引言
WebGIS在网络和地理信息系统技术的整合中应运而生。它改变旧方式中空间数据的采集、传输、共享和发展,成为地理信息系统一个重要的发展方向,通过超链接,WebGIS可使用户在Internet上操作GIS地图和数据,但是WebGIS的地图数据量较大,在Web上执行GIS常遇到刷新慢,页面缓冲时间较长的情况。
针对WebGIS低响应速度和性能差的缺点,在开发WebGIS平台采用动态刷新技术,运用Ajax引擎,它可以用来缩短客户端和服务器端之间的响应时间,以减少传输网络中的数据量,并增加丰富的多媒体效果。实行字符同步处理浏览器的WebGIS元素,异步消息发送到服务器,接收数据只更新部分内容,不需要更新整个页面。这个新机制在很大程度上提高了WebGIS 的响应效率,增强了用户体验。目前,Ajax技术以其优越性,在大数据量的Web 处理中,已成为主流技术的数据传输技术。
1 相关技术分析
1.1 Ajax技术
Ajax 核心是在JavaScript 中调用一个JavaScript 类XMLHttpRequest,这个类可以与Web服务器使用HTTP协议进行交互,程序不通过浏览器发出请求,而是用这个特殊的JavaScript对象发送请求,再由这个JavaScript对象接收响应,并将响应结果用DOM 编程方式挂到原来的网页上。
传统Web 界面请求由浏览器发出请求,服务器端进行处理,然后将响应发送至客户端。而基于Ajax 的Web 请求响应采用XMLHttpRequest 发送,服务器的处理结果也由该对象来接收,在相同时间内,数据请求更频繁,数据交互次数更多。这正是Ajax 技术的优势所在。
Ajax并不是一种创新的技术,而是多种常用技术以新的方式的组合,运用Ajax技术做Web开发,最关键的是必须掌握Ajax数据交互流程及XMLHttpRequest类的属性及方法。
1.2 WebGIS系统
WebGIS系统结构主要有表示层、业务逻辑层、数据层三层。
数据层主要是存储地图数据的空间信息数据库,以及存储扩展信息的其他数据库,比如地名描述信息等;业务逻辑层主要有ArcMS和网页JSP等,地图服务软件及负责页面显示的JSP页面;表示层由WebServer,浏览器及ArcGIS Desktop构成,这层主要是将地图图像直观的显示给用户,提供用户操作的接口。
WebGIS的开发,主要掌握三部分内容。掌握气泡显示,路线描红,地图无缝拼接的JavaScript代码。气泡显示是地图具体位置的直观显示,路线描红是对地图路线的直观标识,地图无缝拼接将不同块的地图数据连接起来,这都是地图界面最基本的功能,也是最重要的一部分。坐标转换,截图命名及特殊点坐标转换,这是地图的扩展功能,用于对地图的高级操作,比如根据地图坐标点计算空间距离等。网站程序部分,读取数据库,动态生成XML 文件和JavaScript 脚本,这是WebGIS 开发必不可少的内容,也是所有Web开发的公用模块。
2 Ajax 对WebGIS 系统性能提高的方法简述
分布式系统提高了WebGIS的响应效率,这是从数据资源的访问方式方面做的优化研究,而运用Ajax 技术则是对Web端与服务器端数据交互的优化。两者的共同点是提高了WebGIS 的响应效率,增强了用户体验。
2.1 基于Ajax的WebGIS数据交互
Ajax 的交互作用由Ajax Engine 来完成,它是浏览器端与服务器端的数据交互桥梁,浏览器端的数据请求由Ajax Engine 发给服务器端,服务器端的数据响应也由它发给浏览器端[4],具体数据交互图如图1所示。

