三维(3D)条形图
在Chart FX,您还可以制作三维(3D)条形图。三维图有时更不易阅读和分析,但却可以提升演示时的美观度。Chart FX 支持两种三维效果:斜投影和正投影。
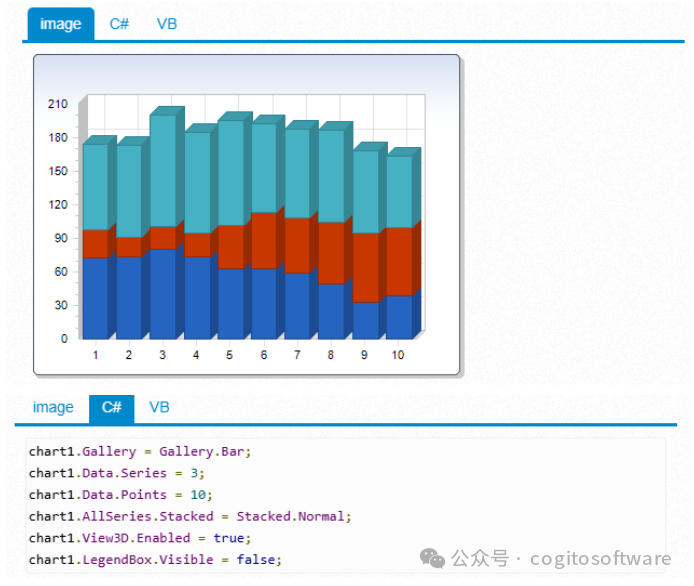
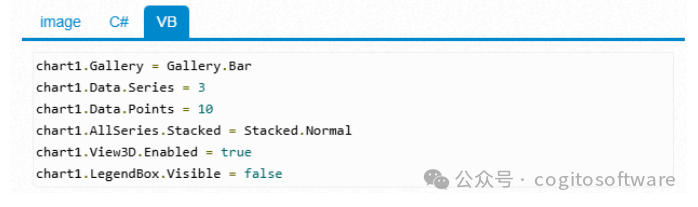
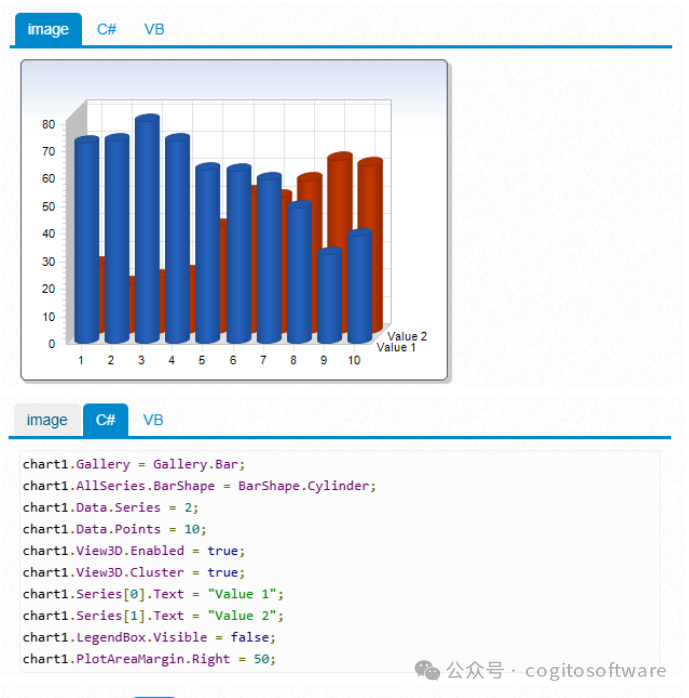
在斜三维视图中,图表在图表空间中显示为具有深度的三维物体。相反,正投影 3D 视图允许您为图表设置旋转角度和透视值。以下分别是斜视投影和正视投影的示例图:




