AWTK是基于C语言开发的跨平台GUI框架。AWTK使用经验系列文章将介绍开发AWTK过程中一些常见问题与解决方案。
AWTK如何裁剪字库
在AWTK应用开发过程中可能会遇到添加了某个字符但是显示不出来,比如摄氏度符号“ ℃ ”,这种情况有可能是字库文件被裁剪不完整的问题。本章节将以此为例介绍遇到这种情况的解决方法。
字库裁剪与还原
字库裁剪是指在一个原本完整的字库文件可能用不到那么多字符数据,于是将用不到的字符数据裁剪,保留需要的字符。在AWTK中,字库裁剪是借用Python脚本实现的,AWTK不仅提供了裁剪功能,同时也提供了还原功能,可以将使用AWStudio裁剪后的字库还原成完整的字库。
添加保留的字符
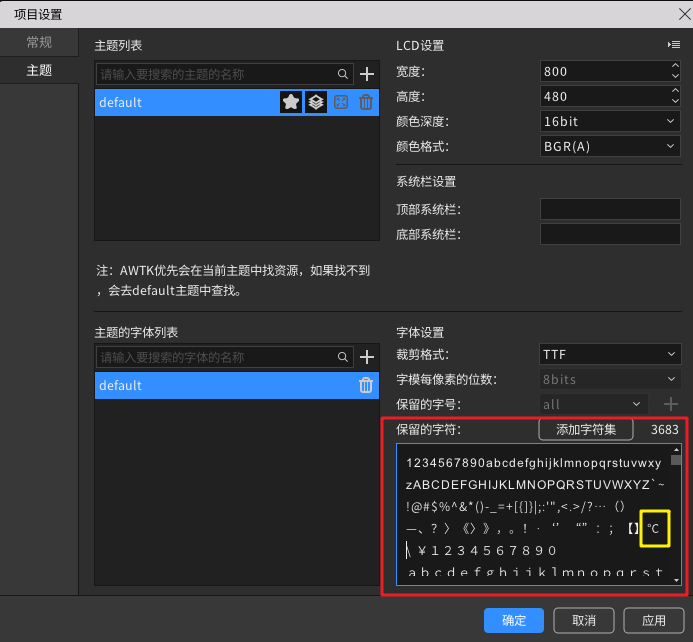
首先打开AWStudio的“项目设置”-“主题设置”界面,在左侧主题的字体列表选择需要裁剪的字体后,再到右侧“保留的字符”编辑框编辑需要裁剪的字符。
上面的例子由于是缺少“℃”字符,因此只需要将它添加到“保留的字符”编辑框内,前提要确保原本的字体文件有这个字符的字模。

图1AWStudio项目设置添加裁剪字符
还原与裁剪字体
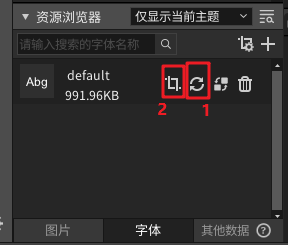
修改设置后保存并返回AWStudio主页面,在左下角资源管理器找到上方修改的字体,并依次点击“还原字体”和“裁剪字体”两个按钮。此时前面添加的“ ℃ ”符号便可正常显示。

