华为云 Flexus X 实例介绍
华为云 Flexus 云服务就像是为中小企业和开发者量身打造的超级云产品,它不仅开箱即用,而且体验飞跃升级。Flexus 云服务器 X 实例正是这款服务中的一颗明星。
Flexus 云服务器 X 实例是专为中小企业和开发者设计的下一代柔性算力云服务器。它能聪明地感知业务负载,非常适合电商直播、企业网站、开发测试环境、游戏服务器以及音视频服务等中低负载场景。相比于 Flexus 应用服务器 L 实例,X 实例不仅提供丰富的公共镜像,还能灵活自定义 vCPU 和内存配比,并智能地调整资源,满足更高负载需求。

部署【人生重启】游戏
准备工作
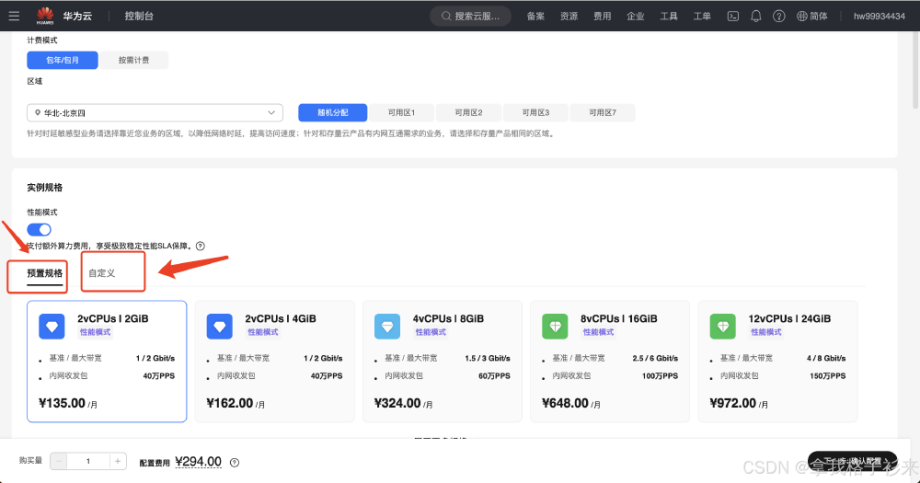
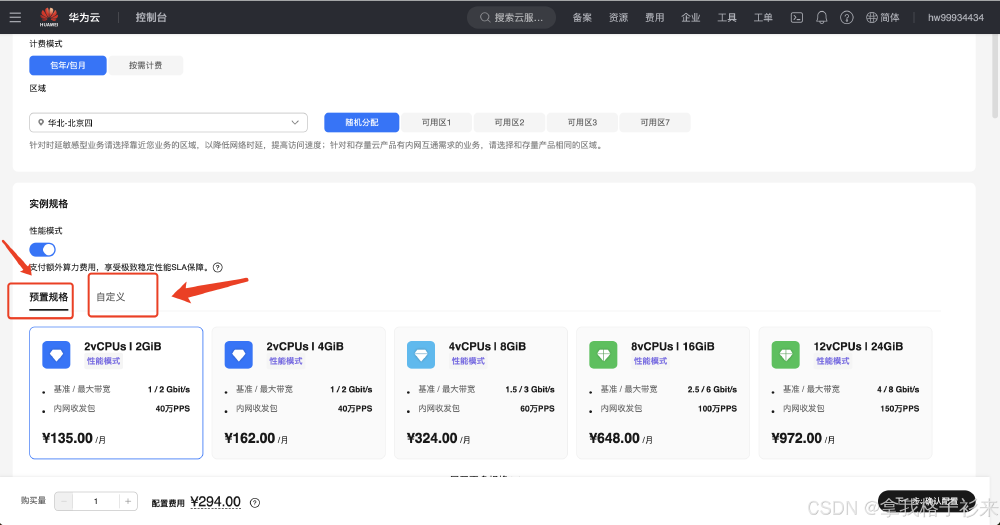
前面的文章已详细指导了如何选购及登录华为云 Flexus X 服务器实例,详细内容请参见这篇博文:828华为云征文|华为云Flexus X实例:从选购到登录,一站式指南
还详细讲述了如何在华为云 Flexus X 服务器实例上安装并部署宝塔面板,以便后续管理服务器及项目,具体请参见这篇博文:828华为云征文|工欲善其事必先利其器:华为云Flexus X实例 一键部署宝塔面板
同时,也展示了如何利用宝塔面板一键部署个人 CMS 网站,详细请查看:828华为云征文|华为云Flexus X实例:一键助力中小企业,快速部署个性化网站!
那么除了这些,还有没有更好玩的呢?当然有了!之前特别火的网页游戏,人生重启,不知道你玩过没有呢?没错,本文将带领大家使用华为云 Flexus X 实例,手把手教你如何部署自己服务器上的第一款网页游戏【人生重启】,准备好了吗?那我们就开始吧!
具体操作指南
服务器环境确认
首先,确认服务器上已安装以下服务:
·nodejs-12.0 及以上(本次安装需要使用此版本)
·git
什么,你不知道有没有这个环境,不知道怎么安装?好吧,那一步步来吧,先验证一下你是否有这个环境。
验证 git 环境
在服务器控制台输入以下命令:
git --version
然后看输出,如果输出 command not found,那就是没有安装,此时根据自己的 linux 系统,用包管理器进行安装即可。
大多数 Linux 发行版都提供了 Git 的官方包。以下是一些常见发行版的安装命令:
Ubuntu/Debian:
sudo apt updatesudo apt install git
CentOS/Red Hat:
sudo yum install git
Fedora:
sudo dnf install git
Arch Linux:
sudo pacman -S git
如果输出了版本号,那就是已经安装了。大家如果是一路按照我的博文操作下来的,应该是有 git 的,输出的版本号的截图如下:

验证 nodejs 环境
你可以通过以下步骤来验证你的系统上是否安装了 Node.js,以及其版本是否是 12 及以上:
检查是否安装了 Node.js 及其版本
1.打开终端。
2.输入以下命令检查 Node.js 是否安装:
node -v
这将显示 Node.js 的版本。如果 Node.js 已安装,你会看到类似 v14.17.0的输出。如果显示 command not found或类似的错误消息,则表示 Node.js 没有安装。
3.检查 Node.js 版本是否是 12 及以上:
o如果你看到类似 v12.0.0或更高版本的输出,那么你的 Node.js 版本符合要求。
o如果版本低于 12 或没有安装,你需要安装或更新 Node.js。
安装或更新 Node.js
如果 Node.js 没有安装,或者版本低于 12,你可以按照以下步骤进行安装:(这里就不推荐使用包管理器进行安装了,因为会有很多坑,不如直接安装 nvm 来进行管理来的丝滑,所以我直接推荐这个)
使用 nvm是管理 Node.js 版本的一个灵活方式:
1.安装 nvm:
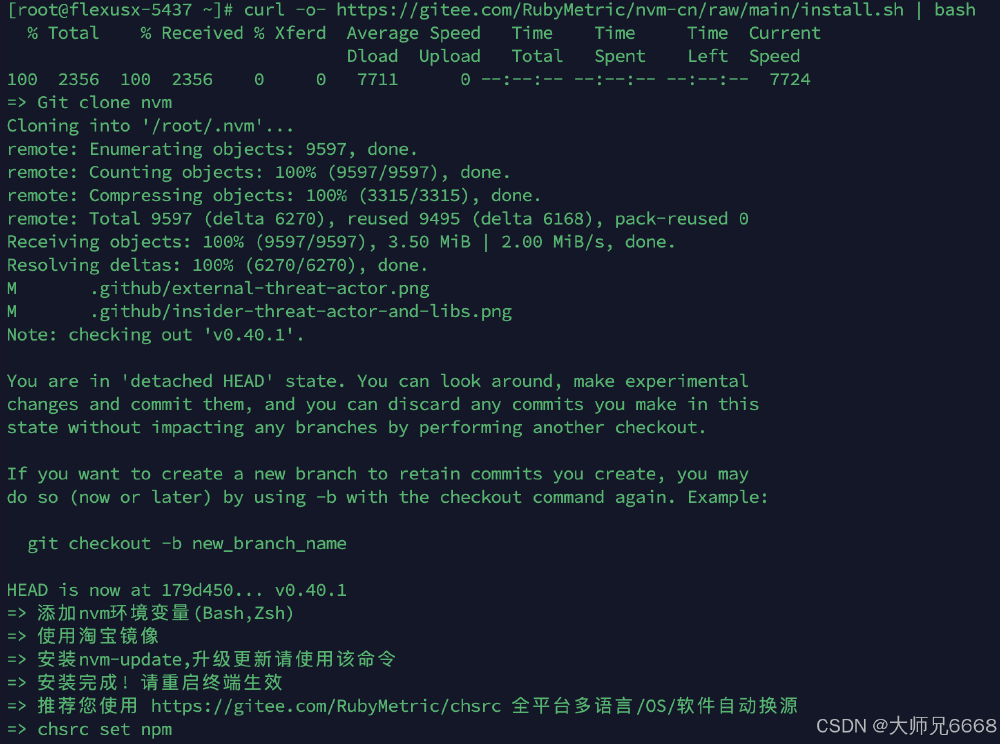
# 能访问 github 的话,使用这条命令 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash# 不能访问 github 的话, 可以用下面这条 curl -o- https://gitee.com/RubyMetric/nvm-cn/raw/main/install.sh | bash
这里咱们是华为云的服务器,应该是不能访问 github 的,所以用下面的那条命令。

