26.4 远程提供模板
还可以通过远程服务器提供带有 think-cell 图表的模板文件。在这种情况下,键的值是 URL 而不是本地路径,如上面的远程 JSON 示例所示。URL 可以指定为协议,用于安全连接,或在打开文件的系统上有效的任何其他协议。templatehttphttps.ppttc
在处理引用远程模板的文件时,PowerPoint 会检索模板文件。因此,打开该文件的用户需要对远程模板的适当访问权限。.ppttc.ppttc
当 JSON 数据由 Web 服务远程生成并且模板也远程存储时,只需在用户计算机上安装标准 think-cell 即可将动态生成的 PowerPoint 演示文稿与 think-cell 图表一起使用。
26.5 远程处理 JSON 数据
您可以将 think-cell 的 JSON 数据处理作为服务器运行。在这种情况下,将 JSON 数据与模板合并以创建 PowerPoint 演示文稿是在远程服务器上完成的。服务器接受 JSON 片段作为输入,并通过 HTTP 将合并的 PowerPoint 演示文稿作为输出提供。
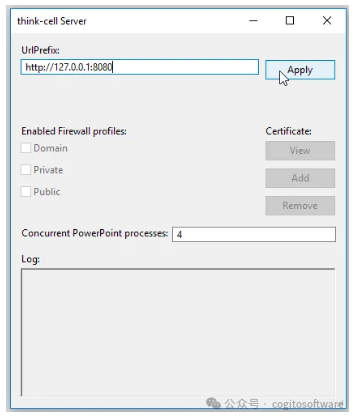
要启动 think-cell 服务器,请转到安装文件夹并运行 tcserver.exe。此时将打开以下对话框:

要启动服务器:
在 UrlPrefix 字段中以 URL 的形式指定服务器应侦听的 IP 地址和端口。URL 的第一部分确定是使用未加密的 HTTP 还是加密的 HTTPS。
单击 Apply 按钮。
在出现的 User Account Control (UAC) 对话框中确认系统的配置更改。
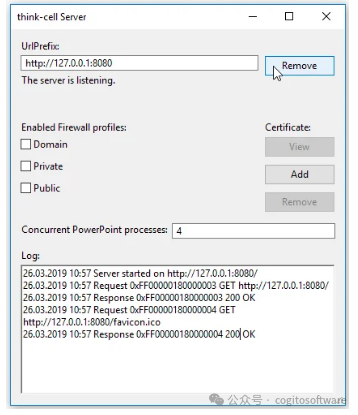
在窗口底部的 Log 字段中,您将看到服务器已启动并正在侦听 URL 的确认。您还将在 Log (日志) 字段中看到所有客户端请求和服务器响应。

要停止服务器,请单击 Remove 按钮。要更改 URL,请在 UrlPrefix 字段中输入新 URL,然后单击 Apply。
服务器接受 JSON 数据作为 MIME 类型的 HTTP POST 请求,并使用 PowerPoint 文件进行响应。application/vnd.think-cell.ppttc+json
要开始使用服务器,请从 UrlPrefix 字段中复制 URL 并在浏览器中打开它。此时将打开一个示例页面。该服务器是自文档化的,示例页面的 HTML 源代码显示了它的用法和一个详细的示例。该示例包含以下元素:
按钮的 HTML 标记,单击该按钮时调用用于与服务器通信的方法。XMLHttpRequest
静态 JSON 片段。在您使用过程中,您通常会动态生成 JSON 数据。
一个 JavaScript 函数,用于将 JSON 数据发送到服务器。它使用静态 JSON 数据生成 HTTP POST 请求。服务器响应以文件下载的形式呈现给浏览器。
生成 HTTP POST 请求并将服务器的响应保存为 PowerPoint 文件的任何其他方法也适用。在您的使用中,您不仅限于为此目的使用 JavaScript。
-
服务器
+关注
关注
12文章
9206浏览量
85560 -
自动化
+关注
关注
29文章
5588浏览量
79368 -
JSON
+关注
关注
0文章
119浏览量
6978
原文标题:think-cell——使用 JSON 数据实现自动化(二)
文章出处:【微信号:哲想软件,微信公众号:哲想软件】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
think-cell——Tableau数据

自动化创建UI并解析数据
自动化创建UI并解析数据

机械自动化和电气自动化区别是什么
机械自动化是自动化的一种吗
如何实现PLC的自动化控制逻辑
机械制造与自动化是自动化类吗
工业自动化和自动化区别是什么
工业自动化包含哪些技术
工厂自动化控制的典型实现方式

自动化PLC水厂如何实现数据采集智能化管理





 think-cell——使用JSON数据实现自动化(二)
think-cell——使用JSON数据实现自动化(二)











评论