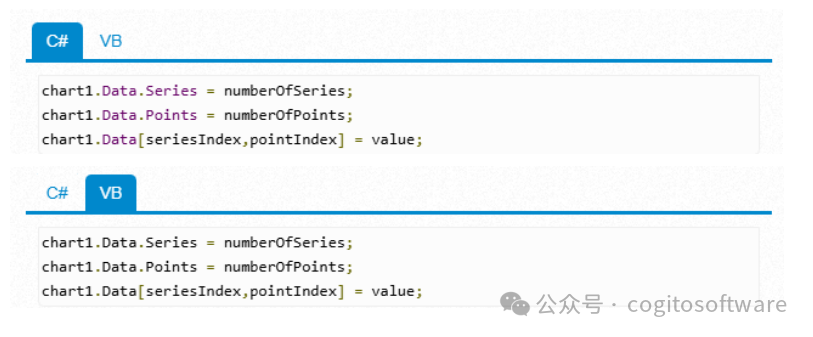
有时,向 Chart FX 传输数值数据最简单方便的方法就是使用 Value 属性。通过 Value 属性,您可以为图表中特定series中的某一point设置数值。
Value 属性需要你希望自动填充的series索引和point索引,二者都是零基索引。
例如,如果要为 series 2的point 3 设置 40 的值,您必须使用图表对象的 Value 属性,将series 索引 1 和point 索引 2 传递给 value 属性,然后赋值 40。

坐标轴缩放
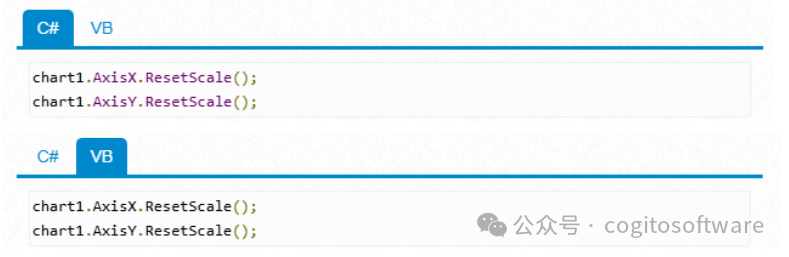
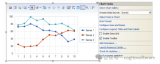
默认情况下,当数据加载到图表时,Chart FX 会自动调整坐标轴的最小值和最大值,以确保每个值都在范围内。该行为由坐标轴 AutoScale 属性控制。但是,如果在同一图表中加载了一组新值,Chart FX 将再次调整最小值和最大值,且仅在必要时增大数值,但不会缩小数值,这可能会影响图表的可视化。要强制根据新数据重新计算最小值和最大值,请在加载新数据之前调用坐标轴的 ResetScale 方法。