安装完成后,重新加载 shell 配置:
source ~/.bashrc # 或 ~/.zshrc,具体取决于你使用的 shell
这里我用 source ~/.bashrc 命令对配置文件进行动态加载,然后 nvm -v 验证一下是否生效了。

输出了版本号 0.40.1,说明 nvm 已经成功安装啦!
2.安装 Node.js 的指定版本(例如 12):
这里又遇到了坑,直接用nvm install 12 运行安装,是安装不成功的,因为还是无法访问 nvm 镜像源的事,那么怎么办呢,先 crtl+C 终止安装。
然后将 nvm 镜像源切换为国内的镜像源再即可,这里我演示切换为腾讯的镜像源,在命令行依次输入这两条命令并回车:
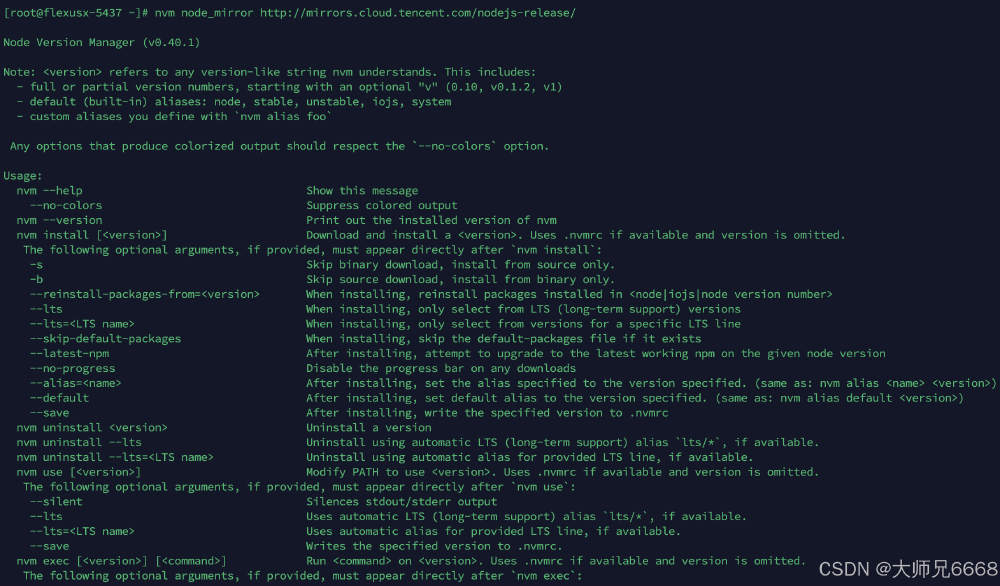
nvm npm_mirror http://mirrors.cloud.tencent.com/npm/nvm node_mirror http://mirrors.cloud.tencent.com/nodejs-release/
这就将 nvm 镜像源设置为国内的腾讯的镜像源了。

