“本章将介绍如何在丝印层上摆放文本和图形。”

4.7 6-丝印(文本和图形) 在本章中,我将完成在本书第三部分第二章中学到的 PCB Layout 工作流程的第五步。在这一步中,我将在正面和背面丝印层中添加注释的文字和图形。例如,我将使用丝印文字来显示 PCB 上各个元件的名称,以帮助最终用户进行组装,并使用设计的版本号来区分该 PCB 的新版本。我还喜欢添加装饰性徽标,如 “Designedwith KiCad” 徽标。正如我在上一章中提到的,Layout 的正面丝印上已经有图形和文字。这些元素继承自各个元件的封装。
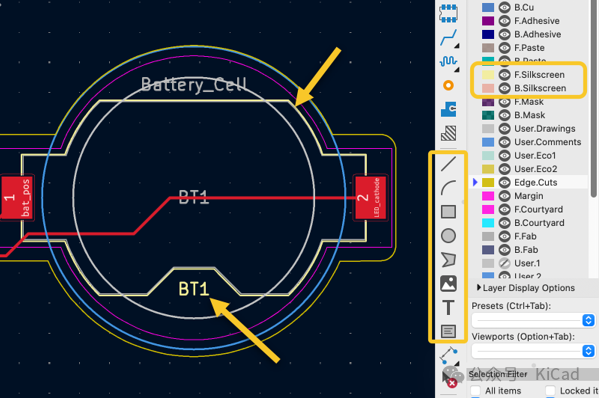
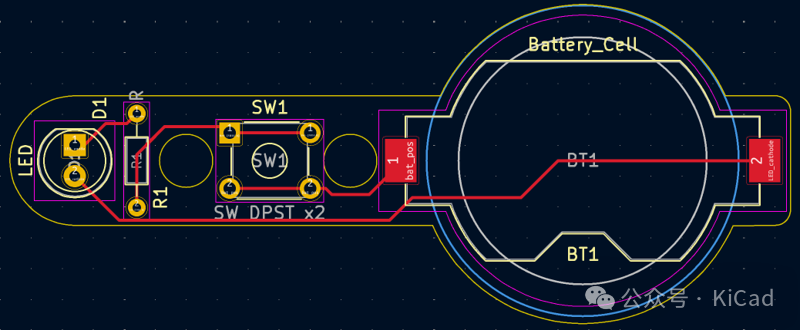
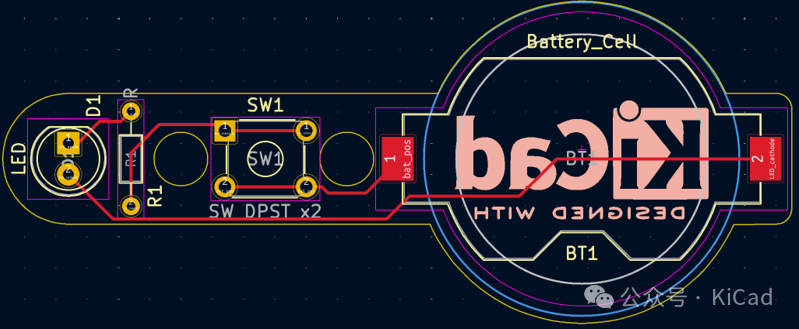
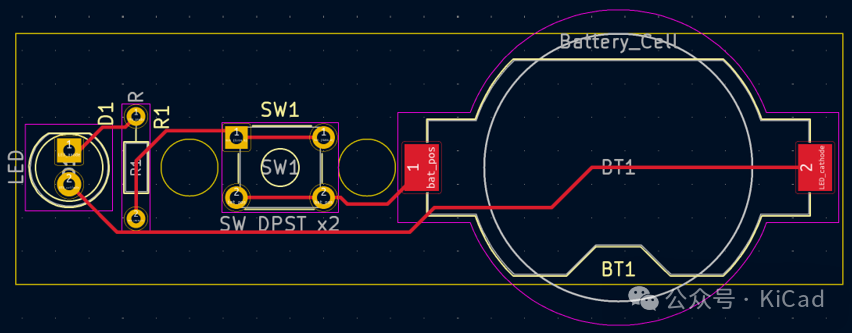
在图 4.7.1(下图)中,箭头显示了正面丝印层中的文字标签和多边形弧形复合线。这些元素是电池座封装的一部分。在同一张图中,我用黄色方框标出了本章要使用的 “F.Silkscreen”和 “B.Silkscreen” 图层以及可用工具。启用其中一个丝印层后,我将使用这些工具添加新的文本标签或其他图形。也可以更改对象的图层。例如,在下图中,可以将“电池” 文本的图层从当前的 “User.Drawings(用户绘图)” 层更改为丝印层,甚至铜层。如果您想了解创建和使用徽标的更多信息,请参阅本书使用技巧部分的专门章节。

