请打开https://fff.kidi.ng这个网页看一看,你感觉是文本“White.”的颜色更白,还是其背景色更白呢?
域名中的fff是简写的十六进制颜色代码,表示白色
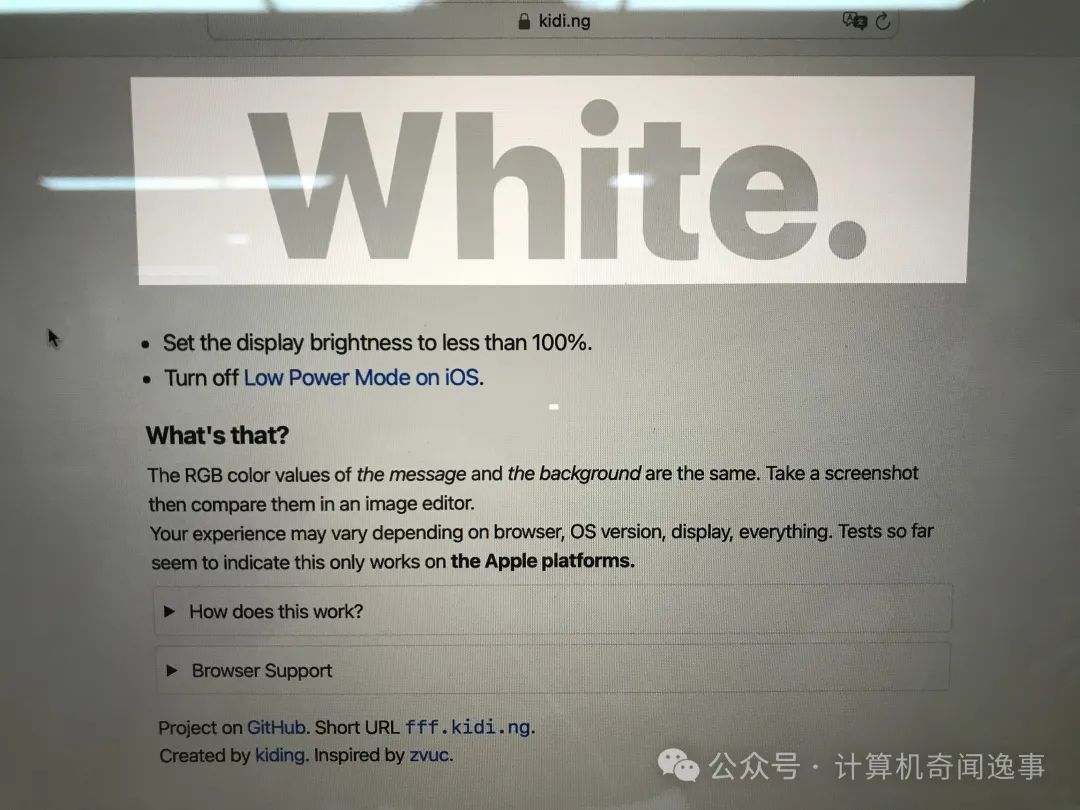
