来源 | 嵌入式应用研究院
整理&排版| 嵌入式应用研究院
今天介绍一款我工作上经常用到的一款VSCode的插件-VsCode Action Buttons,这个插件可以释放手敲命令行清除、编译、运行、部署到目标机等操作,具体功能可由开发者自由定义,详细功能的使用可以参考官网。
安装插件并使用
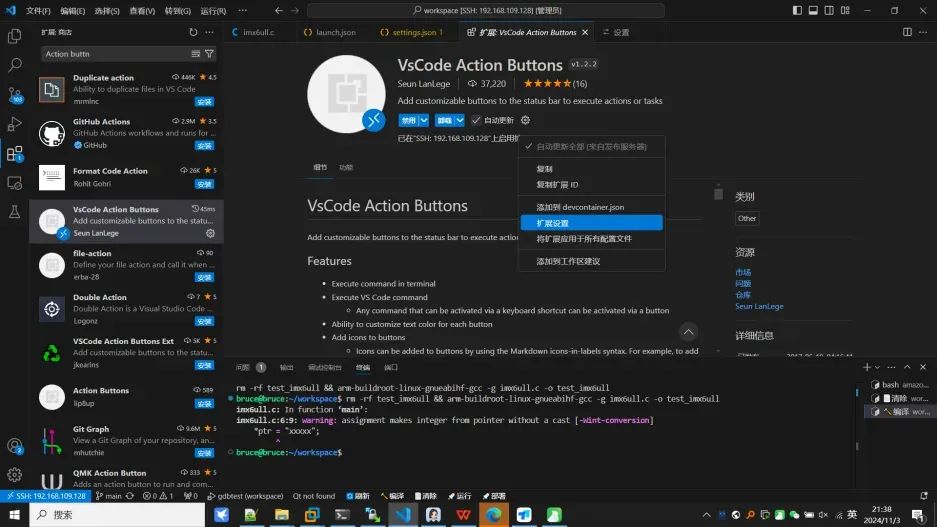
选择扩展设置:

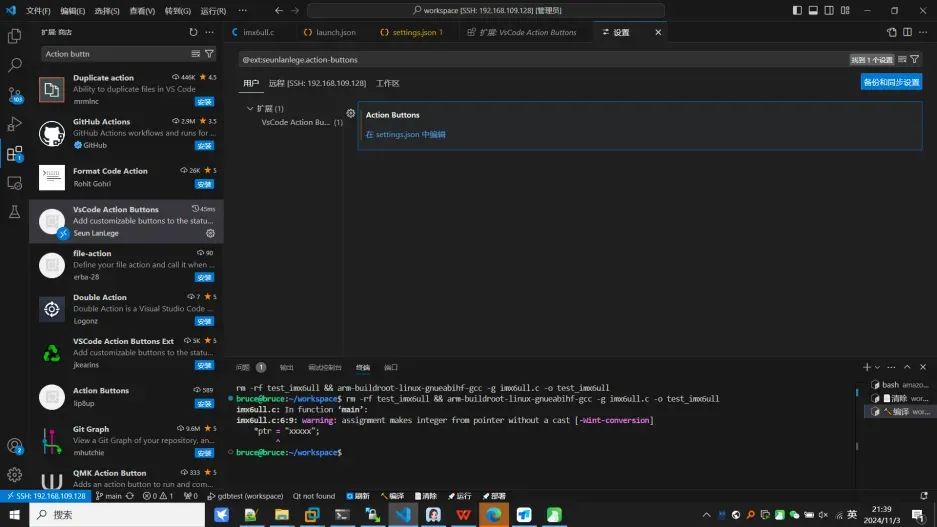
在settings.json中编辑:

根据个人的需求定制功能:
以下是我经常用来编译应用设置的脚本:
{
"actionButtons":{
"align":"left",
"defaultColor":"White",
"loadNpmCommands":false,
"reloadButton":"刷新",
"commands":[
{
"cwd":"${workspaceFolder}",
"name":"编译",
"color":"white",
"singleInstance":true,
"command":"rm-rftest_imx6ull&&arm-buildroot-linux-gnueabihf-gcc-gimx6ull.c-otest_imx6ull"
},
{
"cwd":"${workspaceFolder}",
"name":"清除",
"color":"white",
"singleInstance":true,
"command":"rm-rftest_imx6ull"
},
{
"cwd":"${workspaceFolder}",
"name":"运行",
"color":"white",
"singleInstance":true,
"command":"cdbuild&&./test&"
},
{
"cwd":"${workspaceFolder}",
"name":"部署",
"color":"white",
"singleInstance":true,
"command":"scp/home/bruce/workspace/test_imx6ullroot@192.168.31.173:/root"
}
]
},
"local-history.path":"/opt/workspace/.history",
"security.allowedUNCHosts":[
"192.168.31.173"
],
"security.workspace.trust.untrustedFiles":"open",
"remote.SSH.remotePlatform":{
"192.168.31.173":"linux"
},
"workbench.iconTheme":"material-icon-theme",
}
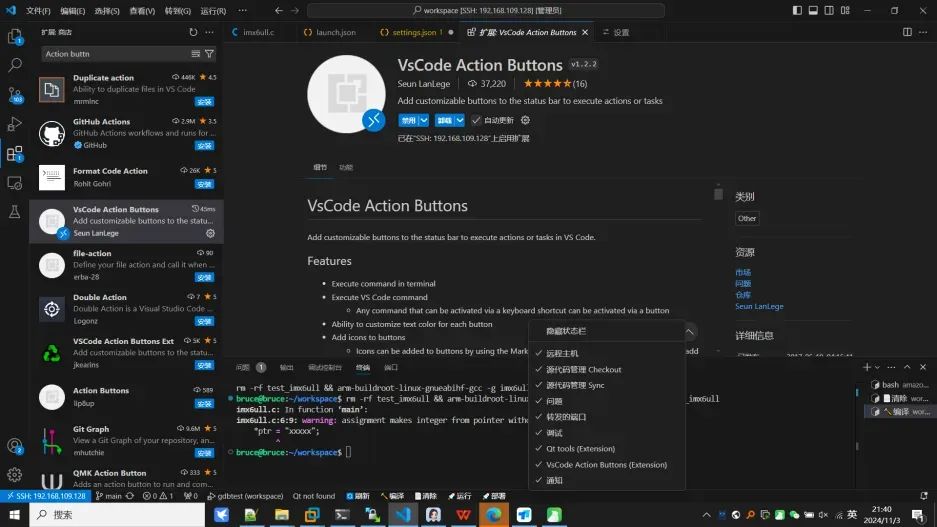
然后底部状态栏处右键将插件使能后将可以愉快的使用类似IDE一样的功能了:

点击清除:

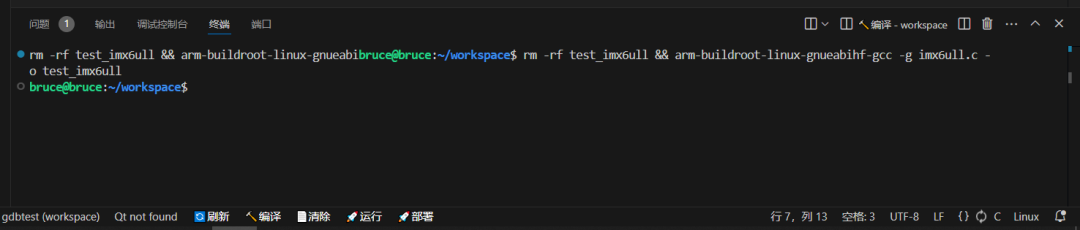
点击编译:

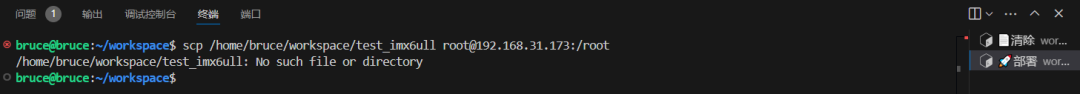
点击部署:

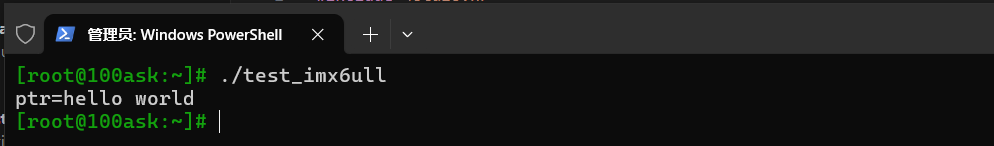
在目标机上运行:

以上还可以将gdb远程调试部署上去,基于目标机的远程调试就更容易定位问题找Bug了,非常方便!大家在工作中有哪些好用的生产力工具呢?欢迎分享!
-
嵌入式
+关注
关注
5096文章
19208浏览量
308458 -
代码
+关注
关注
30文章
4841浏览量
69225 -
vscode
+关注
关注
1文章
157浏览量
7907
原文标题:工欲善其事,必先利其器-让Vscode调试代码就像IDE一样好用
文章出处:【微信号:嵌入式应用研究院,微信公众号:嵌入式应用研究院】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
WSL2下VSCode插件安装失败的原因?
用离线安装器安装的idf,其创建的Python虚拟环境无激活脚本是怎么回事?
VSCode关闭重启后插件就会失效,提示重新安装怎么解决?
ubuntu下的vscode插件安装idf时,总是找不到git,为什么?

【合宙Air551G双频定位开发板试用体验】之b站视频
如何在RT-THREAD上生成doxygen呢
VScode安装后配置插件只有叫我重启VScode的内容,没有什么选择advanced之类的,是什么原因?
ubuntu下的vscode插件安装idf时,总是找不到git的原因?
vscode常用插件有哪些
ubuntu18安装vscode搭建嵌入式linux开发环境

VSCODE如何安装ChatGPT插件

VSCode批量迁移插件





 VSCode插件的安装和使用
VSCode插件的安装和使用










评论