隐藏积分
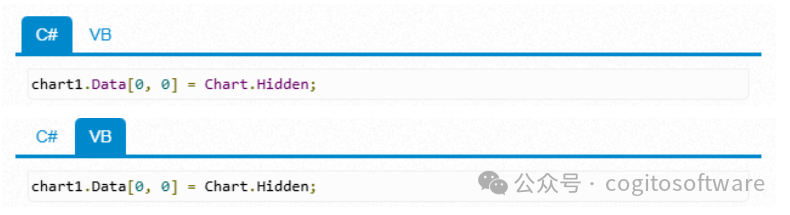
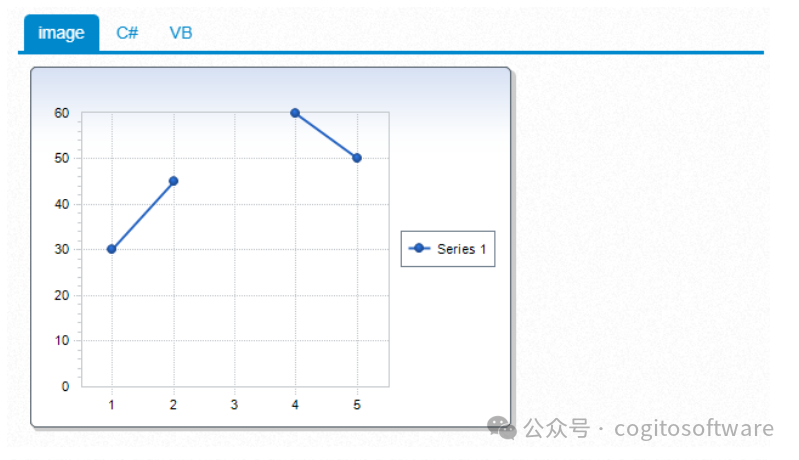
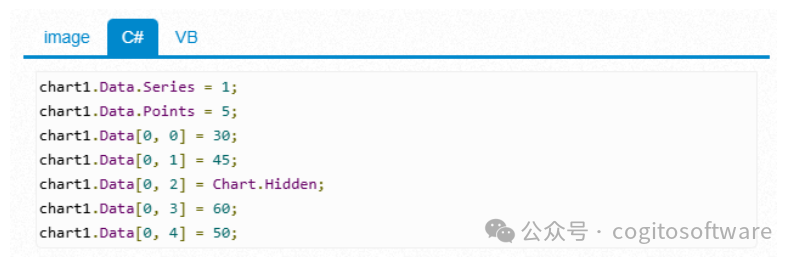
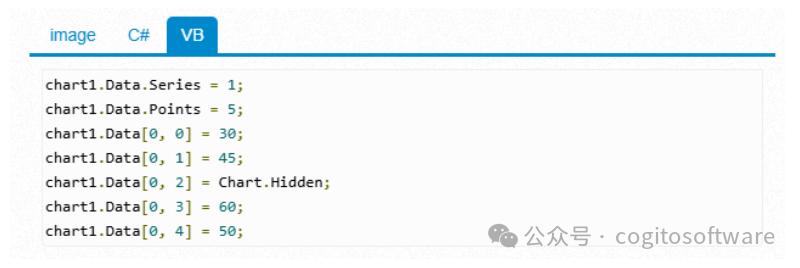
Chart FX 可以在图表中创建隐藏点。虽然 Chart FX 强制每个series使用相同数量的point,但您可以指定隐藏点,以在图表中创建一些不可见点的假象。指定隐藏图表常数:

要创建隐藏点,只需将某个特定point赋值为图表对象隐藏常数即可。



更改图表中的现有值
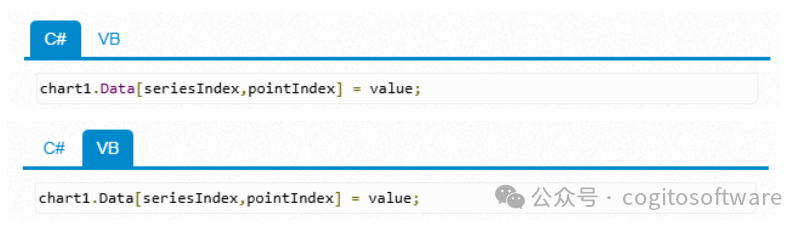
如果您已经填充了图表,只想更改一个单独的值,则无需重新填充所有数据即可更改。举例来说,进行这种更改所需的 API 调用如下:

-
API
+关注
关注
2文章
1505浏览量
62170 -
传输数据
+关注
关注
1文章
127浏览量
16118 -
Value
+关注
关注
0文章
11浏览量
8662
原文标题:Chart FX-使用API传输数据 使用 Value 属性传输数据
文章出处:【微信号:哲想软件,微信公众号:哲想软件】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Chart FX-调整设置和功能

Chart FX之DataGrid电子表格

Chart FX-选择图表输出

Chart FX图表类型:条形图(上)

Chart FX图表类型:条形图(下)

Chart FX最终用户工具

扩展您的Chart FX应用程序:标准化升级适应更多领域





 Chart FX-使用API传输数据 使用Value属性传输数据
Chart FX-使用API传输数据 使用Value属性传输数据










评论