“本章将调整手电筒的板框轮廓,使其更适应实际的情况。”
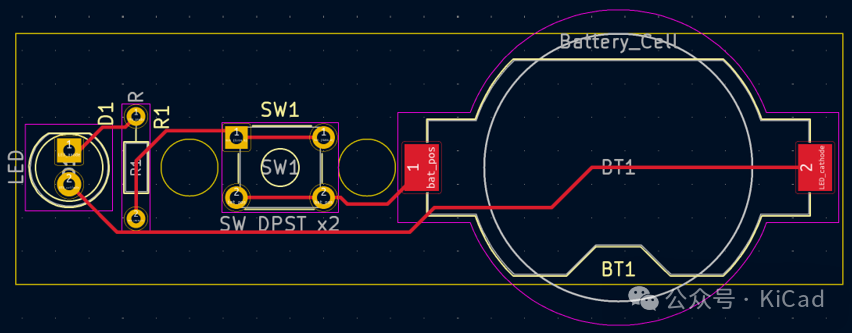
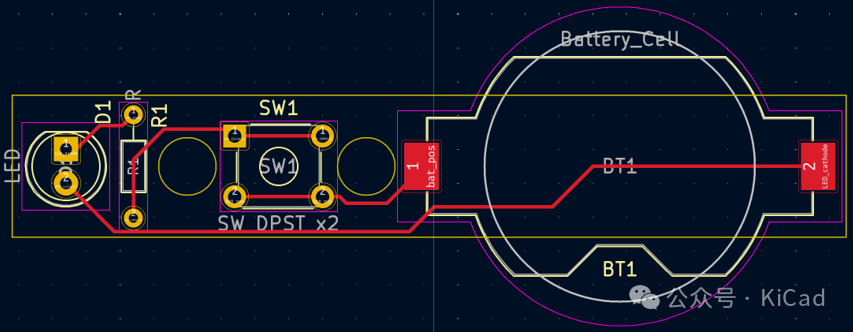
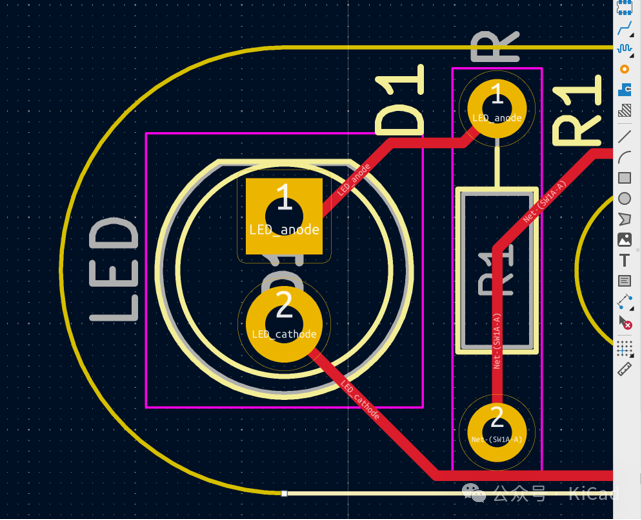
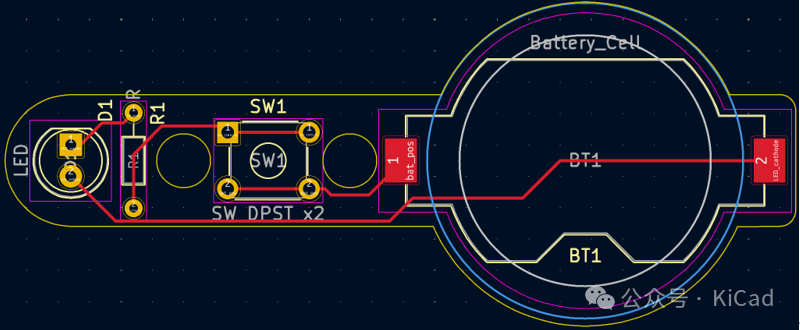
4.65-重新定义轮廓 在本章中,我将回到 PCB Layout 工作流程的第二步,并完善电路板的轮廓,因为现在所有的封装都已就位。目前,电路板看起来是这样的: 
图 4.6.1: 第四步完成后的的 PCB
目前,PCB 的轮廓由四条直线组成,它们之间的夹角为 90 度。我在 Edge.Cuts 图层中绘制了这些直线,现在要做出以下更改:
将电路板的总尺寸(宽度和高度)减小到最小。
替换为斜角和圆角。
使用两个圆角线段将电池封装包围在 PCB 的轮廓内,分别用于封装的顶部和底部。
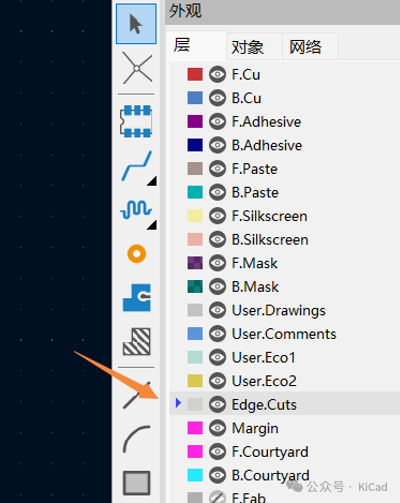
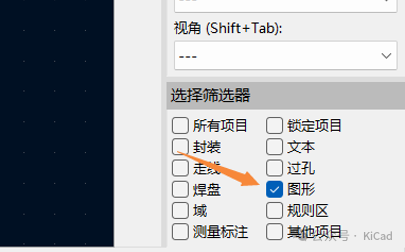
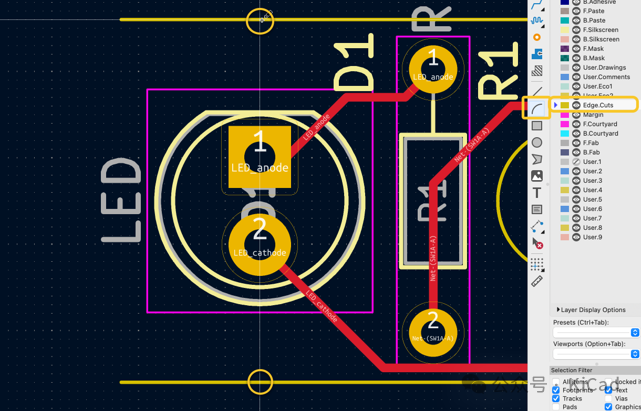
从 “外观” 面板的 “图层” 选项卡中选择 Edge.Cuts 图层,开始微调工作。在 “选择筛选器” 中,选中 “图形” 复选框(图4.6.2)