注意:这并不意味着您正在绘制三维数据或使用三维空间来表示数据(XYZ 坐标)。相反,Chart FX 将始终使用二维数据。换句话说,三维只是一种可以被关闭的视觉效果。
簇状图表
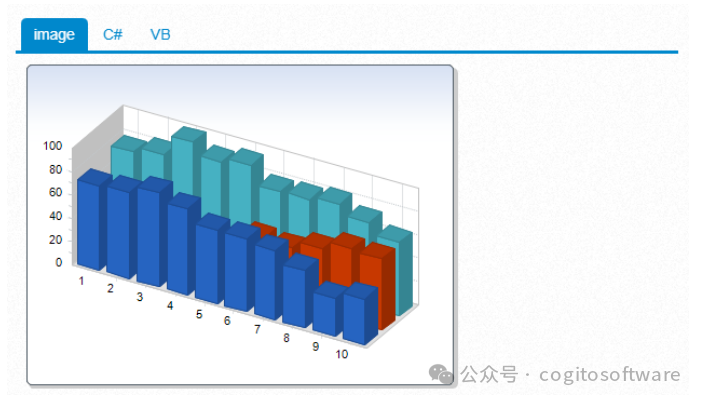
簇状图表通常适用于三维条形图。使用此种图表效果后,您就可以改变图表视角,使 Z 轴数据在三维空间中延伸,以簇状形式显示在前景中。当 Z 轴条形图在标准条形图格式中难以区分时,这种图表选项就非常有用。要创建簇状条形图,需要多个series。每个series沿 Z 轴数据占据自己的位置。下图是一个簇状条形图示例:


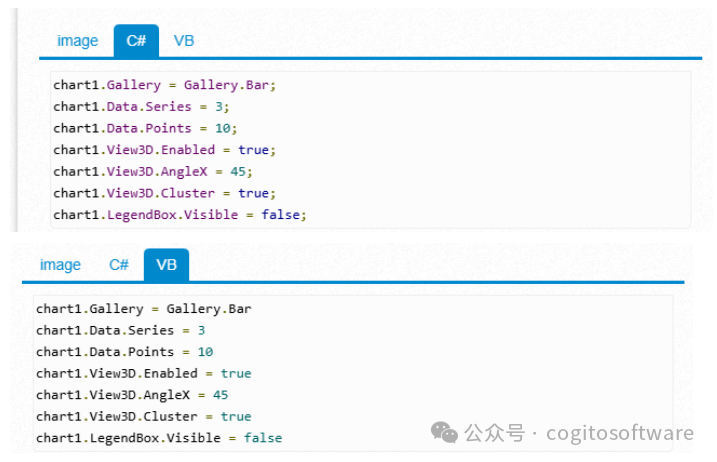
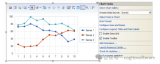
虽然 Chart FX 不支持真正的 3D 数据,但series名称会显示为 Z 轴标签。当 LegendBox 不可见时,这些标签会自动出现,而当 LegendBox 显示时,这些标签会被隐藏,以避免冗余。三维图表通过 AngleX 和 AngleY 属性支持自定义旋转。只有部分图表类型可以使用Z 轴旋转角度,如饼图。下图展示了设置了自定义旋转的图表:


在二维条形图中,您可以使用簇状图表来展示同一个标签项目中的不同类别。例如,使用簇状条形图来比较不同类型的商店。另外,簇状条形图还可用于比较两个不同的值项,如销售金额和销售件数。
更改条形图外观
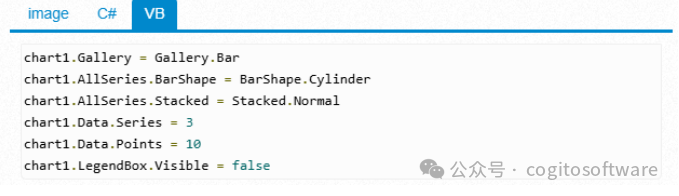
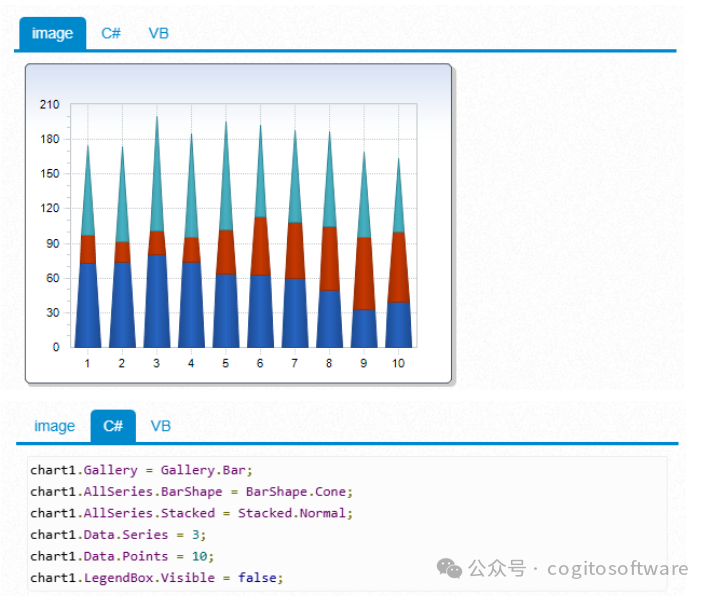
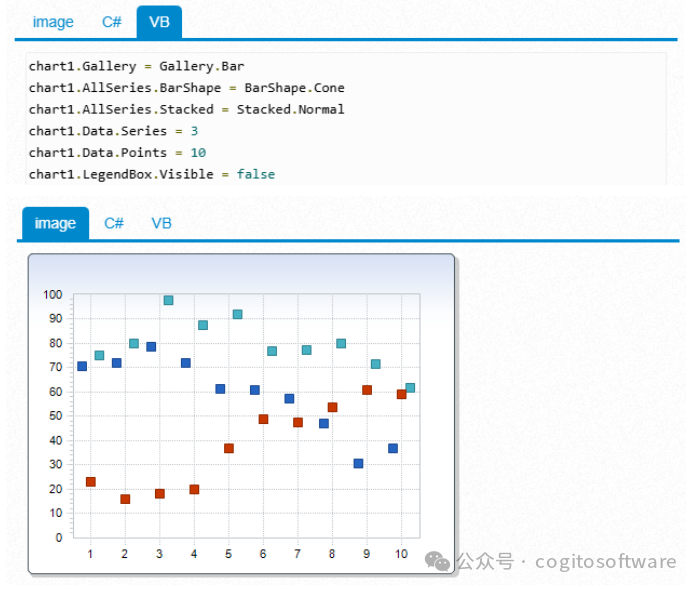
在Chart FX中,除了使用矩形条,您还可以将图示更改为圆柱体、圆锥体和浮动立方体。这些标记同时支持二维和三维效果。
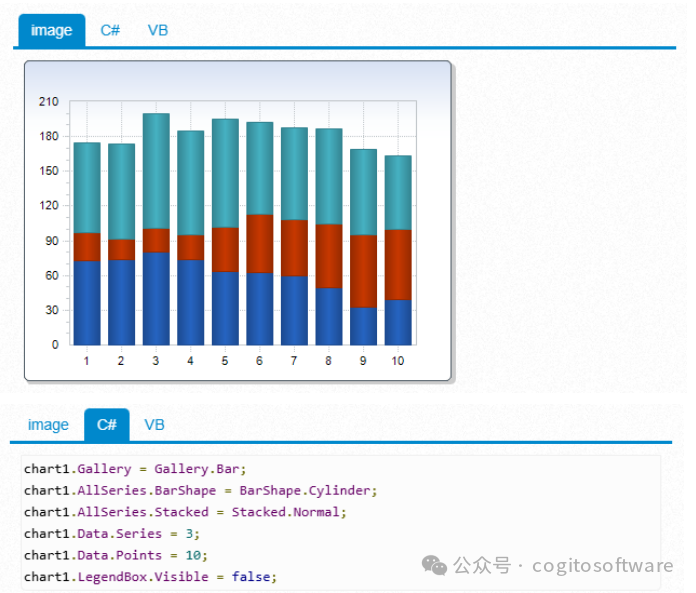
下图展示了几种特殊的条形图:





-
3D
+关注
关注
9文章
2904浏览量
107743 -
chart
+关注
关注
0文章
17浏览量
1535
原文标题:Chart FX图表类型:条形图(下)
文章出处:【微信号:哲想软件,微信公众号:哲想软件】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Chart FX Maps介绍

Chart FX——打印

Chart FX-使用API传输数据 使用Value属性传输数据

Chart FX-调整设置和功能

Chart FX-图表渲染尺寸和格式

Chart FX——坐标轴简介

Chart FX之DataGrid电子表格

Chart FX图表类型:条形图(上)

Chart FX最终用户工具

扩展您的Chart FX应用程序:标准化升级适应更多领域





 Chart FX图表类型:条形图(下)
Chart FX图表类型:条形图(下)













评论