shader的使用流程:
1. 编写vertex Shader和fragment shader源码。
2. 创建两个shader 实例:GLuint glCreateShader(GLenum type); [gl.createShader]
3. 给Shader实例指定源码。 glShaderSource [gl.shaderSource]
4. 编译shaer源码 void glCompileShader(GLuint shader) [gl.compileShader]
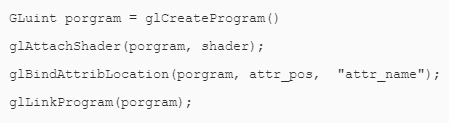
5. 创建shader program -- GLuint glCreateProgram(void) [gl.createProgram]
6. 绑定shader到program 。 void glAttachShader(GLuint program, GLuint shader)。每个program必须绑定一个vertex shader 和一个fragment shader。 [gl.attachShader]
7. 链接program 。 void glLinkProgram(GLuint program) [gl.linkProgram]
8. 使用porgram 。 void glUseProgram(GLuint program) [gl.useProgram]
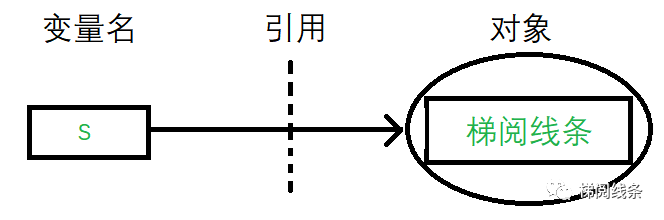
attribute变量
attribute是顶点属性,每个顶点都会有,但只存在于vertex Shader中,由应用程序传入其值。
因为在链接program之前,attribute变量是还没有分配内存的,为了给shader中的attribute变量传值,首先需要将其绑定到program上,并指定他的位置attr_pos,链接program之后,可以通过这个位置attr_pos来给这个变量传值。加入shader中有一个

这样就将attr_name(字符串)绑定到了attr_pos(无符号值)位置。

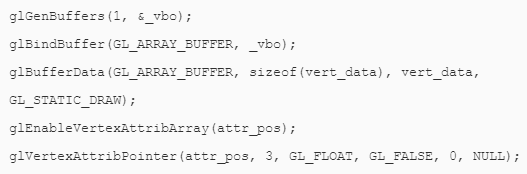
这样就把vert_data传递给了attribute变量attr_name。
因为每个顶点属性的数据都依托在一个VBO中了,因此要想给一个attrbute变量传递数据,需要先把把数据交给一个VBO对象。
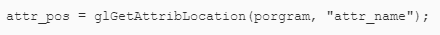
如果我们再链接program之前并没有指定他的位置,我们还可以去查找这个变量。

uniform变量
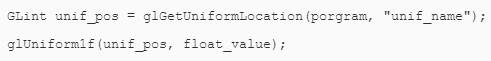
uniform变量在shader中时只读,随不同图元变化的全局变量,其值也由应用程序传入。

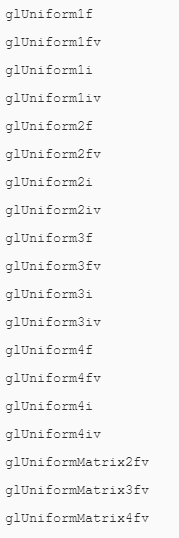
这样就可以给unif_pos设置1个浮点数的值,除glUniform1f之外,还可以使用如下方法:

可以看到,根据参数个数和类型不同,需要使用不同的方法设置。
varying变量
shader之间传递值用的变量类型了。在编写vertex shader 中写入,在fragment shader中只读出
-
数据
+关注
关注
8文章
7221浏览量
90107 -
变量
+关注
关注
0文章
613浏览量
28547
原文标题:shader中的数据是怎么传递的?
文章出处:【微信号:Imgtec,微信公众号:Imagination Tech】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 shader之间传递值用的变量类型
shader之间传递值用的变量类型













评论