然后再运行:
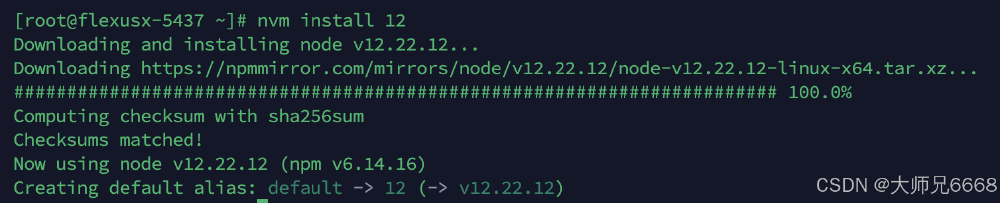
nvm install 12

就可以顺利安装成功了。3. 设置默认 Node.js 版本:
nvm use 12nvm alias default 12
这里由于我们只有这一个 node 12 的版本,所以系统直接默认就已经是这个了,所以不执行这个命令也可以,如果有多个 node 版本需要切换的时候,需要用到这个命令。4. 验证安装的版本:
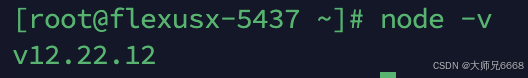
node -v

可以看到,到这里,我们已经安装了符合要求的 Node.js 版本,版本号为 12.22.12。
用 git 拉取项目
直接进行 git clone 项目即可,为了大家方便,我已经将项目放到了我的 coding 上面,大家直接拉取即可,省的在 github 上无法拉取到。
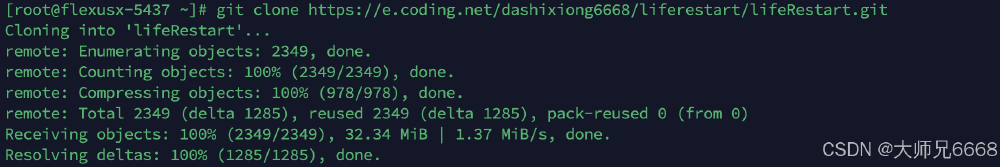
git clone https://e.coding.net/dashixiong6668/liferestart/lifeRestart.git

拉取成功之后,进入到项目文件夹:
cd lifeRestart
安装项目依赖
因为我们已经把 node 环境都搞定了,所以现在就很丝滑,直接执行 npm install 来进行安装项目所需的依赖就可以了。
但是,等等,这里还是会有坑,如果直接就这么执行,那简直是龟速,因为咱们直接访问 npm 的镜像源,还是慢,那怎么办呢,切换成国内镜像源就可以解决了。执行以下命令:
npm config set registry https://registry.npmmirror.com
这时候 npm 使用的已经是最新的国内镜像源了,然后放心大胆的执行 install 吧!
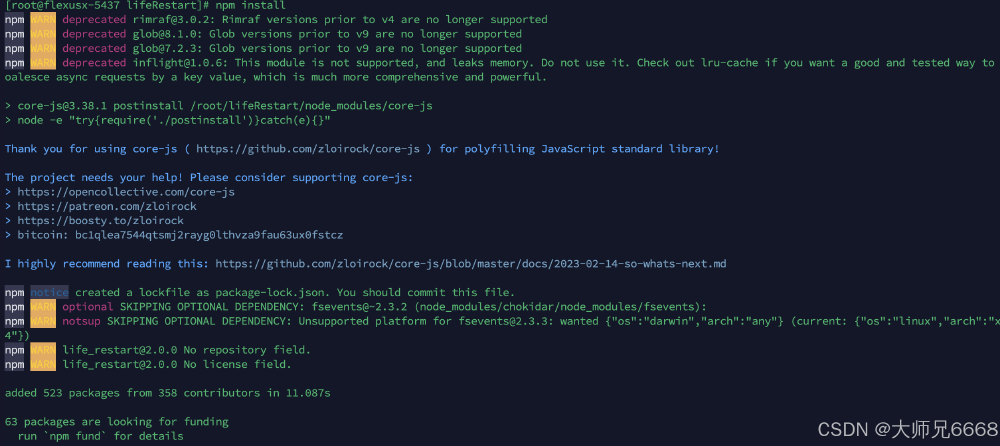
npm install

