以下作品由安信可社区用户
mgodmonkey制作
游戏均移植自:
【老虎爱 3D-bilibili】
目前存在的游戏:
植物大战僵尸:demos/pvz
羊了个羊:demos/yang
消消乐:demos/xiaoxiaole
华容道:demos/huarongdao
源码见:
https://github.com/MGod-monkey/AiPi-Eyes-Rx
https://gitee.com/mgod_wu/AiPi-Eyes-Rx
PVZ 功能展示可见:

羊了个羊:
消消乐:


华容道:


基于官方示例文档修改的,适用于 4 寸电容屏的小安派 R1 和 R2,R1 和 R2 的区别和修改如下:
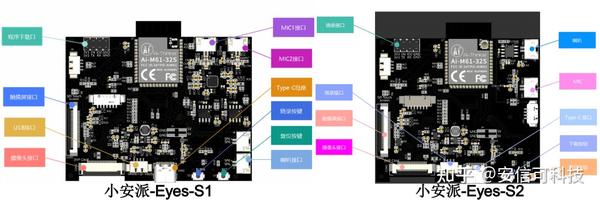
小安派 - Eyes-R1 带外置 ES8388 音频芯片,支持两路音频输入输出。
小安派 - Eyes-R2 采用内置 CodeC,支持单路音频输入输出。
如果是编译带 8388 的开发板(AiPi-Eyes-R1)需要配置如下参数:
●修改 app_main.h #define DEF_USER_ES8388_EN (1)
●修改 proj.conf
●set(CONFIG_SOLUTION_FUNC_AUDIO_AUADC 0) ●set(CONFIG_SOLUTION_FUNC_AUDIO_AUDAC 0)
如果是编译不带 8388 的开发板(AiPi-Eyes-R2)需要配置如下参数:
●修改 app_main.h #define DEF_USER_ES8388_EN (0)
●修改 proj.conf
●set(CONFIG_SOLUTION_FUNC_AUDIO_AUADC 1) set(CONFIG_SOLUTION_FUNC_AUDIO_AUDAC 1)
01、硬件说明
硬件仅用到了:
- 小安派 Rx
- 4 寸 480*480 像素的电容屏
- TTL 下载器