图2重新还原与裁剪字体
如何在AWTK使用点阵字
AWTK在显示矢量字体前需要解码,这个过程会有性能消耗,因此在一些性能比较低的平台中解析ttf矢量字体可能会耗时比较久,此时可以选择使用点阵字的形式显示。
点阵字在显示时无需进行解码,加载速度相比较矢量字体更快。相应的,由于点阵字需要提前解码好,所以会占用较大空间,因此这个方案相当于用空间换时间。本章节将介绍如何在AWTK中使用并显示点阵字体。
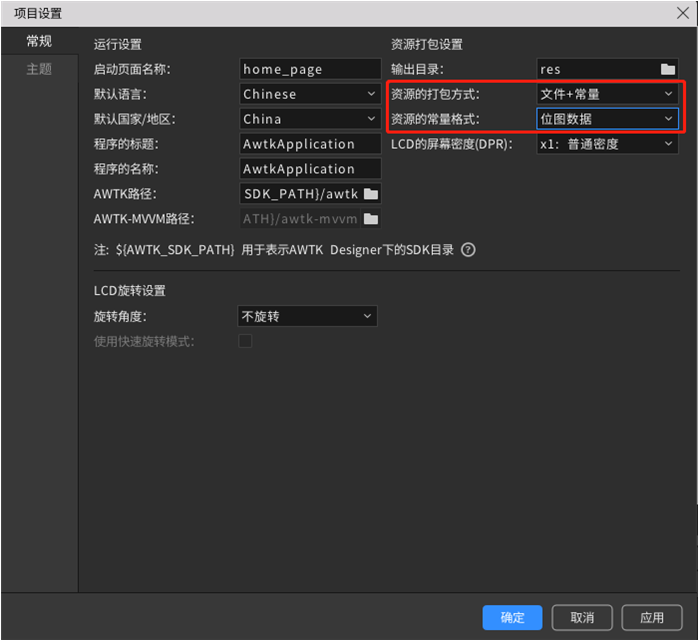
首先,在AWStudio打开“项目设置”,将设置中的资源打包方式改为"文件+常量",资源的常量格式修改为带有"位图数据"的选项。

图3修改资源打包方式与资源常量格式
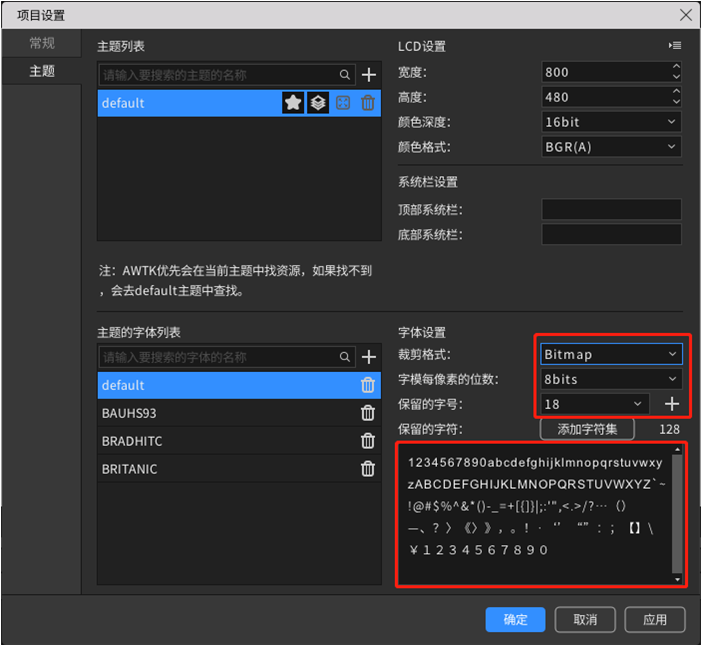
接着再到“主题”设置页面,将裁剪格式设置为“Bitmap”,再根据实际情况选择字模每像素的位数、保留的字号、以及保留的字符。

图4主题字体相关设置
在AWStudio点击“打包”按钮等待资源打包结束,在工程字体资源目录(res/assets/default/inc/fonts)看到.data的文件代表打包点阵字体资源文件成功。
最后在编译awtk与程序时需要进行下面操作才能启用点阵字体:
定义 WITH_BITMAP_FONT 宏;
关闭 WITH_TRUETYPE_FONT 宏。
-
C语言
+关注
关注
180文章
7604浏览量
136650 -
应用开发
+关注
关注
0文章
58浏览量
9356 -
awtk
+关注
关注
0文章
44浏览量
226
发布评论请先 登录
相关推荐
【AWTK使用经验】如何响应物理按键

【AWTK使用经验】如何更换AWTK SDK与渲染模式

点阵字库的规范应用
点阵字库在行业中的应用
使用UCDOS的点阵字库
ViewChr 程序 16*16点阵字库
中文点阵字库的使用方法

高通MP3字库、音响字库解决方案 ——包含多国外文点阵字库
【AWTK使用经验】如何设计立体电池进度条?

【AWTK使用经验】加载和释放外部图片

【AWTK使用经验】如何播放视频或摄像头画面

【AWTK使用经验】如何在AWTK显示阿拉伯文本





 【AWTK使用经验】如何裁剪字库以及如何使用点阵字
【AWTK使用经验】如何裁剪字库以及如何使用点阵字











评论