在低代码 AstroZero 的标准页面设计和构建上,我们总是在思考如何让用户体验能够更加流畅。为此,我们特推出低代码 AstroZero 技巧教学系列合集,让各位开发者能够更加方便快捷地掌握低代码 AstroZero 的操作技巧。本次技巧内容:在 Astro Zero 标准页面中为表格中的文本增加超链接掌握技巧价值:
提高工作效率:通过点击超链接用户可以迅速跳转到表格中的指定位置,实现快速定位到需要修改或查看的数据区域。
增强信息关联性:超链接可以将相关的数据区域连接起来,形成一个逻辑清晰、结构紧凑的信息网络。这有助于用户更好地理解数据之间的关系,进行更深入的分析。
改善用户体验:如下图所示,将鼠标移动至表格中的特定列名称,例如“WEB A”,不仅会显示链接地址,点击它还能直接跳转到目标页面!这可是大大的提升了用户体验的交互,用起来便捷又快速。快来试试吧,让你的页面动起来,与用户互动更加紧密!操作步骤:1.登录并打开华为云低代码 Astro Zero 点击文末“阅读原文”即可跳转 Astro Zero 官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。绘出「星辰大海」:华为云 Astro 轻应用新手指南-第一章 2.创建数据对象首先,我们需要创建一个包含所有必要字段和数据的对象。

图 1 为对象添加字段

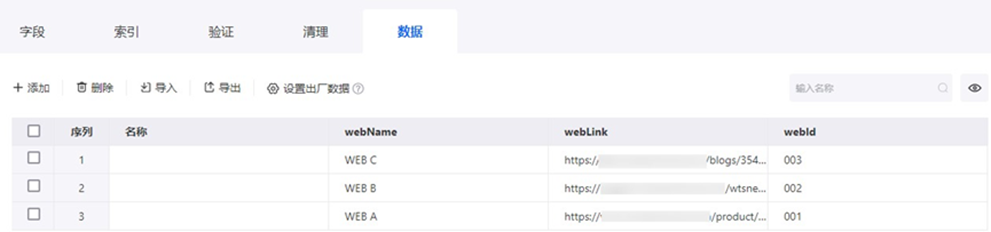
图 2 为对象添加数据 3.建立对象模型几个简单步骤(1)新建一个标准页面,并单击底部的“模型视图”;(2)单击“新增模型”,输入模型名称、“来源”选择“对象”,单击“下一步”;

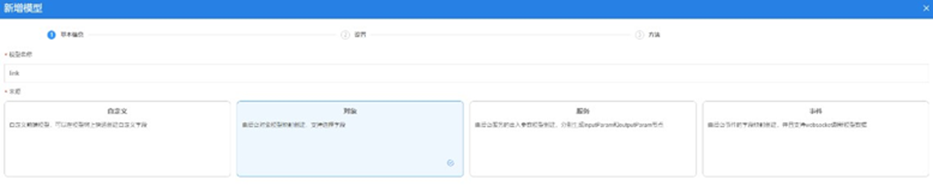
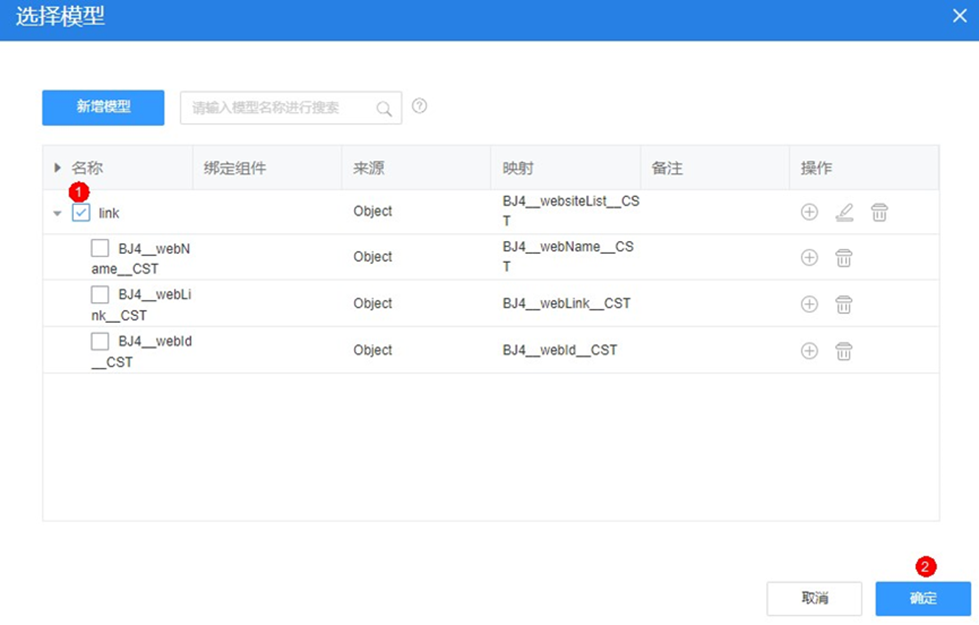
图 3 新建模型(3) 选择 2 中创建的对象和添加的字段,单击“下一步”轻松完成模型的搭建。