02、软件说明
修改 demos/lv_demos.h 即可体验不同的游戏(一次只能设置一个游戏为 1 然后编译)
#define LV_USE_GAME_PVZ 0
// #define LV_USE_GAME_2048 0
#define LV_USE_GAME_YANG 1
#define LV_USE_GAME_XIAOXIAOLE 0
#define LV_USE_GAME_HUARONGDAO 0main.c 主程序说明如下:
●lvgl 任务线程函数
static void user_task(void *pvParameters)
{
lv_task_handler();
printf("[LVGL] init success \r\n");
while (1) {
lv_task_handler();
bflb_mtimer_delay_ms(1);
}
}●初试化 lvgl
/* lvgl init */
lv_init();
lv_port_disp_init(); //初试化显示屏
lv_port_indev_init(); //初试化触摸接口●根据定义,设置不同的初试游戏函数(2048 等待后续移植)
#if LV_USE_GAME_PVZ
pvz_start()
#endif
#if LV_USE_GAME_2048
// 2048_start();
#endif
#if LV_USE_GAME_YANG
yang_game();
#endif
#if LV_USE_GAME_XIAOXIAOLE
xiaoxiaole();
#endif
#if LV_USE_GAME_HUARONGDAO
huarongdao();
#endif简单解析一下 xiaoxiaole.c 的游戏初试化程序,大部分都是 lvgl 库中的知识,文档可以见 https://lvgl.100ask.net/master/index.html
void xiaoxiaole()
{
// 根据屏幕尺寸来灵活设置图片的放大倍数
// lv_disp_get_hor_res(lv_disp_get_default())获取默认显示屏的水平像素
if(lv_disp_get_hor_res(lv_disp_get_default())>=lv_disp_get_ver_res(lv_disp_get_default()))
{screen_ratio=(float)lv_disp_get_ver_res(lv_disp_get_default())/400;}
else
{
screen_ratio=(float)lv_disp_get_hor_res(lv_disp_get_default())/480;
}
// screen_ratio放大倍数
// 移除屏幕滚动条
lv_obj_clear_flag(lv_scr_act(), LV_OBJ_FLAG_SCROLLABLE);
screen1=lv_tileview_create(lv_scr_act());
lv_obj_set_style_bg_color(screen1,lv_color_hex(0x000000), LV_PART_MAIN);
lv_obj_clear_flag(screen1, LV_OBJ_FLAG_SCROLLABLE);
//背景图片(如果很卡的话,把这个背景图片删掉)
//////////////////////////////////////////////////////////////////////////////////////
bgmap=lv_img_create(screen1);
lv_img_set_src(bgmap, &xiaoxiaole_bg_img);
lv_img_set_pivot(bgmap,0,0);
lv_img_set_zoom(bgmap,256*1.5*1.2);
lv_obj_clear_flag(bgmap, LV_OBJ_FLAG_SCROLLABLE);
///////////////////////////////////////////////////////////////////////////////////
//注册消消乐滑块窗口的地方
game_window=lv_tileview_create(screen1);
lv_obj_set_style_bg_color(game_window,lv_color_hex(0x000000), LV_PART_MAIN);
lv_obj_set_style_bg_opa(game_window,200, LV_PART_MAIN);
lv_obj_clear_flag(game_window, LV_OBJ_FLAG_SCROLLABLE);
lv_obj_set_style_outline_width(game_window, 6, LV_PART_MAIN);
lv_obj_set_style_outline_color(game_window, lv_color_hex(0xbb7700), LV_PART_MAIN);
lv_obj_center(game_window);
lv_obj_set_size(game_window,280*screen_ratio,280*screen_ratio);
// 定义刷新按钮
refs_btn=lv_img_create(screen1);
lv_img_set_src(refs_btn, &refs_btn_img);
// lv_obj_set_align(refs_btn,LV_ALIGN_RIGHT_MID);
lv_obj_align(refs_btn,LV_ALIGN_RIGHT_MID,8,0);
lv_obj_add_flag(refs_btn, LV_OBJ_FLAG_CLICKABLE);
lv_obj_add_event_cb(refs_btn,map_refs,LV_EVENT_CLICKED,0);
lv_img_set_zoom(refs_btn, 150);
// 定义退出按钮(退出按钮的事件函数还没有用到)
exit_btn=lv_img_create(screen1);
lv_img_set_src(exit_btn, &exit_img);
lv_obj_align(exit_btn,LV_ALIGN_TOP_RIGHT,10,-20);
// lv_obj_set_align(exit_btn,LV_ALIGN_TOP_RIGHT);
lv_obj_add_flag(exit_btn, LV_OBJ_FLAG_CLICKABLE);
lv_obj_add_event_cb(exit_btn,exit_game_cb,LV_EVENT_CLICKED,0);
lv_img_set_zoom(exit_btn, 130);
// 定义硬币图片
coin=lv_img_create(screen1);
lv_img_set_src(coin, &coin_img);
lv_img_set_zoom(coin, 130);
lv_obj_align(coin,LV_ALIGN_TOP_LEFT,10,-20);
// 定义得分
score=0;
score_lable=lv_label_create(screen1);
lv_label_set_text_fmt(score_lable,"SCORE:%d",score);
lv_obj_set_style_text_font(score_lable,&lv_font_montserrat_20,0);
lv_obj_set_y(score_lable,40);
lv_obj_set_style_text_color(score_lable, lv_color_hex(0x00aaff), LV_PART_MAIN);
game_init();
}
static void game_init()
{
int i, j;
lv_obj_refr_size(game_window);
// 生成一个8*8的不同颜色的方块
for(j=0;j< 8;j++)
{
for(i=0;i< 8;i++)
{
game_obj[j][i].x=i;
game_obj[j][i].y=j;
game_obj[j][i].alive=1;
game_obj[j][i].color_index=rand()%7;
game_obj[j][i].obj=lv_btn_create(game_window);
lv_obj_set_pos(game_obj[j][i].obj,i*35*screen_ratio+1,j*35*screen_ratio+1);
lv_obj_set_size(game_obj[j][i].obj,35*screen_ratio-2,35*screen_ratio-2);
lv_obj_set_style_bg_color(game_obj[j][i].obj,lv_color_hex(color_lib[game_obj[j][i].color_index]),0);
game_obj[j][i].obj- >user_data=&game_obj[j][i];
lv_obj_add_event_cb(game_obj[j][i].obj,move_obj_cb,LV_EVENT_PRESSING,0);
lv_obj_add_event_cb(game_obj[j][i].obj,move_obj_cb,LV_EVENT_RELEASED,0);
}
}// 每次方块填满都会进行检测,是否有可以消除的方块
if(map_is_full()&&same_color_check()){same_color_flash();lv_obj_clear_flag(refs_btn, LV_OBJ_FLAG_CLICKABLE);}
}
03、编译烧录
环境搭建安装参考:小安派 R2 初体验 - 开箱 + 环境搭建 + 编译烧录
编译:make BL_SDK_BASE=E:/Aithinker_Ai/AiPi-Open-Kits/aithinker_Ai-M6X_SDK,BL_SDK_BASE 后面为自己的 aithinker_Ai-M6X_SDK 文件夹存储地址
烧录:
make flash COMX=
COM5 BL_SDK_BASE=
E:/Aithinker_Ai/AiPi-Open-Kits/aithinker_Ai-M6X_SDK
注:目前连接显示屏烧录的时候经常会失败,原因是 TTL 下载器供电不稳,因此有以下两种解决方式:
- 不连接显示屏烧录
- 连接显示屏,但需要连接 TYPE-C 供电,然后用 TTL 下载器烧录
后续,笔者也会尝试移植更多的游戏,并试试看看能不能把背景音乐也添加上,可以关注原贴:【DIY电子作品】基于小安派AiPi-Eyes-R2的N合1触摸屏游戏https://bbs.ai-thinker.com/forum.php?mod=viewthread&tid=45318&extra=page%3D1&_dsign=82a1e54b
-
开源硬件
+关注
关注
8文章
205浏览量
29733
发布评论请先 登录
相关推荐
1.9英寸显示屏,可助您轻松连接Ra-01模块的小安派开源硬件

安信可AiPi-LoRaBoard扩展板概述

零基础开发小安派-Eyes-S1【入门篇】——工程文件架构

零基础开发小安派-Eyes-S1【外设篇】——PWM

小安派简易 DIY——土壤湿度检测器

零基础开发小安派-Eyes-S1外设篇——GPIO中断编程

零基础开发小安派-Eyes-S1外设篇——GPIO 输入输出

开发教程 零基础开发小安派-Eyes-S1入门篇——Win下SSH连接Linux

功德+1,用小安派-Eyes-S1做一个电子木鱼

如何用小安派-Eyes-S1做一个电子木鱼?

用安信可的小安派小安派,DIY个简单的CC表

用小安派DIY个简单的CC表





 用小安派 AiPi-Eyes-R2 玩植物大战僵尸
用小安派 AiPi-Eyes-R2 玩植物大战僵尸













评论