图 4.6.2: 在 Edge.Cuts 层继续图形工作
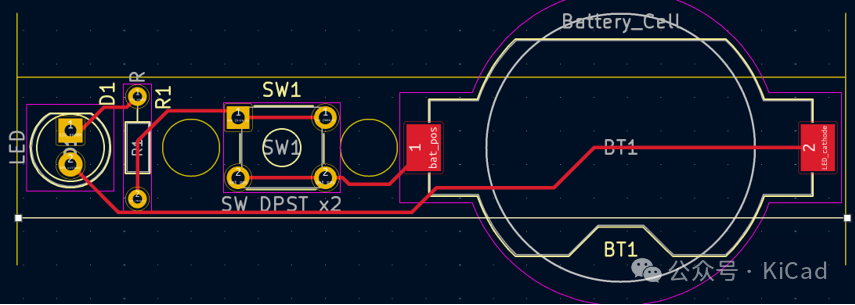
为了缩小电路板的尺寸,我将把轮廓的上下边缘向内移动。由于我处理的是单条线(而不是一个方框),因此可以单击每条线将其选中,然后按住不放将其移动到新位置(图 4.6.3)

图4.6.3: 减小 PCB 的宽度
两条竖线仍保持原来的长度,要调整它们的大小。首先,我要单击右边线条的任意位置来选中它。这将打开线段两端的手柄。然后,我将单击一个手柄并按住不放,拖动手柄并将其放置到最近的水平线末端(图 4.6.4)

