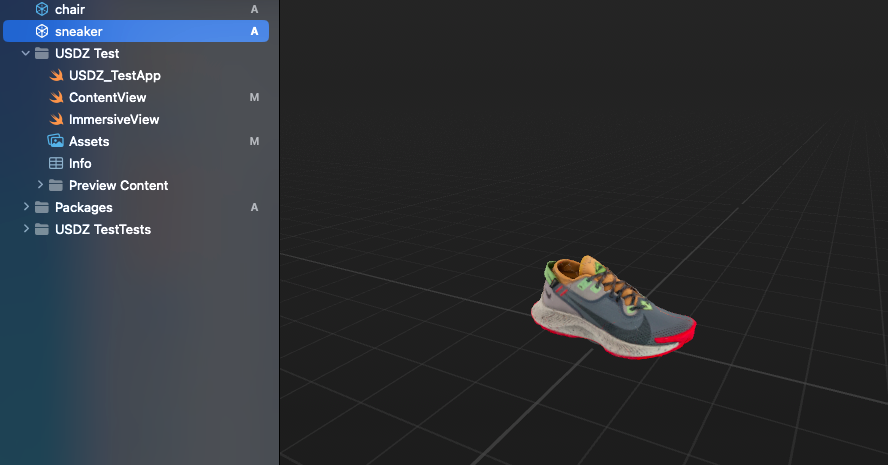
添加后的模型可以预览

visionOS开发中主要有两种方式向view中添加3D模型:Model3D和RealityView+ModelEntity
Model3D
Model3D(named: "sneaker", bundle: realityKitContentBundle)
.scaleEffect(0.1)
.frame(depth: 120)
.frame(width: 200, height: 200)
.background(Color.gray.opacity(0.3))
.cornerRadius(12)
这种方式主要用于简单的加载和展示3D模型,如果仅用于展示,可以采用这种方式。
RealityView+ModelEntity
RealityView { content in
if let sneaker = try? await ModelEntity(named: "sneaker") {
content.add(sneaker)
} Task {
// Asynchronously perform any additional work to configure
// the content after the system renders the view.
}
}
.frame(width: 600, height: 600)
.scaleEffect(1)
.edgesIgnoringSafeArea(.all)