稍等片刻,看依赖安装完成就可以进行下一步了。
运行项目
接下来,我们就可以让项目跑起来啦!运行
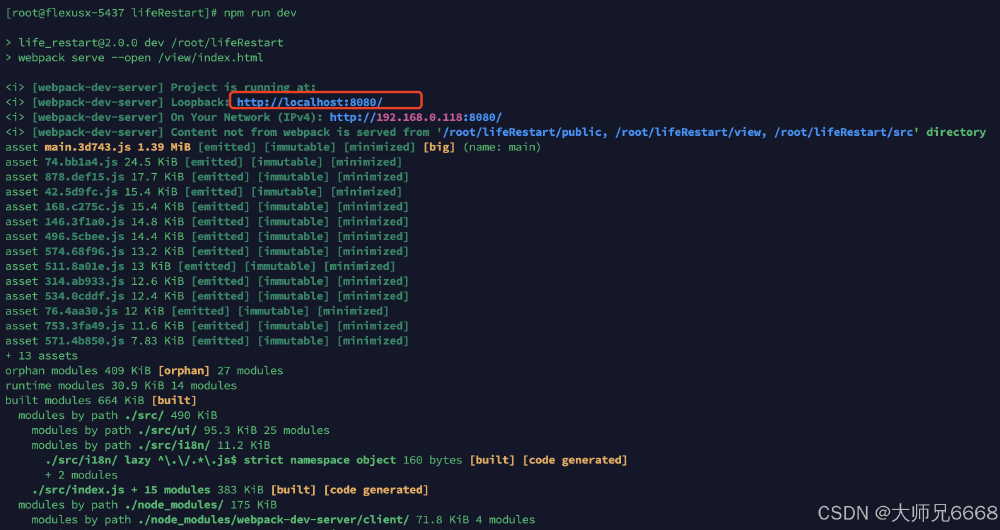
npm run dev
即可跑起来项目。

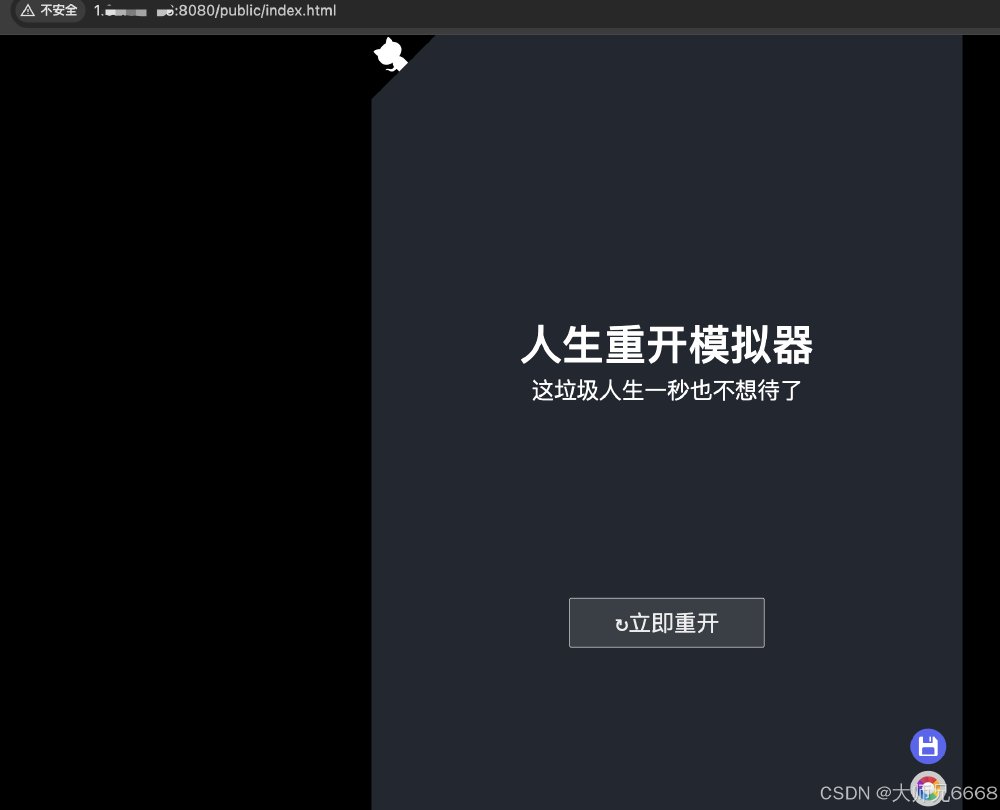
可以看到,项目已经跑起来了!我们使用服务器的 IP+端口 8080,就可以进行访问了。具体页面地址为:你的服务器 IP:8080/view/index.html