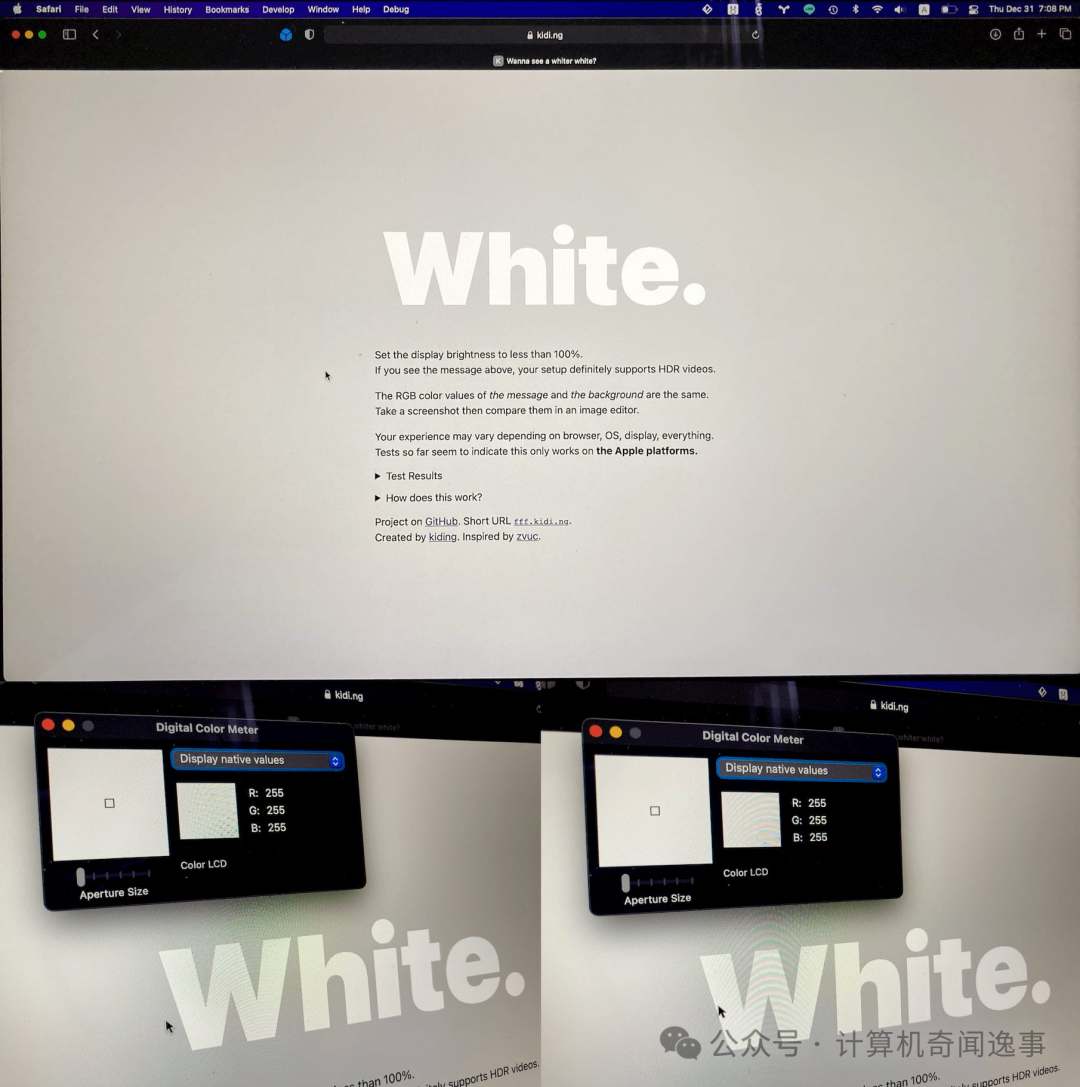
在 2020 年产、采用了 Intel i5 处理器的 MacBook 上,使用 Safari 浏览器打开https://fff.kidi.ng,看到的效果如下(试着截一下图就知道这里为什么不得不贴照片了):

