您可以使用 JSON 中的数据来复制最初作为模板创建的图表,并为其提供新的数据表。您可以控制使用特定模板构建新演示文稿的顺序。模板也可以多次使用。
PowerPoint 模板和 JSON 数据都可以本地或远程存储。JSON 数据甚至可以由 Web 服务动态生成。
26.1 think-cell 的 JSON 数据结构
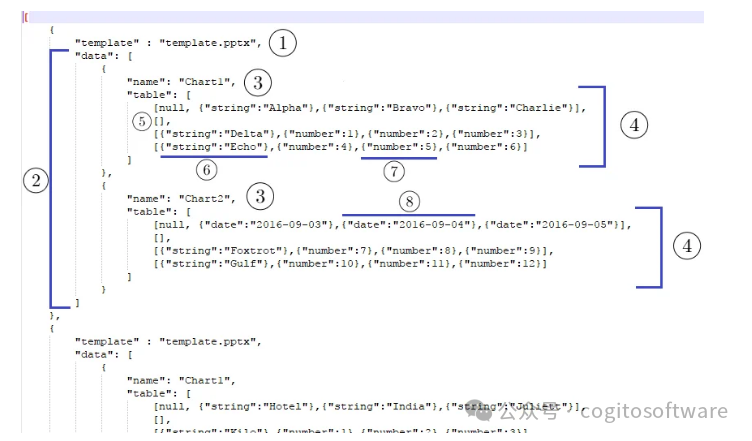
think-cell 的 JSON 数据示例如下所示,可以在 think-cell 安装目录的子文件夹中的文件中找到。JSON 指定要从模板串联创建的演示文稿。它符合 的架构 。sample.ppttcppttcppttc/ppttc-schema.json

根级别是一个项数组。每个项目都为其图表指定一个模板文件和数据。可以连接不同的模板,并且可以多次使用单个模板。在最简单的情况下,使用单个模板一次以用数据填充该模板中包含的所有图表。
串联模板数组中的每个项目都包含两个键:1 和 2 的值1是 PowerPoint 文件的路径,其中包含已将名称设置为标识符的 think-cell 图表(请参阅 24。自动化简介)。也可以从远程位置检索模板文件,如 26.3 远程提供 JSON 数据中所述。templatedatatemplate
key 图像。的值是模板中包含的图表的 JSON 格式数据表列表。列表中的每个项目都有两个属性:3 和 4。3使用图表名称指定图表并4保存数据表。datanametablenametable的值的结构 for 4 直接对应于未转置的数据表,其中 rows 表示 series,columns 表示 categories。对于默认图表,这意味着将表示以下行顺序:table
首先具有空单元格的行 (),然后是具有类别名称的单元格。null
一行 100% 值。如果未使用 100% 值,则将空行指定为 5。
多行,第一个单元格提供系列名称,后续单元格包含数值。
任何可以命名的图表都可以在 JSON 中引用。
注意:think-cell 数据表范围内的任何单元格都可以包含任何类型的文本。如果需要,还可以填充第一行中的第一个单元格。
构成键值的数据必须符合架构中设置的某些规则。键本身的值是一个数组。子数组表示数据表的行。可以使用 empty array 指定空行。单元格的内容由此类子数组中列出的元素描述。元素的顺序对应于数据表中列的顺序。必须使用 element 显式描述空单元格。必须使用另一个键值对来描述包含内容的单元格。在这种情况下,键描述数据类型,值保存要在演示文稿中显示的实际数据。支持三种不同的数据类型:tabletable[]null
6 string对于任何类型的文本。支持所有可打印的 Unicode (UTF-8) 字符。例:{"string":"Echo"}
7 number对于任何类型的数字。使用的小数分隔符必须是一个点。例:{"number":"5"}
8 date对于日期。所需的格式为例:YYYY-MM-DD{"date":"2016-09-04"}
单元格内容的任何格式设置(例如,指定日期格式)都必须在 PowerPoint 模板中完成。
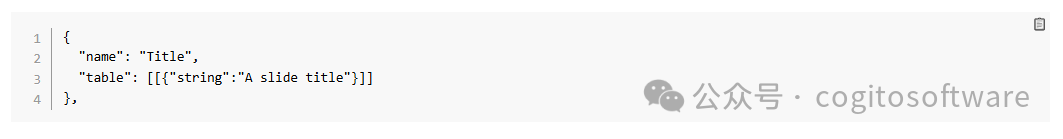
对于命名文本字段,元素仅包含一个“行”中的一个“单元格”,因此您需要使用一个 JSON 数组,如以下片段所示,该数组将针对元素内的每个命名文本字段出现一次:tabledata

26.2 使用 JSON 数据创建演示文稿
JSON 数据文件的文件类型必须为 .打开此类文件时:.ppttc
think-cell 读取文件并检查其结构完整性。
此时将创建一个新的演示文稿。对于 JSON 文件顶层的每个项目,新演示文稿都包含指定模板的副本。
在模板副本中,由值标识的图表的数据表将替换为值中的数据。任何标签总数、标签位置和差异箭头值或其他图表修饰都会更新。nametable
之后,将显示新的演示文稿。用户可以进一步编辑其内容并保存它或以任何其他方式使用它。
您还可以在命令行上从 JSON 数据创建演示文稿:
ppttc input.ppttc -o output.pptx
可执行文件位于 think-cell 的安装文件夹中。Calling 可以轻松集成到自动化工作流程中。ppttc.exeppttc.exe
26.3 远程提供 JSON 数据
文件中的 JSON 数据也可以由 Web 服务远程生成,并提供给用户在 Web 浏览器中下载。请参阅下面提供的示例以及 think-cell 安装目录的子文件夹中的示例。.ppttcsample.htmlppttc
ppttc test
在我们的示例中,当用户请求下载时,JSON 数据是动态编译的。虽然该示例嵌入了静态数据,但您当然可以使用您网站上用户提供的参数从其他数据源动态创建 JSON。
-
数据
+关注
关注
8文章
7067浏览量
89125 -
JSON
+关注
关注
0文章
119浏览量
6978
原文标题:think-cell——使用 JSON 数据实现自动化(一)
文章出处:【微信号:哲想软件,微信公众号:哲想软件】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
think-cell——Tableau数据

think-cell——使用JSON数据实现自动化(二)

自动化创建UI并解析数据
自动化创建UI并解析数据

机械自动化和电气自动化区别是什么
如何实现PLC的自动化控制逻辑
机械制造与自动化是自动化类吗
工业自动化和自动化区别是什么
工厂自动化控制的典型实现方式

轻装上阵,以简驭繁!AM-CELL C系列自动化3D检测系统全新发布

自动化PLC水厂如何实现数据采集智能化管理





 think-cell——使用JSON数据实现自动化(一)
think-cell——使用JSON数据实现自动化(一)










评论