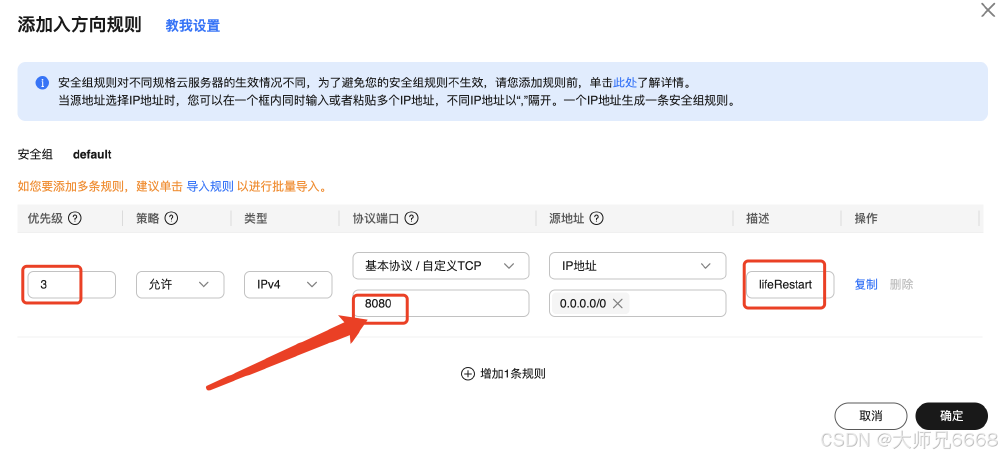
!!什么,竟然 502 了?什么情况。心细的同学应该已经发现了,咱们并没有开放服务器的 8080 端口呀,所以必然会这样。去服务器控制台,在安全组里面放行 8080 端口先。

