CPU资源消耗的原因和解决方案
对象创建
*轻量对象代替重量对象
* 不需要响应触摸事件的控件:CALayer显示
* 对象不涉及UI操作,则尽量放到后台线程创建
* 包含有CALayer的控件只能在主线程创建和操作
* 通过Storyboard 创建视图对象时,其资源消耗会比直接通过代码创建对象要大非常多,在性能敏感的界面里,storyboard不是一个好的技术选择
* 尽量推迟对象创建的时间,并把对象的创建分散到多个任务中去。
* 对象的复用代价比释放,创建新对象要小,这类对象应当尽量放到一个缓存池里复用
对象调整
* CALayer:CALayer内部并没有属性,当调用属性方法时,它内部是通过运行时resolveInstanceMethod为对象临时添加一个方法,并把对应属性值保存到内部的一个Dictionary里,同时还会通知delegate,创建动画等等,非常消耗资源。
* UIView的关于显示相关的属性(frame/bound/transform)等实际上都是CALayer属性映射来的,所以对UIView的这些属性进行调整时,消耗的资源要远大于一般的属性,所以,尽量减少不必要的属性修改
* 当视图层次调整时,UIView,CALayer之间会出现很多方法调用与通知,所以,应尽量避免调整视图层次,添加和移除视图。
对象销毁
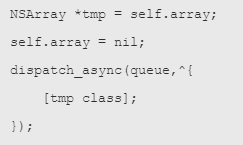
把对象捕获到block中,然后扔到后台队列去随便发送个消息以避免编译器警告,就可以让对象在后台线程销毁了。

布局计算
* 视图布局的计算是App中最为常见的消耗CPU资源的地方
* 在后台线程提前计算好视图布局,并且对视图布局进行缓存
* 用任何技术对视图进行布局,最终都会落到对UIView.frame/bounds/center等属性的调整上 对象调整:非常消耗资源,所以尽量提前计算好布局,在需要时一次性调整好对应属性,而不要多次,频繁的计算和调整这些属性。
Autolayout
不手动调整frame 等属性,可以用常见的快捷属性:left/right/top/bottom/width/height,或使用ComponentKit,AsyncDisplayKit等框架
文本渲染
* 所有的文本内容控件,在底层都是通过CoreText排版,绘制为Bitmap显示的。
* 常见的文本控件(UILabel,UITextView),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU的压力会非常大。
* 解决方案:自定义文本控件,用TextKit或底层的CoreText对文本异步绘制
* CoreText对象创建好后,能直接获取文本的宽高信息,避免了多次计算(调整UILabel大小时算一遍,UILabel绘制时内部再算一遍),CoreText对象占用内存较少,可以缓存下来供稍后多次渲染。
图片的解码
* 用UIImage 或CGImageSource创建图片时,图片数据不会立刻解码。图片设置到UIImageView或者CALayer.contents中去,并且CALayer被提交到GPU前,CGImage中的数据才会得到解码。 _发生在主线程,不可避免。
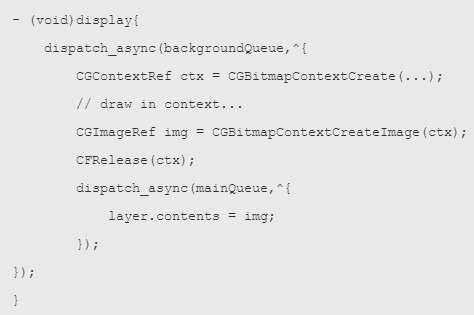
* 后台线程先把图片会知道CGBitmapContext中,然后从Bitmap直接创建图片。
图像的绘制
* 图像绘制:以CG开头的方法把图像绘制到画布中,然后从画布创建图片并显示 如:[UIView drawRect:]
* CoreGraphic 方法通常是线程安全的,图像的绘制可以放到后台线程进行

