点击上方“中兴开发者社区”,关注我们
每天读一篇一线开发者原创好文
现状背景
某项目是为配合大视频运维推出的一个项目,需求和任务管理停留在原始的ts上,项目依托svn进行代码管理,结合jenkins实现持续集成,测试方法偏向使用专项工具进行手工测试的补充。在项目初期经常出现版本交付困难或提交系统测试的交付版本质量满足不了1轮发布要求,开发和测试人员疲于应对版本提交后的需求调整和故障修复,代码评审受限于物理空间和时间,不能逐行确认, 自动化测试没有整体框架,各个专项工具不能整合或扩充;代码静态检查工具等帮助提升版本质量和研发过程效率的工具没有利用起来。
解决方案
经过研究,也借鉴公司各个兄弟项目的DevOps优秀经验并与某项目的实际情况相结合,经过不断的演进,最终形成了以TFS 作为需求和任务管理平台, 以Gerrit代码审核服务器为核心构建整合代码提交、并发测试、静态检查、评审、反馈以及入库等完整代码流程,引入分层云CI实现了代码提交评审VerifyCI、代码合入受控库MergeCI、每日代码质量检测的DailyCI三级质量防护,版本持续迭代和在现网的小批量灰度发布,实现现网运维数据的收集并根据收集的数据改良我们的探针采集建模模型。
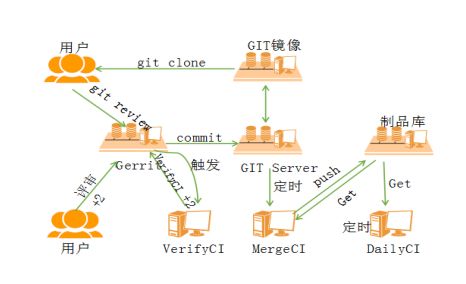
1.端到端交付全景图

2.需求任务可视化
采用TFS辅助敏捷流程,跟踪需求、用户故事、Task完成情况
3.云代码托管
在项目敏捷化迭代演进过程中,很重要的一部分是代码管理,原来使用svn代码管理下载速度慢,非常依赖服务器的硬件资源配置, 代码提交前线下代码评审比较粗糙,评审过后需要手工合入容易出错且低效。经过对比考察,使用GIT工具管理源码,不仅提高代码获取效率,而且与Gerrit配合开启代码评审功能,提高合入效率。
Git 和其他版本控制系统的主要差别在于,Git 只关心文件数据的整体是否发生变化,而大多数其他系统则只关心文件内容的具体差异,但并不保存这些前后变化的差异数据。实际上,Git 更像是把变化的文件作快照后,记录在一个微型的文件系统中。每次提交更新时,它会纵览一遍所有文件的指纹信息并对文件作一快照,然后保存一个指向这次快照的索引。为提高性能,若文件没有变化,Git不会再次保存,而只对上次保存的快照作一链接。
在 Git 中的绝大多数操作都只需要访问本地文件和资源,不用连网。因为 Git 在本地磁盘上就保存着所有当前项目的历史更新,所以处理起来速度飞快。举个例子,如果要浏览项目的历史更新摘要,Git不用跑到外面的服务器上去取数据回来,而直接从本地数据库读取后展示给你看。所以任何时候你都可以马上翻阅,无需等待。如果想要看当前版本的文件和一个月前的版本之间有何差异,Git 会取出一个月前的快照和当前文件作一次差异运算,而不用请求远程服务器来做这件事,或是把老版本的文件拉到本地来作比较。
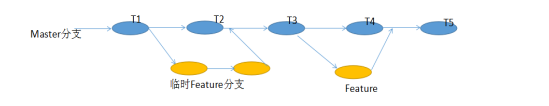
4.分支管理策略
原来的分支策略是为不同市场定制需求采用分支版本,开发过程中公共需求采用主线,具体市场发布时采用分支方式,代码同步耗时过多,极端情况下一个通用的Bug修复要同时同步到几个活跃分支, 而且CI开展只是覆盖主线问题容易泄露。切换到git后,项目调整为采取单一master主干为主,少量临时Feature分支为辅的开发模式。主干通过自动化测试和人工测试结合保证基本功能,实现代码分支实时可用,可按需发布;对于在master上开发的少量变化大的短周期Feature基于master拉分支开发,自测通过后master进行归并:

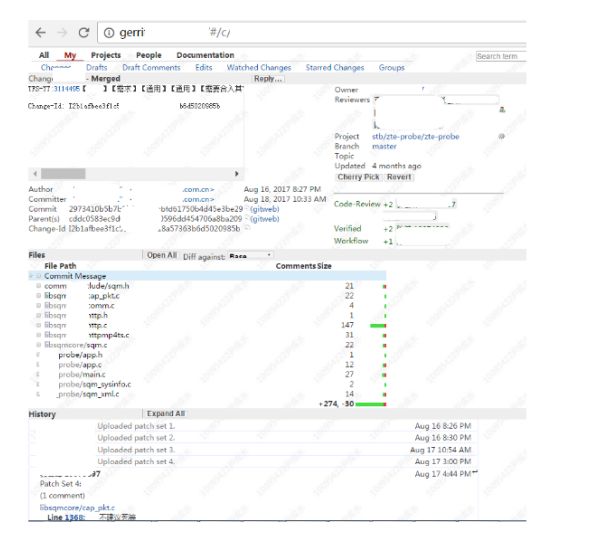
5.代码评审
Gerrit是一种免费、开放源代码的代码审查软件,使用网页界面。利用浏览器,同一个团队的开发人员,可以相互审阅彼此修改后的程序代码,决定是否能够提交,退回或者继续修改。公司技术部统一提供Git和Gerrit支持,为了充分利用Git的特性,将项目的代码托管在公司云服务器,并通过Gerrit实现开发人员之间代码的互相审核。解决了之前人工看电影式的走查存在的不细致, 记录失真或者合入失真等问题, 下图为使用gerrit效果图:

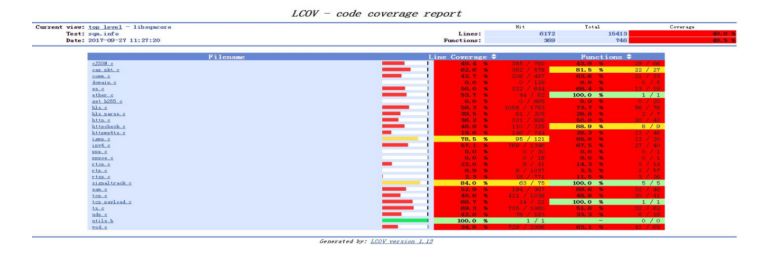
6.代码覆盖率检测
在功能代码开发环节和测试用例开发环节,我们引入了gcov代码覆盖率检测工具,通过其lcov生成的扫描报告,如下图所示:

报表中清晰地指出了代码行级别的覆盖,包括:1.每一行代码的执行频率;2.实际上哪些代码确实被执行了;3.每一段代码(section code)的耗时(执行时间)
根据上述报表,可以清晰地看到代码是否有冗余或者测试用例设计考虑不周全导致覆盖率偏低,然后针对性地进行分析和优化改进。
7.持续集成
为了提升代码产出质量,首先对某的自动化测试环节进行了梳理,把之前零散的专项工具通过基于RF(RobotFrameware)测试框架进行了改造,并引入了分层云CI, 在不同维度上进行分层代码质量检测。云CI通过pipeline实现了VerifyCI、MergeCI和DailyCI三个层级持续集成,使得代码库变更通过pipeline来组件自动化扫描检测以邮件推送方式得到及时反馈,示意如下图:

1)持续集成——VerifyCI
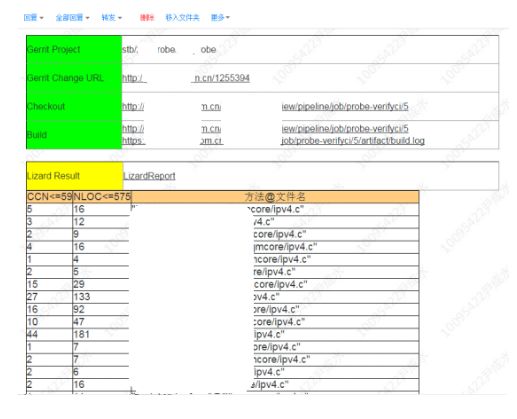
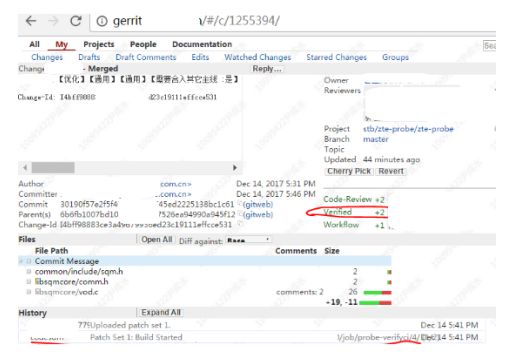
开发人员调试自测通过代码,提交到gerrit托管库时,会自动触发VerfyCI,进行编译检测,代码圈复杂度扫描、UT测试等,并进行VerifyCI+2自动参与代码评审,并通过邮件自动推送结果。当开发人员开发完成代码的编写后,在个人开发环境上就可以立即对自己修改的代码执行静态检查、圈复杂度检查和UT测试,问题可以在提交gerrit评审库之前就暴露出来,能够更早的获取代码质量的反馈。实际效果如下图所示:


2)持续集成——MergeCI
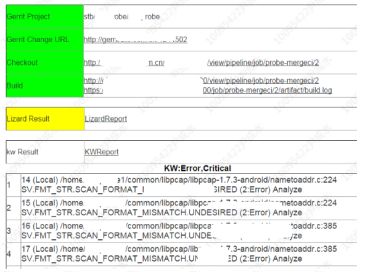
评审通过之后,准许入库git,提交Merge后会触发代码编译检测、代码圈复杂度检查、商业版的KW静态代码扫描、FT功能测试等,并把每个pipeline插件环节的执行结果以邮件的方式实时推送给项目相关成员,执行结果一目了然:


3)持续集成——DailyCI
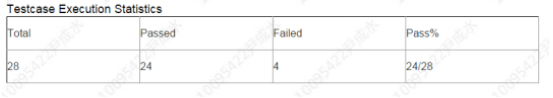
在某主线分支,我们每天定时触发进行每日构建,并完成ST系统(包括压力测试拷机等)测试,执行我完成同样会生成结果邮件并推送给团队成员。受资源限制我们设定的定时时间是半夜启动执行,但第二天一上班就可以看到相关结果,充分利用自动化填报了晚上大家休息的空闲时间。

而且,在扫描过程中的可以设定相关阈值,不满足要求的可以亮红灯,进行回退整改。
(备注:CI原则是:红灯不过夜,如不能及时修复可以先回退,解决后再重新合入)
8.多维度制品库管理
从制品库类型分:某的制品库分为snapshot、alpha、release三个库。三个库的功能各不相同,snapshot库存储CI中每日构建版本,alpha库主要存储供内部测试的稳定版本,release存储对外发布版本。
1)snapshot制品库
存放的是每日CI构建的过程版本,这种类型版本通过基本自动化测试,一般用于后续的临时问题验证和主线迭代手工测试。

2)alpha制品库
存放的是经过自动化和手工测试验证的稳定迭代版本,这种类型版本主要是要开发环节自测可内部发布,提交测试部进行后续占比约20%的系统测试。
3)release制品库
存放的是通过系统测试,可以进行实际发布部署的版本。
4)灰度发布&持续优化
Release制品库中的版本,规划人员会推动现场小批量灰度升级部署,跟踪升级后的运维指标变化情况后,如果没发现异常则再安排进行大规模升级部署;如果发现有异常需要修复则反馈给开发团队修复后重新迭代发布,形成从需求到开发测试及运维的PDCA闭环。
实践情况
通过项目端到端的流程变革,实现了某探针项目需求开发过程更顺畅、团队产出质量明显提升,形成了需求、开发、测试和运维相关人员的及时良性互动。
效果评价:
-
代码分支从svn切换到git,下载速度快,提升了版本构建效率
-
需求经过了充分讨论和评审,并在不同维度上进行了拆分
-
实现了任务管理可视化,可以及时干预或调整优先级管控风险
-
代码提交、评审到主分支入库进行了有效管控
-
评审、CI测试、静态检查等过程有及时有效的反馈环
采用DevOps实践效果对比
|
过去 |
现在 |
收益 |
|
|
需求任务可视化 |
需求突发,与实际开发者缺少沟通,任务冲突时需求优先级不明确协调困难 |
按Feature、UserStory、Task、Bug呈现,有需求问题描述和验收准则,开发前就把需求分解澄清 |
迭代产出版本更符合市场交付需求,版本质量和开发效率和团队合作等方面都得到提升 |
|
版本构建 |
下载耗时5~10min,无网络无法工作 |
下载基本不耗时 |
版本构建基本不花费下载时间,断网也可以工作 |
|
检查执行时间 |
代码入库后定时执行 |
代码提交动作触发立即执行 |
5分钟发现问题并给出反馈 |
|
自动化测试 |
测试用例少,测试工具整合困难、难以扩展,检查结果方式不统一 |
统一基于RF 实现自动化测试设计 |
测试用例平台化,易于补充扩展,结果推送格式统一,内容明了报错亮红灯 |
|
覆盖率检查 |
无 |
Grov/lcov执行完输出详细的报告可供参考改进 |
保证覆盖率、保证代码质量,改进测试用例覆盖 |
|
静态检查 |
无 |
入库前对变更代码检查,要求全部满足要求 |
提高代码质量 |
|
运维改进 |
版本发布部署后被动改进 |
发布部署前试验观察,根据数据进行持续改进 |
形成了需求、开发、测试和运维闭环 |
推广
本文简要描述了某项目尝试实践DevOps工具链的过程和前后效果对比,在端到端交付方面进行了摸索,通过优化研发流程提升了团队的整体效率,当然在很多方面我们做到还不够精细还需要继续优化完善,这个转型过程值得相关项目进行参考。
-
嵌入式
+关注
关注
5082文章
19096浏览量
304618 -
devops
+关注
关注
0文章
113浏览量
12013
原文标题:DevOps案例 | 某项目DevOps端到端实践
文章出处:【微信号:ZTEdeveloper,微信公众号:中兴开发者社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 基于DevOps工具链设计过程及前后效果对比
基于DevOps工具链设计过程及前后效果对比











评论