添加成功,OK,我们继续访问页面:你的服务器 IP:8080/view/index.html
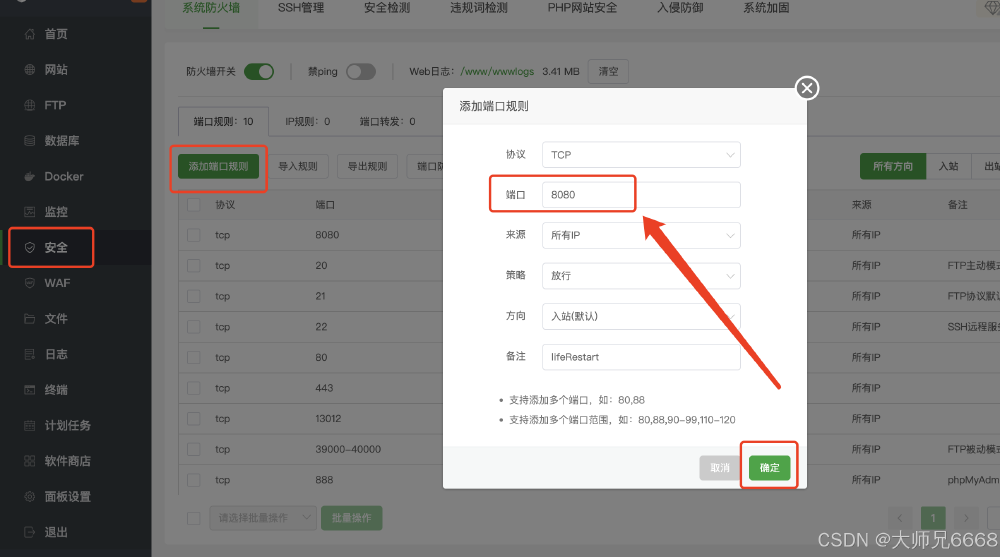
什么?还是访问不了!!!一直加载,没反应?如果没有安装宝塔面板的同学,现在应该是已经 OK 了,但是装了宝塔面板的同学,现在肯定是被宝塔面板的安全给挡住了,那么咱们继续解决,在宝塔面板中放行 8080 端口。

在宝塔面板-安全-添加端口规则,入站方向,添加端口 8080,然后点击确定。
这时候,我们再来访问:你的服务器 IP:8080/view/index.html 终于成功了!

好了,现在可以把玩一会儿了。
嗯,不小心把 SSH 终端关了,结果发现页面又访问不了, 什么情况!这是因为,我们没有启用后台运行,所以一旦终端退出,页面就无法访问了,所以接下来,我们使用后台运行的方式进行部署项目,这下就万无一失了。
使用后台保持的方式运行项目
后台保持的方式有很多,有 nohup 也有 pm2,这里我就介绍最简单的,使用 nohup 即可。
修改 package.json 文件
进入到项目文件夹中,使用 vim 命令修改 package.json 文件,添加一个 start 命令。
vim package.json
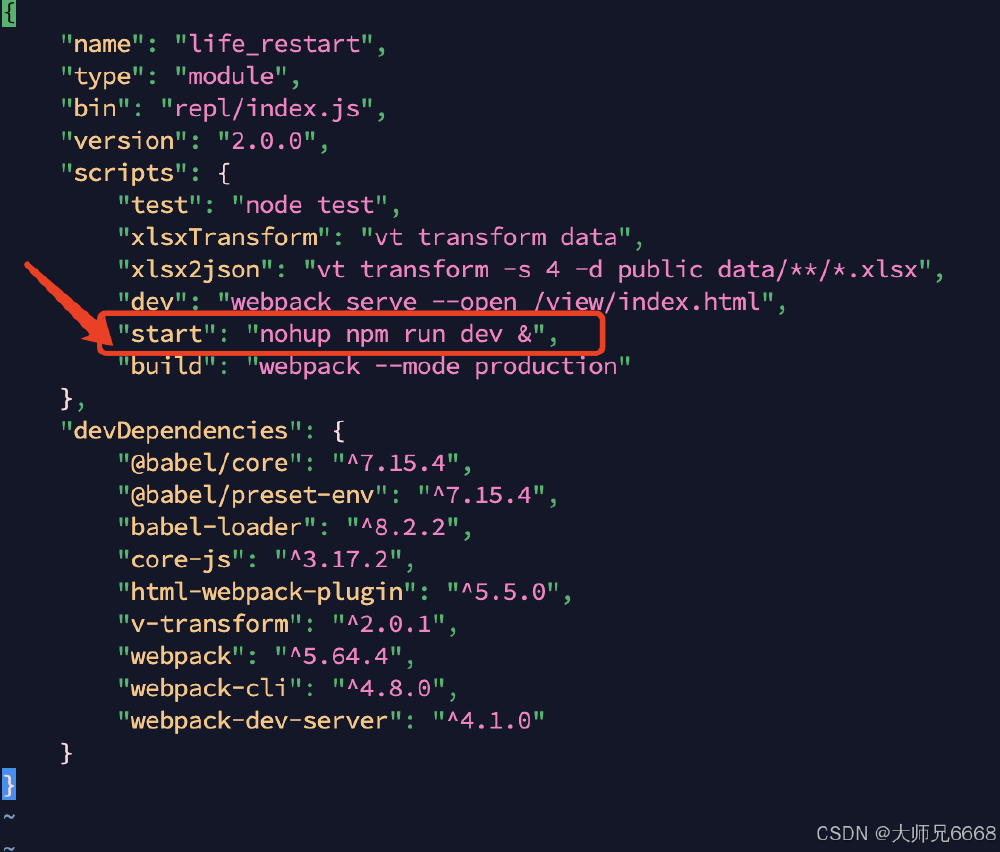
然后按'i'进入插入模式,在文件中添加以下内容:
"start": "nohup npm run dev &",
添加后文件效果如下:

然后输入:wq! 退出 vim 编辑器。
使用 start 命令运行项目
cd 进入到项目文件夹中,然后运行以下命令,然后回车。
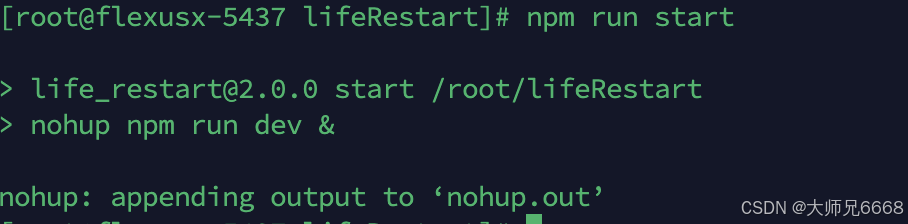
npm run start
用来代替之前的 npm run dev

这样,项目就以后台保持的方式运行了,然后再次访问游戏页面,发现又可以愉快的玩耍了,而且就算关掉 SSH 终端,也没有影响。
如果需要进行域名解析的同学,自己进行解析即可,关于具体解析的步骤,上一篇博文里面也有提到,感兴趣的可以自己看下:828华为云征文|如何使用华为云Flexus X实例搭建私人博客:从配置到发布全指南
好了,到这里本文的目标就已经达成了!快邀请你的好朋友来玩你自己亲手搭建的游戏吧!
完结,撒花~
总结
在这篇攻略大揭秘中,我们不仅带你领略了华为云 Flexus X 实例的非凡魅力,还手把手教你如何在云端搭建【人生重启】游戏的乐园。从筹备阶段的精心打磨,到服务器环境的严格把关,再到 git 和 nodejs 环境的趣味验证,我们为各路操作系统英雄量身定制了操作宝典。一步步跟着走,你的游戏就能在华为云上翱翔啦!
华为云服务器,不仅稳定如老牛,速度更是快如闪电,简直是云端的超级跑车!快来加入我们的云端派对吧,使用华为云服务器,让你的项目在云海中自由翱翔。不管你是编程小达人,还是企业大亨,华为云都能给你撑起一片天。别犹豫了,快来体验华为云的神奇魔力,让我们一起在云端玩转世界,开启欢乐的云上冒险之旅!
立即加入我们,开启云端新旅程
期待你的到来,让我们在华为云上共创辉煌
审核编辑 黄宇
-
华为云
+关注
关注
3文章
2653浏览量
17494
发布评论请先 登录
相关推荐
华为云 Flexus X 实例评测使用体验——安装部署 discuzQ 小程序博客论坛

华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 Joplin 笔记工具

云端代码管理新体验,华为云 Flexus X 实例上 GitLab 部署与使用的实战指南云端代码管理新体验

华为云 Flexus X 实例部署安装 Jupyter Notebook,学习 AI,机器学习算法

华为云 Flexus 云服务器 X 实例之 openEuler 系统下部署 Web 应用服务器 OpenResty





 手把手教你如何用华为云 Flexus X 实例部署之前爆火的“人生重启“游戏
手把手教你如何用华为云 Flexus X 实例部署之前爆火的“人生重启“游戏




















评论