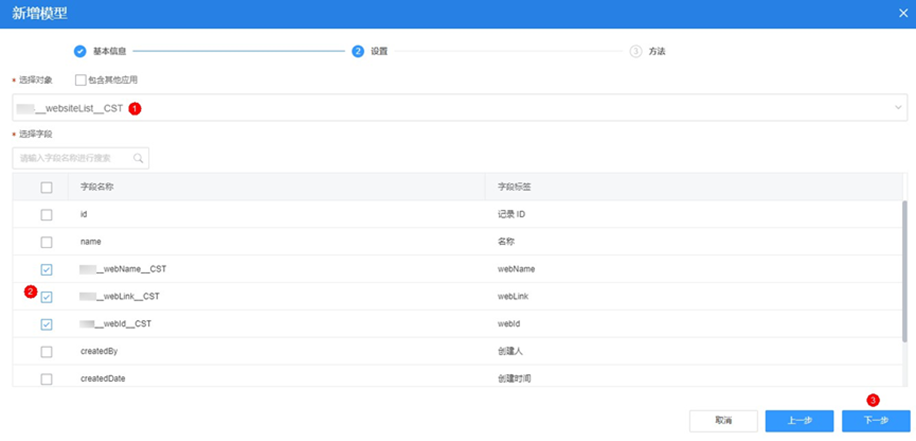
图 4 选择对象和字段 4.返回设计视图页面,新建表格关联模型接下来,只需将一个表格组件拖入页面中,并将之前创建的模型绑定到这个表格上。这样,表格就能显示出我们想要展示的数据了。(1)在标准页面中拖入一个表格组件。

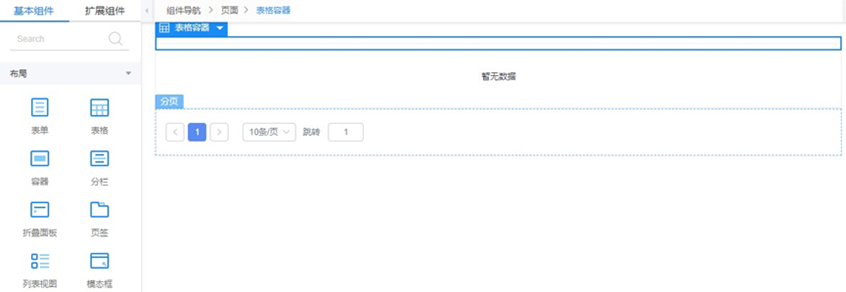
图 5 拖入表格组件(2)选中表格组件,在“属性 > 数据绑定 > 值绑定”中,单击 。(3)选中 2 中创建的模型,单击“确定”。

