在图形设计和排版领域,EPS文件因其高兼容性和高质量输出而广受欢迎。然而,EPS文件往往体积较大,加载速度慢,这在处理大型项目或需要快速迭代时成为了一个瓶颈。
一、了解EPS文件
EPS文件是一种用于存储矢量图形和位图图像的文件格式,它包含了PostScript语言描述的图形。由于EPS文件可以包含复杂的图形和图像数据,因此文件大小通常较大。
二、优化前的准备
在开始优化之前,确保你有最新的Adobe Illustrator或其他支持EPS文件的软件。此外,了解你的项目需求,比如输出尺寸、分辨率和颜色模式,这些都会影响到文件的优化。
三、减少文件大小
- 删除不必要的元素 :检查EPS文件,删除任何不需要的图层、对象或效果。
- 简化路径 :使用“简化路径”工具减少路径点的数量,这可以减少文件大小而不显著影响图像质量。
- 合并图层 :将多个图层合并为一个,减少文件中的图层数量。
- 压缩图像 :如果EPS文件中包含位图图像,使用图像编辑软件压缩这些图像,减少文件大小。
四、优化矢量图形
- 使用矢量图形 :确保所有图形都是矢量格式,这样可以在不失真的情况下缩放。
- 避免过度复杂的效果 :复杂的效果会增加文件大小,尽量使用简单的效果或无效果。
- 使用标准字体 :如果文件中包含文本,使用标准字体而不是自定义字体,以减少文件大小。
五、调整分辨率和尺寸
- 适当降低分辨率 :如果文件用于网络或小尺寸打印,降低分辨率可以减少文件大小。
- 调整尺寸 :确保文件的尺寸与最终用途相匹配,过大的尺寸会增加文件大小。
六、使用专业的优化工具
- Adobe Illustrator的优化功能 :使用Adobe Illustrator的“文件”>“保存为”功能,选择EPS格式,并在选项中调整设置以优化文件。
- 第三方优化软件 :使用专业的EPS优化软件,如EPS Optimizer,这些工具可以自动减少文件大小,同时保持图像质量。
七、测试和调整
- 预览文件 :在不同的设备和软件中预览优化后的文件,确保图像质量符合要求。
- 反复测试 :根据预览结果,反复调整优化设置,直到找到最佳的平衡点。
八、保存和备份
- 保存多个版本 :在优化过程中,保存多个版本的文件,以便在需要时可以回退到之前的版本。
- 备份原始文件 :在开始优化之前,确保备份原始的EPS文件,以防万一。
九、总结
优化EPS文件以提高加载速度是一个需要耐心和细致工作的过程。通过上述步骤,你可以显著减少文件大小,同时保持图像质量,从而提高工作效率。记住,优化是一个迭代的过程,可能需要多次调整才能达到最佳效果。
结语:
在快节奏的工作环境中,提高文件加载速度可以节省宝贵的时间。通过上述方法,你可以优化EPS文件,确保它们既轻巧又高效,满足现代工作流程的需求。
-
存储
+关注
关注
13文章
4353浏览量
86142 -
软件
+关注
关注
69文章
5007浏览量
88034 -
EPS
+关注
关注
6文章
195浏览量
31370
发布评论请先 登录
相关推荐
基于EPS系统的环形磁铁速度传感

Facebook开源文件优化工具Redex
基于Vivado下固化FLASH的压缩和提高加载速度
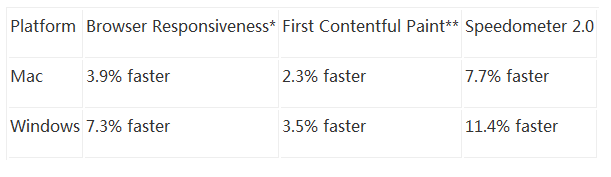
谷歌发布Chrome 85,页面加载速度平均提高10%

eps是什么格式文件
文件eps怎么打开_eps格式用ai可以打开吗
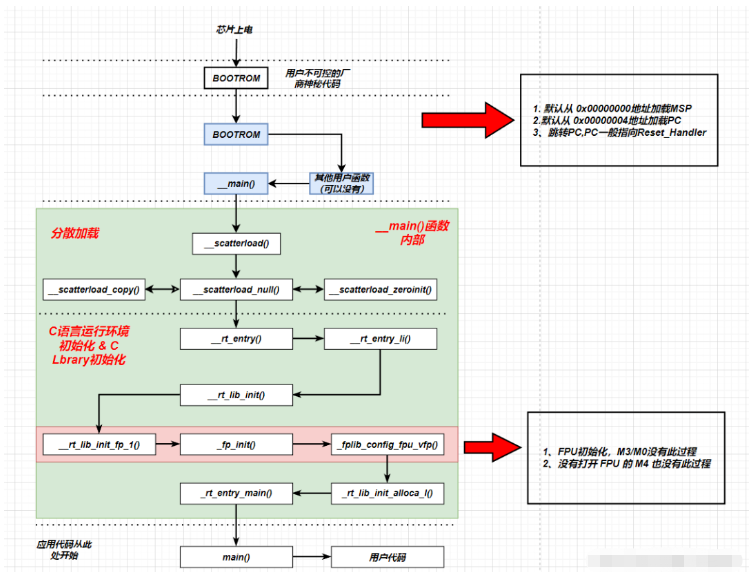
什么是分散加载文件?何时进行分散加载
什么是分散加载文件?

EPS文件格式如何转换 EPS和SVG文件的区别
如何优化MEMS设计以提高性能
如何配置modem设备以提高网络速度
HarmonyOS Web页面加载的原理和优化方法





 如何优化EPS文件以提高加载速度
如何优化EPS文件以提高加载速度











评论