图 4.6.4: 重新调整竖线的尺寸
在左侧重复上述过程。有时与其调整现有的线段,还不如删除它们并重新绘制。无论用哪种方法,电路板现在看起来都是这样的(图 4.6.5):

图 4.6.5: 减小宽度之后的 PCB 板框
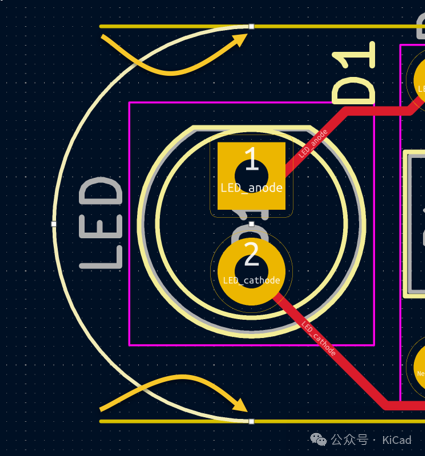
我将继续我改进清单上的第二项。首先,在电路板的左端,我将用一个半圆取代整个电路板的左边缘。首先要删除左侧的垂直线(尽管我几分钟前才修改过)。从右侧工具栏选择弧形工具,将光标放在 LED 封装的中间。点击开始绘制弧线。第一次左击定义了圆弧的中心。将光标放在底部线段的左侧与其相交,然后再次单击(图 4.6.6)。第二次单击将定义圆弧的半径并开始绘制。

图 4.6.6: 使用弧线工具绘制一个半圆
顺时针移动鼠标进行绘制,直到与顶部线段的左端相接。当弧线与顶线相遇时,再次单击鼠标完成绘制。弧线绘制完成,PCB 板左侧应如下所示:

图 4.6.7: 绘制弧线之后的 Layout
顶端和底端的线段延伸到了弧线的左侧。要解决这个问题,请单击它们的左端,然后将它们拖到弧线的相应端点上。捕捉功能将有助于确保弧线和线条连接成一条线。现在布局的左侧部分应该是这样的:

图 4.6.8: Layout的左侧
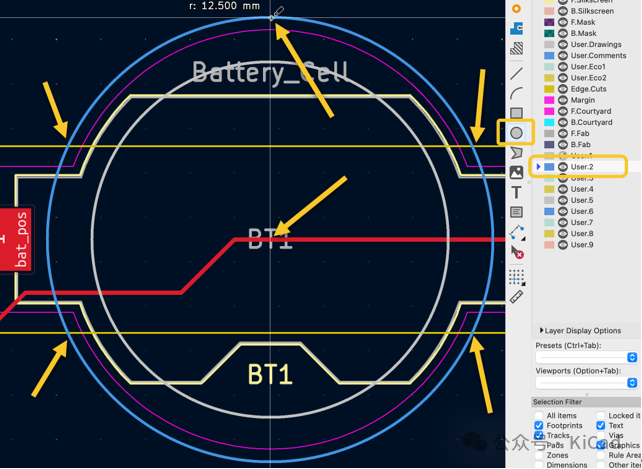
接下来,我将在电池座周围绘制两个圆形线段。这里我需要更加精确地绘制。在对 Edge.Cuts 图层进行任何修改之前,我将使用 User.2 图层绘制一个引导圆。这个圆将帮助我在 Edge.Cuts 图层中画出正确的弧线。选择 User.2 图层,然后选择圆工具。将鼠标放在电池座封装的中间,然后单击开始画圆。你可以看到下面的蓝色圆圈
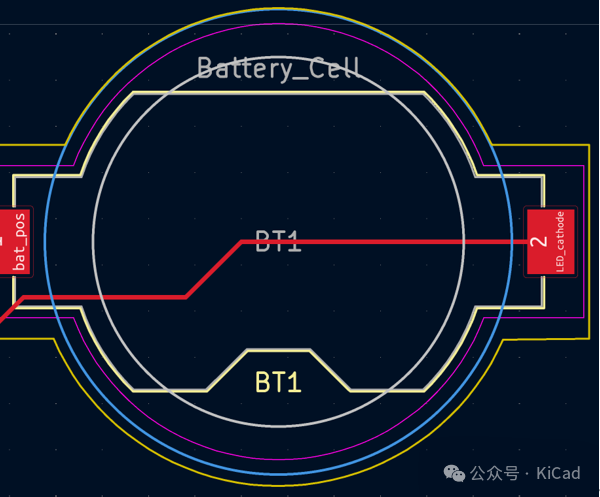
 图 4.6.9: 在 User.2 层画一个圆
图 4.6.9: 在 User.2 层画一个圆
我绘制的蓝色圆完全包含电池座封装,并与现有的 Edge.Cuts 线相交。在上图中,箭头显示了我开始画圆的位置,以及圆与 Edge.Cuts 线相交的位置。
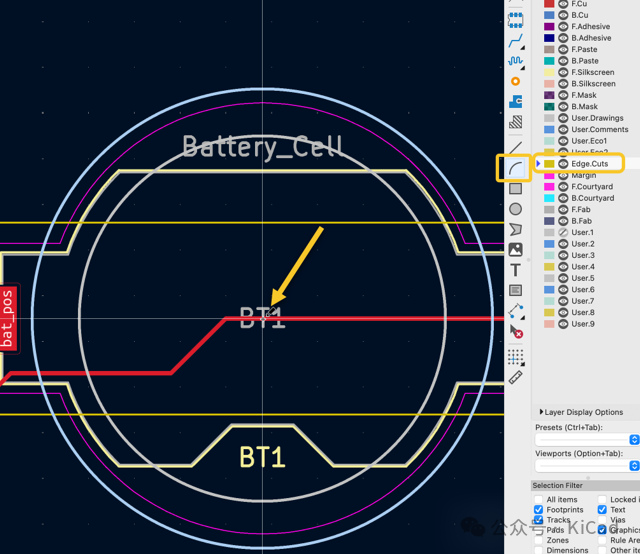
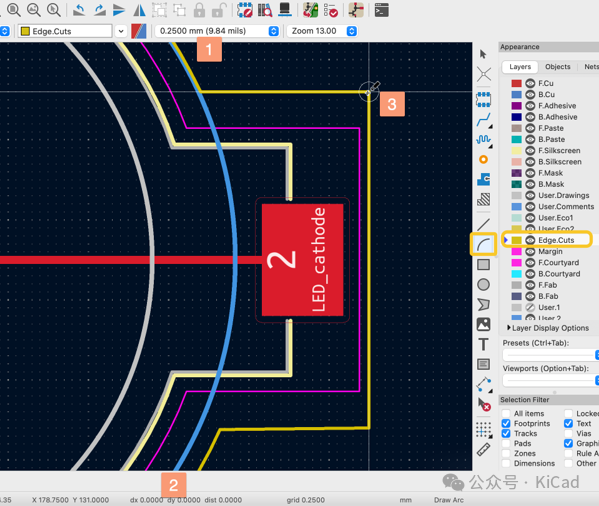
现在,切换到 Edge.Cuts 图层并选择圆弧工具。单击电池座封装的中间位置,开始绘制弧线(图 4.6.10)
 图 4.6.10: 绘制第一个圆弧
图 4.6.10: 绘制第一个圆弧
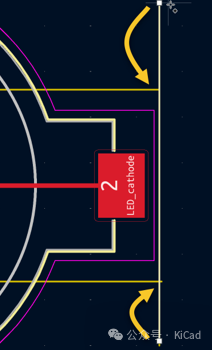
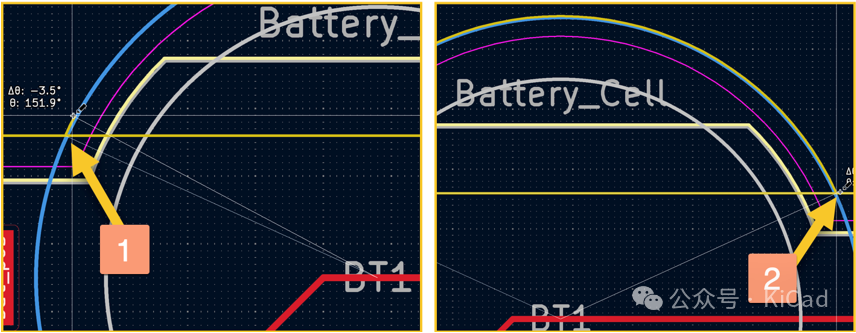
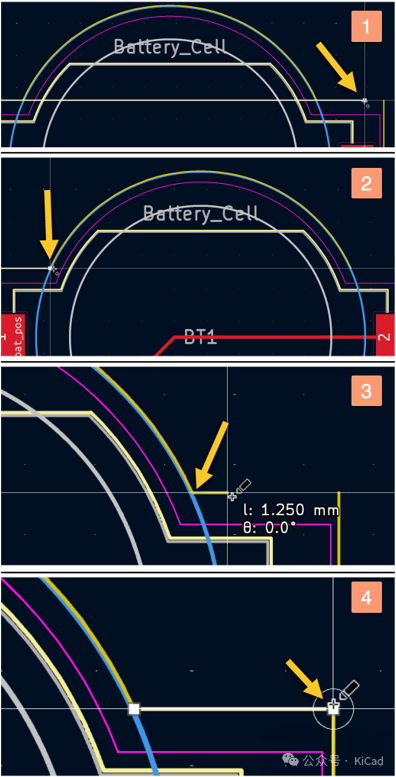
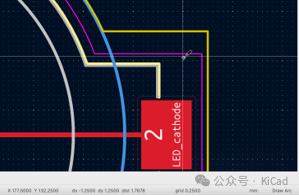
接下来,(请参阅下图 4.6.11)将光标移向蓝色圆圈与电池座左侧Edge cu 层上的圆弧线相交的位置(“1”)。当看到表示相交处的小圆圈时单击。继续向左侧绘制弧线,直到弧线与右侧的Edge cut 层上的圆弧线相交(“2”)。友情提示,只有在看到交叉点小圆圈时才可点击,如下图二所示。
 图 4.6.11: 绘制第一个圆弧 (续)
图 4.6.11: 绘制第一个圆弧 (续)
电池座顶部的弧线已经完成,如下所示:
 图 4.6.12: 第一个圆弧完成
图 4.6.12: 第一个圆弧完成
在继续绘制电池座底部之前,电池座的顶部还有工作需要完成。现在我已经完成了弧线的绘制,必须删除定义电池座原始轮廓的橙色线,因为它是多余的。它会给 KiCad 的 3D 查看器和 PCB 制造商带来麻烦。我在图 4.6.12 中用绿色虚线框标出了必须删除的线段。有几种方法可以做到这一点。我将通过调整现有线段的大小和添加新线段来完成这项工作。在图 4.6.13 中,我单击直线以显示右侧的句柄(“1”),然后使用句柄调整直线的大小。我将直线的右端连接到顶部圆弧的左端(“2”)。使用直线工具,创建一条新直线,从圆弧的右端(“3”)开始,与右侧垂直线的上端(“4”)相连。