在用户端,主要由Ajax Engine、界面逻辑、数据缓存、用户界面、DOM五部分构成。其中,用户逻辑,界面逻辑,用户界面均只与Ajax Engine通信,而不直接与服务器通信。服务器端主要有Web 页面、应用逻辑及数据库,三者实现服务器的正常工作,与用户端数据通信直接交付Ajax Engine来完成。
2.2 Ajax在WebGIS中的方法实现
用Ajax 创建WebGIS 工程,概况来讲,只需要五步:新建html或者JSP页面,作为WebGIS除地图数据图像外的页面数据显示;在页面中写出创建XMLHttpRe-quest 对象的方法;写出事件响应方法,用上面创建的对象发出异步的Ajax 请求;创建Servlet 响应请求;在页面完成回调方法,处理服务器端响应,改变页面效果。
其中,创建XMLHttpRequest 对象的方法是比较重要的一步,是客户端和服务器异步通信的关键,XML-HttpRequest基本方法主要有:
abort:取消当前的HTTP 请求。
getResponseHeader:获得响应内容的HTTP头信息。
open:初始化一个HTTP 请求,指定请求方法(Get/Post)、URL、身份验证信息等。
send:发送一个HTTP 请求到服务器。
setRequestHeader:设置HTTP请求的头信息。
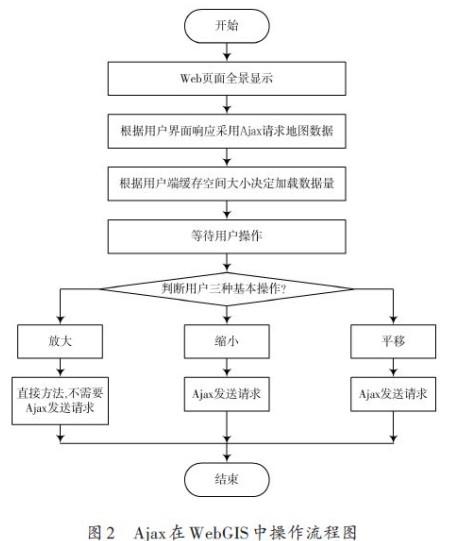
地图数据的传输原则是第一次登陆传输少量地图数据,但需要实现全景显示,然后根据用户的基本操作,运用Ajax 技术动态地传输余下地图数据,同时也要卸载不必要的地图数据。地图数据每次以块传送,页面地图数据的加载以图形块的方式逐次显示。具体流程图如图2所示。

Web 页面全景显示,是给用户一张地图的直观显示,但并不代表包含所有的地图数据,根据用户在浏览器上点击的地图位置,决定加载哪一部分地图数据量,同时也要考虑用户端缓存的大小,当缓存不够时,需释放与当前请求的地图块不相关的其他地图数据。对某一块图像而言,用户的基本操作主要有放大、缩小和平移,其中只有放大不需要Ajax发送请求加载地图数据,其他两种操作均需要。
2.3 应用举例
Ajax技术提高了WebGIS系统性能,用户可以更流畅地通过WebGIS 查看地图信息,基于这种方式的应用,逐渐被人们所接受,尤其是在智能交通及物流行业,伴随着智能物流系统的提出,越来越多的车辆装载了含有WebGIS 的车载系统,用于查看地图路线,同时给服务器发送位置信息,服务器随时可以跟踪到当前车辆的具体位置,整个物流行业提供朝着智能便捷化发展。
智能交通行业,应用得更加广泛,高德地图、四维图新、凯立德导航等众多知名企业均开发了WebGIS导航系统,将导航系统置于车载终端,具有广阔的市场前景,有些汽车制造商已经将WebGIS 导航系统汽车生产作为标准配置,方便用户智能导航,WebGIS在智能交通行业的市场份额逐步提高。
3 结语
本文在分析了Ajax 技术的优点和WebGIS 系统特点之后,提出了一种基于AJAX 的WebGIS 数据交互实现方法,实验证明,该方法在很大程度上提高了WebGIS数据请求响应效率,增强了用户体验感。
-
Web
+关注
关注
2文章
1272浏览量
69817 -
服务器
+关注
关注
12文章
9357浏览量
86240 -
浏览器
+关注
关注
1文章
1037浏览量
35617
发布评论请先 登录
相关推荐




 通过将Ajax技术应用到WebGIS系统中从而进行系统优化
通过将Ajax技术应用到WebGIS系统中从而进行系统优化












评论