tSNE是目前最为流行的一种高维数据降维的算法。在大数据时代,数据不仅越来越多,而且变得越来越复杂,数据维度的转化也在惊人地增加。对于计算机而言,处理高位数据是没问题的,但是人类能感知到的只有三个维度,因此很有必要将高维数据进行可视化,tSNE就是讲数据集从任意维度降到二维或三维的算法。谷歌的一名实习员工最近提出了一种方法,可以让tSNE在大型、高维数据库上实时进行可视化,而且还开源了。以下是论智为大家带来的编译。
最近几年,t分布随机邻近嵌入(tSNE)算法已经成为最常用的高维数据分析工具,它经常能提供有深度的见解。在TensorFlow嵌入项目和TensorBoard中用tSNE解释深度神经网络的输出时,其中一个强大的特征是,tSNE在使用时只需要稍微调整参数,就能在不同规模下展现高维数据点的聚类。尽管有这个优点,tSNE算法计算时候的复杂程度也限制了它在很多小数据集上的应用。虽然已经有一些针对这个问题的解决方法(主要关注点在数据点之间相似度计算的可扩展性上),但目前为止当可视化大数据及使用tSNE嵌入时,它们还不能提供真正的互动体验。
在Linear tSNE Optimization for the Web一文中,我们提出了一种解决tSNE高度依赖现代图形硬件问题的方法。我们的方法比其他类似技术能更快地生成嵌入,甚至可以利用GPU在客户端的网页浏览器上执行。二者的结合让大型、高维的数据库实时可视化成为了可能。另外,我们还在TensorFlow.js中开源了这项成果,希望能带来更多贡献。
用我们的方法为全部MNIST数据集进行实时tSNE嵌入演化。该数据集包含60000张手写数字的图片
tSNE的目标是聚合相似数据点之间的小“邻居”,同时降低整体数据的维度使之更加便于可视化。换句话说,tSNE目标函数计算的是在二维或三维空间中这些相似数据的“邻居”是如何分布的,然后根据此将它们映射到聚类之中。
在之前的研究中,tSNE的目标最小化是作为N-body模拟问题进行的,其中点在嵌入空间中随机分布,每个点都受到两种不同类型的力的作用。吸引力会将点与其在高维空间中最相似的点之间的距离越拉越近,同时排斥力使得它们与嵌入中的其他邻近点越来越远。
吸引力只作用于一小部分点(也就是有相同近邻的点),而排斥力在所有成对的点上都有作用。由于这个原因,tSNE需要强大的计算力和多次的目标函数迭代,这就限制了数据库的尺寸。为了改善这一问题,Barnes-Hut算法就用来近似估算排斥力和目标函数的梯度。这就可以将计算扩展到成千上万个数据点,但是仍然需要15分钟以上计算MNIST嵌入。
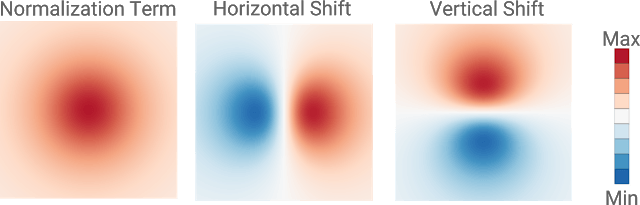
在我们的论文中,我们提出了解决上述问题的方法,通过利用在WebGL上生成的纹理计算目标函数的梯度近似值。我们的技术利用一个三通道的图案在每次最小化迭代时都绘制一个“排斥域(repulsive field)”,其中的三个组成元素作为RGB通道中的颜色和形状。每个点都会得到一个排斥域,用来表示点上水平和竖直方向的排斥力,第三个元素用作归一化。归一化要保证转换过程中的量值对应高维空间的相似度测量方法。除此之外,图案的分辨率也会根据不同情况调整,以保证像素的数量是不变的。

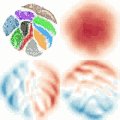
渲染三个用来计算单个点产生的排斥力。上图显示了蓝色区域中的点被推到了左侧和底部,而红色区域中的点被推倒右侧和顶部,而白色区域中的点不会移动
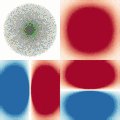
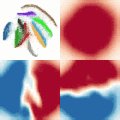
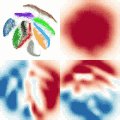
之后每个点的作用都被添加到GPU中,生成与排斥域相似的图形(如下面的动图所示)。这种方法比计算点和点之间的作用的方法对GPU更友好。这是因为多个点的排斥力可以在GPU中快速地同时计算。另外,我们在GPU中也计算了点之间的吸引力。

tSNE嵌入的演变动画(左上);用来计算梯度的标量场(右上);水平变换(左下);竖直变换(右下)
我们还将嵌入更新从点对点实现修改为在TensorFlow.js中计算的一系列标准张量操作,这是一个JavaScript库,用于在Web浏览器中执行张量计算。我们已经开源的方法能完全在GPU上实现tSNE嵌入的变换,同时计算复杂性也得以改善。
有了这种只需15分钟就能在MNIST数据集上完成计算的方法,我们现在可以实时在网页中进行可视化。另外,这种可视化还能在更大的数据集上实现。但是我们这项成果的主要缺陷就是目前只能在二维嵌入上工作。然而二维可视化却经常比三维可视化更受欢迎,应为三维可视化需要更多交互才能理解聚类的结果。
未来的工作
我们相信,更快、更易交互的tSNE将大大提高数据分析系统的发展。我们很期待将这项成果用于深度神经网络。除此之外,我们的实验表明,在使用GPU计算时的横向思维(即用RGB图像计算梯度)可以加速计算。在未来我们将开发更多这类的梯度计算,不仅将其应用于降维算法上,还可以用到其他浏览器的N-body模拟中。
-
gpu
+关注
关注
28文章
4847浏览量
129977 -
算法
+关注
关注
23文章
4657浏览量
93948 -
数据库
+关注
关注
7文章
3868浏览量
65195 -
数据集
+关注
关注
4文章
1215浏览量
25068
原文标题:谷歌实习生提出tSNE在大型高维数据集上实时可视化的方法(附代码)
文章出处:【微信号:jqr_AI,微信公众号:论智】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
光学系统的3D可视化
什么是大屏数据可视化?特点有哪些?
智慧楼宇可视化的优点
三维可视化运用的主要技术
三维可视化数据大屏的设计原理和技巧
大屏数据可视化是什么?运用了什么技术
智慧园区三维可视化的重要性!
智慧交通三维可视化,让数据场景融合

讯维智能可视化综合平台在智慧城市建设中的关键作用
三维可视化是怎么做的?特点有哪些?






 如何让tSNE在大型、高维数据库上实时进行可视化的详细资料概述
如何让tSNE在大型、高维数据库上实时进行可视化的详细资料概述













评论