自动寻路是机器人导航的核心技术,其原理主要涉及机器人与环境之间的复杂信息交互与处理。在自动寻路过程中,机器人依靠先进的传感器系统,如高清摄像头、精密激光雷达和灵敏超声波装置,全方位感知周围环境。这些传感器能够实时捕捉并分析环境中的障碍物、地形变化和关键路标,为机器人提供精确的导航数据。
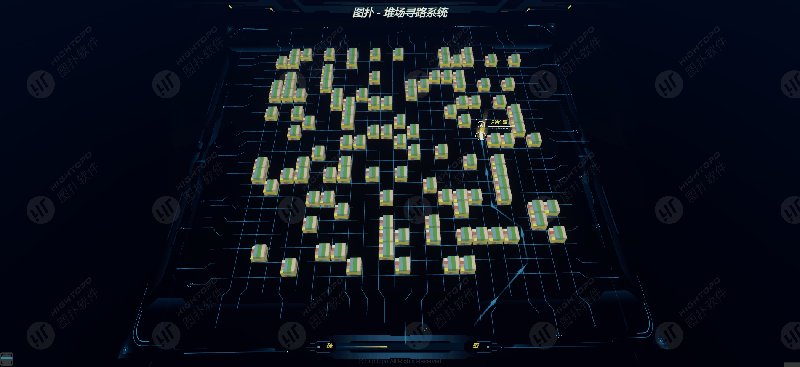
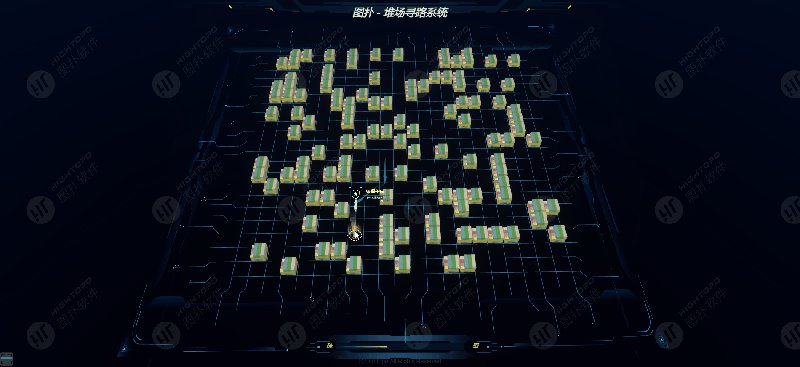
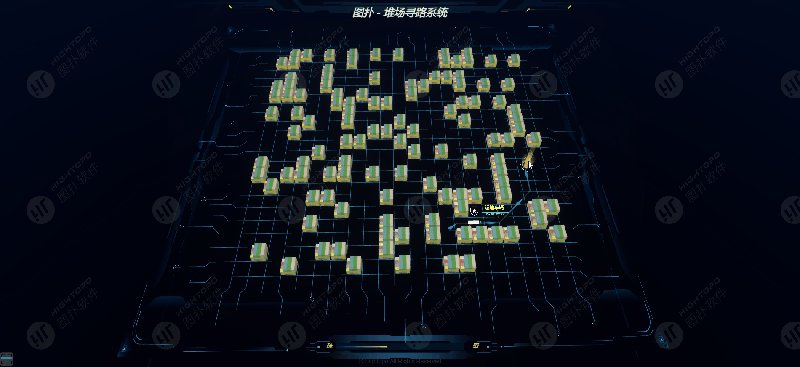
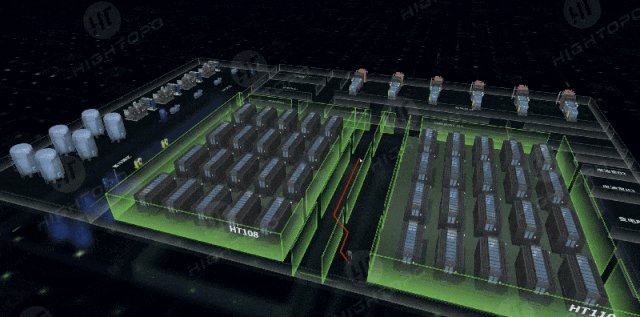
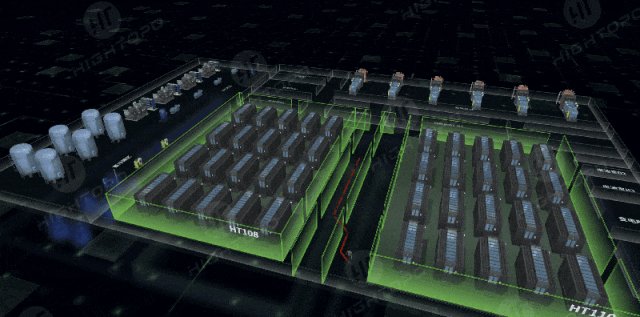
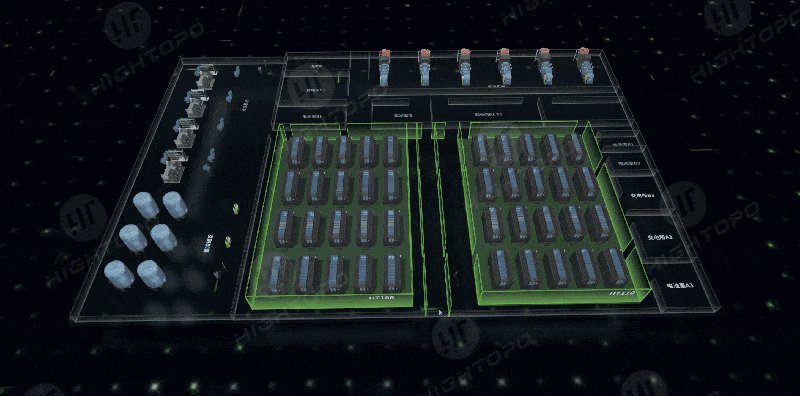
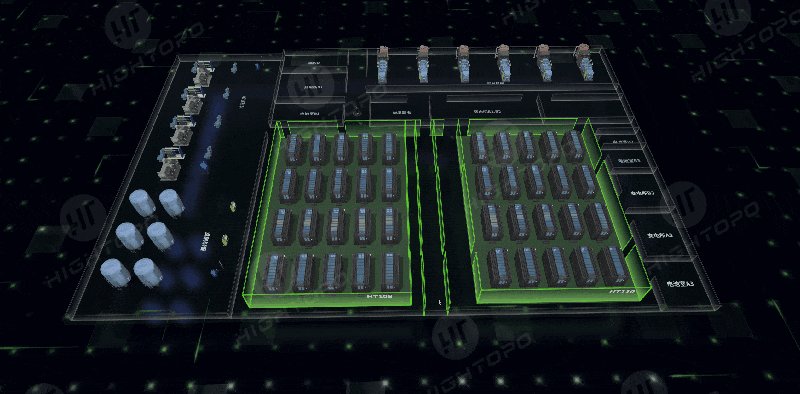
