网易在音视频领域有10多年丰富经验的积累,在公司内部我们把自己的这一套工业级的功能完整的音视频技术方案称为NRTC,NRTC的意思就是NetEase RTC。近几年,WebRTC非常火热,尤其是2017年,苹果宣布在Safari 11里面支持WebRTC,所以说Web本身也变成了一个非常重要的入口,是音视频很重要的一个终端,对于我们来说,要在我们的NRTC里面实现对WebRTC的支持,也就是要能够支持Web这样一个终端和入口。
1、NRTC技术解决方案
NRTC全称为NetEase RTC,是网易公司实现的一套工业级的功能完整的音视频技术解决方案。
1.1 NRTC技术架构图:
从架构图中,大家可以看到,我们有NRTC SDK,这是实时音视频通话的客户端SDK,有PC端、移动端的SDK,另外有我们的NRTC MCU,这是一个媒体服务器。在客户端上NRTC SDK会负责推拉流到NRTC MCU,NRTC MCU负责把媒体流中转给其它的客户端,同时它也会中转给 NRTC BMS,BMS其实就是互动直播服务器,在BMS上会做混音混屏,将音视频混成一路流后再推给NRTC LVS,LVS就是直播源站,最后再推给我们的NCDN网络,通过NCDN的海量分发,使用我们的NRTC Player就可以支持海量的用户拉流。在这里面大家可以看到左半边是UDP的方案,右半边是一个TCP的方案,同时我们在Server端有很多像录制、混屏、混音、转码,包括存储,后续还有基于存储的点播。
1.2 NRTC支持的功能:
实时音视频通话
直播
互动直播
点播
互动白板
短视频
1.3 音视频技术栈
信令: SDP、JSEP、SIP、Jingle、ROAP
传输: RTP、RTCP、DTLS、RTMP、FLV、HLS
P2P: ICE、STUN、TURN、NAT
网络: UDP、TCP
视频: H264、VP8
QoS: FEC、NACK、BWE
Server: SFU、MCU
端: Capture、Render、各种适配
2、怎样理解WebRTC?
WebRTC是由W3C和IETF定义的规范,简单来讲,就是一个在浏览器里面去实现音视频会话的框架(JavaScript API),它不需要安装,可以满足P2P传输。只要通过信令的协商,也可以和传统的音视频应用去做互联互通。另外,WebRTC也是一个开源项目,是由谷歌公司提供的基于C++的可以跨平台的开源的音视频框架,是功能完整的一个音视频SDK,一般用libwebrtc来表示这个开源项目。
2.1 WebRTC的体系结构
在这个简单的架构里面,主要包括了网络传输、音频引擎、视频引擎,,它主要的功能和内容其实是C++实现的,然后封装了一层JavaScript的API,让你用JavaScript能够调用到这些功能。
2.2 WebRTC的特点和局限
通过JavaScript的API在浏览器上调用
没有定义信令
基于客户端,没有SFU/MCU
完全基于标准
依赖浏览器来实现
2.3 如何使用WebRTC
1)方法一:基于JavaScript的API进行音视频的应用
完全基于JavaScrip去做,没有媒体相关的Server,可靠性或者功能会很受限,但可以控制很低的成本。
2)方法二:基于libwebrtc来实现
由于WebRTC本身这些C++的Code,没有很好的工程化,所以在异常保护,错误恢复等方面做得不太够。在真实的应用当中,可能要做很多的调整和改造。
3)方法三:兼容、支持WebRTC
对于一些有成熟的音视频框架体系的公司,可以在自己的体系上来兼容、支持WebRTC。
2.4 NRTC和WebRTC的比较
NRTC早于WebRTC
NRTC是VoIP的完整解决方案,大概可以说NRTC SDK约等于WebRTC
NRTC的实现更灵活,WebRTC是基于标准的,有很多受限的方面
NRTC是工业级的实现,技术框架更加成熟
3、如何实现NRTC支持WebRTC
3.1 在NRTC中连接WebRTC的原理
从图中的简要架构设计可以看出,如果想要NRTC的技术方案和Web端建立连接,可以通过WebRTC Gateway这种方式,WebRTC GateWay跟NRTC MCU之间是通过UDP协议传输NPDU的流媒体,另一端通过SRTP连接Web。
下面给大家讲解一下WebRTC GateWay:
在WebRTC GateWay里面主要包括两部分:信令和媒体,在信令方面,我们主要提供了WebSocket,信令是为了帮助两个端SDP和ICE去交互,由提供的WebSocket来进行连接;在媒体方面,要实现ICE框架和SRTP协议栈来建立网络通讯的连接,还要做一个包的转封装工作,把RTP的包和NPDU的包相互转换。有了这个WebRTC GateWay,经过我们的MCU就可以跟我们的其他的端实现互联互通。
3.2 实现NRTC兼容WebRTC所做的工作
实现浏览器的兼容
建立ICE框架
搭建RCTP协议栈,得到反馈值
确保Web端的可靠连接
拥塞控制
3.3 浏览器的“坑点”
1)利用adapter.js来实现浏览器的兼容
各种不同版本的浏览器实现这个规范的时候可能会接口会有些不一样,主要还是接口层的不一样,通过adapter.js可以兼容这些接口。
2)视频分辨率
有些浏览器支持视频分辨率的裁切,有些不支持。
3)媒体流的生命周期
浏览器上的媒体流的生命周期有限,有时得到的媒体是没有视频或音频。
4)请求得到用户媒体成功,却没有媒体流发过来。
3.4 Lite ICE框架
在ICE框架中包括NAT,STUN-RFC5389,TURN-RFC5766,ICE-RFC5245,TCP。在一个高可靠的网络连接中,还要能够支持TCP连接。当一方是Serve且有固定的公网IP,另外一方是客户端的这种情况下,可以使用Lite ICE框架。在Lite ICE这种情况下面,你只要给一个Host candidates,即当你的Server回来,给Server一个公网IP,不需要再去其他的探测,你只要给Server的Host candidates就可以了,在Lite ICE情况下面,是有Full peer这端会发起连通的检查,也就是由浏览器这一端发起连通检查,它只需要两步就可以完成连通检查。
3.5 网络监测
1)在信令中,WebSocket有断网事件通知
2)RTCPeerConnection有断网事件通知
3)在TCP连接上,有基于signaling channel的keepalive
3.6 断开重连
1)Start over
Detach stream,销毁现有连接等
信令连接、鉴权、媒体连接
2)ICE restart
3.7 Multiplexing and bundle
减少UDP的连接数
减少UDP的连接有两个好处,第一,可以减少建立连接的时间,第二,在企业环境里面,很多UDP的一个端口连接需要找网管去配的,如果有多个连接,会加大配置和维护的难度。
3.8 丢包恢复和拥塞控制
1)GCC