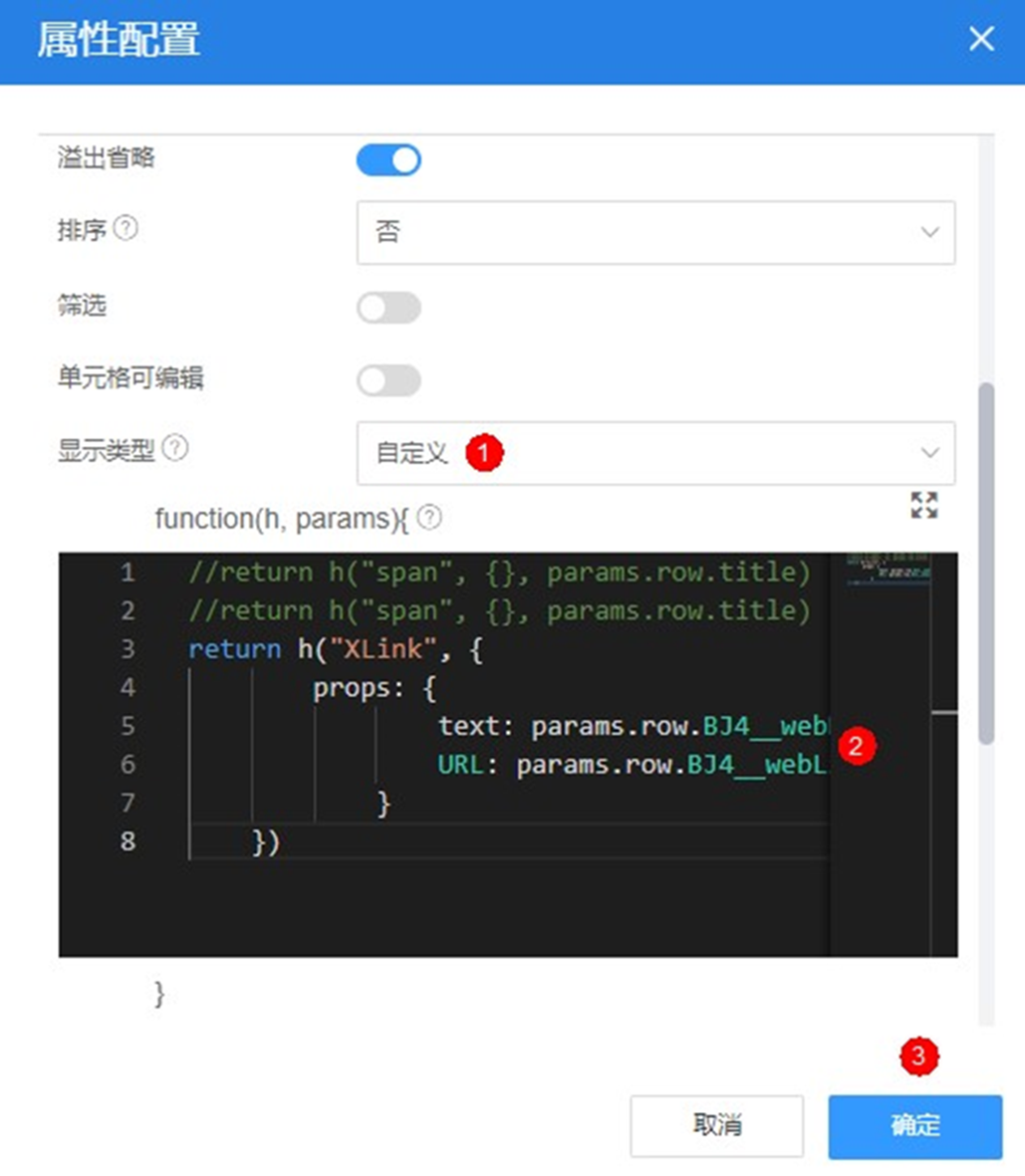
图 6 选择模型 5.添加魔法链接最精彩的部分来了!选中需要添加链接的列(比如“webName”),将其“显示类型”设置为“自定义”,然后输入一些简单的代码。这段代码会让该列变为可点击的链接,直接链向“webLink”字段所存储的 URL。

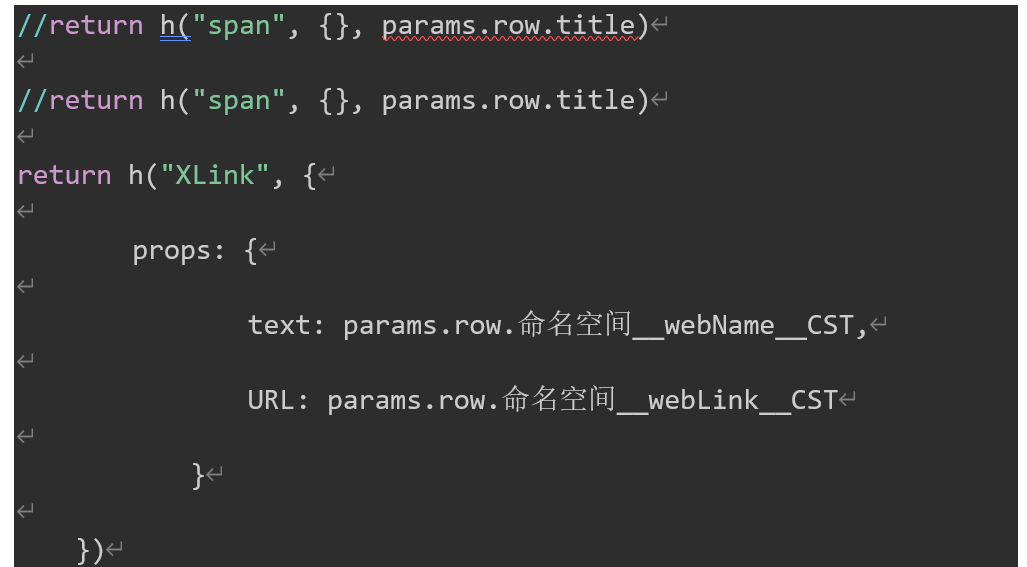
图 7 设置列属性将“显示类型”设置为“自定义”,并输入如下内容:

6.保存并预览最后一步,单击 保存成功后单击 预览页面效果。现在你可以看到,当鼠标悬停在特定的列名称上时,链接地址就会显现出来,点击即可直达目标页面。
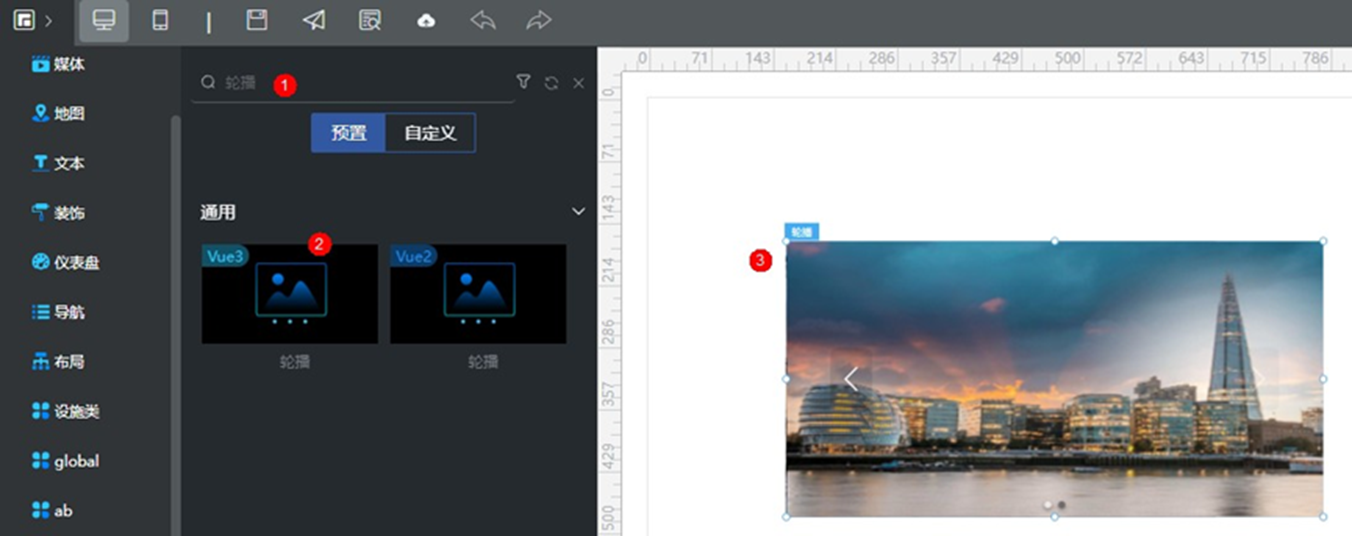
下期将为各位开发者带来《华为云低代码 AstroZero 技巧教学 2:轮播组件的魅力 玩转视觉营销》
审核编辑 黄宇
-
代码
+关注
关注
30文章
4788浏览量
68616 -
华为云
+关注
关注
3文章
2491浏览量
17429
发布评论请先 登录
相关推荐
多维表格属于低代码平台吗?
低代码物联网云平台是什么?有什么功能?
华为云发布全栈可观测平台 AOM,以 AI 赋能应用运维可观测

华为云金融 PaaS 赋能金融核心,激发云上创新

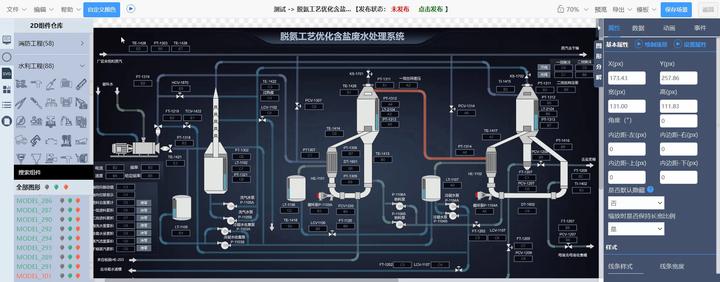
睿呈时代基于华为云 Astro 发布“数字孪生平台 + 政企智慧应用”全方案

华为云低代码 AstroZero 技巧教学 2:轮播组件的魅力 玩转视觉营销

华为云 Astro 低代码平台开启 AI 敏捷组装时代,探索低代码创新无限可能





 华为云低代码 AstroZero 技巧教学 1:表格的超链接赋能
华为云低代码 AstroZero 技巧教学 1:表格的超链接赋能















评论