是文字更白,还是背景色更白呢?我们用 macOS 自带的取色工具 Digital Color Meter 来检测一下。


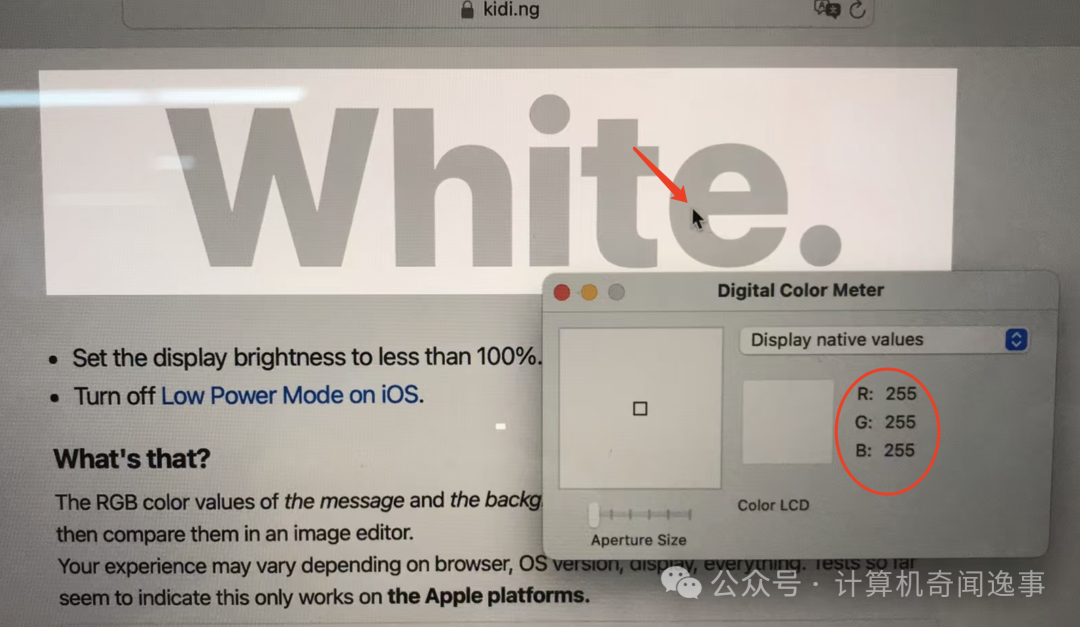
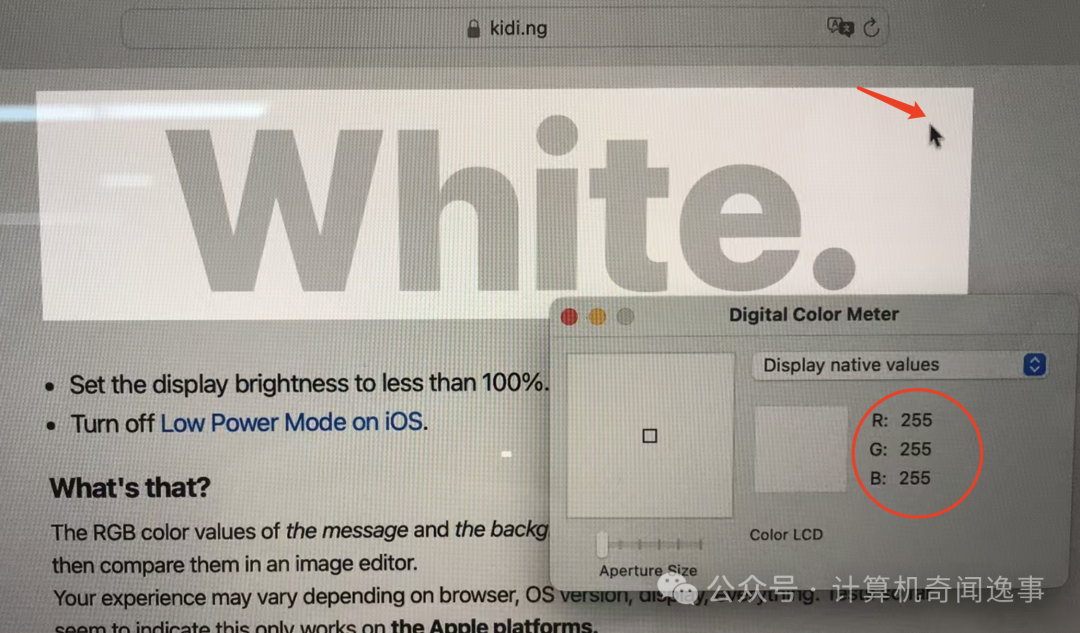
文字的颜色为RGB(255,255,255)即白色(虽然看起来是浅灰色),再来看背景色。