图 4.6.13: 移除冗余的线段
对第二个圆弧重复同样的过程。在此过程结束时,电池座的封装已完全被 Edge Cuts 层的轮廓包围(我禁用了 User.2 图层,以去除蓝色圆圈线):
 图 4.6.14: PCB 的外框完全展露了电池座的封装
图 4.6.14: PCB 的外框完全展露了电池座的封装
我将继续右侧的工作,用圆角代替 90 度角。为此,我将再次使用圆弧工具。为了方便操作,我将网格大小设置为 0.250 毫米,并使用状态栏中的 dx 和 dy 值作为指导。
 图 4.6.15: 使用圆弧替代直角
图 4.6.15: 使用圆弧替代直角
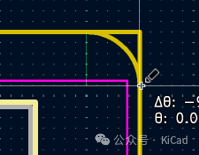
现在继续处理轮廓的右上角。在图 4.6.15 中,请注意我选择了Edge.Cuts图层和圆弧工具。我将网格设置为 0.250 毫米(“1”)。注意状态栏中的 dx/dy 值(“2”),将光标放在角上并按下空格键。按下空格键后,dx/dy 距离计数器将重置为零。将鼠标光标对角线向下左移,使 dx 和 dy 都显示为 1.25 毫米,如图 4.6.16 所示(无所谓负值或正值)。