.background(Color.white.opacity(0.1))
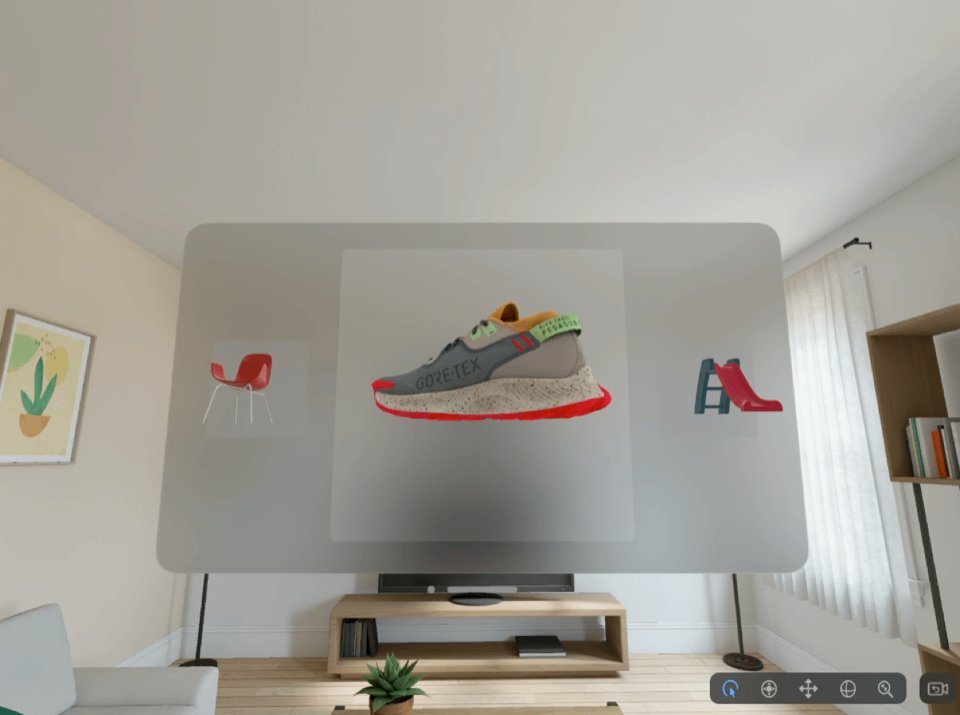
利用ModelEntity加载模型,添加到RealityView的content中展示,这样可以对模型做各种操作,比如添加子模型,修改光照,材质等要素。举个例子来讲,我需要在运动鞋模型“sneaker”上面添加一个可以与用户交互的白色圆点模型,用于在用户点击的时候添加/展示对应部分的评价。
// 创建白色圆点 let sphere = MeshResource.generateSphere(radius: 0.8) // 材质 let material = SimpleMaterial(color: .white, isMetallic: false) let sphereEntity = ModelEntity(mesh: sphere, materials: [material]) // Add tap gesture to the model sphereEntity.generateCollisionShapes(recursive: true) // 将圆点放置在运动鞋模型的底部 sphereEntity.position = [-10, -0.8, 3] // // 将圆点添加到模型 sneaker.addChild(sphereEntity)
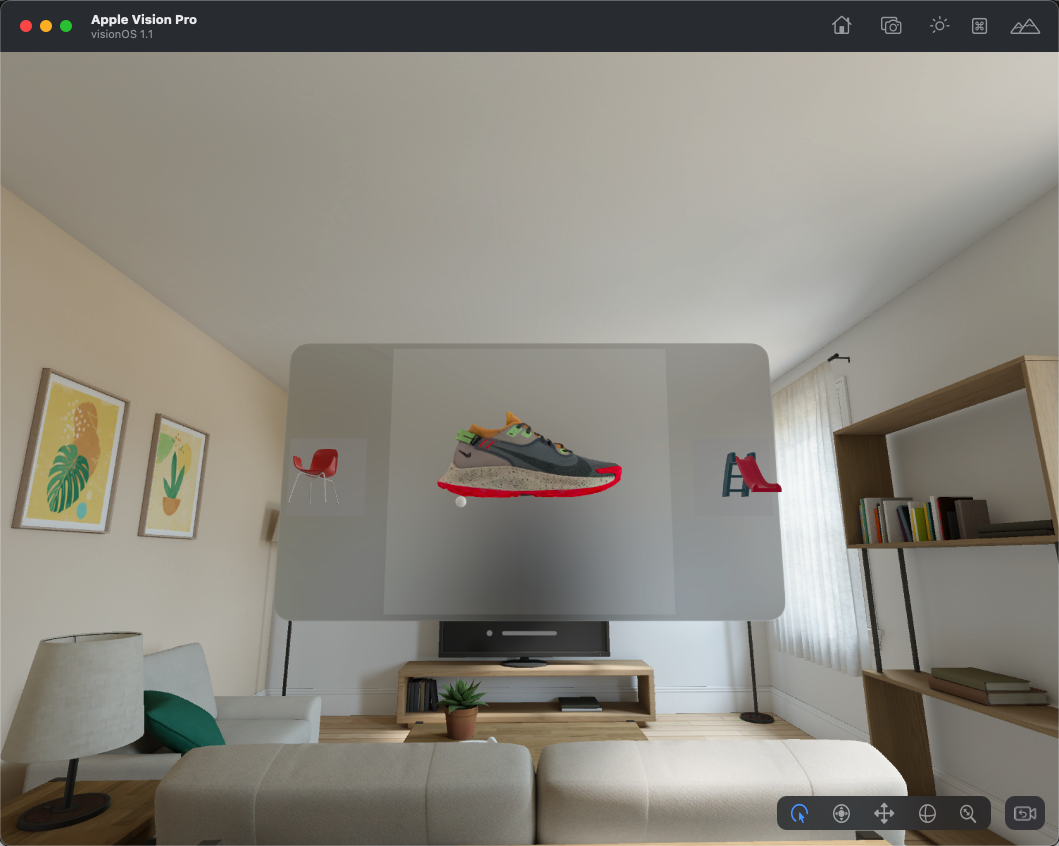
效果:

用户交互
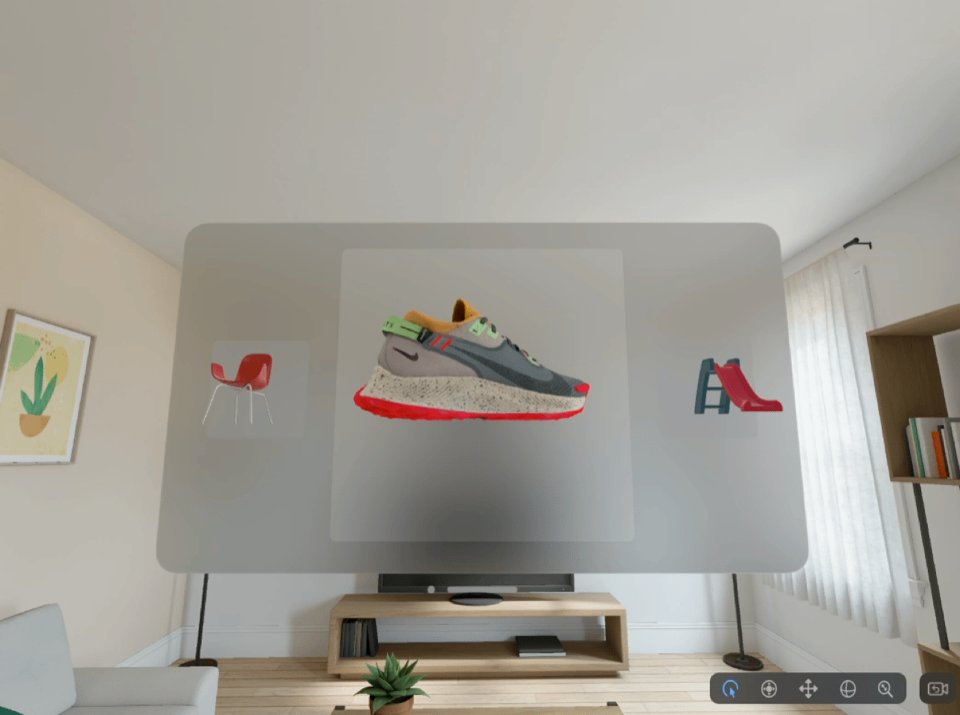
模型旋转可以通过gesture实现,使用户可以360度的观察商品,并在不同的位置添加评论:
@State private var sneaker: ModelEntity?
.gesture(
DragGesture()
.onChanged { value in
// 计算旋转角度
let rotationDelta = Float(value.translation.width / 100.0) // 调整比例因子以控制旋转速度
print("drag!(rotationDelta)")
if let modelEntity = sneaker {
modelEntity.transform.rotation = simd_quatf(angle: currentRotation + rotationDelta, axis: [0, 1, 0])
}
}
.onEnded { value in
// 更新当前旋转角度
currentRotation += Float(value.translation.width / 100.0)
}
)
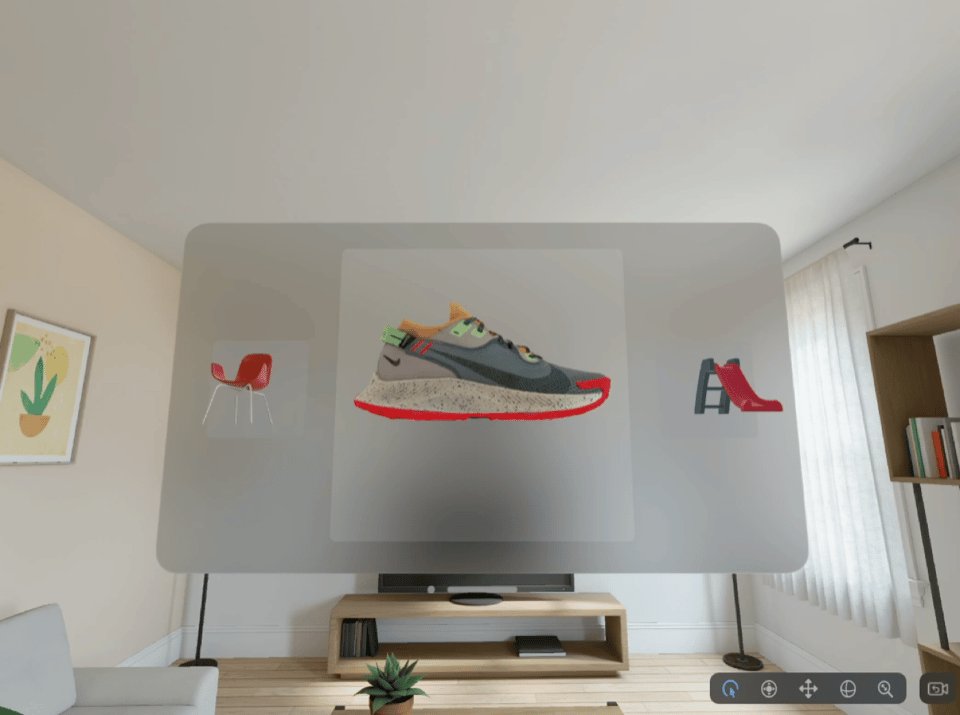
效果:

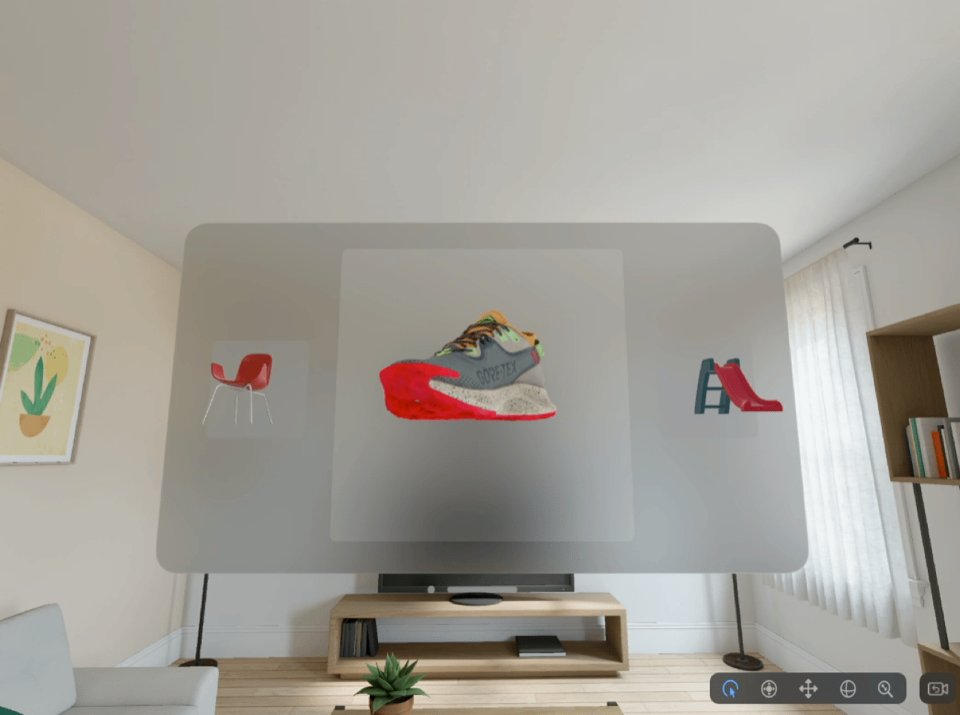
然后为该模型添加点击效果,点击时展示用户针对商品该部分的详细评论:
.onTapGesture {
showTextOverlay.toggle()
}
效果:

更多扩展
如果有一定的3D模型编程经验,就可以直接把用户交互做在模型上,比如展示商品材质,使用动画等等,我借用苹果官方提供的示例模型进行演示:

同时,可以为该商品添加空间视频评价,利用visionPro拍摄的空间视频,可以直接通过AVKit加载,上传和播放,使用户可以通过空间视频第一视角真切地看到商品的真实情况,增强用户信心:
import AVKit
public func makeVideoEntity() -> Entity {
let entity = Entity()
// 加载视频
let asset = AVURLAsset(url: Bundle.main.url(forResource: "evaluate", withExtension: "MOV")!)
let paltItem = AVPlayerItem(asset: asset)
// 创建播放器
let player = AVPlayer()
entity.components[VideoPlayerComponent.self] = .init(avPlayer: player)
// 操作视频文件
entity.scale *= 0.4
player.replaceCurrentItem(with: paltItem)
//播放
player.play()
return entity
}
其他idea
本次参加黑马大赛,我还有两个更进一步的idea:
3D模型动画展示
◦用户可以直接对商品3D模型进行操作,掌握使用方法,了解相关特性
◦功能描述:通过3D模型动画,用户可以直观地了解产品的特性和使用方法。例如,用户可以看到升降桌的升降详细过程,或者一款咖啡机的操作步骤。
◦实现方式:在3D模型中嵌入动画脚本,用户可以通过点击或语音指令触发动画播放。动画将展示产品的各个细节和使用场景,帮助用户更好地理解产品。
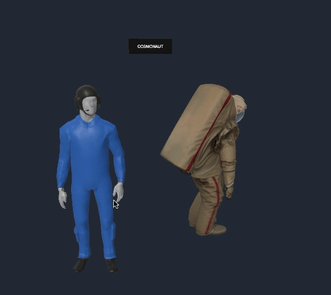
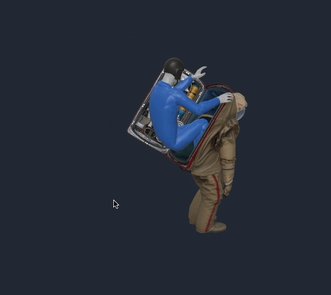
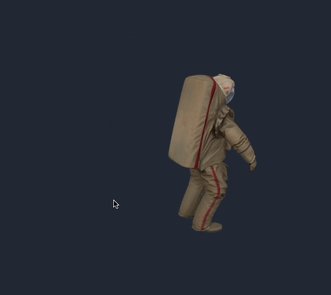
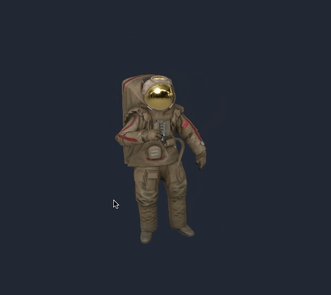
比如,可以直接通过3D模型演示宇航服的开启和穿戴方法,用户可以360度的学习:

虚拟商品销售
◦在京东app直接购买虚拟类型商品,并能够直接在京东vision的虚拟空间中使用
◦功能描述:针对非实体类虚拟商品,拓展新的销售模式和渠道,购买的商品可以在虚拟现实设备中展示和使用。例如花卉商品的3D模型、画作等。
◦实现方式:通过NFT等认证技术授予购买者产权认证,在京东vision中创建虚拟空间,用户可以查看、摆放和使用虚拟商品。
形象一下:艺术家可以直接在京东上架自己的虚拟艺术品,用户购买后可以在京东Vision的虚拟空间里直接陈列展示。我可以拥有全虚拟世界唯一的一副《蒙娜丽莎》,并把它挂在我家的墙上!
这种营销模式在国外的某些平台上已经有所尝试,我们可以抢占商机,拓宽出这样一条新的赛道。
审核编辑 黄宇
-
开发
+关注
关注
0文章
370浏览量
40963 -
VisionPro
+关注
关注
6文章
19浏览量
15662 -
idea
+关注
关注
1文章
70浏览量
4352
发布评论请先 登录
相关推荐
好了,我们来好好聊聊Vision Pro这东西吧!
苹果MR Vision Pro将会带动哪些零部件出货?
仪器设备研制与开发-科研与实践教学结合,自主开发实践教学设
TinyAnimal:Grove Vision AI上的动物识别实践

苹果公司或下调MR头显Vision Pro的产量
苹果apple Vision Pro 设计亮点,震撼!

Intellij IDEA 开发工具实例

曝苹果砍掉了低配版Vision Pro:销量不被看好
苹果Vision Pro这块屏,有故事

苹果Vision Pro夏季将在法国推出?
【Vision Board 创客营】Vision Board上的DAC实践





 Vision Pro开发实践(结合24黑马idea)
Vision Pro开发实践(结合24黑马idea)










评论