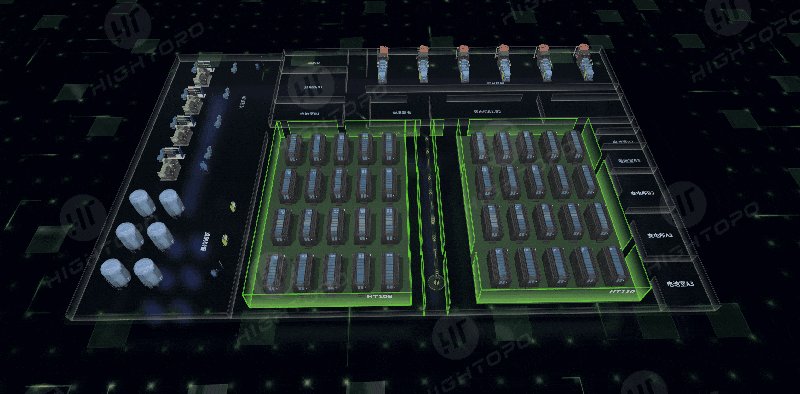
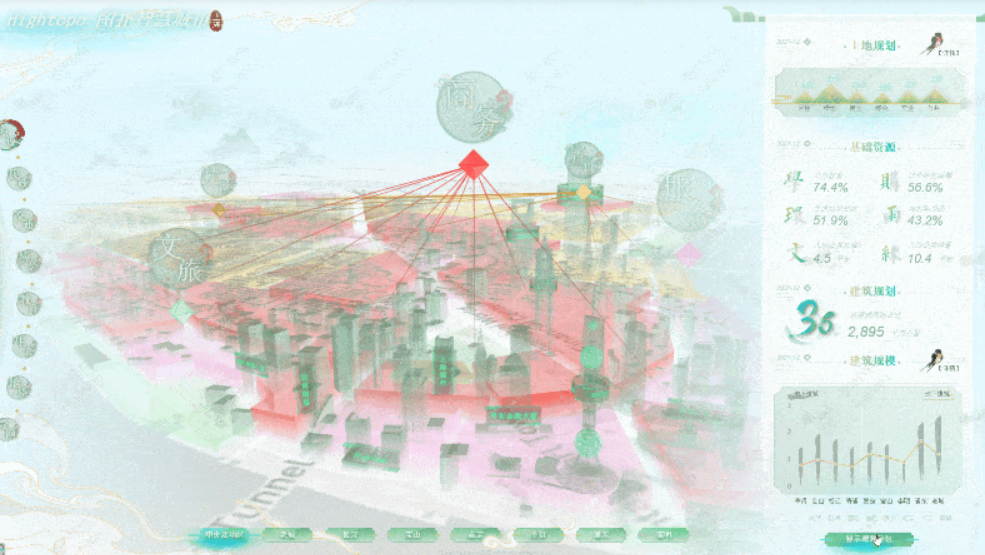
自动寻路在多个领域发挥着关键作用,从图扑的数据中心机房的自动化巡检系统,到智能机器人的导航系统,再到智慧码头堆场的智能化管理,自动寻路技术无处不在。该功能不仅能规划出最优路线,还能实时考虑障碍物避让等复杂的实际因素,灵活调整路径以确保安全和效率。

乍听之下,自动寻路功能略显复杂,实现过程中也确实涉及了一些算法。在具体实施之前,我们需要先解决两个关键问题:
1. 如何避开场景中的障碍物?
2. 如何计算最佳路径?
针对这两处问题,我们可以利用图扑软件自研 HT for Web 提供的 ht-astar.js 插件。该插件具备初始化网格和自动搜索路径等功能,高效简化了自动寻路的实现过程。
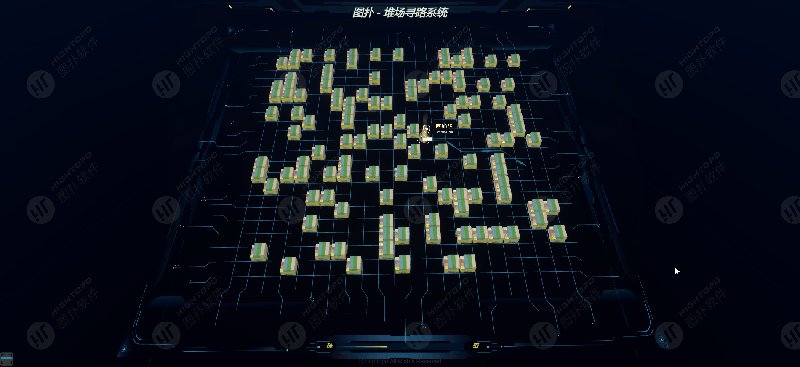
