作者:京东保险 张洁
本文将介绍如何用JS实现简单的屏幕录像机。
一、录制准备
创建一个按钮
Start recording< /button >
书写JavaScript
var RECORDING_ONGOING = false;
var recordingToggle = document.getElementById("recording-toggle"); // 按钮
recordingToggle.addEventListener("click", function(){
RECORDING_ONGOING = !RECORDING_ONGOING; // 开始 / 停止 录制
if(RECORDING_ONGOING){
recordingToggle.innerHTML = "Stop Recording";
startRecording(); // 开始录制
} else {
recordingToggle.innerHTML = "Start Recording";
stopRecording(); // 停止录制
}
});
看起来内容很多,但实际上,只是向按钮添加一个事件侦听器来开始和停止记录并相应地更改文本。
二、开始录制
在写功能函数之前,声明 3 个全局变量(在函数之外)。
var blob, mediaRecorder = null; var chunks = [];
现在,开始屏幕录制
async function startRecording(){ var stream = await navigator.mediaDevices.getDisplayMedia( {video: {mediaSource: "screen"}, audio: true} ); deviceRecorder = new deviceRecorder(stream, {mimeType: "video/webm"}); }
在用户屏幕之外创建媒体流。媒体记录器有一个mimeType. 这是你想要的输出文件类型。
可以mimeTypes 在此处阅读更多相关信息。
Edge 支持video/webmmime 类型。这是文件扩展名.webm。可以通过以下方式检查浏览器是否支持mimeType:
console.log(MediaRecorder.isTypeSupported("video/webm"))
console.log(MediaRecorder.isTypeSupported("video/mp4"))
console.log(MediaRecorder.isTypeSupported("video/mp4;codecs=avc1"))
向该函数添加几行startRecording
deviceRecorder.ondataavailable = (e) => {
if(e.data.size > 0){
chunks.push(e.data);
}
}
deviceRecorder.onstop = () => {
chunks = [];
}
deviceRecorder.start(250)
每当有数据时,都会将其添加到块数组(之前定义)中。当停止录制时,将调用该stopRecording() 函数。
三、停止录制
function stopRecording(){
var filename = window.prompt("File name", "video"); // Ask the file name
deviceRecorder.stop(); // 停止录制
blob = new Blob(chunks, {type: "video/webm"})
chunks = [] // 重置数据块
var dataDownloadUrl = URL.createObjectURL(blob);
// 将其下载到用户的设备上
let a = document.createElement('a')
a.href = dataDownloadUrl;
a.download = `${filename}.webm`
a.click()
URL.revokeObjectURL(dataDownloadUrl)
}
用JS做录屏就是这么简单。如果你想要 mp4 或其他格式,则必须使用 API 进行转换或自己进行转换。
浏览器会通知是否正在共享屏幕
审核编辑 黄宇
-
录像机
+关注
关注
1文章
89浏览量
28115 -
JS
+关注
关注
0文章
78浏览量
18221
发布评论请先 登录
相关推荐
用FPGA直接驱动DLP4710LC实现最简单的功能,可以实现吗?
AWTK-WEB 快速入门(4) - JS Http 应用程序

一款支持USB摄像头输入录像的高清录播机

AWTK-WEB 快速入门(2) - JS 应用程序

Node.js小科普和Node.js安装常见管理工具

aic3104 adc录像白躁音很大怎么解决?
鸿蒙跨端实践-JS虚拟机架构实现

聚徽-影响 LED 屏幕清晰度的因素有哪些
推荐一个支持js的嵌入式设备开发平台
公交车安全与监控:车载监控的应用与发展
车载硬盘录像机:移动监控的新里程碑

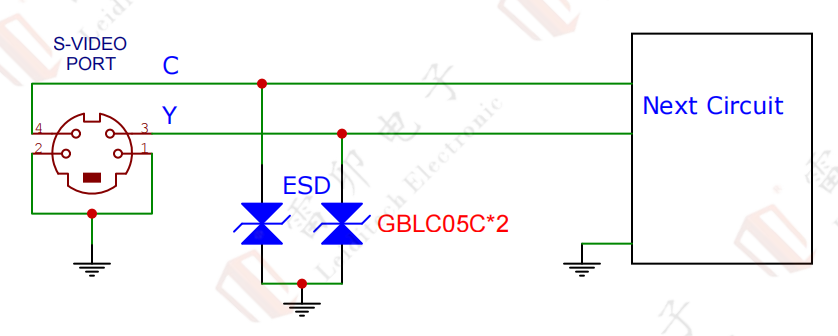
浅谈S-VIDEO接口静电浪涌防护

浅谈S-VIDEO接口静电浪涌防护





 用JS实现简单的屏幕录像机
用JS实现简单的屏幕录像机











评论