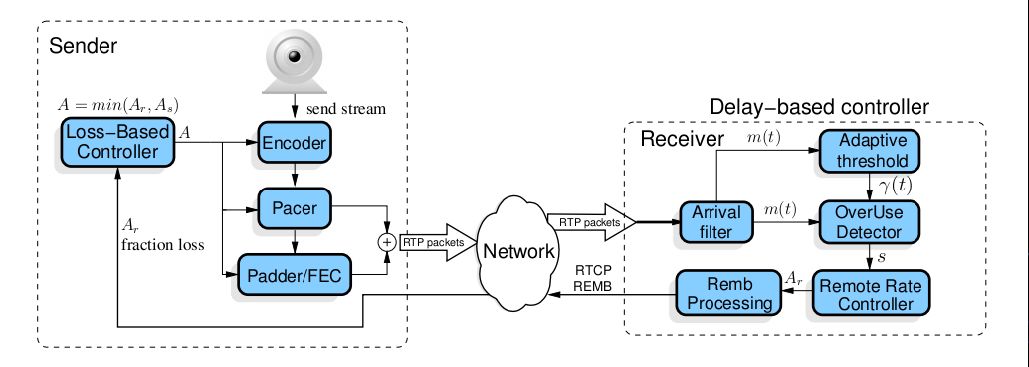
GCC是在WebRTC本身现有的一套拥塞控制框架,它是有两种模型,一种是基于丢包的模型,一种是基于时延的模型,从图中可以看出,发送端有一个叫丢包的模型,在接收端有一个基于时延的模型(在最新的WebRTC里已调整为都在发送端了);在发送端它会做带宽评估,评估管理以后流媒体送到接收端,那接收端之它有个基于延时的一个带宽评估,评估完以后,当它发现这个带宽受限,或者它需要调整码率,它通过REMB将消息送给发送端,让发送端重新调整码率,从而来实现一个带宽评估和自适应码率的过程。
2)如何在WebRTC GateWay中让GCC工作起来
REMB
先在接收端进行一个最大接收码率估测,在WebRTC Gateway上通过REMB消息,告诉发送端如何调整码率和带宽。
GCC feedbacks
通过反馈给Delay-based controller正确的Transport cc来让它计算正确的时延估计,以及带宽评估;通过反馈Loss-based controller两种RTCP的报文(SR/RR),来进行丢包的计算。
3)丢包重传(NACK)
实现一个双向的丢包重传,通过WebRTC GateWay和浏览器之间 发送NACK的RTCP feedback信息来进行丢包重传。
3.9 分享一个SDP的例子

-
RTC
+关注
关注
2文章
538浏览量
66596 -
WebRTC
+关注
关注
0文章
57浏览量
11259
原文标题:网易工业级WebRTC应用实践深度解析
文章出处:【微信号:livevideostack,微信公众号:LiveVideoStack】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 深度解析工业级WebRTC应用实践
深度解析工业级WebRTC应用实践











评论