场景网格化
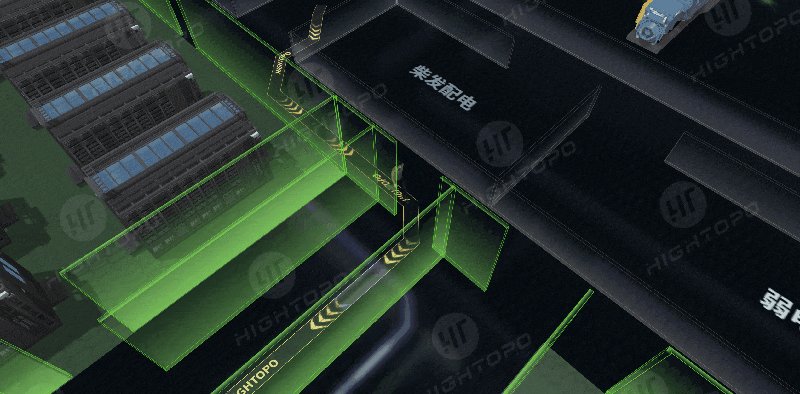
先将场景划分成二维网格,障碍物分布于不同的网格单元上,部分较大的障碍物可能会占据多个网格单元。路径计算实际上是分析网格的占用情况,当平台监测到某个网格被占用时,系统会自动寻找择优生成一条绕行路径。

在开发时,首先需要去实例化 ht.Astar.Finder(view, params)。其中 view 可以是 ht.graph.GraphView 或者 ht.graph3d.Graph3dView。params 是一个包含基础属性设置的对象。以下列举了一些 params 的常用参数:
✧simplify:是否启用路径简化。
✧closest:是否启用最近路径优化。
✧nodeRectExtend:扩展节点范围。
✧gridSizeY:网格在 Y 方向上的大小。
✧gridSizeX:网格在 X 方向上的大小。
✧diagonal:是否允许沿对角线方向移动。