GPU 资源消耗原因和解决方案
GPU:接收提交的纹理和顶点描述(三角形),应用变换(transform),混合并渲染,然后输出到屏幕上。
所看到的内容:纹理和形状(三角形模拟的矢量图形)
纹理的渲染
* 所有的Bitmap ,包括图片,文本,栅格化的内容,最终都要由内存提交到显存,绑定为GPU Texture.
* 提交到显存的过程,GPU调整和渲染Texture的过程,都要消耗不少GPU资源
* 当在较短时间显示大量图片(TableView存在非常多的图片并且快速滑动时),CPU占有率很低,GPU占有非常高,界面仍然会掉帧。
* 尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
* 图片过大,超过GPU的最大纹理尺寸时,图片需要先由CPU进行预处理,这对CPU和GPU都会带来额外的资源消耗。iPhone4S以上机型,纹理尺寸上限4096*4096
视图的混合
* 当多个视图(CALayer)重叠在一起显示时,GPU会首先把他们混合到一起。如果视图结构过于复杂,混合的过程也会消耗很多GPU资源。
* 应用应当尽量减少视图数量和层次,并在不透明的视图里标明opaque属性以避免无用的Alpha通道合成。
* 把多个视图预先渲染为一张图片来显示。
图形的生成
* CALayer的border,圆角,阴影,遮罩(mask),CASharpLayer的矢量图形显示,通常会触发离屏渲染(offscreen rendering),而离屏渲染通畅发生在GPU中。
* 当一个列表视图中出现大量圆角的CALayer,并且快速滑动时,可以观察到GPU资源已经占满,而CPU资源消耗很少。界面仍然能正常滑动,但平均帧数会降到很低
* 避免这种情况,可以尝试开启CALayer.shouldRasterize(栅格化)属性,但这会把原本离屏渲染的操作转嫁到CPU上去。
* 圆角图片遮挡
* 把需要显示的图形在后台线程绘制为图片,避免使用圆角,阴影,遮罩等属性。
-
cpu
+关注
关注
68文章
10926浏览量
213349
原文标题:iOS构建流畅的交互界面—CPU,GPU资源消耗的原因和解决方案
文章出处:【微信号:Imgtec,微信公众号:Imagination Tech】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
2009最新LED路灯技术设计和解决方案
求一种TI PFC+LLC解决方案
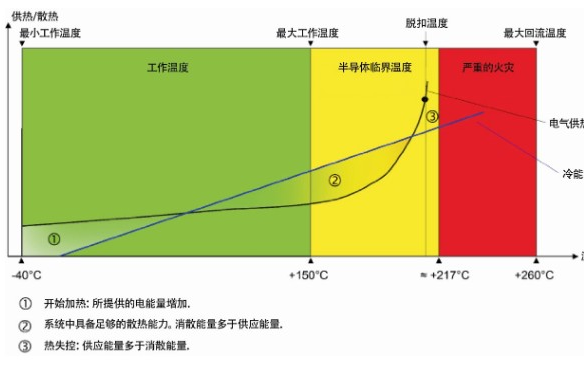
热失控的产生原因和解决方案

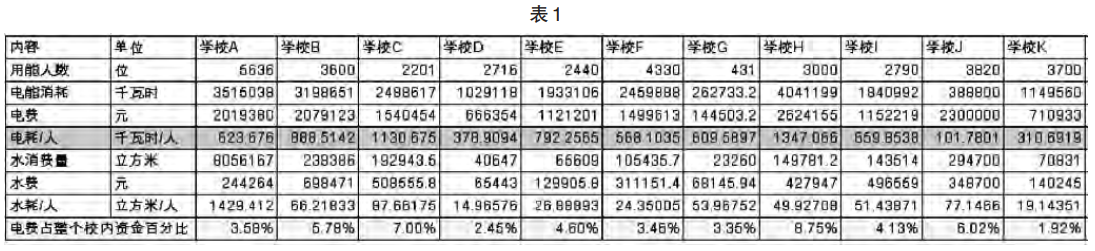
高校电能消耗管理存在的问题和解决方案





 CPU资源消耗的原因和解决方案
CPU资源消耗的原因和解决方案















评论