图 4.6.16: 开始绘制弧线
这个位置与角的距离可以生成我想要的弧线。单击绘制弧线,然后移动鼠标触碰水平线,再次单击确定半径。然后,向右向下拖动,与垂直线相交,再次单击完成绘制。

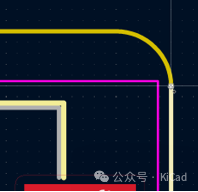
图 4.6.17: 绘制顶部的圆角
现在有了圆弧线,需要调整水平线和垂直线来完成圆角的绘制。和处理电池封装半圆一样,单击一条线段以显示其句柄,然后使用句柄将线段的末端拖到圆弧的两端。当两个端点相交时,编辑器会显示一个小的对齐圆圈来帮助确认。结果见图 4.6.18(下图)
 图 4.6.18: 圆角完成
图 4.6.18: 圆角完成
重复同样的过程,绘制右下角的圆角。完成这些工作后,整个印刷电路板就会变成这样:

图 4.6.19: 优化后的 PCB 轮廓
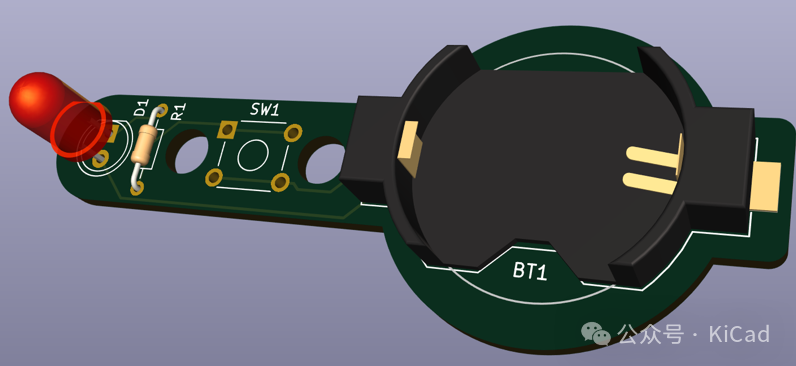
这是板子的3D 渲染:
 图 4.6.20: 优化后的PCB 3D
图 4.6.20: 优化后的PCB 3D
工作流程第二步的第二次迭代现已完成。我将继续第五步,制作丝印文字和图形。
如果您等不及更新,希望更早地阅读原版的教材,您可以访问:
除了电子书,网站还提供了视频教程,可以帮助您更高效地掌握 KiCad 的使用。


注意:如果想第一时间收到 KiCad 内容推送,请点击下方的名片,按关注,再设为星标。
常用合集汇总:
和 Dr Peter 一起学 KiCad
KiCad 8 探秘合集
KiCad 使用经验分享
KiCad 设计项目(Made with KiCad)
常见问题与解决方法
KiCad 开发笔记
插件应用
发布记录
审核编辑 黄宇
-
KiCAD
+关注
关注
4文章
163浏览量
8789
发布评论请先 登录
相关推荐
Altium利用云功能重新定义pcb设计
AD学习问题记录(三):AD21版本如何重新定义板子形状

携手高通,“一起重新定义汽车”!

和 Dr Peter 一起学 KiCad 4.5:布线(添加走线)

和 Dr Peter 一起学 KiCad 4.4:移动封装

和 Dr Peter 一起学 KiCad 4.3:轮廓与约束 (Edge cut板框)

和 Dr Peter 一起学 KiCad 4.1~4.2:启动PCB 编辑器,导入封装





 和 Dr Peter 一起学 KiCad 4.6:重新定义板框轮廓
和 Dr Peter 一起学 KiCad 4.6:重新定义板框轮廓













评论