✧fastOverlap:是否启用快速监测重叠算法。
✧filter:过滤函数用于在路径计算过程中过滤特定节点。
✧turnPunish:转弯惩罚系数,数值越高表示越倾向于直线路径。
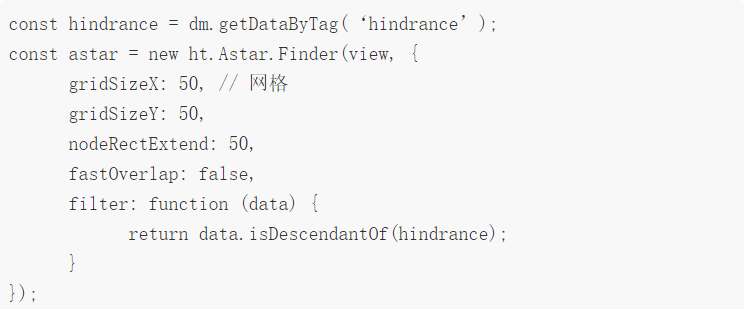
具体代码实现:

路径计算
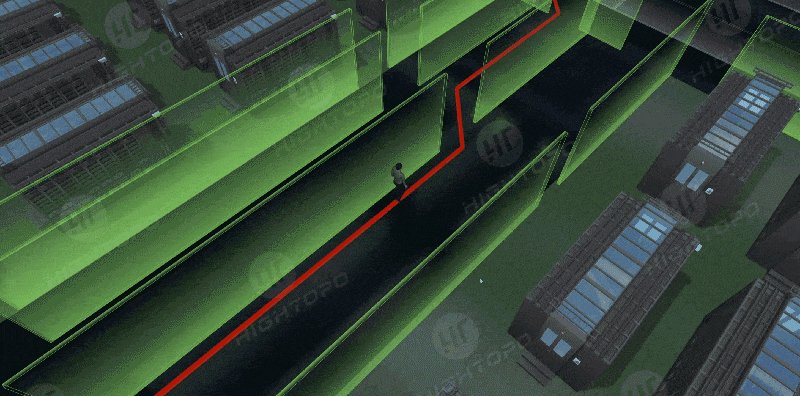
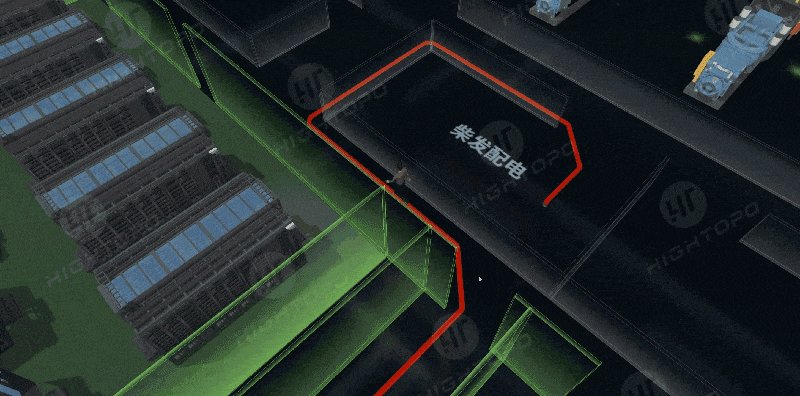
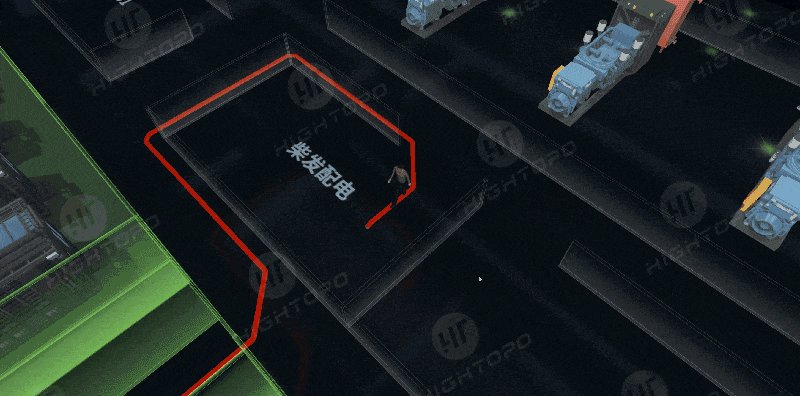
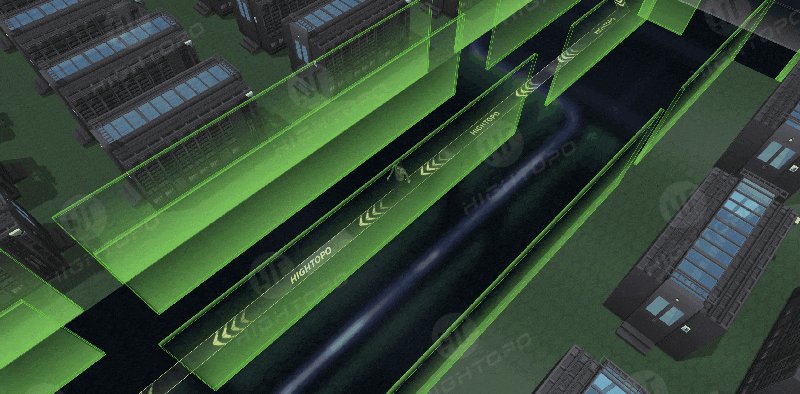
在路径计算过程中,系统需要实时监测每个网格单元的占用状态。若规划的路径遇到被障碍物占用的网格,系统会自动寻找绕行路径,以动态避开障碍物。

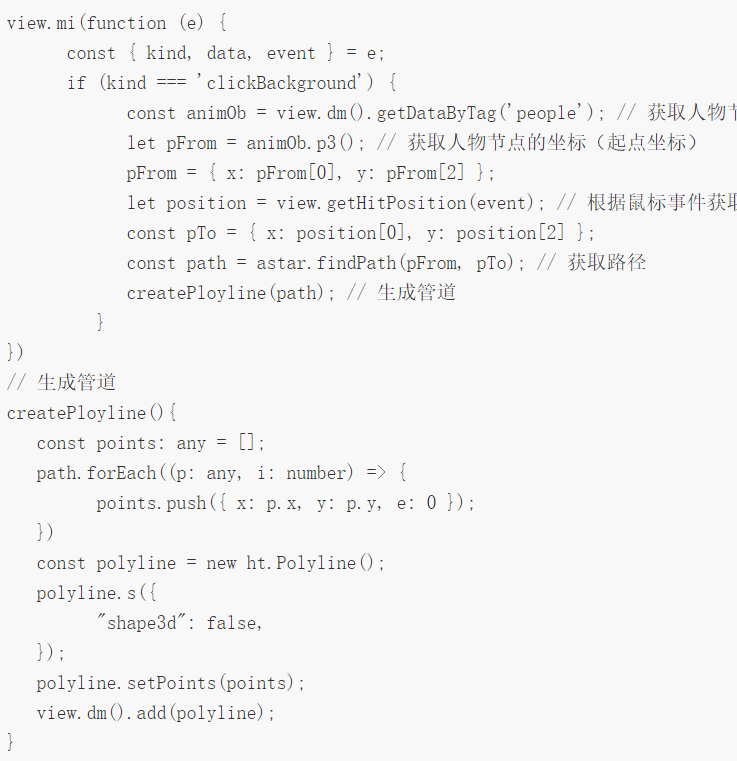