也是一模一样的RGB(255,255,255),竟然也是白色!可明明背景色看起来更白啊。
其实理论上不存在更白的白色,因为白色本身是光的完全反射,包含了所有波长的光,通常认为是“无色”的合成。然而,在某些视觉效果或极端的亮度表现下,有些“白色”看起来确实更亮或更纯净。
https://github.com/kiding/wanna-see-a-whiter-white上总结了出现这种现象需要满足的几个条件:
首先浏览器需要支持显示HDR(High Dynamic Range,高动态范围)的内容。这种浏览器能够提供更高的亮度、对比度和更广的色域,带来更加逼真的视觉体验。
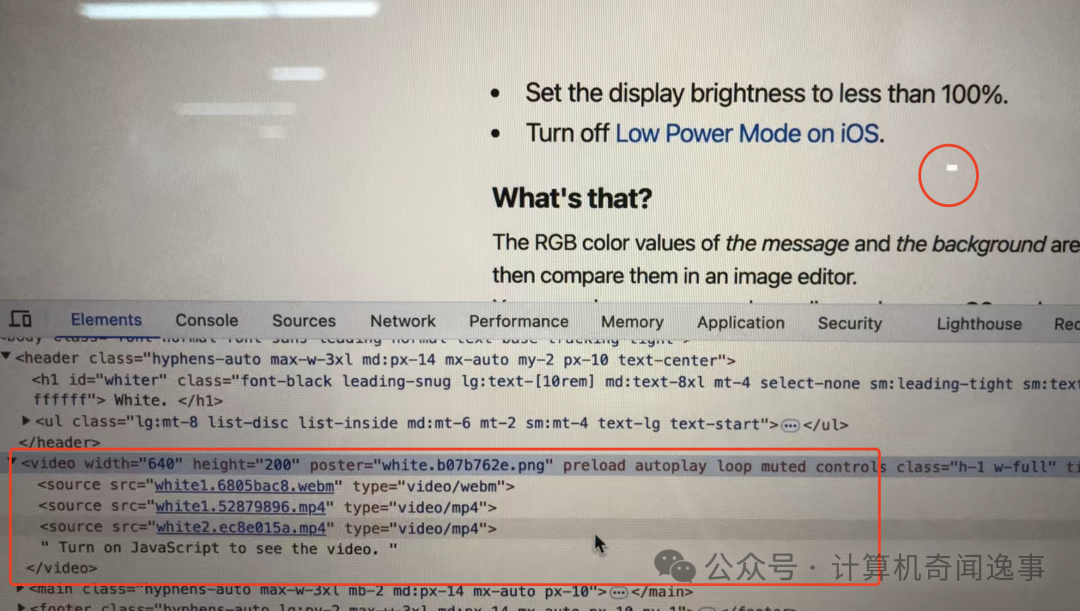
第 2 个条件是页面中要包含一段 HDR 视频,以使浏览器进入 HDR 模式。注意到图中中心位置明亮的白色小方块了吗?那不是拍照时屏幕的反光,而是一个小视频。查看网页源代码,可以看到对应的

最后一个触发条件是一段 CSS 代码:
#whiter {
filter:brightness(10);
backdrop-filter:brightness(1);
}
brightness(10)将元素的亮度增加了 10 倍,而brightness(1)表示背景亮度保持默认值(1是标准亮度值)。
然而,为什么满足以上条件就会形成这一怪象,其中的具体原因还不完全清楚。
另外,在不同设备或不同浏览器上看到的结果可能还不一样。有时是文字“White.“更亮:

而在手机上的 Safari 中,有可能一开始看不到 “White.“,直到点击下方的分享按钮,这个”白色幽灵“才会出现。
-
浏览器
+关注
关注
1文章
1030浏览量
35400 -
safari浏览器
+关注
关注
0文章
3浏览量
7608
原文标题:苹果Safari浏览器上的一个怪象——更白的白色
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
2024年12月浏览器市场份额报告:谷歌Chrome稳居榜首
AWTK 最新动态:支持浏览器控件






 苹果Safari浏览器上的一个怪象:更白的白色
苹果Safari浏览器上的一个怪象:更白的白色












评论