图 4.7.1: 顶层丝印中的对象及丝印层工具
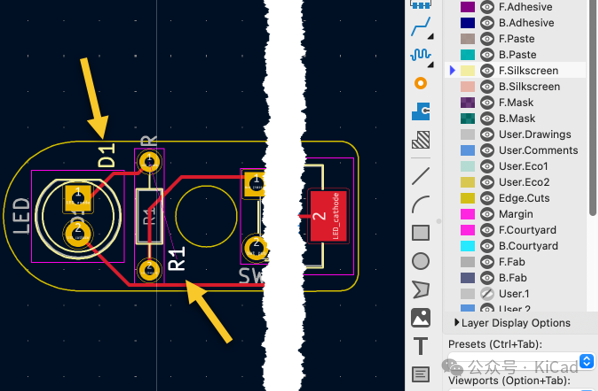
首先,我将在顶层丝印中添加并编辑几个对象。启用“选择过滤器” 中的 “文本” 项目。“R1”和 “D1” 的文本位于 PCB的左侧。它们是黄色的,这是顶层丝印层中对象的颜色(通过查看“外观” 窗格中的 “F.Silkscreen”颜色确认)。我将移动这些对象目,使它们不重叠。请看下图中它们的最终位置:

图 4.7.2: D1 和 R1 标签的最终位置
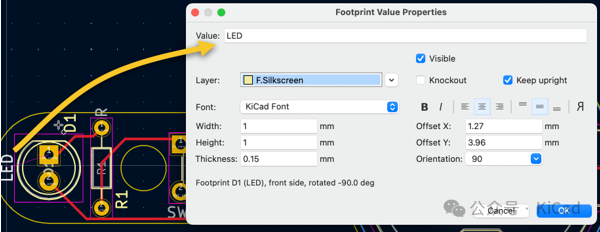
我将把“LED” 文本的图层更改为 “F.Silkscreen”。可以通过标签的 “属性”窗口实现这一操作。双击弹出该窗口,使用 “图层” 下拉菜单选择新图层(见下图 4.7.3)

图 4.7.3: 更改对象所在层
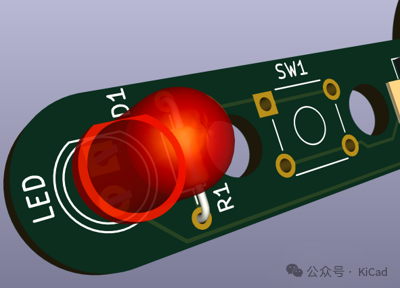
单击 “确定” 提交更改,“LED” 标签现在是黄色的。请注意,自 KiCad 7 起,封装值属性窗口允许您选择任何系统字体。在本例中,我保留了默认的 KiCad 字体。您还可以设置其他文本参数,如方向和样式。如果将文字放在底层,可以选择镜像选项,以确保电路板制造时文字可读(点击反向“R ”按钮启用镜像)。要查看丝印的效果,还可以使用 3D 查看器。调出电路板的 3D 效果图(查看 -> 3D 查看器):

图 4.7.4: 显示丝印图形的PCB 3D 渲染
如上图所示,标签“LED”、“D1”、“R1”、“SW1” 和 “BT1 ”与其他封装对象一起出现在顶层丝印中。继续将 “电池”标签层(目前在 “F.Fab ”中)更改为正面丝印。至此,电路板正面的丝印工作完成,现在看起来像这样:

图 4.7.5: 顶层丝印的工作已完成
我会在底层丝印添加 KiCad 徽标和电路板的版本号。徽标和类似图形被视为封装,其丝印层或铜层中只有信息。因此,您可以在封装库中找到此类图形封装。对于 KiCad 徽标,您有多种选择。
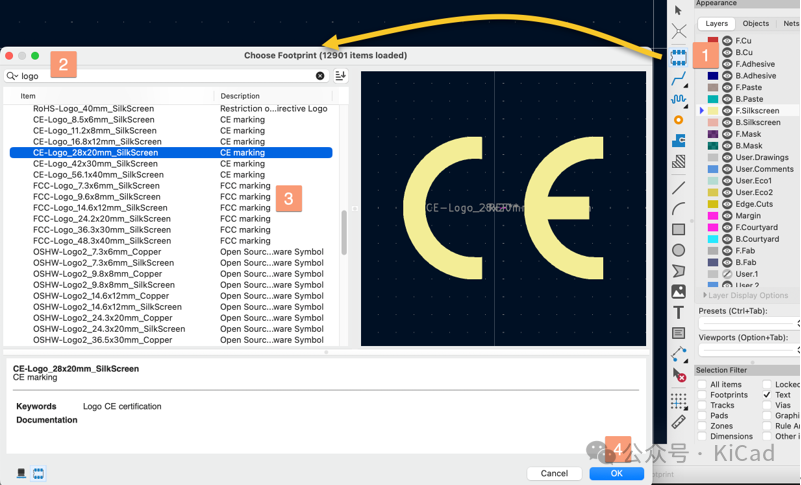
单击右侧工具栏上的“封装” 按钮,弹出封装选择器(如下图 4.7.6 中的“1”)。

图 4.7.6:在封装选择器中找一个 Logo(徽标)
在搜索框中键入您要查找的封装名称(或部分名称)。我输入的是 “logo”。KiCad 随附的库中有一个 “符号”库。它包含大量徽标,如 “CE”、“ESD”、“OSH”,当然还有 “KiCad”。我将选择名为 “KiCad-Logo2_40mm_Silkscreen”的封装。双击选中它并将其添加到电路板上。现在徽标已出现在编辑器中:

图 4.7.7: 该 logo 对于板子来说太大了
不幸的是,我没有意识到徽标比电路板大得多。因此,我将删除它,然后返回封装选择器,寻找更小的图案。KiCad-Logo2_8mm_Silkscreen" 应该更合适。继续把它添加到电路板上。现在电路板看起来像这样:

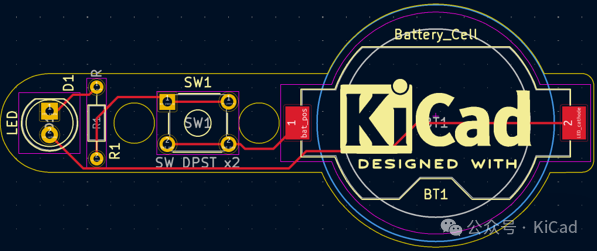
图 4.7.8: 这个 Logo 和板子很匹配
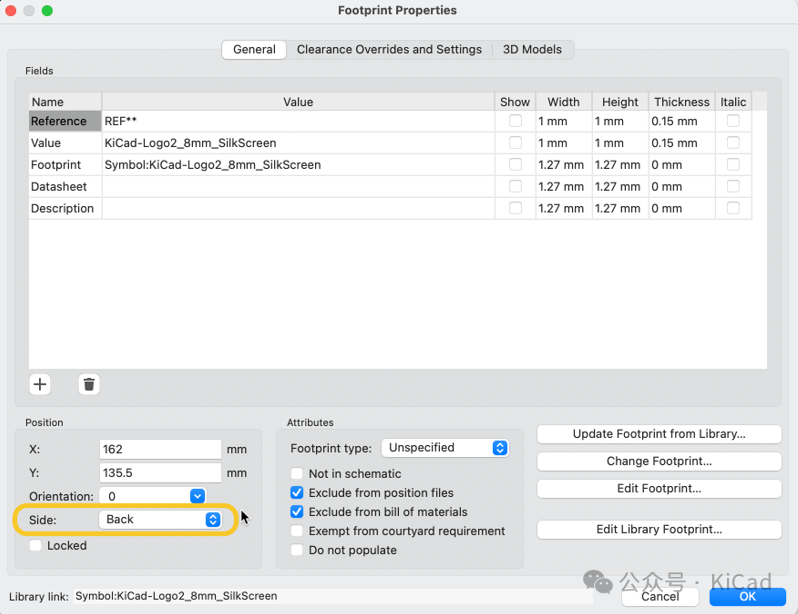
这个logo非常适合电路板。默认情况下,它出现在顶层丝网层。要将徽标层切换到底层丝网,请双击显示封装属性(图 4.7.9)

图 4.7.10: 将Logo 切换到底层丝印
在属性窗口的“侧面”下拉菜单中选择 “底层”,然后点击确定。现在电路板看起来是这样的:

图 4.7.11: Logo 在底层丝印
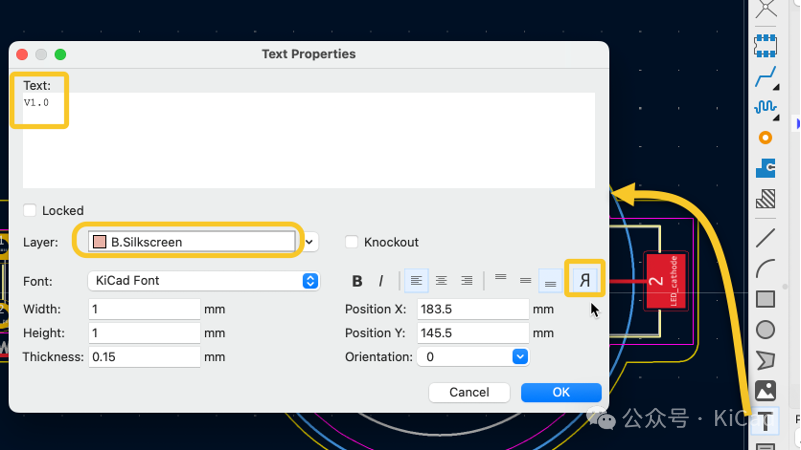
徽标现在在底层丝印层。最后要添加的文字对象是电路板的版本。点击右侧工具栏上的“添加文本”工具,然后点击徽标下方,打开“文字属性” 窗口。在文本字段中输入 “V1.0”。在 “图层” 下拉菜单中选择 “B.Silkscreen” 并勾选 “镜像” 复选框:

图 4.7.12:在底层丝印中添加一个新的文本标签
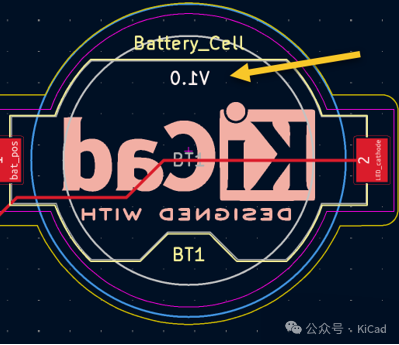
单击 “确定” 退出属性窗口。新的文本标签附着在光标上,因此将光标移动到合适的位置,然后再次单击以完成放置。我将标签放置在徽标的正上方:

图 4.7.13: 在底层丝印中添加版本数字
这是板子底层的3D渲染效果:

图 4.7.14: 板子底层的3D渲染效果
在完成这一章节之前,我还将添加一些文字对象,以帮助我组装电路板:
LED 阴极焊盘旁边的“-”
LED 阳极焊盘旁边的 “+”
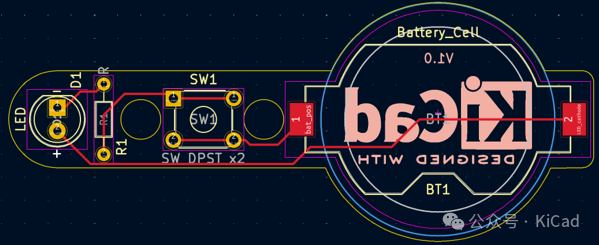
以下是工作流程第五步结束时的 PCB:

图 4.7.15: 工作流第五步结束后的PCB
该项目已接近尾声,只剩下两个步骤。在下一章中,我将完成最终的设计规则检查,并导出 Gerber 文件以制造电路板。
-
电路板
+关注
关注
140文章
4961浏览量
97914 -
丝印
+关注
关注
2文章
98浏览量
17293 -
KiCAD
+关注
关注
4文章
161浏览量
8768
发布评论请先 登录
相关推荐
【原创首发】跟我一起学Linux渗透-BT5实战【一】
一起学FPGA
KiCad中的阻焊层及其应用
玩嗨OpenHarmony:基于OpenHarmony的小游戏:一起学做FlappyBird
和 Dr Peter 一起学 KiCad 4.6:重新定义板框轮廓

和 Dr Peter 一起学 KiCad 4.5:布线(添加走线)

和 Dr Peter 一起学 KiCad 4.4:移动封装

和 Dr Peter 一起学 KiCad 4.3:轮廓与约束 (Edge cut板框)

和 Dr Peter 一起学 KiCad 4.1~4.2:启动PCB 编辑器,导入封装





 和 Dr Peter 一起学 KiCad 4.7:丝印(文本和图形)
和 Dr Peter 一起学 KiCad 4.7:丝印(文本和图形)











评论