在开发过程中,我们需要监听场景背景的点击事件,获取点击位置的坐标。然后,结合起点坐标,通过 astar.findPath(pFrom, pTo) 函数计算出具体路径。计算得到的路径是一组点位数据,可以利用这些数据在场景中绘制出一条路径管道。具体代码实现:

路径动画
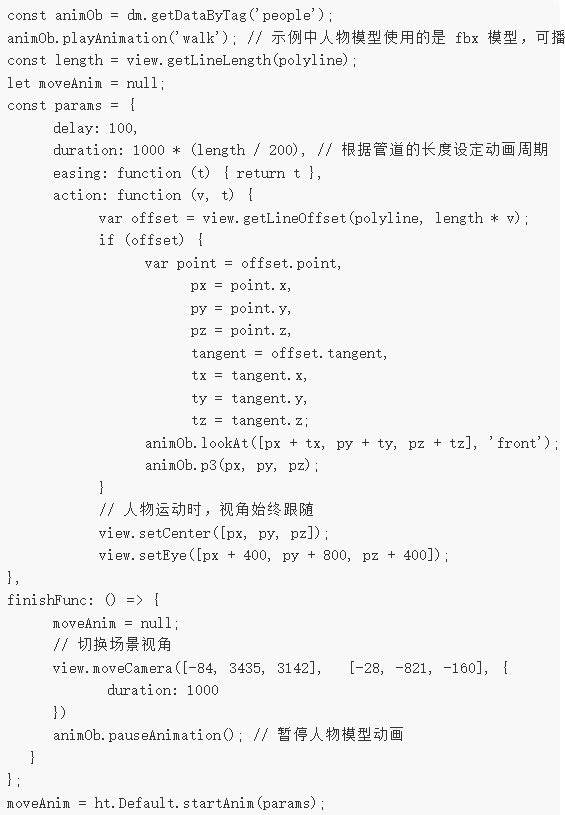
在场景中生成管道后,人物节点可沿此管道移动。人物节点沿管道运动的代码如下:


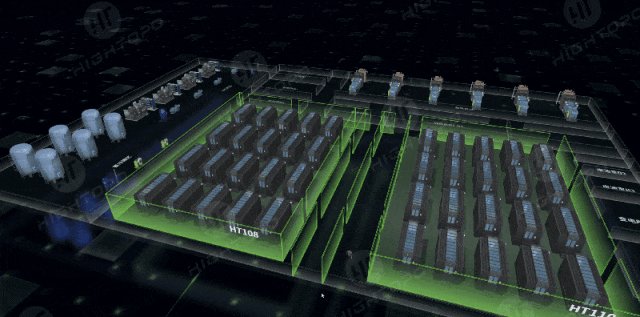
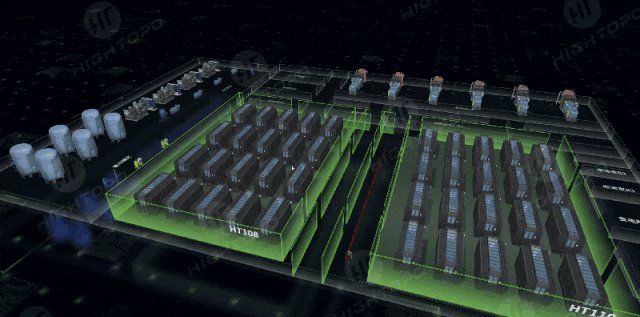
优化视觉效果
基于上述,我们已实现了基本的自动寻路功能。在实际项目中仍需提升一定的视觉效果,让展示页面足够美观,我们可以采取以下策略:
- 首先,将管道路径隐藏(使用 polyline.s('transparent.mask', true));
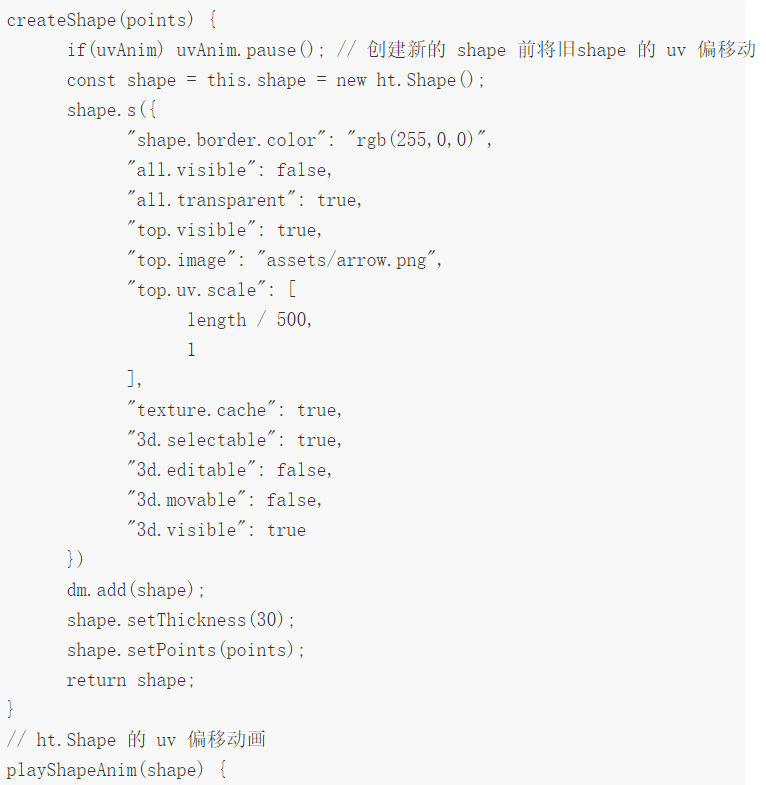
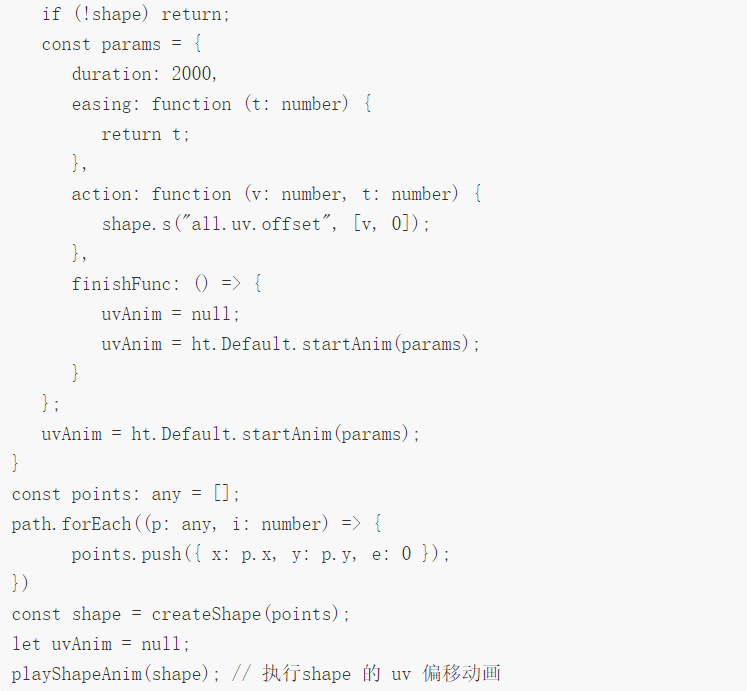
- 随后,利用 ht.Shape 节点并设置贴图来呈现人物的运动轨迹。这样不仅能实现功能,还能大幅增强视觉吸引力。

具体实现代码如下:


作为开发者的我们,将继续探索和优化自动寻路技术,利用图扑 HT 提供的插件工具,不断提升算法效率和用户体验。通过合理的参数设置、精确的网格划分和智能的路径规划,为各种应用场景提供更加出色的自动寻路解决方案。
作为国产化数字孪生技术,图扑长期专注于 Web 可视化领域,自主研发 HT for Web 2D 和 3D 图形渲染引擎、低代码数字孪生组态平台及相关工具。科技自主可控,不受外围科技所威胁。目前产品已广泛应用于工业组态、电力能源、孪生工厂、电信机房、智慧交通、智慧城市、园区楼宇、智慧水务、航天军工等行业领域。
审核编辑 黄宇
-
机器人
+关注
关注
211文章
28772浏览量
209020 -
3D
+关注
关注
9文章
2922浏览量
108177 -
可视化
+关注
关注
1文章
1203浏览量
21084 -
数字孪生
+关注
关注
4文章
1350浏览量
12408
发布评论请先 登录
相关推荐
光学系统的3D可视化
浅谈工业3D可视化建模的特点
3D智慧城市三维可视化的特点
工厂3D可视化模型检测技术管理助力工业绿色发展
3D可视化对深海采矿重要性的简要说明
工厂3D可视化建模代做的好处
关于工厂车间3D可视化线上规划管理平台
变电站3D可视化管理平台的优势
智慧园区3D可视化大屏的主要优势
智慧园区数据3D可视化是什么,它有什么功能及作用
3D虚拟数字工厂仿真可视化数字孪生系统
图扑 3D 可视化国风设计 , 科技与文化碰撞炫酷”火花“





 动态避障-图扑自动寻路 3D 可视化
动态避障-图扑自动寻路 3D 可视化











评论